Getting Ready for Your Website Redesign: A B2B Marketer’s Survival Guide
Is your B2B website looking a bit outdated? Maybe you've noticed competitors' new sites generating more leads, or your sales team struggles to showcase capabilities on mobile devices. The key is avoiding the jump into trends or costly overhauls without understanding why you need change.
You need to understand your unique buying cycles and plan properly for B2B website redesign. This guide covers assessing readiness, securing stakeholder buy-in, and deciding whether you need professional website redesign services in the first place.
Why Do You Need a B2B Website Redesign? Strategic Foundation and Benefits
Before calling any B2B website redesign agency, you need clarity on your redesign reasons. The most expensive mistake B2B companies make is redesigning without understanding root problems. This creates beautiful websites that fail to generate leads, confuse prospects, or don't support sales processes.
Common B2B Website Redesign Triggers
B2B websites face challenges that don't affect consumer sites. Your buyers research extensively, involve multiple decision-makers, and expect functionality like lead scoring, progressive profiling, and custom quote generators.
The most common trigger is performance problems where lead generation plateaus despite increased traffic investment, or sales teams report declining lead quality from website sources. If conversion rates lag behind industry norms where most B2B sites convert under 5%, something fundamental needs fixing.
Competitive disadvantages become obvious when competitors outrank you for high-intent search terms or when industry research shows your website experience falls behind buyer expectations. Consider a software company that loses prospects because competitors provide detailed ROI calculators and integration guides while their site offers only basic product descriptions.
Daily operational failures create frustration when mobile experience handicaps field sales activities, content management becomes too complex for marketing teams, or integration failures create data silos between your website, CRM, and marketing automation platforms.
Website Refresh vs Redesign: Making the Right Choice for B2B
Not every problem requires complete overhaul. A refresh works when your site structure serves users well, but execution needs improvement. Refresh projects involve design updates, content improvements, and targeted functionality additions. The timeline is usually 4-8 months with budget focus on design and content rather than development.
Complete redesign becomes necessary when structural problems prevent achieving business goals. Key indicators include:
- User research showing basic navigation problems
- Technology platform limitations preventing necessary integrations
- Business model changes requiring different site architecture
Redesign projects involve strategy, information architecture, design, development, and extensive integration work running anywhere from 13-23 months from initial planning to launch.
Decision Framework:
- Can your current site structure support your business goals with content and design improvements? If yes, consider refresh.
- Do user research and analytics reveal structural navigation or conversion problems? If yes, lean toward redesign.
- Does your technology platform support necessary integrations and functionality? If no, redesign is likely required.
- Have business model or positioning changes made your current site organization obsolete? If yes, redesign provides opportunity to realign
Strategic B2B website redesign delivers measurable business impact that builds over time. Lead scoring that identifies sales-ready prospects, progressive profiling that builds complete buyer profiles over multiple visits, and content paths that guide prospects from awareness to decision typically show results within 90 days. Sales cycles can be shortened by months when prospects can access pricing, ROI calculators, and technical specs without sales calls rather than the typical 4-7 months for new B2B customers.
Marketing teams can publish pages in 15 minutes instead of 2 hours when content management workflows are streamlined. Sales teams become more effective when they can quickly find and share relevant content during prospect conversations. Customer acquisition costs drop when you get better conversion rates and higher lead quality.
Technical SEO improvements like Core Web Vitals optimization, schema markup implementation, and page speed increases from 4 seconds to under 2 seconds help you rank for high-intent keywords that drive qualified traffic. Long-term scalability means your website adapts as your company grows. You also get better sales and marketing alignment through improved lead handoff processes and coordinated content strategies.
How to Conduct a Website Redesign Audit That Reveals Hidden Opportunities
A thorough audit reveals where your current site helps or hurts business objectives. The most effective audits look at user experience, content performance, and technical foundation to build a data-driven case for change.
UX and Content Audit Essentials
Start by testing your site like prospects would. Can technical evaluators quickly find specs and integration details? Do financial decision-makers see clear ROI information? Can end users understand how your solution fits their workflow? Test these critical flows across devices since B2B buyers research on desktop but also review materials on tablets and smartphones.
