Bon Appétit: Top Modules for Creating User-Friendly Menus in Drupal
In eateries and websites alike, menus offer guests a selection of options to enjoy. It may be obvious, but menus are indispensable website navigation elements. If properly built and well-positioned, they greatly increase the chance that customers feel more engaged, find what they are looking for, and ultimately, end up with a conversion.
It’s great to know Drupal offers plenty of tools both to make website menus user-friendly and help menu creators — admins, editors, developers — build them as easily and quickly as possible.
- First, there is the built-in menu system in Drupal that offers just about everything for creating a good menu.
- Next, plenty of contributed modules add their own special features to what Drupal core can do.
The following article will cover both of these options. Bon Appétit!
The Drupal core menu functionality
The Drupal menu system allows you to create menus on your website with links both to internal entities and to external pages. It offers a user-friendly interface for link creation. Developers can also use Drupal’s menu system API to provide links with their custom modules.
Drupal actually provides some default menus out-of-the-box such as Administration, Footer, Main Navigation, Tools, and User account. There are also menus related to specific modules you have installed. That said, the Drupal website is already full of menus.
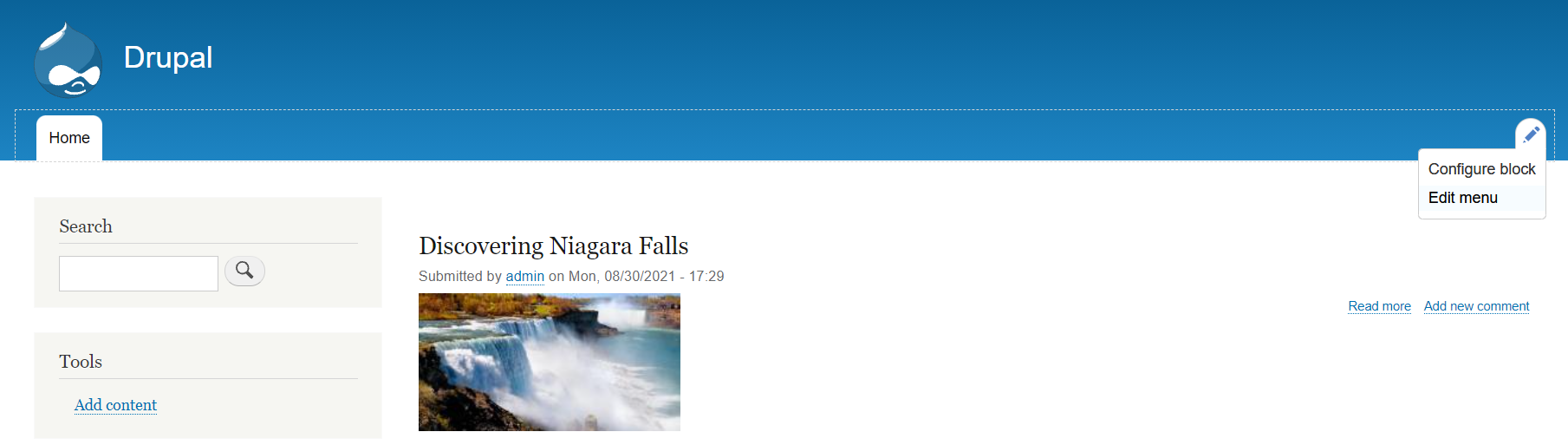
Examples of ready-made links are the Home link at the top of your website, the Contact link in the footer, and more. If you hover over them, you will be able to click on the quick edit pencil and edit the menus.

