On the Way from Drupal 10 to 11: What’s New and What’s Coming
Authored by: Nadiia Nykolaichuk
Having received many compliments and accolades upon its 10th major release, Drupal continues its seamless journey to the future. Fresh on the scene this June is Drupal 10.1, a minor version that showcases the present strides. Meanwhile, the road ahead promises further innovation.
You might want to keep an eye on Drupal’s enhancements that could potentially elevate your website’s workflows and functionality. So we're here to guide you through a comprehensive overview of the recent developments and the exciting prospects on the way from Drupal 10 to Drupal 11.
A glimpse at the journey from Drupal 10 to Drupal 11
Drupal 10 brought some significant improvements to the table such as CKEditor 5, new versions of PHP and Symfony, the Claro admin theme, the Olivero front-end theme, modern JavaScript components instead of jQuery, Views Responsive Grids, and many more.
The minor versions of Drupal 10 (the newly released 10.1, and the upcoming Drupal 10.2, 10.3, etc.) are gradually implementing the plan for the Drupal 11 release date, which is scheduled either for August or December 2024.
The key goal for Drupal 11 was introduced back at DrupalCon Portland 2022 by Drupal’s creator Dries Buytaert as making Drupal the preferred tool for ambitious site builders on the Open Web. Recently, Dries shared an updated plan for Drupal 11 that was created after discussions with the Drupal committers. It has 3 major focus areas:
- easier-to-use site builder tools
- easier-to-use content editor tools
- making Drupal easier to upgrade and maintain
So let’s jump into the details about the newly adopted and expected advancements in the Drupal core that are helping put the Drupal 11 plan to life.
The key innovations on the way to Drupal 11
Automatic Updates are almost here
It will soon be super easy to keep websites up-to-date! According to Adam G-H (phenaproxima) and Ted Bowman (tedbow) at DrupalCon Pittsburgh 2023, Automatic Updates are almost in the Drupal core. They mentioned in their session that their main goal is to keep Drupal sites as secure as possible. Indeed, whenever security updates are released, Automatic Updates should help more websites get them without delay.

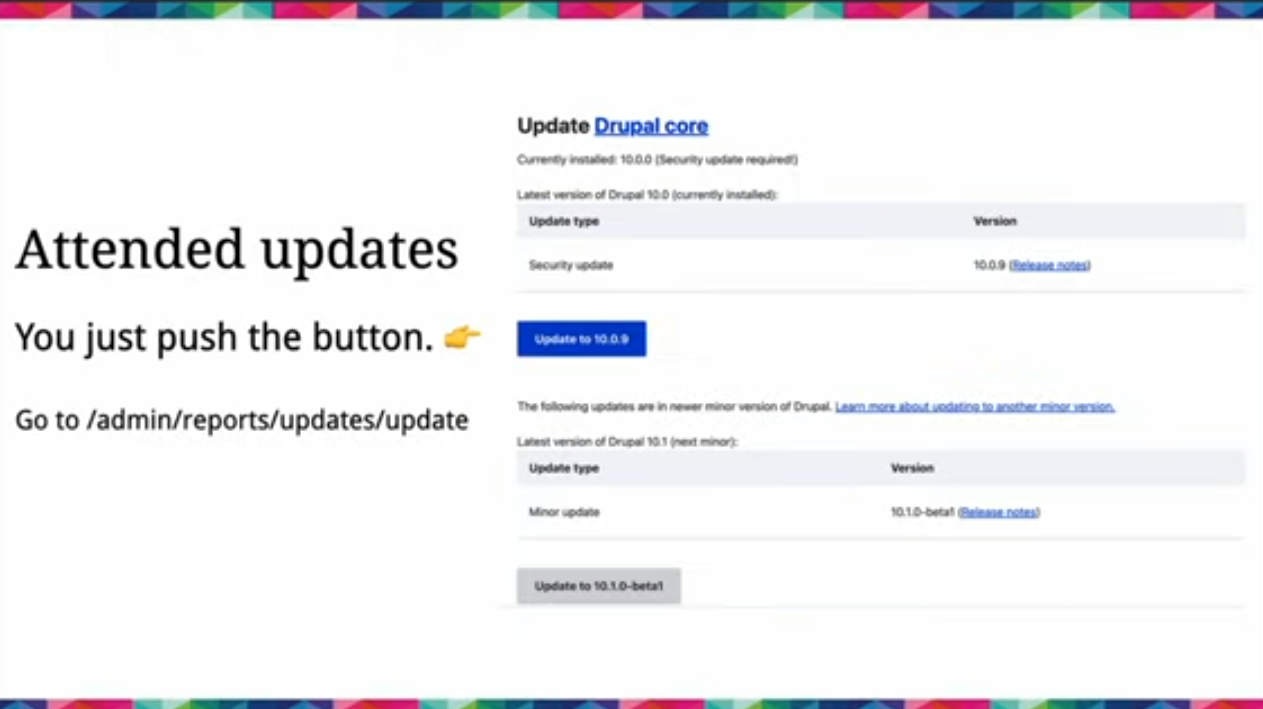
Automatic Updates will provide an easy update process, with both the attended mode (with a few clicks of a button) and the unattended mode available. You can run security updates, all patch updates (e.g. from Drupal 10.1.0 to Drupal 10.1.1), and minor updates (such as from Drupal 10.1 to 10.2, etc.). However, according to Adam and Ted, minor updates are only possible in the attended mode for security reasons.