Map your content to buyer journey stages and measure performance:
Top of Funnel (Awareness Stage)
- Content types: Blog posts, educational content, industry insights
- Key metrics: Organic traffic, social shares, email signups
Middle of Funnel (Consideration Stage)
- Content types: Solution guides, comparison content, webinars
- Key metrics: Download rates, email engagement, progressive profiling data
Bottom of Funnel (Decision Stage)
- Content types: Case studies, ROI calculators, demo requests, pricing information
- Key metrics: Conversion to sales qualified leads, sales team feedback
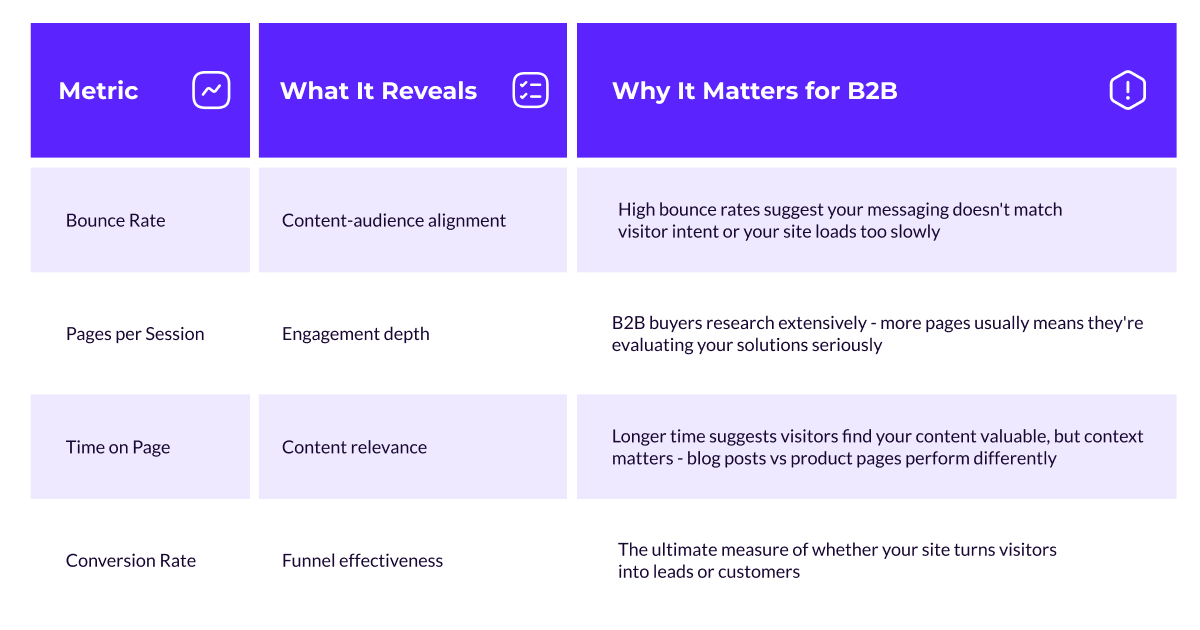
Key UX Metrics to Track

Use these metrics to identify specific problems. If your product pages have high bounce rates but your blog posts don't, you know where to focus your optimization efforts. When conversion rates lag across all pages, the issue is likely broader: maybe your offers aren't compelling or your forms are too complex.
Technical Foundation Assessment
Modern B2B marketing depends on systems working together seamlessly. Test that your form submissions reach your CRM correctly, website behavior triggers marketing automation sequences, and analytics track conversions.
SEO technical foundation includes page speed under 3 seconds, proper sitemap configuration, and internal linking that supports key content. Security requirements must address SSL implementation, form data encryption, and privacy compliance from the beginning.
How Long Does It Take to Redesign a Website and How Much Does It Cost?
The more complex your B2B site needs to be, the more it costs and the longer it takes. Understanding what drives that complexity helps you set realistic expectations and budget for the results you want.
Investment Options and Hidden Costs
Agency Partnership:
- Investment: $75,000-$300,000 for comprehensive, customB2B redesigns
- Includes: Strategy, design, development, integration, and quality assurance
- Value: Expertise breadth, proven processes, accountability for results
In-House Development:
- Costs: Can balloon quickly when you factor in the $90,930 median developer salary plus benefits, additional roles needed for strategy and design, and software licensing
- Timeline: Often 9-18 months due to competing priorities and learning curves
- Reality: Most organizations lack complete capability and hire agencies for specialized work anyway
Freelancer Network:
- Hourly rates: $50-150 per hour but coordination overhead creates challenges
- Total costs: Often reach agency levels when factoring project management and revisions
- Risk: Quality consistency and integration challenges for complex B2B projects
Content creation always takes longer than you think it will. Plus, connecting your site to CRM and marketing automation tools requires specialized knowledge that adds time no matter who's doing the work.
Realistic Timeline Expectations
The reality is that your website project will likely take longer than you think.
Most people focus on the building part, discovery, design, and development. But that's just the tip of the iceberg. Before you even start building, you need months of internal work:
- Getting everyone on board (3+ months): Convincing stakeholders, securing budget, and figuring out what you need
- Finding the right partner (3-6 months): Writing RFPs, reviewing proposals, and negotiating contracts
- Waiting for your slot (1-2 months): Good agencies are booked out, so you'll wait for your turn. Use this time for content audits and setting up analytics baselines
- Building the thing (6-12 months): Discovery, design, development, and all the integrations that make B2B sites work
Plan for 13-23 months from "we need a new website" to launch. That's especially true if you need complex integrations like Salesforce lead routing, Marketo behavior tracking, or HubSpot contact scoring.
The biggest bottleneck is usually stakeholder feedback delays. Proper planning and realistic expectations prevent the rushed execution that creates problems later. Expect and plan that things always take longer than you think they will.
