Single Directory Components in Drupal 10.1: a Paradigm-Shifting Innovation for Theming
What if a single solution could make website UI components perfectly organized, easily reusable across projects, consistent throughout web pages, and more? With Single Directory Components (SDC), the shining star in the newly released Drupal 10.1, all of this is possible. Since launching six months after the release of Drupal 10, it’s been in the spotlight and has had many talking about how it should transform front-end development from the ground up.
What is SDC (Single Directory Components) in Drupal 10.1?
Single Directory Components is a new approach to theming in Drupal 10.1, according to which all files necessary to render a web component (a button, a carousel, a menu, etc.) are grouped into a single directory. The directory is discovered automatically, and SDC also auto-generates the library with all the files and loads it when the component is called. The Single Directory Components functionality became part of the Drupal 10.1 core as an experimental module with the same name.
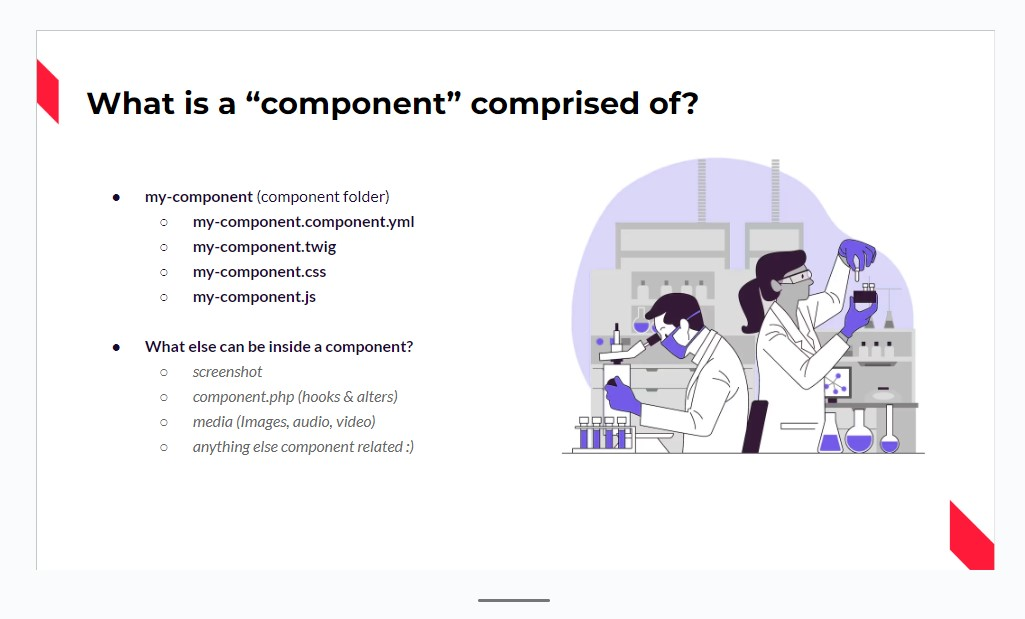
An SDC component’s directory contains the following files:
- a YAML file with the metadata that helps Drupal discover the component
- a Twig file with the templates
- a CSS file with the stylesheets
- a JavaScript file with the scripts
In addition, a component can be optionally comprised of a screenshot, a PHP file (with hooks and alters), media (images, audio, video), or anything else related to this component. Our team’s developers Bryan and Aaron, who are always abreast of the latest front-end trends, held an internal development workshop where, among other things, they explained the structure of an SDC component.

Why get excited about SDC?
“Single directory components (SDC) is the biggest paradigm shift in Drupal since the introduction of Twig in 2013!”
— Mike Herchel, SDC contributor
The above quote comes from the “Creating Your First Single Directory Component within Drupal” article where Mike Herchel also mentions that the new functionality promises to bring transformational changes to the ways Drupal developers architect themes and build pages. Let’s see how.
