
Why Choose ImageX as Your Web Design Agency
With a focus on innovation, collaboration, and results, we ensure every project is crafted to provide exceptional user experiences, meet accessibility standards, and drive lasting impact.
From intuitive UX design and comprehensive accessibility solutions to streamlined information architecture and customized design systems, our website design expertise encompasses every facet of the latest web design best practices.
What Makes a Drupal Website Design Exceptional
At ImageX, we focus on innovation, collaboration, and results. Every project we take on is crafted to provide exceptional user experiences, meet accessibility standards, and drive lasting impact. From intuitive UX design and comprehensive accessibility solutions to streamlined information architecture and customized design systems, our website design expertise encompasses every facet of the latest web design best practices.
Key Features of Drupal Web Design:
Scalability: Designed to grow with your needs, supporting high traffic and extensive content.
Flexibility: Offers endless customization with powerful modules and theme options.
Security: Built with advanced security features to protect sensitive data and ensure reliability.
Accessibility: Tools and frameworks to meet global accessibility standards effortlessly.
Performance Optimization: Fast load times and responsive design for superior performance.
The professional look and feel of their final product couldn’t have been better. Their design work is stand-out."


User-Centric Drupal UX Design: Creating Seamless and Engaging Experiences
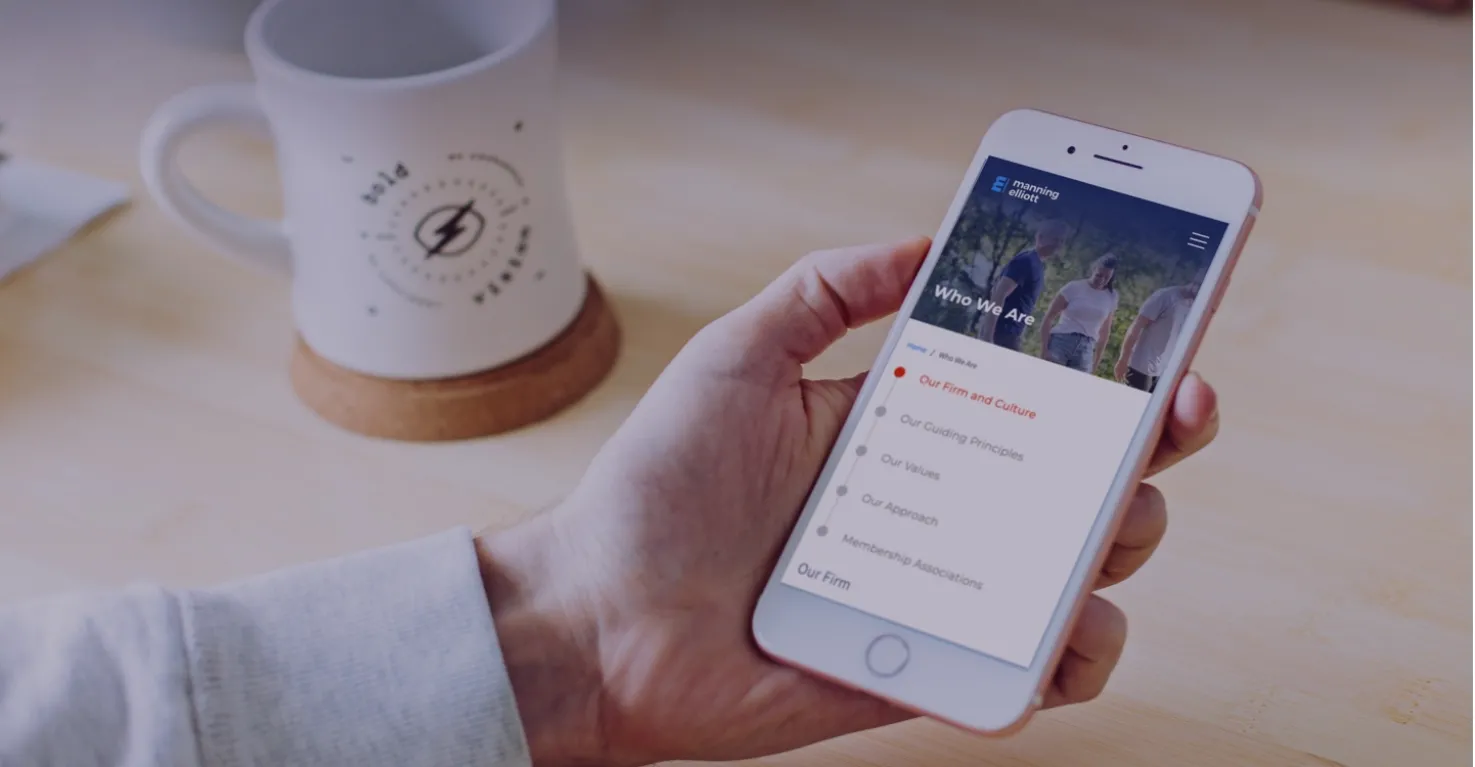
Nowadays, people increasingly expect an outstanding user experience—and that’s exactly what they’re getting! A website that is a breeze to navigate. Our UX design, part of our broader Drupal web design services, focuses on creating intuitive interfaces that simplify your user journey. By prioritizing ease of use, we ensure that your visitors can find what they need right away so they can better engage with your content.