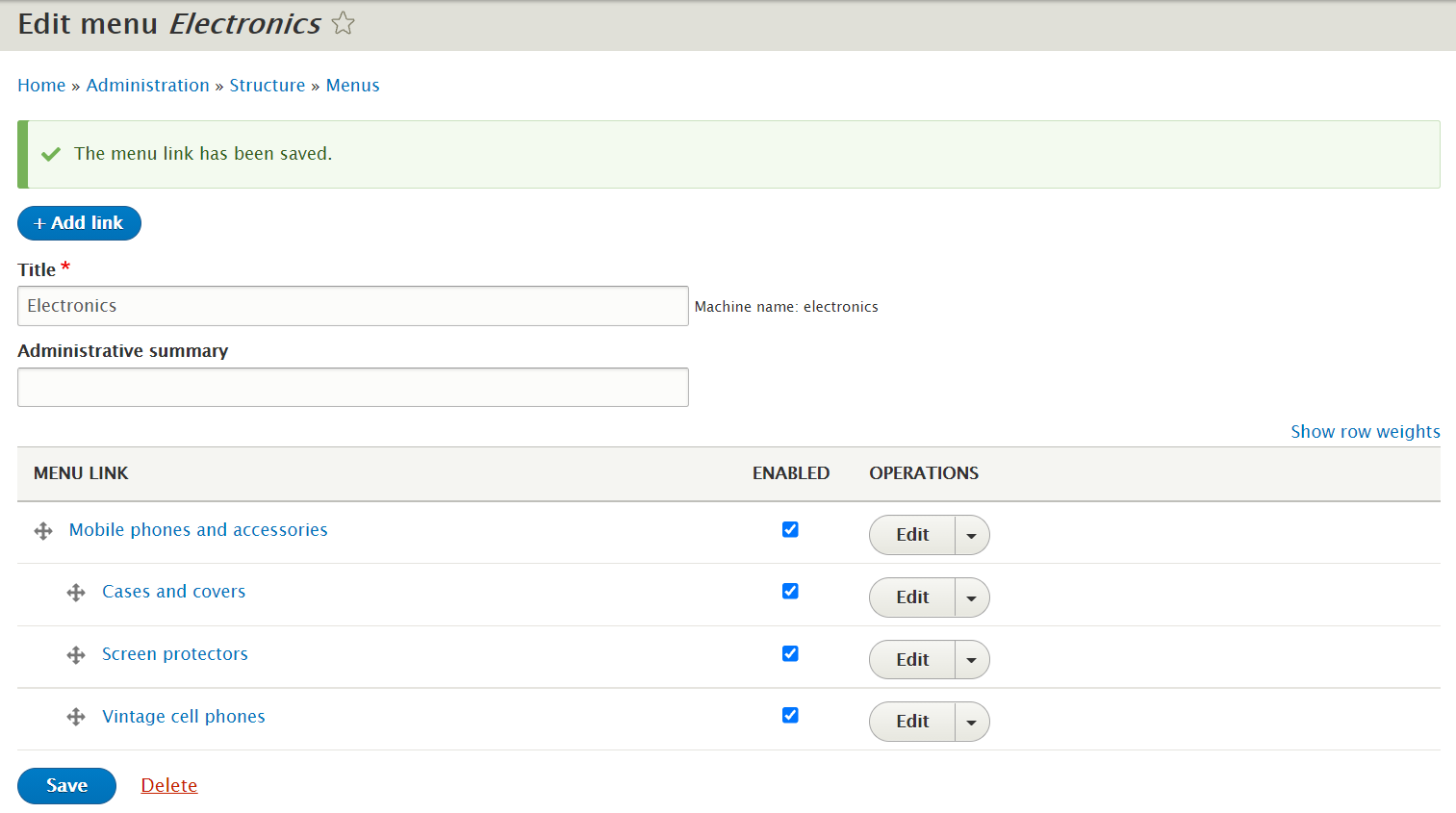
The place to find the entire list of all the menus, edit them, and create new ones in the handy user interface is the Structure > Menus tab of your Drupal admin dashboard. This allows you to create both simple and expanded menus that have different sublevels. You can disable and enable the links when needed.

With the drag-and-drop feature, it is easy to reorder the links or change their depth. The concept of menu item weight offers another way to decide on the order of the items on the same level. Links with a lower weight have a priority and will place above the links with a higher weight (for example, an item with a weight of 0 is positioned above an item with a weight of 1). It’s possible to place your menus anywhere on your website as ordinary Drupal blocks using the Block Layout system.
Key contributed Drupal modules for menus
Superfish
The Superfish Drupal module is based on the jQuery Superfish Menu Plugin. It enables you to create multi-level drop-down menus, including multi-column submenus (megamenus). It is also easy to control the mobile display and change the styling. The module supports the easing effect, arrows, shadows, and much more. Superfish offers keyboard accessibility and compatibility with screen readers, touch screens, and small screens.
