Communication is Key
We’re no doubt all often reminded about the need to be good communicators, whether that communication is with clients, project managers, management team, or fellow developers. Frequent communication prevents small problems becoming big problems and provides those that need to know, insight into the progress of a project or ticket. There is one area, however, which I feel is often neglected, one group of people whose needs fall through the cracks - those of the site administrators. Here’s the problem, as I see it: At the outset of a new site build, there is generally a process where a business analyst, account manager, sales associate, or sometimes a designer, will lead a discovery process to figure out the scope of requirements for the site. The focus tends to be on the site’s end-users, whether they are consumers or contributors. Of course, there are times when a complex workflow needs to be scoped, a workflow that is required by the administrators or moderators, but it is generally accepted that administrators will use the default navigation and tools to manage the site. Typically, when the project gets to the development phase, we get to work building the site based on the user stories that have emerged from the discovery, with some Q&A to clarify items. We rarely take the opportunity to consider how the administrators will be using the site on a daily basis, and provide options that will make their jobs (and lives) easier. The same is true for ongoing support and development work. Taking the time to really listen to clients talk about how
they are using the site, what their pain points are, and asking exploratory questions about how things can be made easier for them to deliver on their own requirements, can give massive returns in client loyalty and even an increase in work volume. For many clients, this can be as