New Development Settings Page in Drupal 10.1 Simplifies Front End Experiences
Drupal 10.1 is a truly outstanding release for advancements in the front-end development realm. The first ground-breaking innovation that comes to mind is Single Directory Components (SDC), which burst onto the scene bringing brand-new practices for creating and managing UI components.
However, there is yet another brilliant solution meant to significantly simplify theming practices — the new Development Settings page in the Drupal 10.1 admin dashboard. It enables theme builders to make some essential Twig and cache settings in a few clicks with no longer having to do tedious edits in files. Let’s see in more detail how it all works.
A glimpse at why the special Twig and cache settings are needed
The Twig and cache settings mentioned in this article are the cornerstone of efficient, seamless, and accurate theming:
- Twig, the default template engine in Drupal since the release of Drupal 8, is a fundamental tool with a clean and logical syntax for crafting templates for each page element. During the theming process, the Twig development mode needs to be on, which provides a number of additional mechanisms for hassle-free debugging and optimizing your workflows so you can deliver high-quality themes quickly and efficiently.
- Caching is a proven technique of speeding up page loading times that works by storing frequently accessed data for quick retrieval. Drupal is known to have a set of powerful caching layers. However, during development, you need to immediately see the results of changes you make to templates, styles, and content. These changes may not be reflected right away with active caching because you have to wait for the caches to expire. Therefore, the best theming practices require the various caching mechanisms to be disabled.
We’ll now show you how the newly introduced Development Settings page helps you manage the Twig development mode and cache settings. We’ll also provide some more specific details about each setting along the way.
Introducing the new Development Settings page in Drupal 10.1
“The UI has logical defaults and is simple enough to be understandable by newbie developers while offering the granularity that senior developers may require”
- Mike Herchel, a contributor to the new page
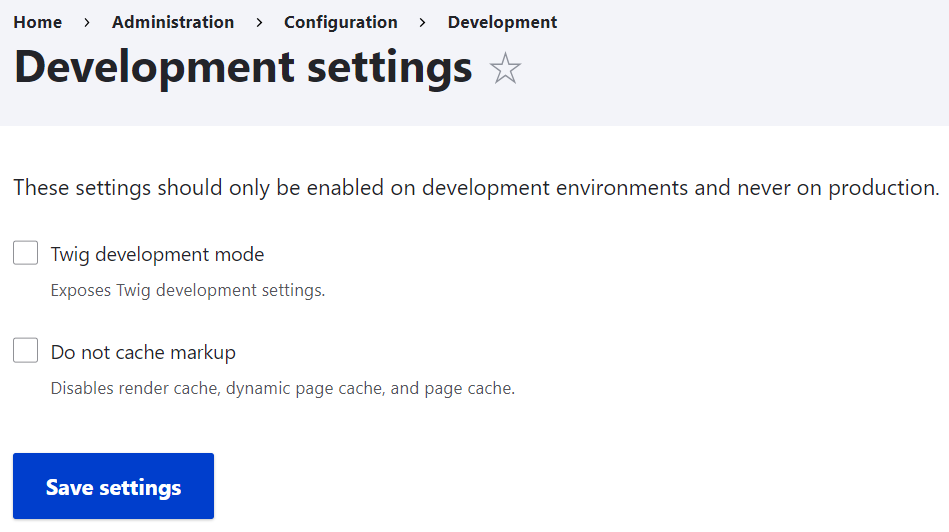
The new page provides a set of super simple checkboxes for managing the Twig and cache settings in the Drupal admin UI. You can find this page at Configuration > Development > Development settings.
The checkboxes are unchecked by default because they should only be enabled on development environments and never on a live website, for which there’s a useful reminder on top of the page. Initially, there are only two checkboxes but two more appear once the first one gets checked.