How to Choose the Right CMS for Your B2B Website Redesign Success
Your content management system choice impacts marketing capabilities for years. Choosing the right CMS becomes critical since B2B organizations need sophisticated user role management, complex content relationships, and extensive integration capabilities.
B2B CMS Requirements vs Consumer Sites
B2B sites handle way more complex content than consumer sites. You're managing technical specs, documentation, case studies, and sales materials that need features like content tagging by industry, role-based access, and search filters by product category.
User roles get complicated fast when marketing teams need to create content, sales teams need to share resources, partners need portal access, and executives need approval workflows. Plus, your CMS needs to play nice with your CRM, marketing automation tools, analytics systems, and sales software.
Open Source vs Proprietary Platforms
Open source platforms like Drupal provide unlimited customization that adapts to your business without forcing workarounds. When you need specific functionality, open source accommodates custom development without vendor approval or licensing fees. ImageX helped Shanghai American School migrate to Drupal, building a mobile-first site with custom animations for their 2,800+ students while streamlining content management for staff.
Proprietary platforms often charge based on traffic, users, or features, creating ongoing costs that increase as you grow. Initial development costs might be higher for open source because you're building custom solutions rather than configuring templates, but long-term costs typically favor open source due to eliminated licensing fees and flexibility.
What Are the Most Common Website Redesign Mistakes B2B Companies Make?
Learning from expensive mistakes can save you significant time and money. These website redesign mistakes happen repeatedly because teams underestimate complexity or rush decisions that need careful thought.
Strategic and Technical Mistakes That Cost Money
Designing for internal preferences instead of user needs happens when executives prefer minimal designs that look sophisticated but fail to give B2B buyers the information they need. A manufacturing company might choose elegant minimalism that impresses in boardroom presentations but frustrates technical evaluators who need specs and implementation details front and center.
Underestimating content complexity leads to timeline delays and budget overruns. B2B content involves technical documentation, compliance information, and sales materials that require subject matter expert input and extensive review cycles.
SEO migration failures can tank years of ranking progress within weeks of launch. Every changed URL needs proper 301 redirects to preserve search rankings. Poor redirect planning causes immediate traffic losses when search engines can't find your content at new addresses.
Integration planning oversights create data silos and broken workflows that affect both user experience and business operations.
Prevention Through Proper Planning
- Comprehensive discovery and planning phases prevent problems by identifying requirements and constraints before development begins
- User research reveals what prospects actually need, which often differs from internal assumptions
- Early agency involvement provides guidance on avoiding scope creep, preventing integration failures, and managing stakeholder approval bottlenecks
- Timeline and budget planning includes contingency funds for scope changes and post-launch optimization
- Stakeholder management processes with clear approval authority prevent delays that derail project momentum"
Are You Ready for a Website Redesign?
This assessment determines whether your organization is prepared for B2B website redesign investment or should address foundational issues first. The most successful projects begin with clear objectives, realistic expectations, and commitment to proper execution.
Readiness Indicators and Warning Signs
Green Light Indicators (Ready to Proceed):
- Clear business case with quantified problems and executive sponsorship
- Budget and timeline expectations for B2B complexity
- Dedicated internal resources for active collaboration
- Well-defined success metrics beyond vanity metrics like page views
Yellow Light Warnings (Proceed with Caution):
- Limited stakeholder buy-in or competing organizational priorities
- Tight budget requiring significant compromises
- Aggressive timeline pressures without proper planning
- Key stakeholders unavailable for sustained collaboration
Red Light Signals (Address Issues First):
- Major organizational changes or leadership transitions creating uncertainty
- Insufficient budget for B2B complexity requirements
- Lack of clear success metrics or business case
- Absence of internal resources for meaningful participation
When Professional Partnership Makes Sense
Complex technical requirements including CRM integrations, marketing automation connections, and custom functionality require specialized knowledge most internal teams lack. Professional partnerships provide accountability and predictable timelines when project success affects business objectives.
Vetting potential partners carefully helps you find agencies with the B2B experience, technical capabilities, and cultural fit needed for productive collaboration.
Take the Next Step
Ready to transform your website from cost center to revenue driver? Start with an honest readiness assessment using the framework above. If you're seeing mostly yellow or red indicators, address those foundational issues first.
Gather baseline metrics for your current performance - traffic sources, conversion rates, and lead quality scores. Have those stakeholder alignment conversations so leadership understands the investment and timeline involved. Research potential agency partners who actually understand B2B and fit your culture.
Plan to invest in a discovery phase that clarifies your requirements and gives you realistic projections. Set timeline expectations that account for stakeholder involvement and the integration complexity that comes with B2B projects.
ImageX has helped B2B organizations navigate website redesign challenges for over two decades, achieving 95%+ client retention rates while building websites that support complex sales processes. As a leading Drupal agency, we understand both the technical and strategic requirements for B2B redesign success.
Ready to explore how strategic website redesign can accelerate your business growth? Let's discuss your specific challenges and opportunities.
Contributors