- Better organized and easier-to-find component files
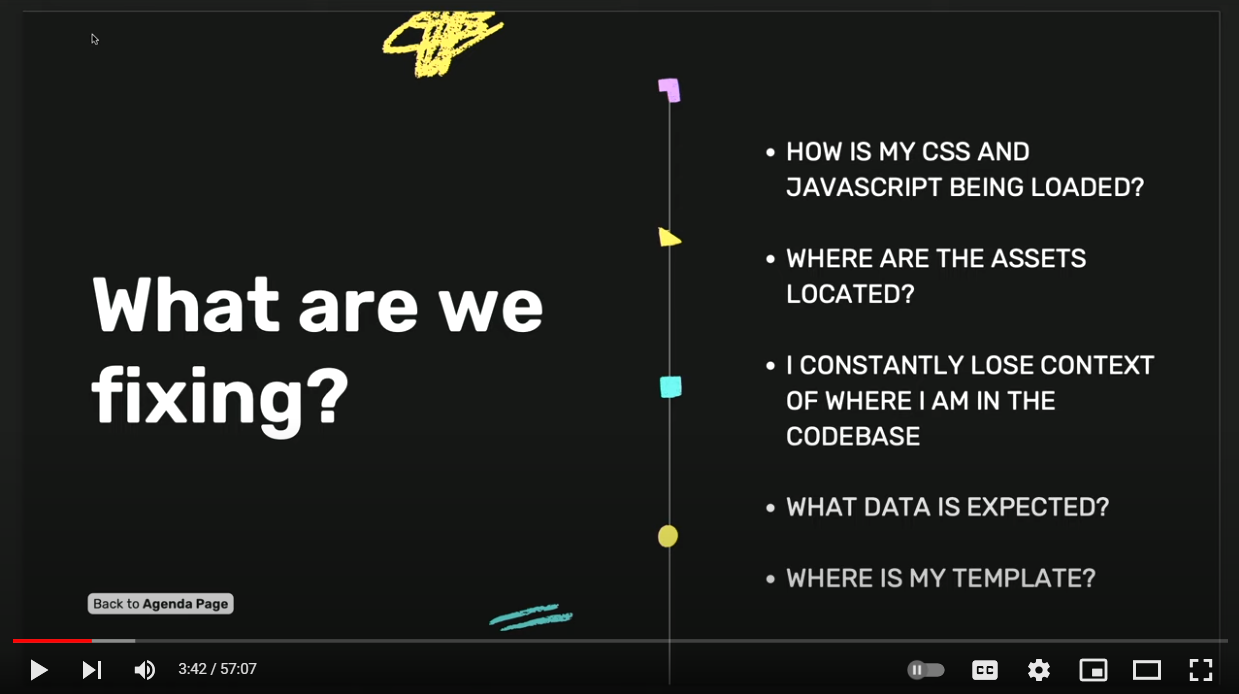
One of the most obvious benefits of SDC is that having all files in the same directory helps developers find them more easily, without jumping from one directory to another. Mike Herchel and Mateu Aguiló Bosch, the SDC project’s co-lead, gave a special explanation about it at their DrupalCon SDC presentation. According to them, SDC should resolve the problem of finding where the CSS, JS, and other assets are coming from when all the files are scattered across the file system. Locating all the files presents a certain challenge unless a developer has been in the Drupal ecosystem for a while. In addition, developers are not always sure what data is expected in a component and what data is mandatory.


Mike Herchel also called the pre-SDC approach to the front-end development in Drupal “a bit old school in its separation of concerns” in one of his earlier SDC blog posts. He criticized the old workflow for a component, which is as follows: a developer has to use Twig debug to find the template, then search the codebase for the relevant CSS file, then do the same for the JavaScript file, and then they might also have to edit or modify the libraries file and the preprocess functions. SDC is meant to become a major game changer for this.
- Clean, easy, and safe component editing and deleting
According to the explanation by Mike and Mateu at their SDC DrupalCon session, there are no hooks and you cannot alter a single-directory component from another module because that other module is outside of your component’s directory. The benefit of that is when you are editing your components you know where to go and where to find everything that’s affecting that particular piece of your website. For example, the style in a component only applies to that component — you can refactor it and delete it without worrying that it is used elsewhere.