All the above applies to the Drupal core updates, but what about the updates for contributed modules? This functionality is being worked on, and we posted demos of it from previous DrupalCons in our Automatic Updates article. However, it is not part of the MVP and is not expected to be added to the Drupal core, at least for now, say Adam and Ted. It will be available in the form of a contributed module though.
Project Browser is getting ready to help you find modules
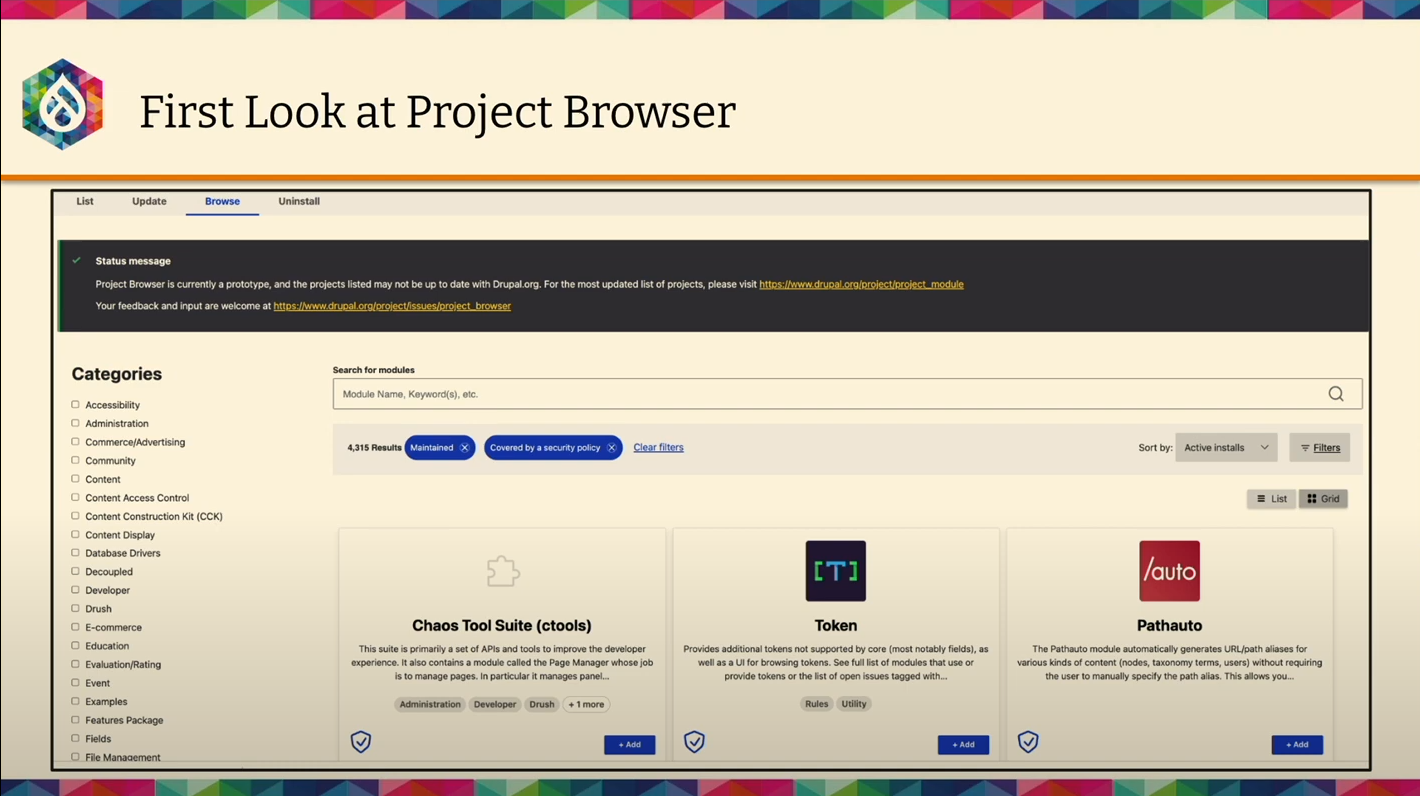
There are thousands of contributed modules and themes in Drupal that are able to extend a website’s functionality without any limits. However, the process of finding and installing them currently presents a learning curve. Luckily, Project Browser comes to the rescue. It is expected to join the Drupal core in the near future.
With Project Browser, you will have a special “Browse” tab in your Drupal admin dashboard where you’ll be able to search for modules or themes by keywords or by categories that are currently being reorganized to be as user-friendly as possible. You’ll be able to read the short, non-technical descriptions of the projects. Only high-quality projects that are secure, stable, and compatible with your website core version will be recommended to you on that page.

You’ll also be able to install them in a few clicks of a button, without actually having to deal with the command-line Composer tool. Composer will be working in the background, taking care of the installation process and automatically installing dependencies if your module requires any.
Easy-to-use feature sets “Recipes” are underway
The Drupal core will have Recipes — a new solution meant to help you use prepackaged starter kits of features to jumpstart your website. It is built on the basis of Drupal distributions but is more flexible and with fewer limitations.
Recipes were one of the things that received a lot of attention at the OHO online conference for Healthcare Marketers where Tim Lehnen, Chief Technology Officer at the Drupal Association, and C.J. Pagtakhan, Digital Experience Solutions Architect from our team, discussed the future of Drupal.