simple as adding a few of their most used links to the Shortcut menu, or creating a dashboard they are routed to after logging in, to give them a quick view of what is happening on the website. On sites with a large volume of content that needs updating by administrators, having bulk update tools can save hours (if not days!) of work manually opening and editing individual pages. These could be as simple as a customized Views Bulk Operations view, or as complex as a multi-page custom form with the resultant batch updates run on cron. As developers, we have a great deal more insight into how the site
could work to make administration a lot easier, and all it takes is actively listening to how the client is using and needs to use the site, and creating some recommendations that will make their jobs easier. Let’s look at a few examples of simple things that make a big difference to administrators:
Dashboards While it is possible, and sometimes recommended, to create your own for a project,
Total Control Admin Dashboard for Drupal 7.x provides a compelling contributed option. If you do create your own, Panels is a great option since you can set role-based permissions for access, and further control access to functionality through individual panes. This is probably the recommended approach on Drupal 8.
Content Operations If you don’t already do it by default, always include
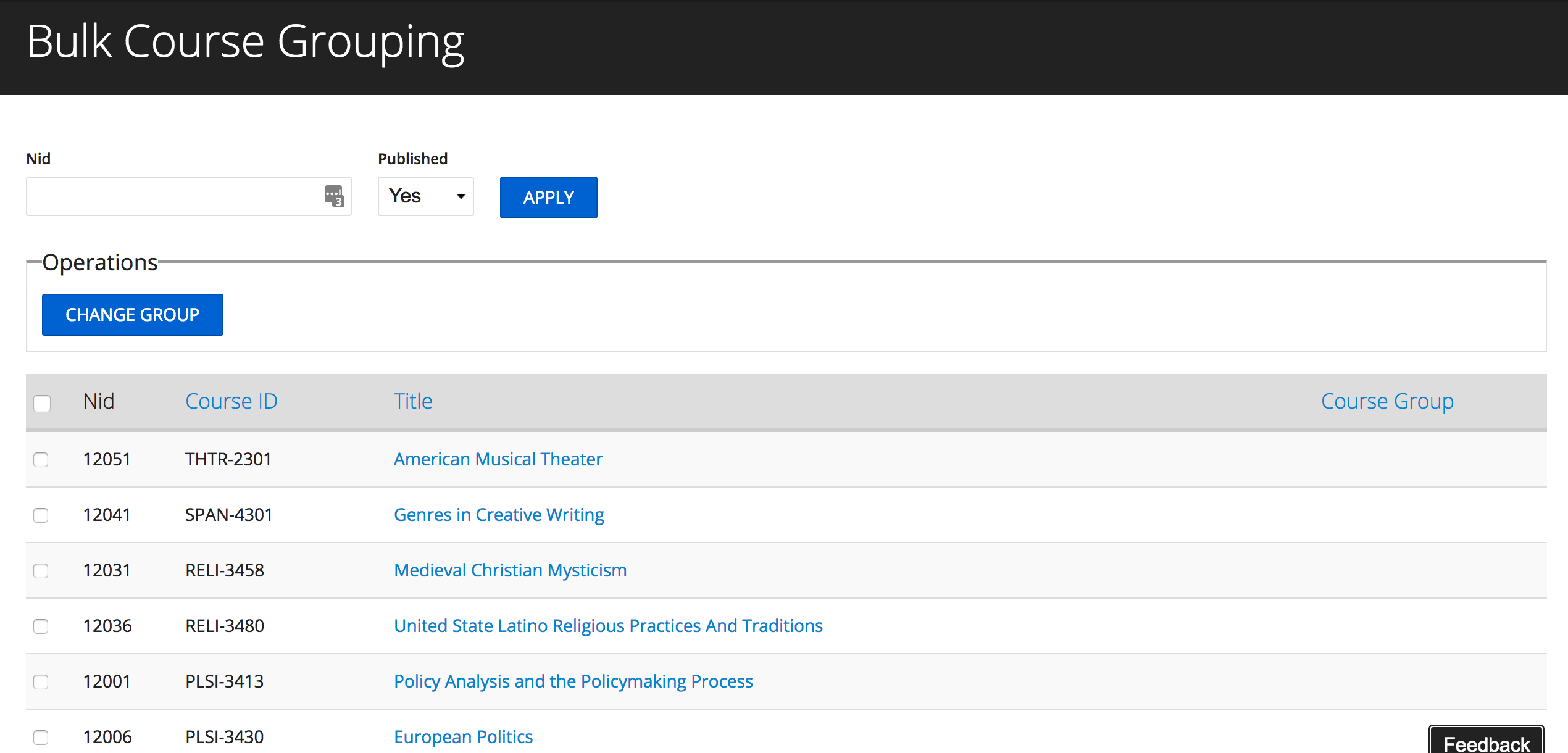
Admin Views for Drupal 7.x. This adds Views Bulk Operations to the existing admin views by overriding them with actual Views. The next step is to find out what kinds of operations administrators will frequently need to do, and provide easy options for them to do so. Modify the content admin view, for example, to create default filters, or expose additional filters that make sense for the administrators. Add columns with additional data