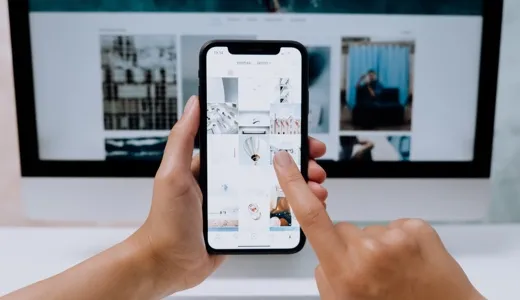
Mobile Web Design: Crafting Responsive, User-Friendly Experiences for Any Device
With our expertise in mobile web design and mobile responsive web design, your site will provide an optimal viewing experience across all devices. We design with a mobile-first approach, ensuring that your website is beautiful and functional whether it's accessed on a smartphone, tablet, or desktop.

Usability Testing: Ensuring Your Website Meets User Needs and Drives Success
We don’t just create; we rigorously test. Our focus on web design user testing ensures that your site not only meets but exceeds user expectations. By testing usability, load times, and interactive features, we identify and rectify any issues before your site goes live, ensuring a smooth launch and reliable performance.

In-Depth User Persona Analysis for Enhanced Usability
In every project focused on improving usability, understanding your key user personas is crucial. We collaborate closely with you to deeply understand what drives your users to your site, what stage of their journey they are at upon arrival, and what prompts them to engage further. This allows us to refine the user experience to meet their needs effectively.

Information Architecture: Crafting an Effective Content Structure
Quick access to information is critical, and our approach to information architecture web design ensures that your website is well-organized. We structure content in a way that users can easily navigate to find what they're looking for, which means better user satisfaction and engagement. This efficient setup helps improve SEO and keeps users coming back.

Prioritizing Accessible Web Design for a Seamless User Experience
Accessibility is paramount in our design philosophy. We ensure your site is usable for everyone by adhering to the latest web accessibility standards. This approach not only broadens your audience but also fosters inclusivity and compliance with legal requirements.

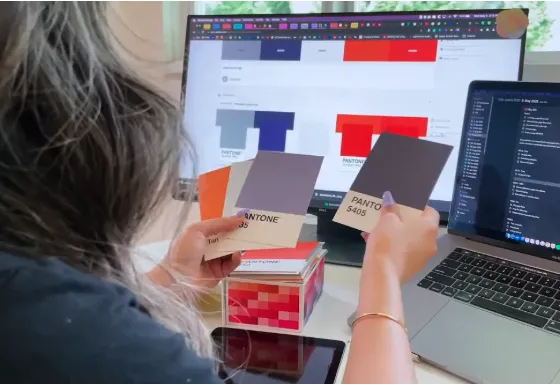
Comprehensive UI Kit: Bringing Your Brand Identity to Life in the Digital World
For every project we wrap the design phase by producing a UI Kit. This document can either partner with your existing graphic standards manual. Or, it can become a bespoke online style guide that steps-out how we’ve brought your brand identity to life in the digital space. This kit includes site-wide design specifications like image dimensions, colour palettes, fonts, and more.