- Reusability across projects
The outstanding level of modularity and reusability in SDC enables developers to easily integrate components into different web pages or applications. It’s possible to share and reuse components across the projects, which is a matter of just copying and pasting. Directory and component setup are the same on small and large-scale projects. The components have a consistent look and feel wherever they are reused. If a developer needs to add a new component or remove an existing one, it’s easy, which makes web pages and applications more scalable.

- Automatic component discovery and library creation
A huge transformational innovation is, of course, the automation provided by Single Directory Components — the autodiscovery of components and the automatic creation of the library to render a component. SDC automatically finds the CSS and JS files and adds them to the generated library. You don’t have to create a library or attach it to the page — this happens automatically.
- Coming soon: integration with Drupal modules and component library managers
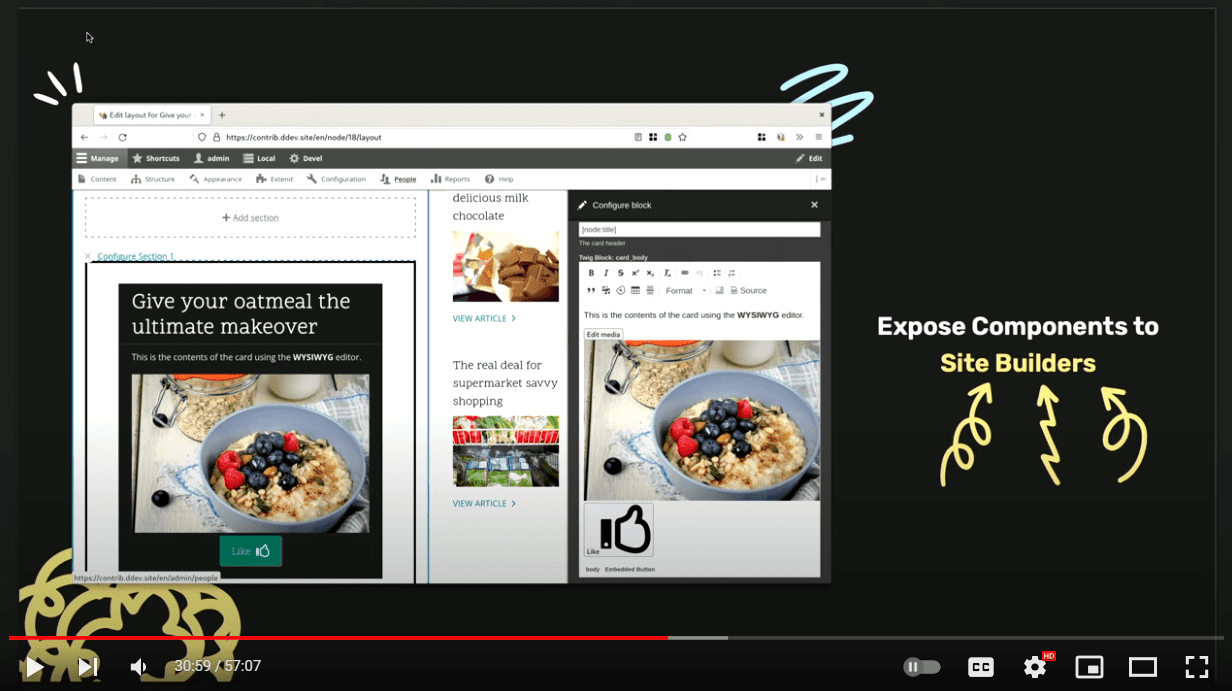
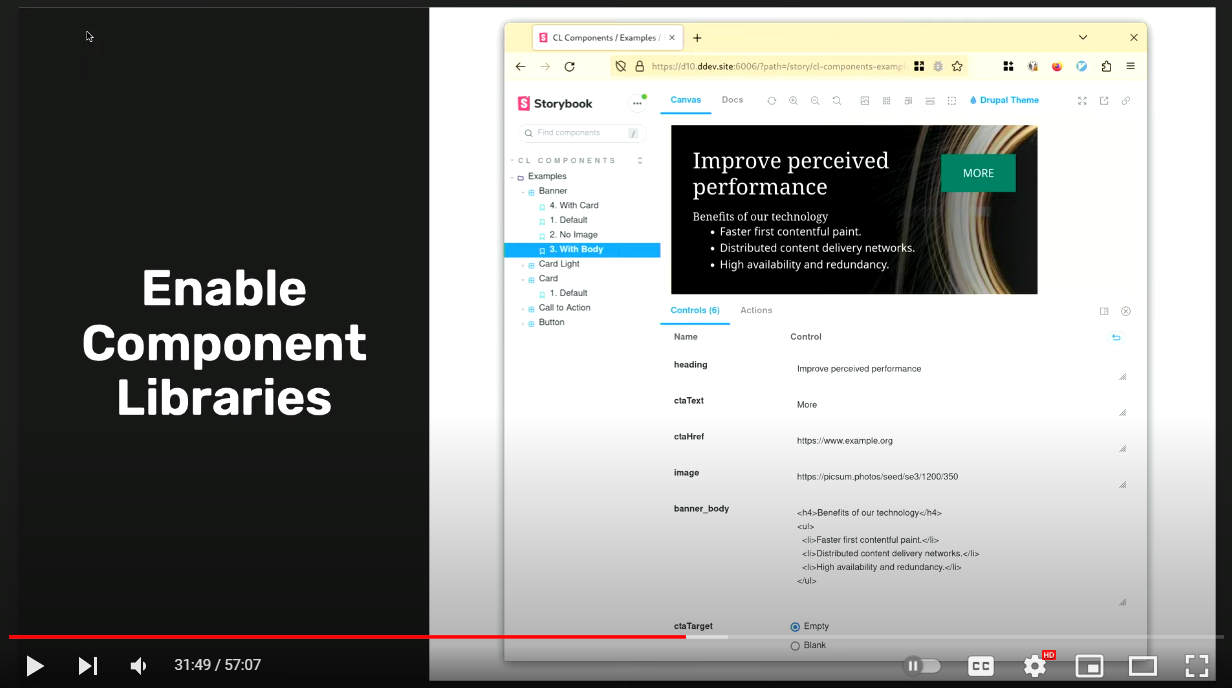