from nodes, or quick links to a particular function on each row. For specific requirements, a custom View is a good option. In the case below, we needed a way to modify a taxonomy term on a set of nodes of a specific type - a little bit too specific to have administrators handle the change using the content admin view

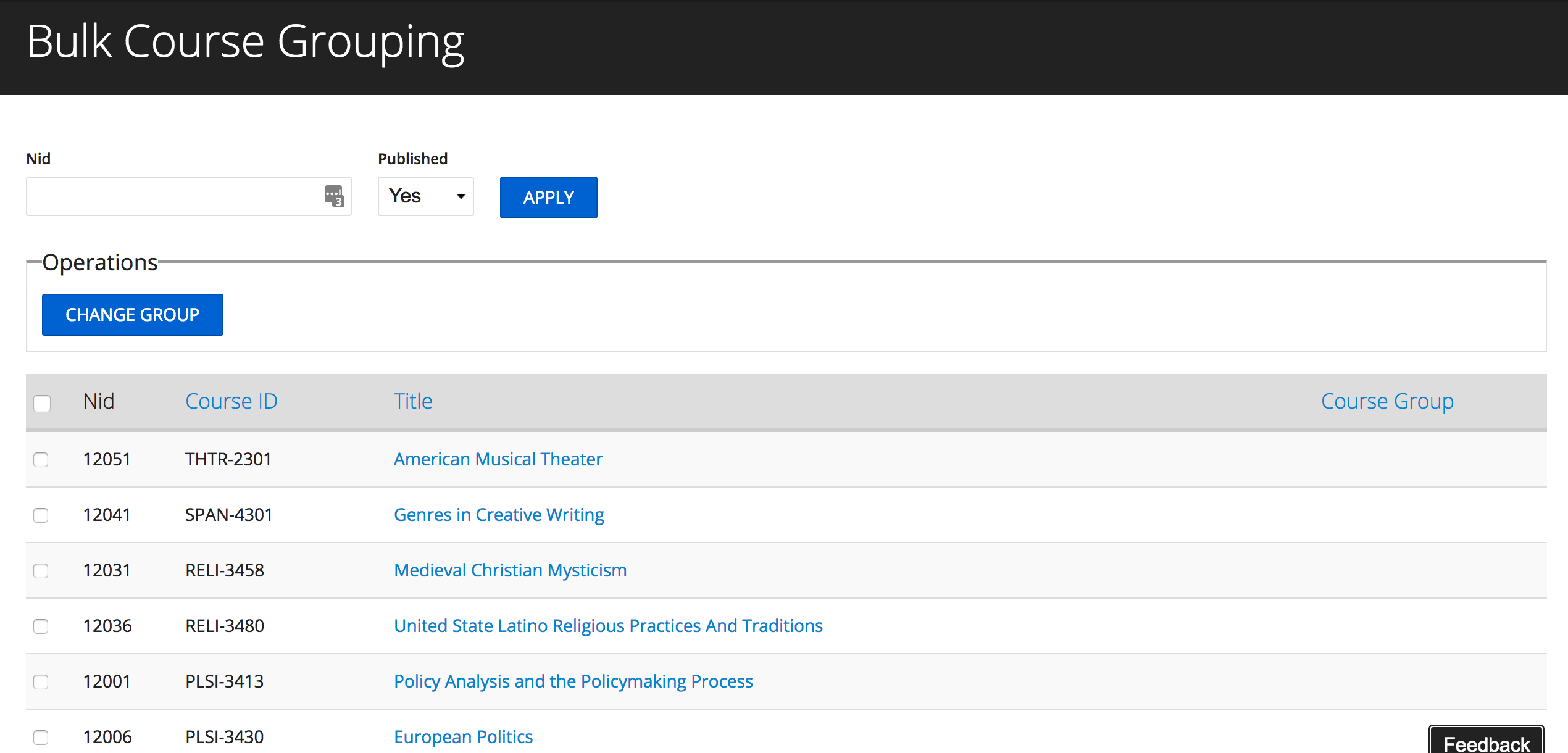
In this example, the View could be left as is, but note the exposed filter field "Nid". Here is an opportunity for improvement, that will have an actual impact on the time an administrator will spend working with this - an autocomplete or select that populates with the candidate nodes, so they do not need to hunt down the Node ID they need.
Content Editing/Site Configuration 
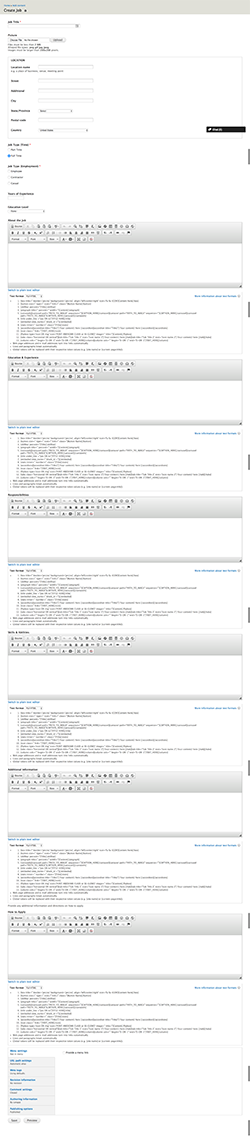
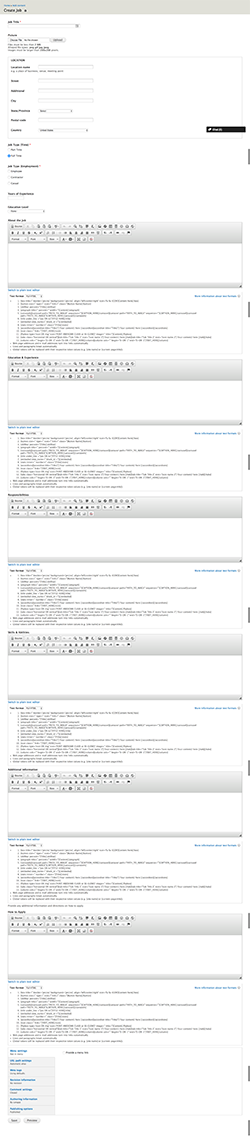
While we’re considering ease-of-use for administrators, we start to get into the UX realm, and it becomes necessary to start thinking about how easy it is to digest information on a page and act on it. It is sometimes tempting to throw a content type together and not worry about the look and feel of the content form once it is done. The problem with this is, someone is probably going to need to use it. Maybe every day. Maybe multiple times a day. This can be particularly painful if the node type has a lot of fields. Here are a few things you can do to simplify node forms:
- Hide textarea format information - there are modules that help with this
- Enable WYSIWYG editor on-demand per textarea
- Turn radio buttons into actual buttons (CSS/JS)
- Group fields into fieldsets, and collapse optional fieldsets to keep the form looking smaller
- Break the form into virtual multi-page forms or tabs with auto-save to prevent hardware damage due to user frustration - see Field Group
- Use Panels to lay fields out in a more visually-pleasing way.