The session highlights the benefits of Recipes over traditional Drupal distributions. Recipes can be installed and uninstalled and mixed and matched with each other. You are not locked into using a single monolithic distribution and are allowed to substitute individual modules. For example, if you are building a learning portal for healthcare and want to add some commerce components to it, it’s easy. It is also possible to write your own Recipes.
CKEditor 5 has expanded the range of its features
The upgraded text editor, CKEditor 5 in Drupal 10, has now introduced the highly anticipated autoformatting feature. It is already available in Drupal 10.1. With autoformatting, you’ll be able to swiftly format your content on the fly, without interacting with the toolbar. Instead, you’ll use Markdown-style shortcodes. Some examples include:
- if you type __ or ** around some text, you’ll make it bold
- if you start a line with 1. followed by a space, you’ll create an ordered list
- if you start a line with - followed by a space, you’ll create an unordered list

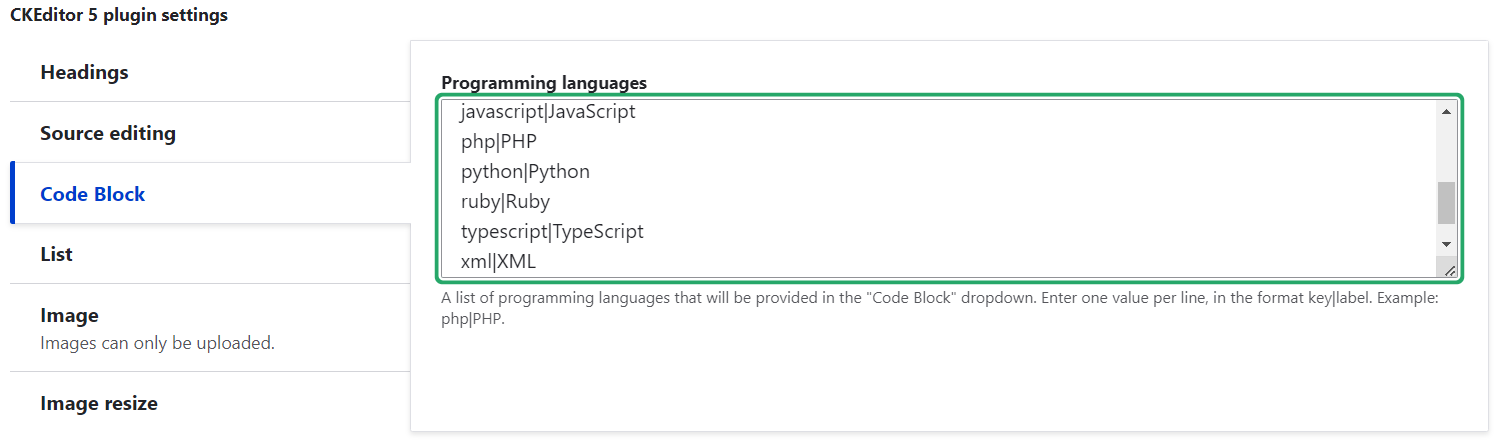
The “Code block” button also has improvements. It’s now possible to configure which specific programming or markup languages it should display by going to Configuration > Content Authoring > Text Formats and Editors. And it’s just the beginning — CKEditor 5 is being dynamically optimized for the best content editing experiences.

Single Directory Components revolutionize the theming experience
Here is an innovation that's generating significant buzz within developer circles. Single Directory Components (SDC) have been added to the Drupal 10.1 core as an experimental module, poised to transform the theming landscape.
In essence, SDC groups all files for rendering a UI component within a single directory. Twig, YAML, CSS, JavaScript, and other relevant files coexist within this directory. Moreover, SDC automatically generates a library and initiates its loading when a component is called. This advancement streamlines development workflows by improving file discoverability, providing seamless component reuse across projects, simplifying refactoring processes, and offering a range of other benefits.
In upcoming developments, the goal is for Drupal modules to automatically detect SDC components and generate corresponding forms. Additionally, there will be potential for seamless integration of SDC components into platforms like Storybook.