A component’s YAML definition file can define schemas, which opens new horizons for using SDC with various Drupal modules. It is expected that Drupal modules such as Layout Builder, CKEditor, Paragraphs, Blocks, Fields, etc. will be able to automatically detect components and provide forms for them in the future. Furthermore, developers will be able to integrate their SDC components directly into Storybook or other component library managers. These upcoming features were announced by Mike Herchel in his article, as well as demoed at DrupalCon.


How to work with Single Directory Components in Drupal?
For working with SDC, you’ll need to use a Drupal 10.1 core version or later (of course, Drupal 10.1 is currently the latest one, but new versions may appear the moment you read this). A few preparatory steps will be necessary before you can proceed with component creation:
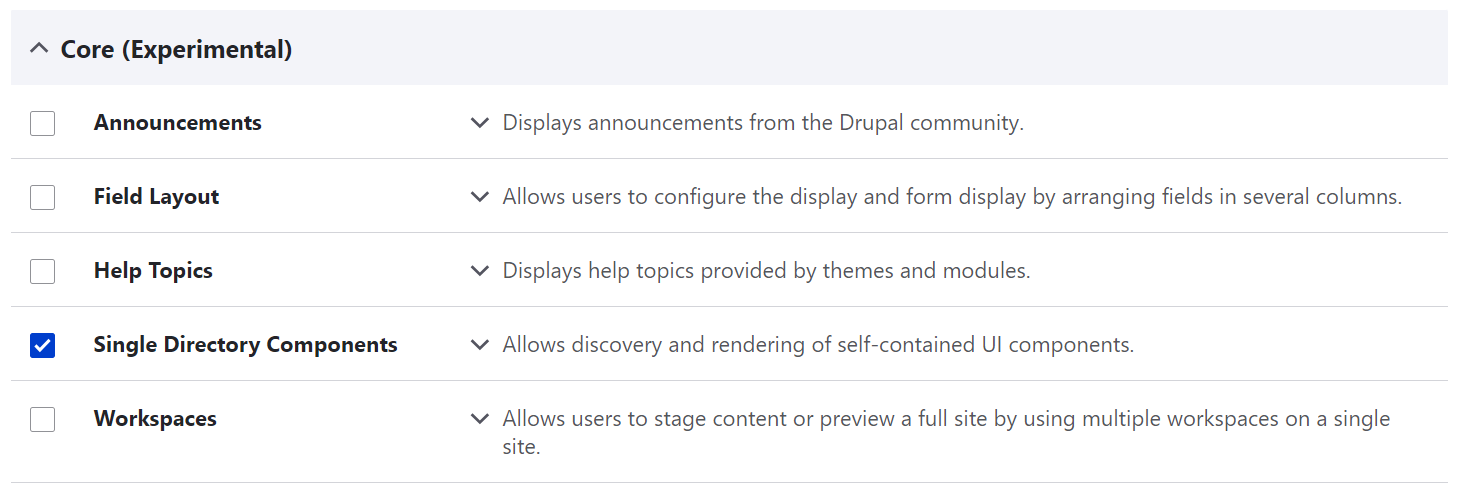
- Enable the Single Directory Components module on the Extend tab. Once the module becomes stable, it won’t be listed on the Extend tab any longer but the functionality will just work out of the box on Drupal websites.

- Disable CSS and JS aggregation on the Configuration > Development > Performance page of the Drupal admin UI.
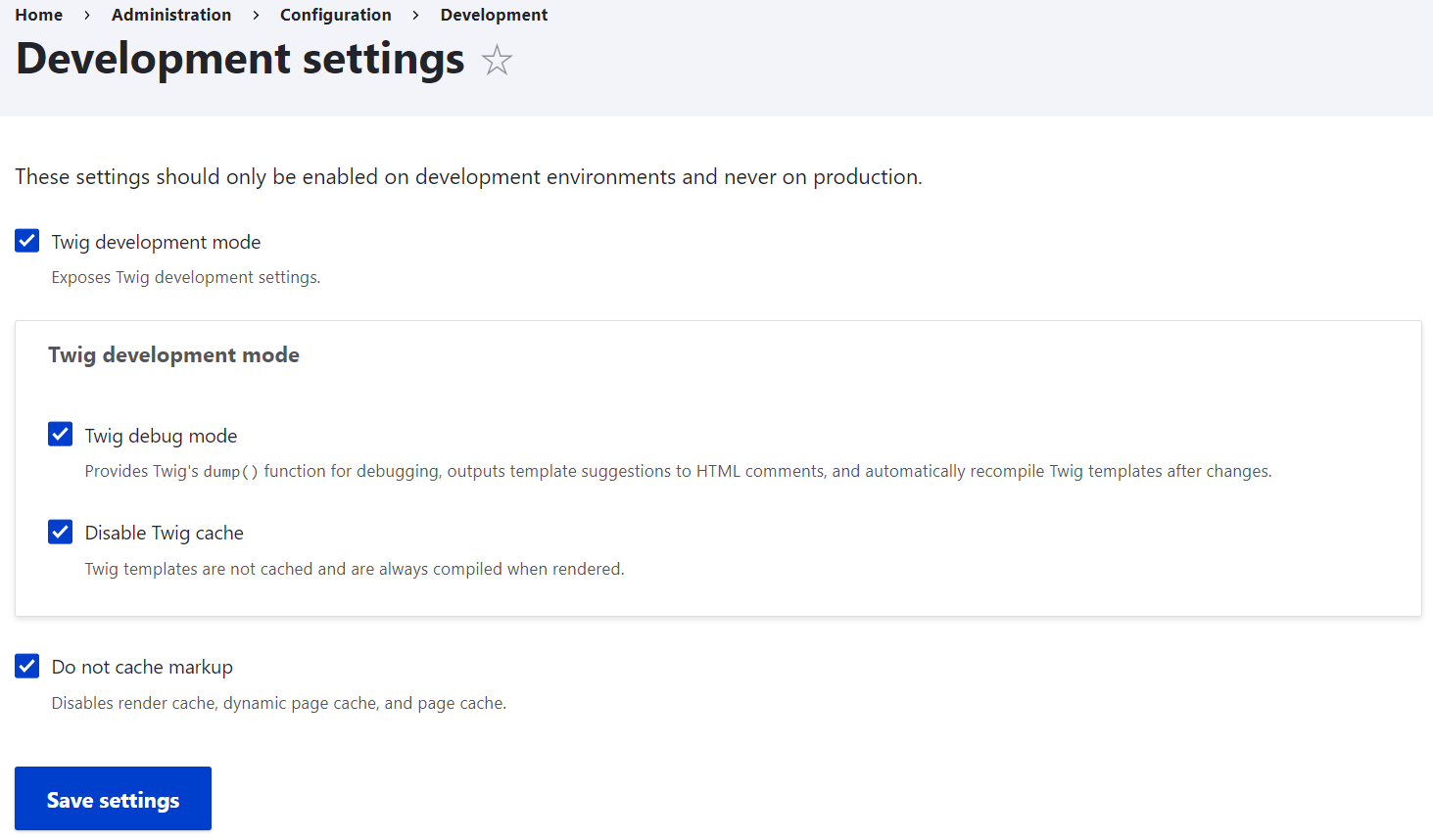