Responsive and off-canvas menu
You can take care of how your menus look on mobile devices with the Responsive and off-canvas menu module. Mobile devices will display off-canvas menus triggered by swipe gestures. While devices with wider screens will display top-level items horizontally with drop-down sub-menus. The module integrates with your theme's breakpoints. So you can decide at which screen/browser width to start showing the horizontal dropdown version.
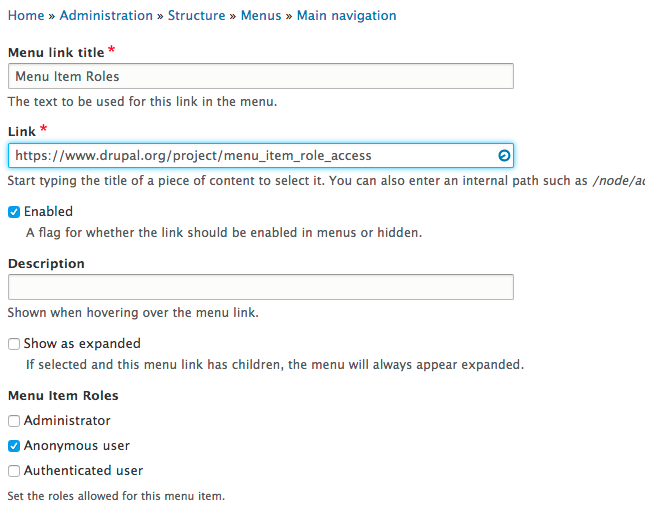
Menu Item Role Access
You can control the visibility of specific menu items for users based on user roles with the help of the Menu Item Role Access module. This gives you much more flexibility than restricting access to entire menus. For this purpose, the module adds a role field to every menu item. Website admins can select from the list of roles who should have access to a given item.

The Better Mega Menu
The TB Mega Menu module offers a drag-and-drop UI for building dropdown menus with rich media. They can include images, slideshows, videos, and more. You can apply custom styling to the items. In addition, the module has built-in CSS3 animation effects. It is synchronized with the Drupal core menu system. The Better Mega Menu module supports keyboard accessibility and is friendly to screen readers.
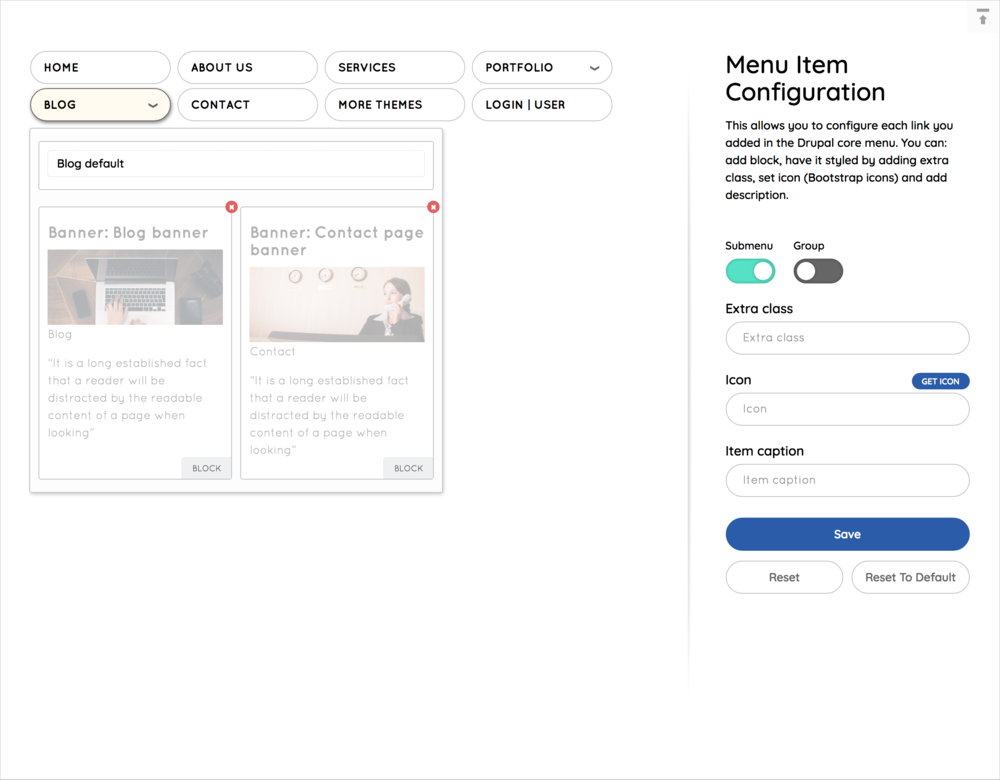
Drupal Mega Menu
The Drupal Mega Menu (also known as WeMegaMenu) module is a versatile tool for creating mega menus, which offers lots of flexible features. With this tool, it is easy to add or remove multiple columns and blocks, add exclusive classes, icons, item captions, and more. It is fully responsive out-of-the-box, which provides scaling to fit mobile and tablet devices. The handy toolbar enables you to quickly configure the style, animation effects, the actions that will activate the submenu display, etc.