The checkboxes are:
- Twig development mode
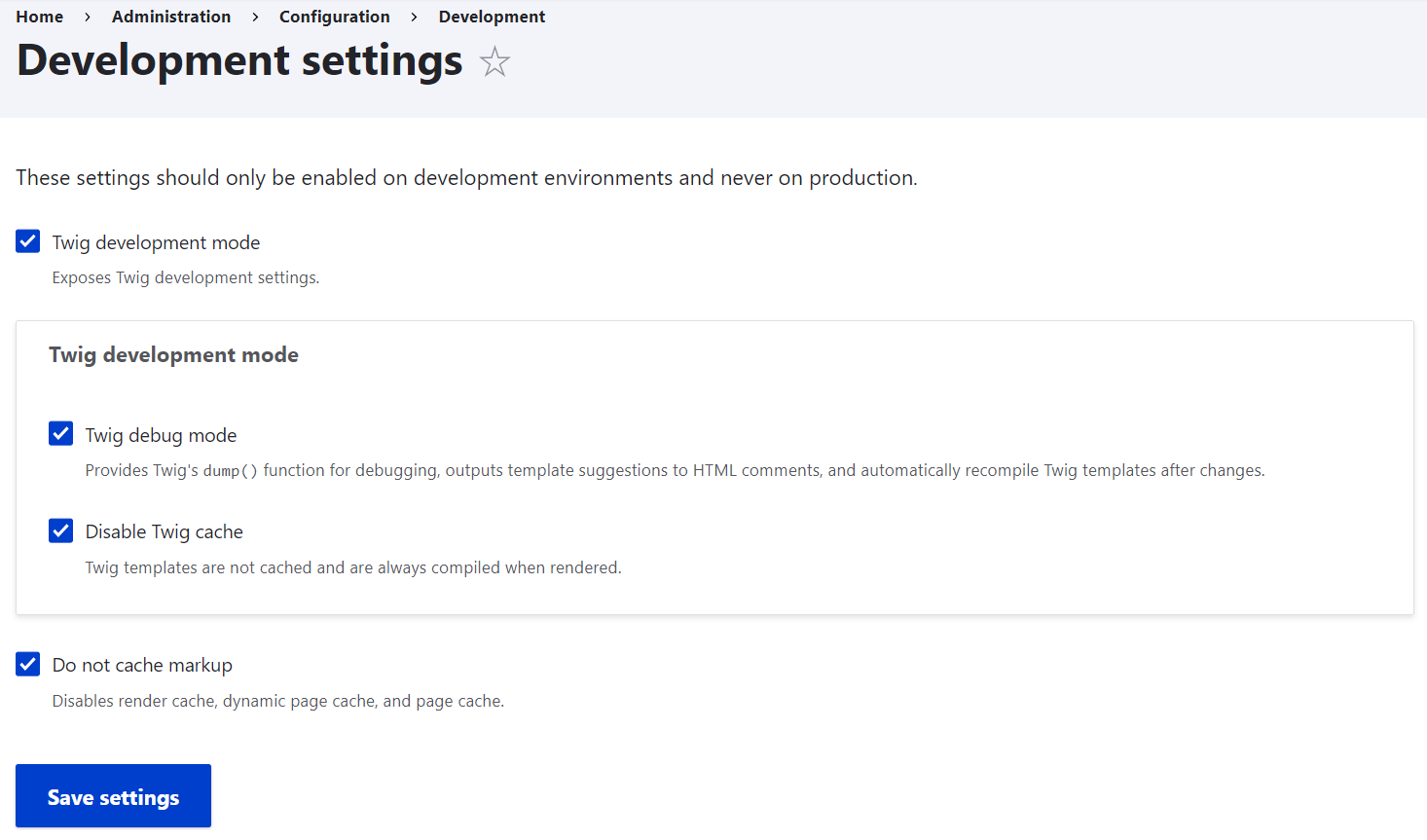
The Twig development mode gives you access to debugging features and settings that help you identify and resolve issues quickly. By enabling the “Twig development mode” checkbox, you expose and automatically enable two additional checkboxes for Twig’s development settings. You can always choose to select or deselect any of those individually. They are as follows:
- Twig debug mode
The Twig Debug Mode provides a dump() function, enabling you to inspect variables and data structures in real time. In addition to that, by checking the “Twig debug mode” checkbox, you’ll have template suggestions exposed via HTML comments and your Twig templates will be automatically recompiled after any changes are made.
- Disable Twig cache
Twig cache stores precompiled templates, speeding up website performance in a production environment but can hinder dynamic changes during development. Disabling the Twig cache ensures your Twig templates are not cached and are recompiled on every request so you can immediately see the impact of your changes.
- Do not cache markup
The final checkbox on this page is meant to disable 3 layers of Drupal markup cache (the caching of the final HTML output of a webpage) — the render cache, the dynamic page cache, and the page cache. This ensures that any changes made to the markup and content are immediately reflected in the rendered output, giving you accurate and real-time previews of your changes during development.