The new Development Settings page simplifies front-end workflows
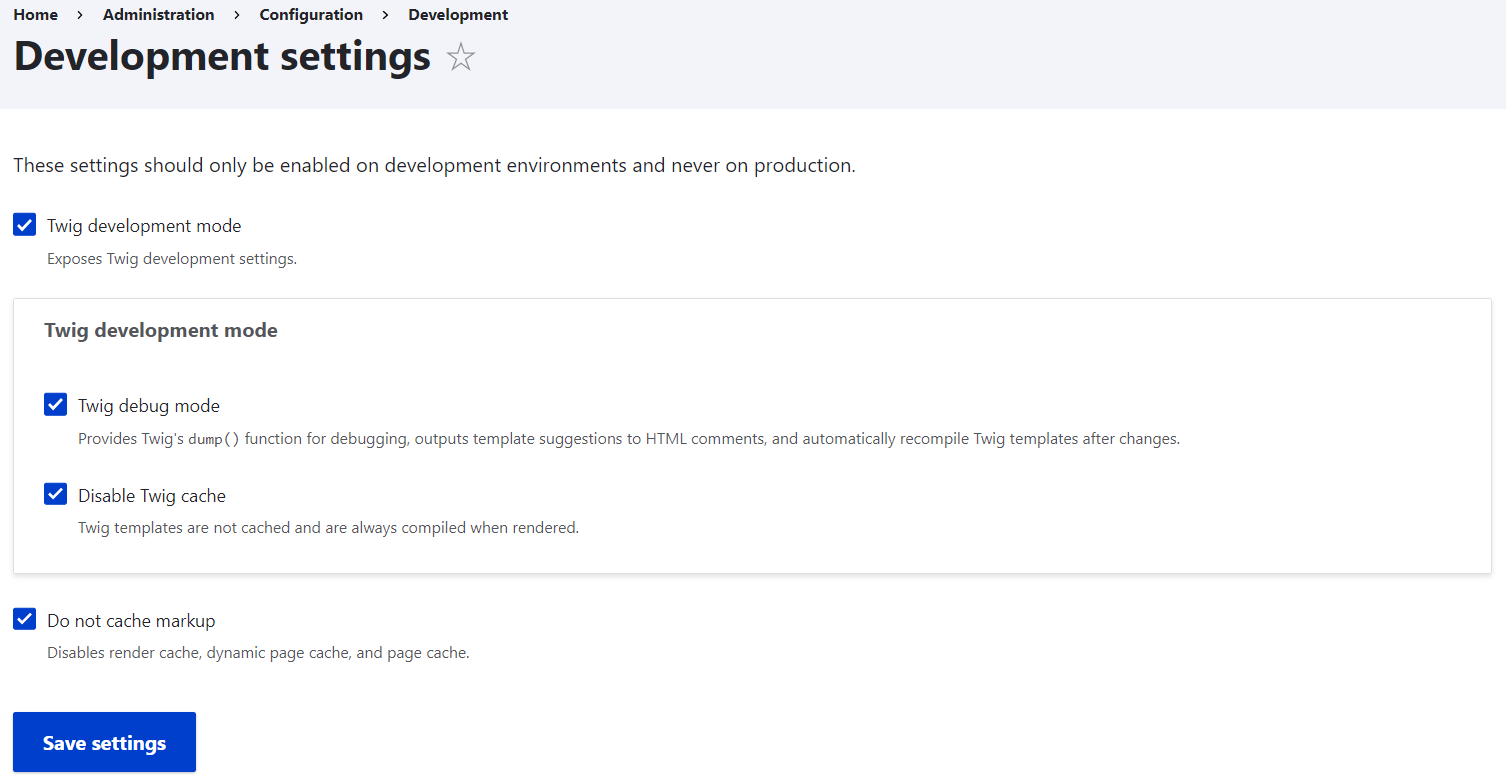
A fresh “Development Settings” page has been introduced within the Configuration > Development section of the Drupal 10.1 admin UI. Developers and site builders can use it for effortless management of the Twig debugging and render caching settings by selecting or deselecting the corresponding checkboxes.
In particular, there is the option to mark the “Twig development mode” checkbox, which subsequently reveals and activates both the “Twig debug mode” and “Disable Twig cache” checkboxes. Furthermore, an additional “Do not cache markup” checkbox is available, serving to disable render cache, dynamic page cache, and page cache.

