Queen's University Library Case Study

Overview
The Queen’s University Library (QUL) aspires to a future where it: “Inspires learning, sparks creativity, and builds community.” Entering its libraries, both virtual and physical, students and faculty feel the world at their fingertips, engaging deeply with knowledge and each other to ask critical questions and build new ideas.
Faced with the need to modernize its digital presence, QUL partnered with ImageX to redesign and replatform their website. The result? A modern library platform that empowers users and reflects the institution’s commitment to innovation and accessibility.
What They Needed
The QUL website was approaching the “end-of-life” for Drupal 7, requiring a complete upgrade to Drupal 10. QUL also realized this was an opportunity to reimagine the website to help familiarize new students with what services and tools are available to help support their educational experience, especially those unfamiliar with academic libraries. Recognizing the complexity of the challenge, the university outlined a three-phased approach:
- Research & Strategy: Identify user and stakeholder needs to inform project direction.
- Design: Develop an accessible, dynamic, user-friendly interface aligned with the university’s branding.
- Development: Build a sustainable and scalable website on Drupal 10.
The overarching goal was to create a website that meets the evolving needs of students, faculty, and staff while providing a seamless and engaging user experience.
How We Helped
ImageX worked closely with QUL through each phase of the project, ensuring a collaborative and strategic approach:
Phase 1: Website Research & Strategy
- Conducted surveys, interviews, and focus groups with students, faculty, librarians, and digital staff to gather diverse perspectives.
- Performed a detailed analysis of QUL’s organization, business priorities, and current site architecture.
- Created detailed personas and user journey maps to represent key audiences.
- Designed a target-state information architecture and site map.
- Tree tested the before and after of information architecture resulting in notable improvements
- Conducted a content audit, assessing existing content for improvement, updates, or retirement.
- Developed a comprehensive content strategy and governance framework.
- Identified key success metrics and delivered a final strategy report outlining goals, digital metrics, and technical requirements.