Development Workflow So how do we incorporate this approach into our development workflow? Certainly, there should be a UX component for administrative functions as part of the initial design and UX process, and there should be some level of cover from an architectural perspective, but it also makes sense to the development team to approach a project with a curious mind when it comes to the overall picture. My preference is to have user stories developed for administrators alongside the end-user stories, but with the architect or lead developer lending some additional insight into what might make the administrator workflows easier and quicker. It’s worth bearing in mind that the client will be coming into a discovery knowing only “how it works now” and with some insight into “how we want it to work”, but not necessarily with any knowledge of how it could work
better (or a completely different way that potentially eliminates a bunch of steps that are only there to support some obscure workaround) given cross-project experience and other insights, which is something we as developers should all have. For support projects or continuous development, each new requirement should be considered by the lead developer or jointly by the development team not as a bare-faced requirement, but rather by looking at what the client wants to ultimately achieve, and questioning if the requirement is the best and most efficient way to achieve that. This process may in itself reveal inefficiencies in “how things are done”, which can in turn provide more opportunities to recommend changes to the client that can be motivated by measurable savings in terms of their own work effort. These interactions can be done during the development review cycle whenever new requests or projects are being architected, or during actual development, where a developer may see a better way to do things, and can relay that immediately to the project manager to action.
Isn’t that what technology is supposed to be all about... labour-saving? Make the software do the tedious work! I like to work to the rule of “the lazy engineer”. Given a repetitive task, a lazy engineer will first ask how to get as much of the work as possible done with the least amount of effort, while keeping quality consistent. We can all be listening closely to our clients, finding innovative ways to make their work easier, and in turn, increasing their loyalty.
 In this example, the View could be left as is, but note the exposed filter field "Nid". Here is an opportunity for improvement, that will have an actual impact on the time an administrator will spend working with this - an autocomplete or select that populates with the candidate nodes, so they do not need to hunt down the Node ID they need. Content Editing/Site Configuration
In this example, the View could be left as is, but note the exposed filter field "Nid". Here is an opportunity for improvement, that will have an actual impact on the time an administrator will spend working with this - an autocomplete or select that populates with the candidate nodes, so they do not need to hunt down the Node ID they need. Content Editing/Site Configuration  While we’re considering ease-of-use for administrators, we start to get into the UX realm, and it becomes necessary to start thinking about how easy it is to digest information on a page and act on it. It is sometimes tempting to throw a content type together and not worry about the look and feel of the content form once it is done. The problem with this is, someone is probably going to need to use it. Maybe every day. Maybe multiple times a day. This can be particularly painful if the node type has a lot of fields. Here are a few things you can do to simplify node forms:
While we’re considering ease-of-use for administrators, we start to get into the UX realm, and it becomes necessary to start thinking about how easy it is to digest information on a page and act on it. It is sometimes tempting to throw a content type together and not worry about the look and feel of the content form once it is done. The problem with this is, someone is probably going to need to use it. Maybe every day. Maybe multiple times a day. This can be particularly painful if the node type has a lot of fields. Here are a few things you can do to simplify node forms: 