Menu Item Extras
If you want to make your Drupal menus richer and more appealing, check out the Menu Item Extras module. With it, you can add extra fields to the menu items. With a few clicks, your links get enriched with images, background images, icons, or other additional elements. The module builds on the Drupal core. But the menu editing interface is completed with tabs for managing the fields and their display. The field management works in the same way as that of Drupal’s other fieldable entity types.
Menu Firstchild
The Menu Firstchild Drupal module frees site builders from the hassle of deciding how to deal with parent links. Thanks to this module, you do not have to enter the path for all parent links. The module can make a parent item simply link to its first viewable child item. While adding a new link or editing an existing link, just enter <firstchild> as the path. This will turn it into a parent item that links to its first child.
Simplify Menu
The Simplify Menu module is implemented as a Twig extension with access to the Drupal core menu system. The render array for a menu in the Twig template gives developers unlimited possibilities to control the menu’s markup and make sure it complies with accessibility and other standards.
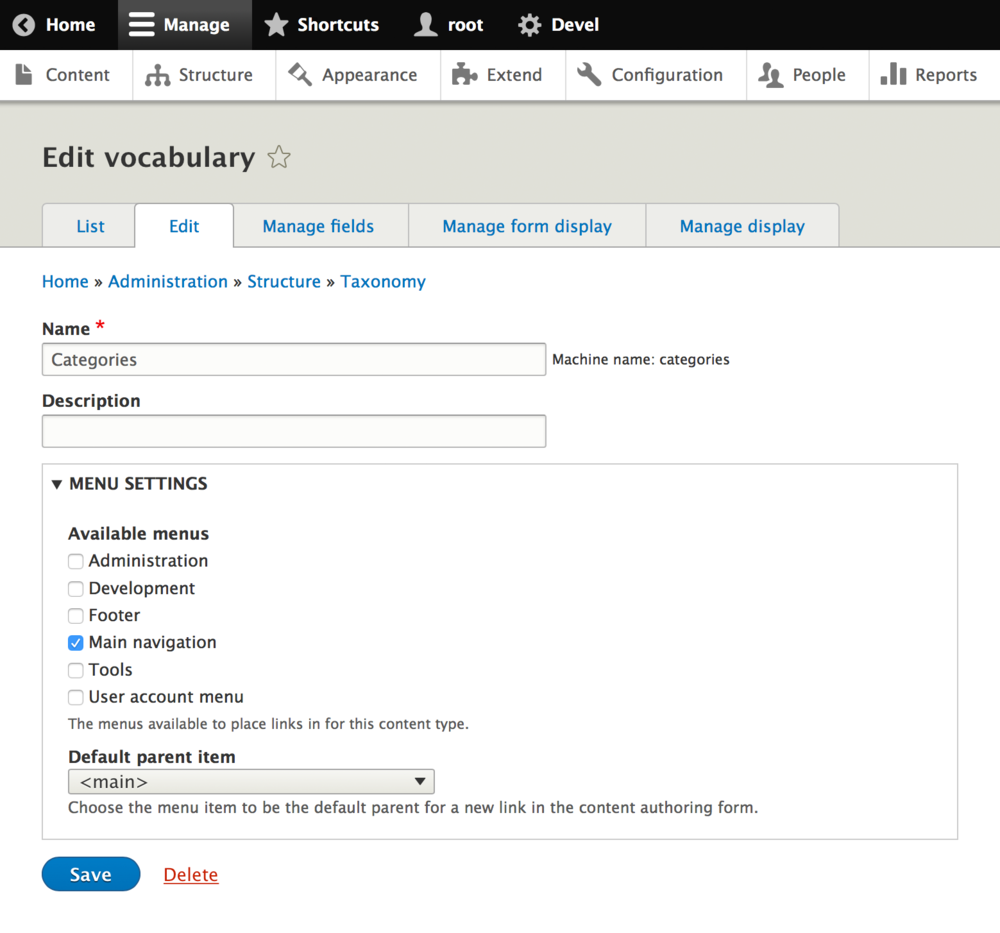
Taxonomy Menu UI
You can create menus from Drupal taxonomy terms as easily as with content nodes. The Taxonomy Menu UI module brings the "Available Menus" option to the taxonomy page. Every taxonomy term will have its own "Menu Settings" tab that enables you to add or edit the link titles, parent items, and menu item weight.