Phase 2: Design
- Designed an intuitive UX that allows users to accomplish their goals quickly and efficiently.
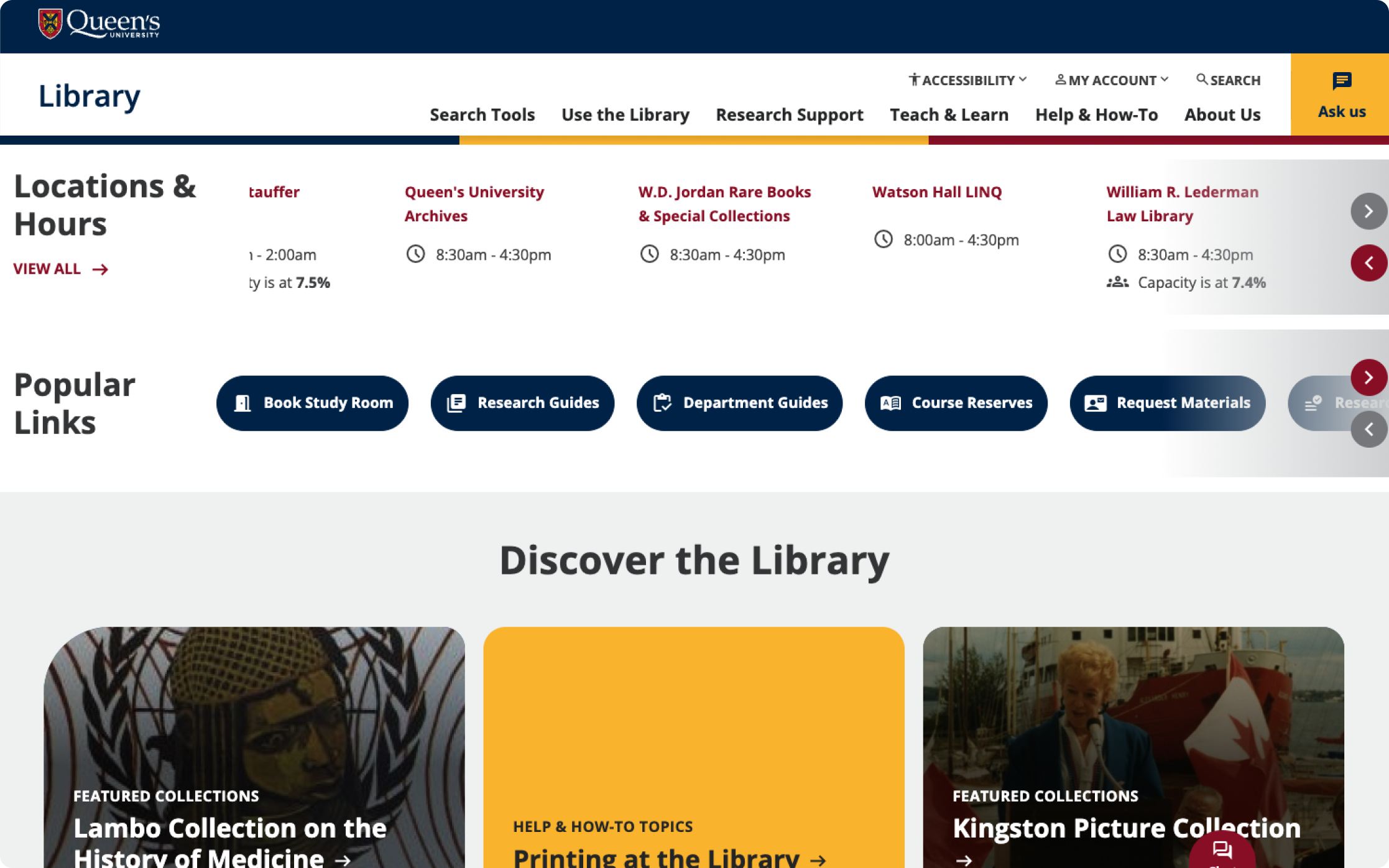
- Developed a modern, responsive, and accessible UI that aligns with university branding.
- Conducted usability testing on prototypes to refine designs and ensure user-centric outcomes.
- Ensured mobile-first design principles, optimizing the user experience for smartphones and tablets.
- Delivered workshops, wireframes (desktop and mobile), mockups, mood boards, and a UI kit to support implementation.
Phase 3: Development/Implementation
- Built and launched the website on Drupal 10, ensuring scalability and maintainability.
- Implemented designs and features with a focus on sustainable and extensible development.
- Conducted thorough content migration from the legacy site to ensure continuity.
- Integrated accessibility standards to meet the diverse needs of all users.
- Performed user acceptance testing and quality assurance to ensure a smooth launch.
Words from
the client
We felt that they cared about our success as team members. They brought us the expertise that we needed to complete what was for us a very complex project.
- Sandra Morden, Head of Digital Initiatives
The Results
The new QUL website is a testament to collaboration and innovation, achieving the following:
- Improved Information Architecture: Re-organized sitemap, user-focused labelling, more effective navigation strategy.
- Enhanced User Experience: Students and faculty can now easily access resources, find information, and engage with library services.
- Improved Accessibility: The site complies with WCAG standards, ensuring inclusivity for all users.
- Modern and Scalable Platform: Built on Drupal 10, the website is designed for sustainability and growth.
Key deliverables included:
- UX Research, including quantitative and qualitative research with library end users in all key audience segments (undergraduate, graduate students, post graduates, teaching and research faculty, staff)
- Personas and user journey maps.
- Target-state information architecture.
- UX research insights from tree testing, surveys, and focus groups.
- Comprehensive content strategy and governance recommendations.
- High-level business and technical requirements.
- Design Concepts, clickable prototype, Moodboards, wireframes, visual designs, and style guides.