Field creation and reuse are getting easier
The Drupal team is actively working on making it easy for you to add fields to entity types. This includes simplifying the UI, making important fields more noticeable, grouping fields together, and more.
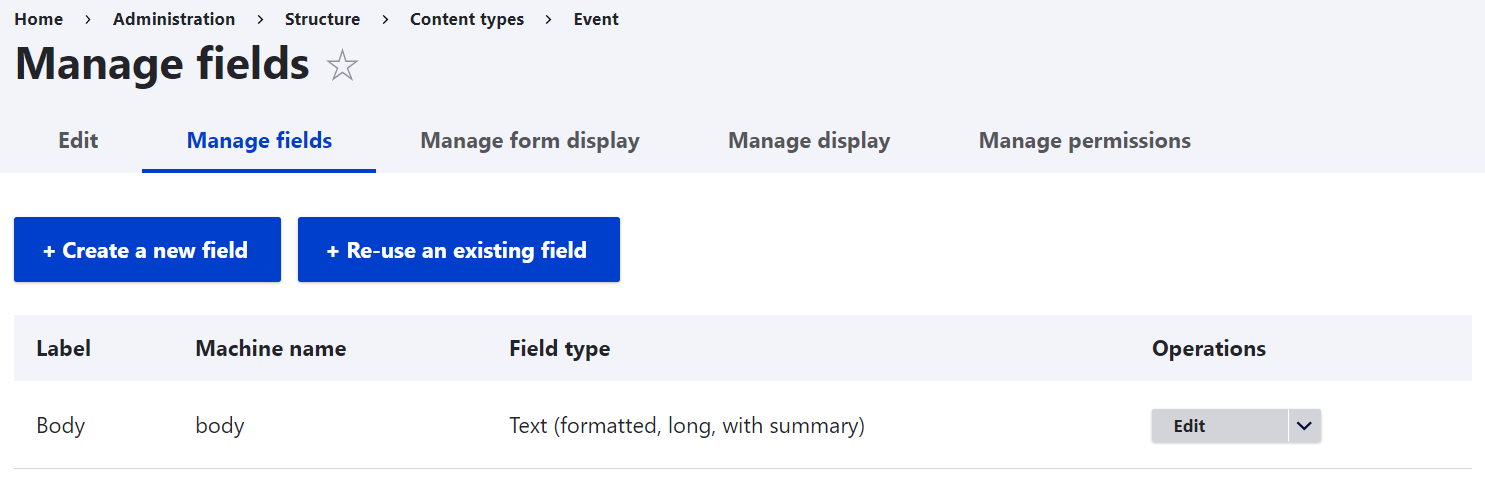
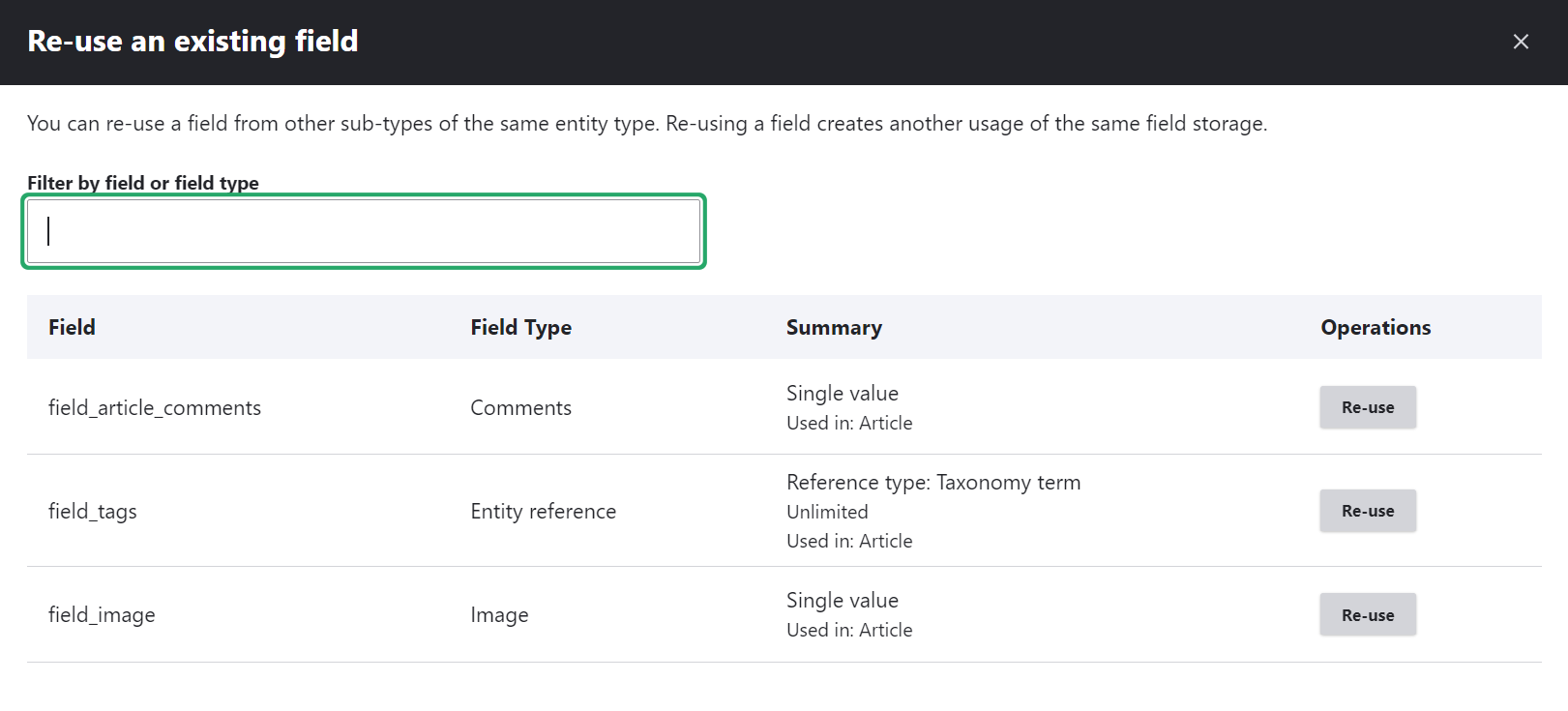
Drupal 10.1 already has a new interface for reusing the fields, which you can see by clicking “Manage fields” on any entity type except for the built-in ones. There are new “Create a new field” and “Re-use an existing field” buttons, the latter opening a view with information about where the fields are being re-used. This helps you quickly find and use the fields with no need to navigate to the field list page.