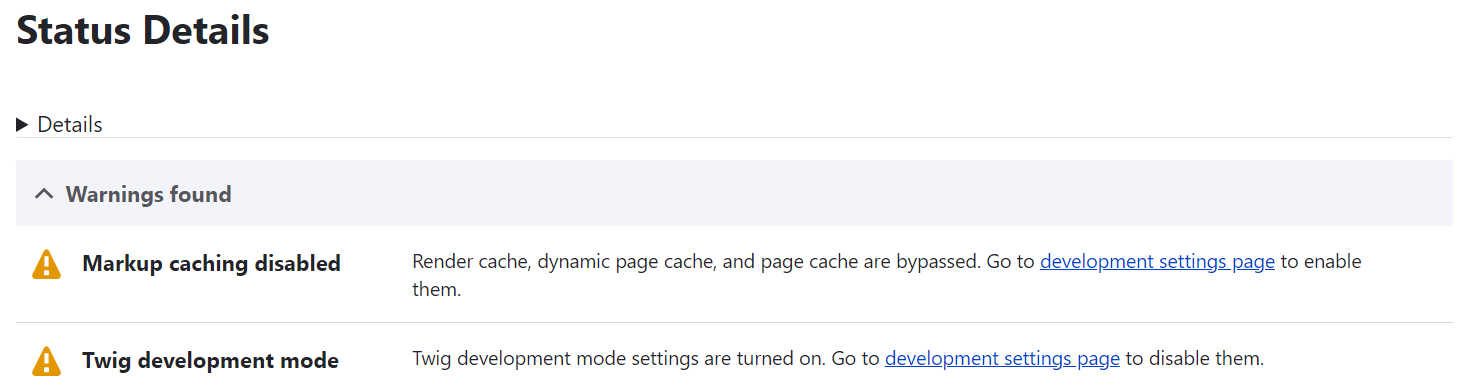
Warnings on the Status report page
Since the above-described settings are meant for development environments, Drupal gives you warnings when they are applied. If you go to Reports > Status report, you’ll see warnings about the markup caching being disabled and the Twig development mode being enabled. This is to make sure you don’t forget to revert to the defaults when the development and testing phases are over and the website is ready to go live.

Why the new page was needed and how it was created
Simplifying the front-end experiences
“If you’re a front-end developer, you now owe Matt a beer,” — that was the “PS” line written by Mike Herchel in his article dedicated to the new Development Settings page, referring to Matt Glaman as the person who came up with the idea and concept and wrote most of the code.
Matt and Mike, well-known Drupal contributors who laid the cornerstone for the new page, had the key goal of making the life of front-enders, especially newbies, much easier, as well as attracting more developers to Drupal. For example, front-end developers that come to work with Drupal instead of WordPress or Next.js need a delightful experience that would make them want to work with Drupal again, writes Matt in his own article about the new Development Settings page.
From the idea to the making
It all began when Matt Glaman created the issue on drupal.org a little over a year ago, describing the need and concept of the new page. However, it wasn't until April of 2023 when Matt and Mike met at MidCamp that the wheels started turning. Mike shared that they sprinted for a little while as Matt wrote the code, and he had several hallway conversations to figure out the way to output those settings in the Drupal admin dashboard.
Overall, it took a little more than a year to go from an idea to implementation, with valuable input from many other contributors for user experience feedback, testing, and code contribution. Finally though, the page successfully landed in the Drupal 10.1 core.
A glimpse at the tedious workflows replaced by the new page
Matt Glaman’s article, which is focused on the technical details of the new solution, describes the overhead of the traditional steps of managing the Twig debug mode and cache settings. The difficult workflows eventually became the inspiration for the idea of creating a new UI that would enable anyone to do the same things in a few clicks.
For example, calling Drupal’s cache “amazing for production performance but a roadblock for local development,” Matt overviews the current steps for bypassing the cache layers in a local environment:
- To bypass the markup caching, one must be familiar with the sites/example.settings.local.php file and be ready to perform as many as 7 steps of the setup.
- Next, to bypass Twig's template caching, a developer has to open the sites/development.services.yml file and do a 6-step setup.
The steps require a deep understanding of the details of Drupal’s file system and are definitely challenging for anyone who has not been working with Drupal for quite some time. And even for those who have, the new UI comes as a huge time saver and workflow optimizer.
Final thoughts
The new Development Settings page in Drupal 10.1 fully aligns with the overall trend to automate tedious work and focus on creativity instead. Being set free from the hassle of multi-step file edits and having a smoother, faster, and more reliable workflow, theme builders can have more time and inspiration to make their themes shine. Anyone who’s just embraced Drupal and is new to its front-end development secrets is much more likely to stay for a long time or forever, even.
It’s amazing to observe how Drupal is actively optimizing its front-end experiences, so stay tuned to check out our article with a summary of all recent Drupal advancements for front-end development in the near future!
Looking for a Drupal development agency to bring your vision to life, contact us!