Design Systems: Empowering Flexible & Efficient Content Creation
We take a modular, component-based, design approach to your project. Building such a “design system” helps developers and content editors get the most from their components, which gives them greater control of existing content, and ease of use to quickly build a landing or campaign page for any real-time requirements.
Our Bootstrap Layout Builder Tool takes advantage of this a step further providing additional flexibility.

Optimized Design for Maximum SEO Impact
Our design approach seamlessly integrates SEO best practices to create visually appealing and high-performing websites. We prioritize clean code, fast load times, and responsive design to enhance user experience and search engine visibility. With strategic keyword placement, optimized images, and effective internal linking, we ensure your site attracts more visitors and achieves long-term success.
Questions About Design Services? We have answers.
What makes a Drupal website design exceptional?
Our Drupal web design services leverage the power of one of the most versatile and robust content management systems available. Drupal is renowned for its ability to handle complex, scalable website designs while delivering a seamless and engaging user experience.
Key Features of Drupal Web Design:
- Scalability: Designed to grow with your needs, supporting high traffic and extensive content.
- Flexibility: Offers endless customization with powerful modules and theme options.
- Security: Built with advanced security features to protect sensitive data and ensure reliability.
- Accessibility: Tools and frameworks that meet global accessibility standards effortlessly.
- Performance Optimization: Fast load times and responsive design for superior performance.
What makes Drupal a great platform for web design?
Drupal's flexibility as a CMS and its capability for scalable website design make it an excellent choice for Drupal web design and web development. Its robust architecture supports a wide range of customizations, making it ideal for creating dynamic, responsive websites that require a flexible CMS.
Do you offer custom web design services for Drupal websites?
Yes, we offer comprehensive custom Drupal web design services. Our tailored Drupal website design approach allows us to create unique, visually appealing sites that cater specifically to your business needs.
Can you redesign my existing Drupal website?
Absolutely, we specialize in redesigning and revamping Drupal websites. Our Drupal website improvements focus on enhancing usability, aesthetics, and functionality to meet modern web standards that your users will love.
How long does it take to design and launch a Drupal website?
The timeline for designing and launching a Drupal website can vary based on complexity and specific requirements. Typically, a custom Drupal website timeline involves several phases from design through development and testing, our team can give a better estimate of time once we know your unique requirements, why not book a free consultation and we can talk through your needs.
Does Drupal support SEO-friendly design?
Drupal is well-equipped for creating SEO-friendly designs. It supports a range of Drupal SEO features and optimizations that enhance visibility and improve search engine ranking. There are also multiple modules which can be used to integrate popular software which can help you to improve your SEO.
What industries is Drupal web design best suited for?
Drupal web design is versatile and well-suited for various sectors including nonprofits, higher education, government websites, and enterprises. Its robust features and scalability make it an ideal choice for organizations with complex needs.
Do you provide ongoing support and maintenance after designing a Drupal website?
Yes, we provide ongoing Drupal maintenance services, including regular updates and patches to ensure your website remains secure and functional. Our Drupal website care programs are designed to keep your site running smoothly.
Can you help with content strategy during the design process?
Yes, we integrate content strategy services during our Drupal web design process. We focus on content optimization for Drupal, ensuring your content is well-structured and effective, and that it speaks to the audience you want to speak to.
Is Drupal suitable for large, enterprise-level websites?
Drupal is an excellent choice for large, enterprise-level websites due to its robust, scalable website architecture. It's capable of handling complex, high-traffic sites while maintaining high performance.
How does Drupal support content-heavy websites without compromising UX?
Drupal’s combination of scalability, performance optimization, content flexibility, and user-friendly design ensures it can support content-heavy websites without compromising UX. By leveraging caching tools, a modular design system, and dynamic content features, It's designed to provide an optimal user experience, even on content-heavy sites.
Your Trusted Drupal Design Team
At ImageX, our design team blends creative vision with strategic insight to craft digital experiences that are as functional as they are beautiful. Whether we're working with global enterprises, higher education institutions, or nonprofits, we focus on designing intuitive, accessible, and engaging interfaces that drive results. Meet the creative professionals behind the digital experiences that bring our clients' goals to life.