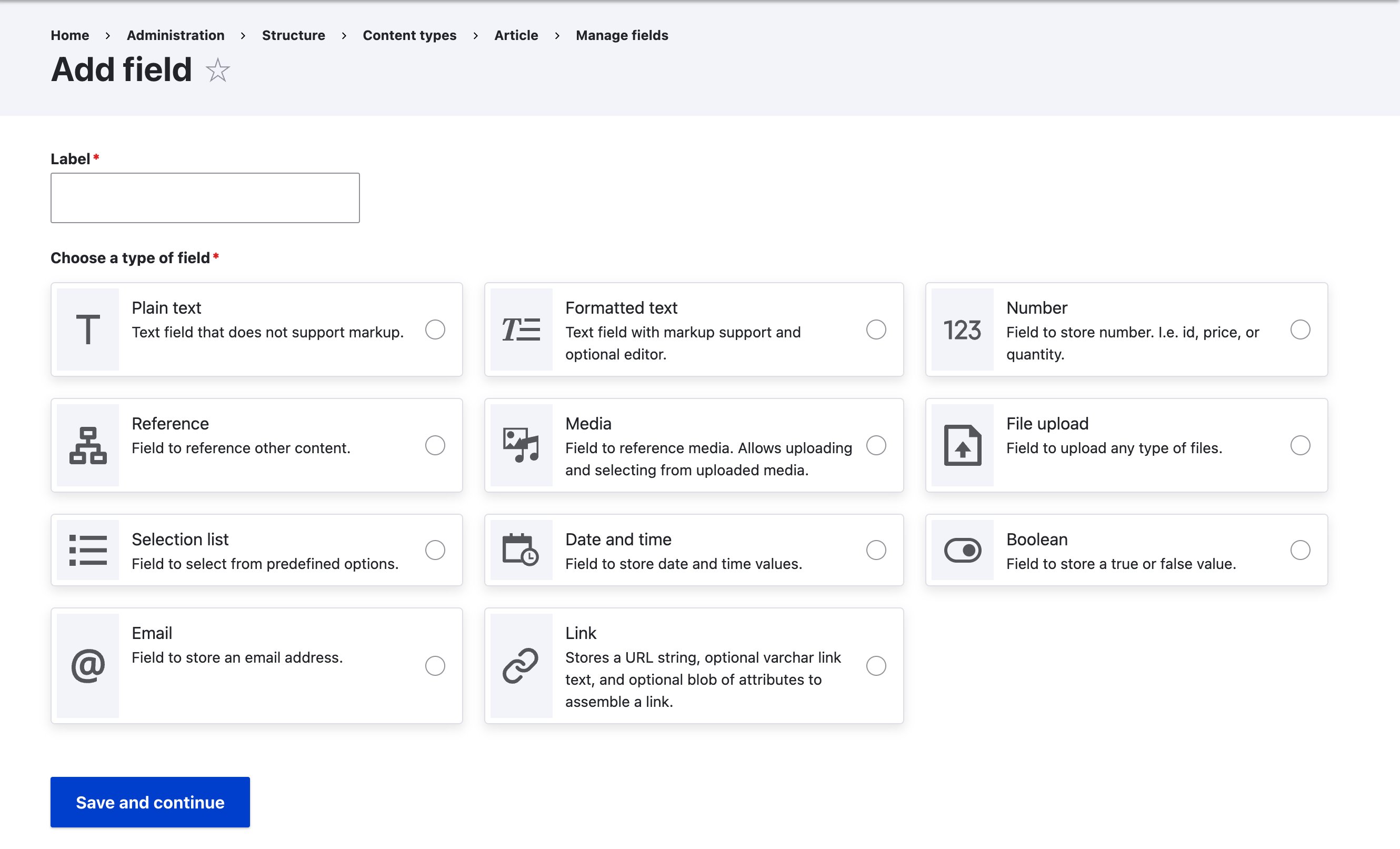
“The Drop is always moving” shared a tweet displaying how a new field type selection is going to look in Drupal 10.2 to simplify content modeling for users:

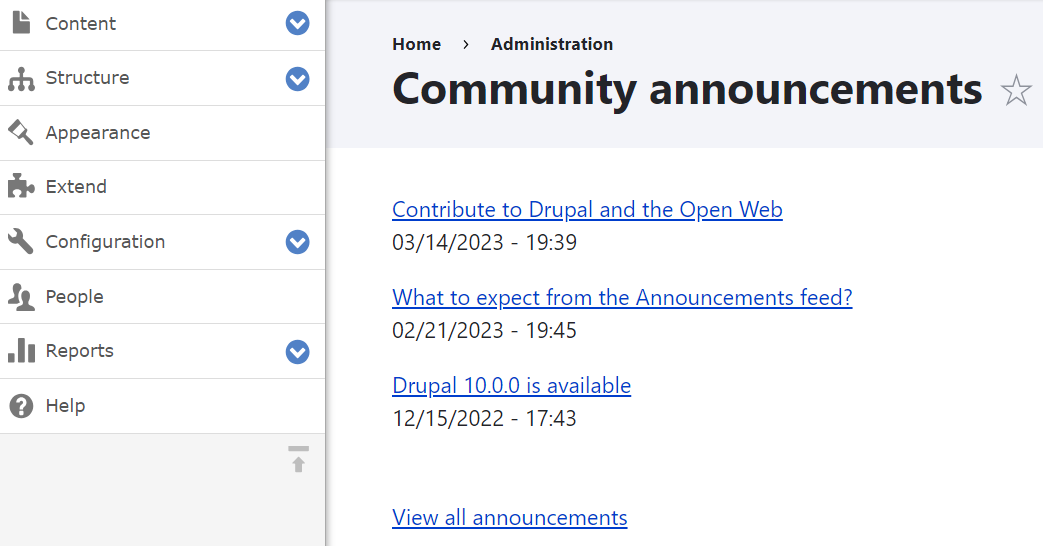
Announcements from drupal.org are available in your admin UI
A feed of announcements from drupal.org can now be displayed in your Drupal admin dashboard so you can be sure you don’t miss any important Drupal news. Drupal 10.1 has a new experimental Announcements module for that. You just need to enable the module because it’s not on by default. You can also give permission to view the announcements to some other user roles other than Administrator.