- Enable Twig development mode and disable caching. Starting with Drupal 10.1, you can do this via the new “Development settings” page at Configuration > Development), which is yet another cool feature in the new release.

1. How to create a component
- Create a directory called components/ at the root of your theme or module’s directory.
- Create a directory within the components/ directory with the name of your new component (e.g my-component).
- Create two required files within the my-component/ directory:
- A Twig file with the name of your component (e.g. my-component.twig)
- A YAML file (e.g. my-component.component.yml. There is an annotated example component.yml file that will get you up and running.
- Optionally create the CSS and the JavaScript with the styles and the scripts for your component (e.g. my-component.css and my-component.js).
- If you need to load additional styles, scripts, and dependencies, you can use the libraryOverrides key within your component’s YAML file.
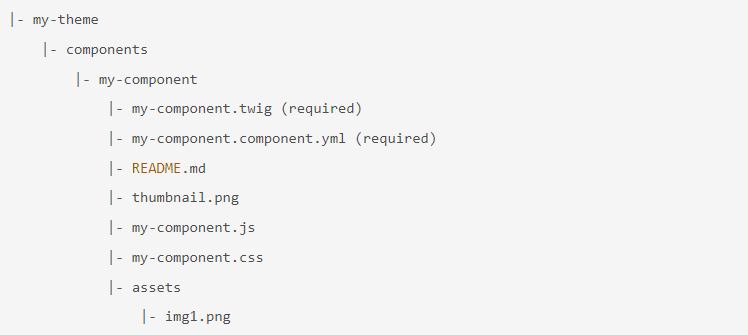
Here is how your component directory might look:

2. How to render a component
Once your component is created, you’ll also need to give Drupal some instructions for using it. There are two methods to render a single-directory component:
- Use Twig’s embed or include functions in another template where you want to place your newly created component. You’ll need to specify the component’s ID ([module/theme name]:[component]).
- Render a component via a render array. You can use a special render element for rendering your component based on the component’s ID and props.
See more useful details on creating a component and rendering a component on the drupal.org documentation page for Single Directory Components, which is full of helpful instructions. There is also the Quickstart page and the SDC Examples module that might come in handy for anyone who would like to explore the SDC functionality and get up and running with component creation.
Final thoughts
With each new release, the future looks brighter for Drupal front-end development as it incorporates the most modern features. The best theming practices that come with Single Directory Components Drupal 10.1 are going to help us create visually appealing and user-friendly web pages for our customers even faster and with better-organized workflows.
In the event that you would like to update your website to Drupal 10.1 so it has Single Directory Components and other new functionalities, you’ll find a reliable Drupal partner here.