Hierarchical Taxonomy Menu
Another tool for making menus from taxonomy is the Hierarchical Taxonomy Menu module. You can place a “Hierarchical Taxonomy Menu” block in any region of your website and choose a taxonomy vocabulary to be displayed as a menu there. If a vocabulary has an image field, it’s possible to display images together with the links. The module enables you to use part of a taxonomy vocabulary. For example, set the base term and only display its children items. The module comes packed with a Twig template, which gives you unlimited HTML customization options.

Menus attribute
It is possible to specify additional attributes for items using the Menus attribute Drupal module. The currently supported attributes are “id,” “name,” “title,” “target,” “class,” “style,” “rel,” and “accesskey.” This can be useful, for example, when you want to add classes or styles to specific items, assign an ID to a menu item, add a "nofollow" tag, and so on.
Simple Menu Icons
The Simple Menu Icons module is a Drupal 8/9 implementation of the older Menu Icons module. It is designed for adding icon images to the menu links. Icons can be uploaded in the configuration form of the corresponding menu items. After uploading, the icon data is added to the options array of the link. This allows developers to customize the display in a Twig template.
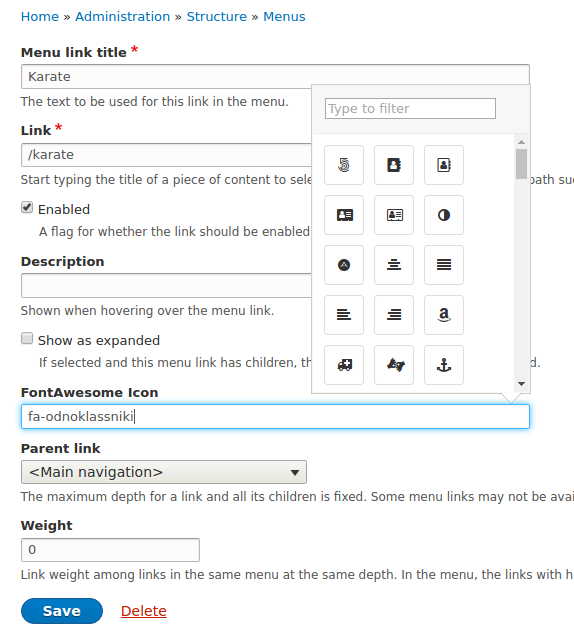
Font Awesome Menu Icons
Font Awesome is an extremely popular open-source toolkit with vector icons and social logos. You can easily use Font Awesome icons in your website’s menus thanks to the Font Awesome Menu Icons module. The module’s dependencies are the Font Awesome module and, optionally, the Font Awesome Icon Picker module.

Sitemap
The Sitemap module enables you to create a sitemap that gives your visitors a convenient overview of your website. The module’s other function is to display RSS feeds for blogs. In your sitemap, you can display any menus fully expanded, taxonomy vocabularies with their terms expanded as well, Drupal books, and more.
REST menu items
At a time when sharing content between platforms is in high demand, and the topic of decoupled Drupal is on everyone’s mind, our collection cannot do without the REST menu items module. It provides a REST endpoint "/api/menu_items/{menu_name}." By using this URL, you can output the entire tree of a specific menu to a third-party resource. You can also decide which menu levels to retrieve by adding a depth parameter to the query.
Create user-friendly menus with Drupal!
If the modules shared don’t quite meet your needs, there are always other options available. One of them is to include custom menus through custom development.
If you need help deciding what is the best solution for your website, or building menus that are easy to use across all devices and accessible to all audiences just reach out to our Drupal team.