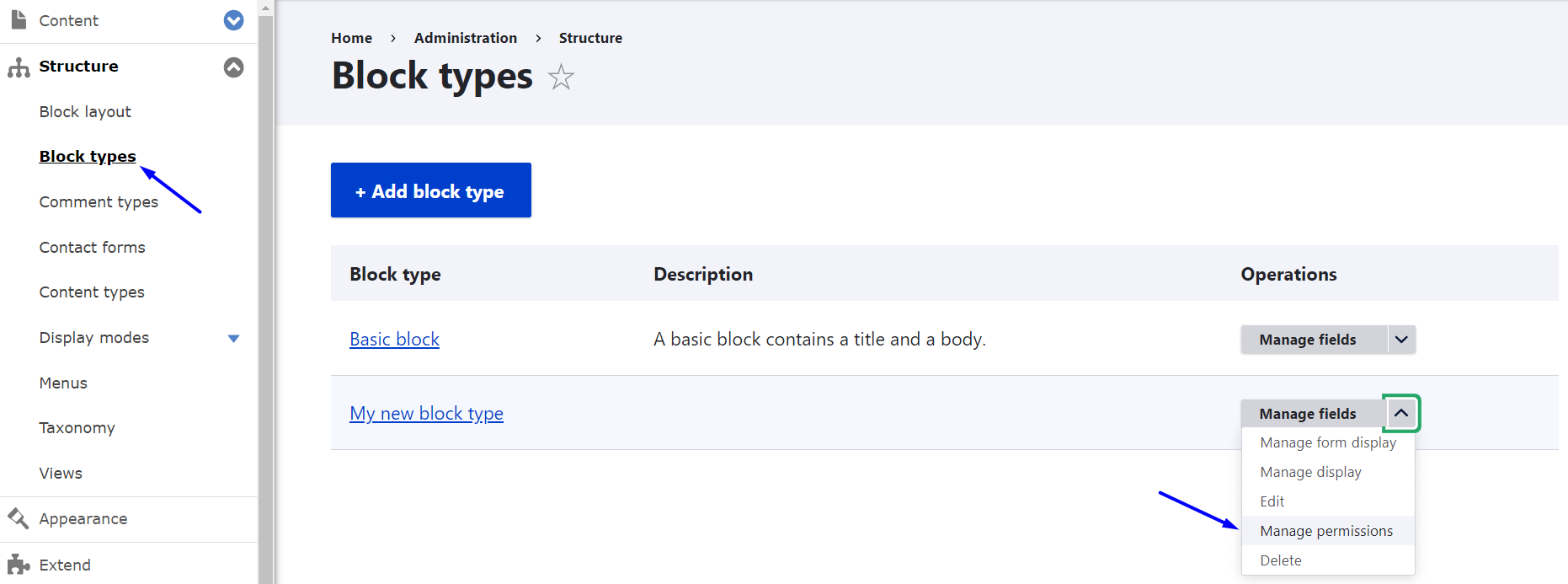
Block creation and management become easier and more flexible
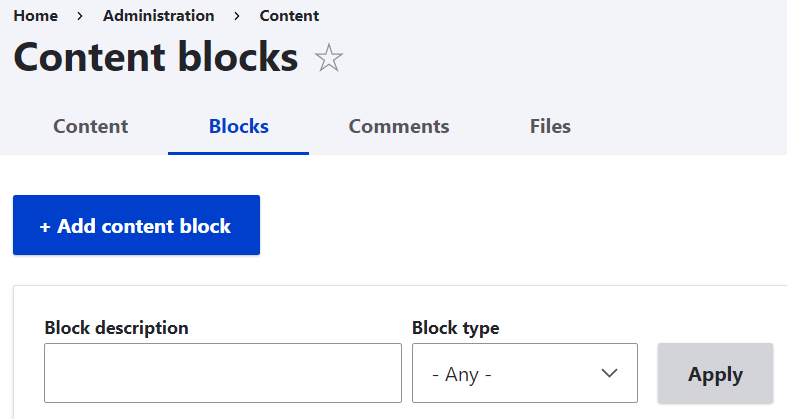
In Drupal 10.1, the “Structure” page has a new dedicated “Block type” subpage. Every block type has a new “Manage permissions” tab on its actions menu. You’ll be able to assign more detailed permissions to user roles as opposed to the single “Administer blocks” permission that was available before.

There is also a new “Block” tab on the “Content” page for creating content blocks of the available types. Similarly to content nodes, content blocks have revisions, so you’ll be able to revert to their previous versions just in case something goes wrong.

