Fraser Institute Case Study

Overview
The Fraser Institute is a research and educational organization in the top 15 of think-tanks worldwide according to the Global Go To Think Tank Index. Previously, they were providing their data and research in a PDF document while seeing other organizations presenting theirs in more modern and engaging ways. Fraser Institute wanted a more interactive way to share their information with their target audience.
What They Needed
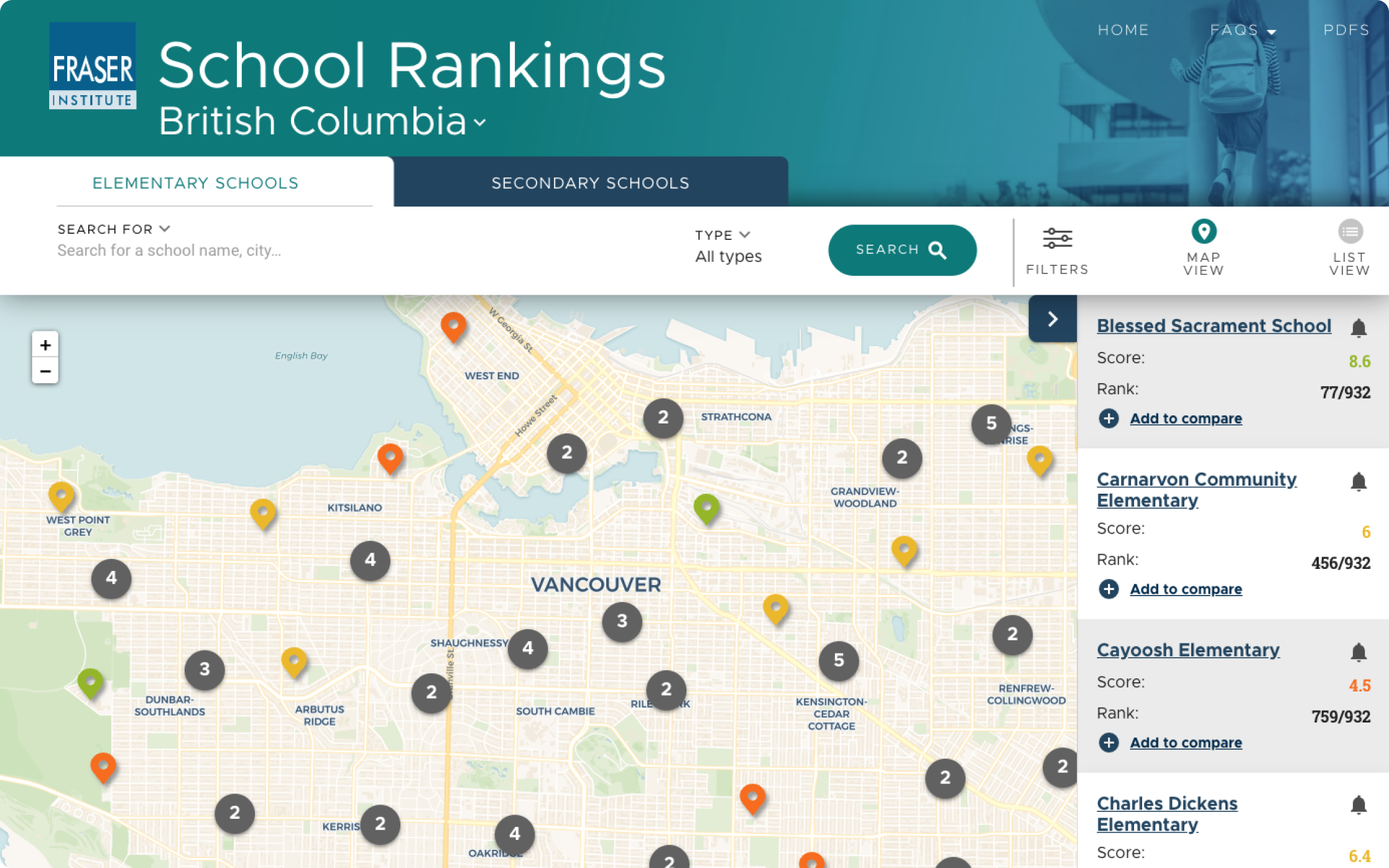
They needed a rebuild of their Compare School Rankings site that allows parents to compare local schools in Canada and explore data on school performance. Ideally, this new site would provide an interactive way to share information with their target audience and have users visualize their rich data while also using it.
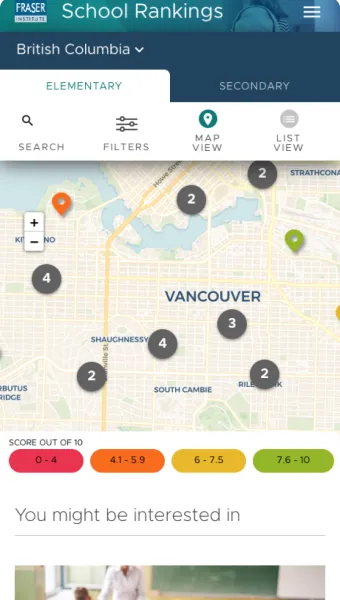
The previous version of the site was daunting and difficult to navigate. As part of the rebuild project, a more dynamic, interactive experience was planned, with a fully mobile-optimized experience.
How We Helped
For mobile display, we used existing libraries, and best practices, for delivering data in a mobile, map-based search experience. We also identified user journeys and differences in user flows on mobile vs non-mobile to create a design that works well on all devices, with few responsive modifications based on the device.
For edge cases, we developed a wide variety of scenarios during the project, uncovering additional issues beyond those raised during testing, which allowed us to develop a more robust architecture, reducing risk of edge cases providing unexpected results.
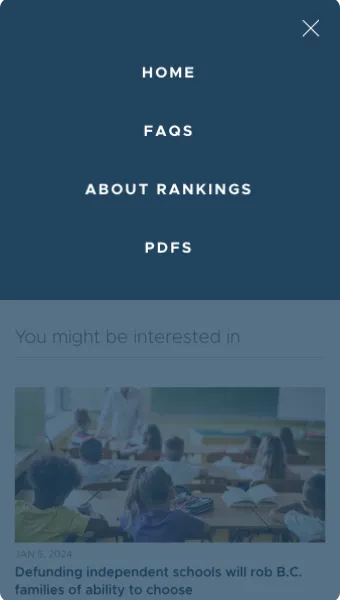
Therefore the mobile display of the Compare School Rankings website has an app-like interface, with navigation and configuration all available as in the non-mobile interface.
The Results
With a dynamic, responsive experience to showcase the data Fraser Institute collects and a user-friendly backend for updating data available via the API, the Compare School Rankings site provides a reliable platform for long-term use.
The ImageX team effectively supported the effort by ‘thinking around corners,’ considering not just requirements but the rationale and business needs behind them.