The Drupal admin UI has multiple other enhancements
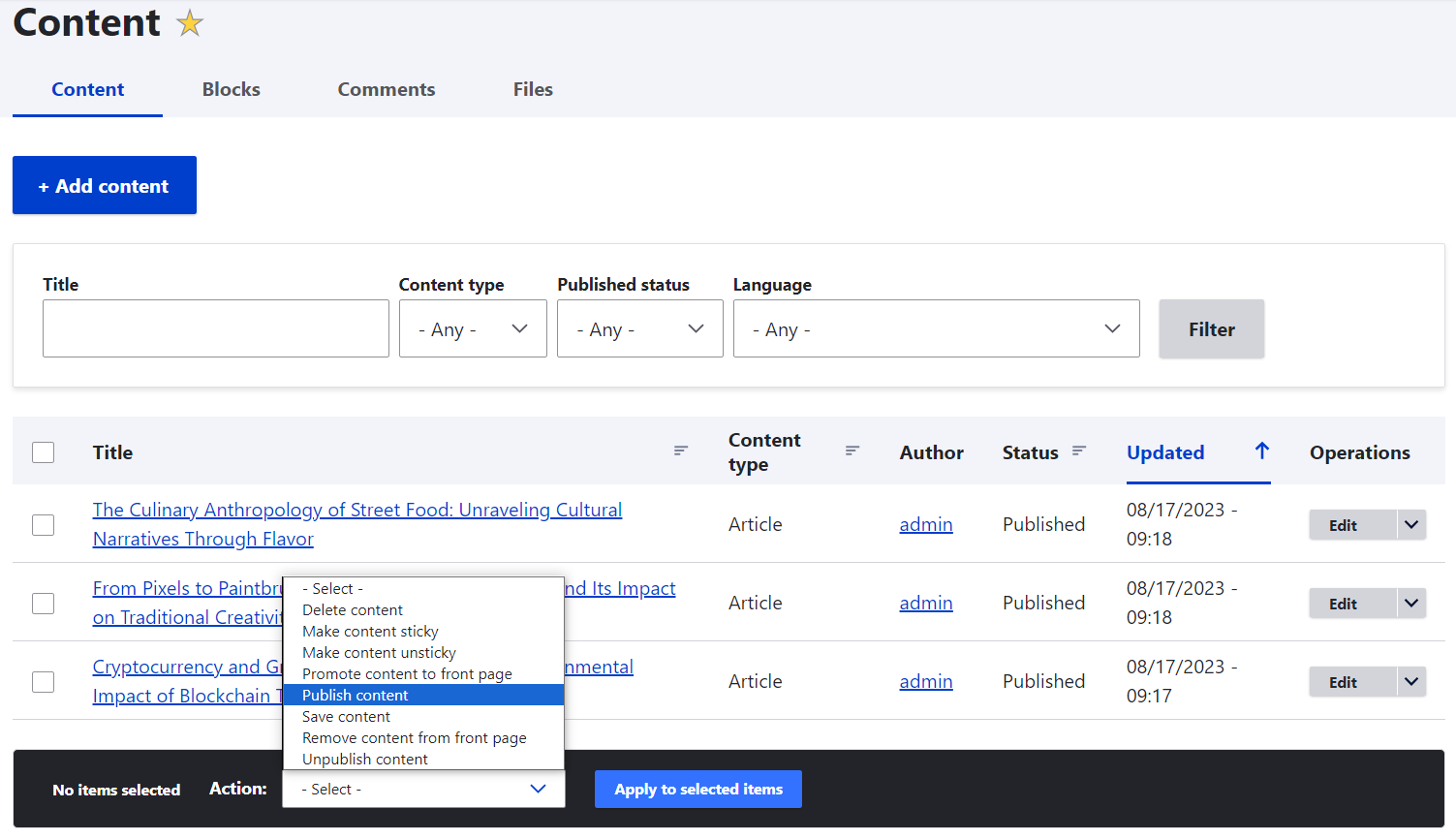
- The Content page has a revamped actions bar
The new actions bar in Drupal 10.1 is located below the content list. It doesn’t have any action selected by default, while it always used to be the “Delete content” action. The bar dynamically displays the number of currently selected content items.

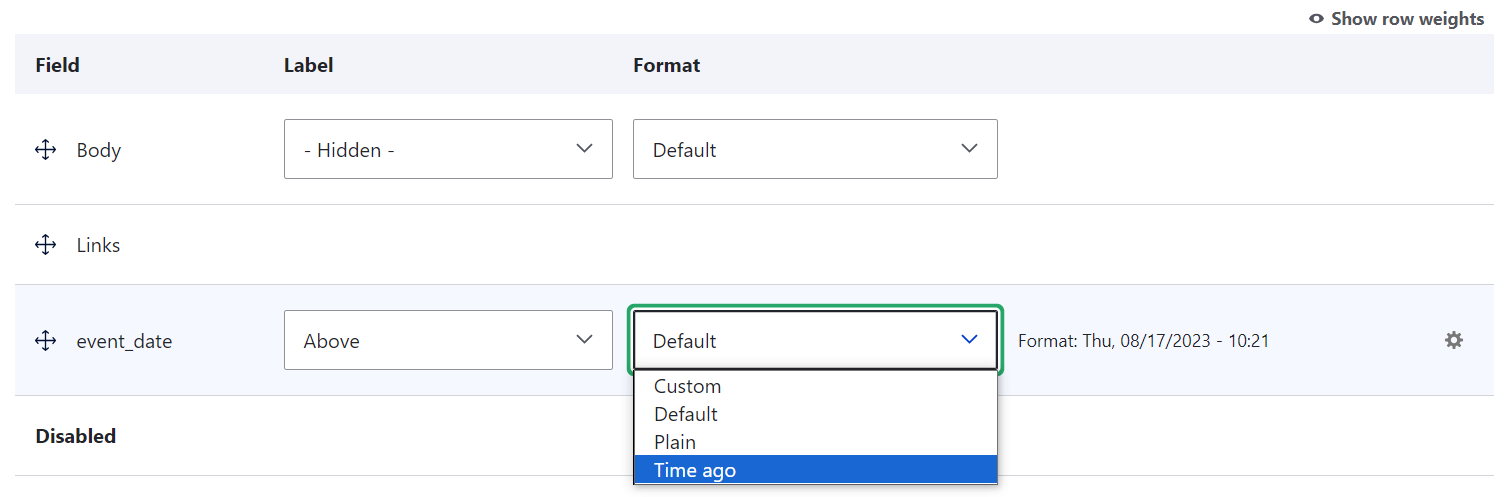
- The time can now be displayed in the “Time ago” format
Starting with Drupal 10.1, there is the new “Time ago” formatter for a date field. You can find it on the Manage Display tab of an entity type. It enables you to display a time difference instead of an absolute date and time.

Drupal’s improving its page loading time
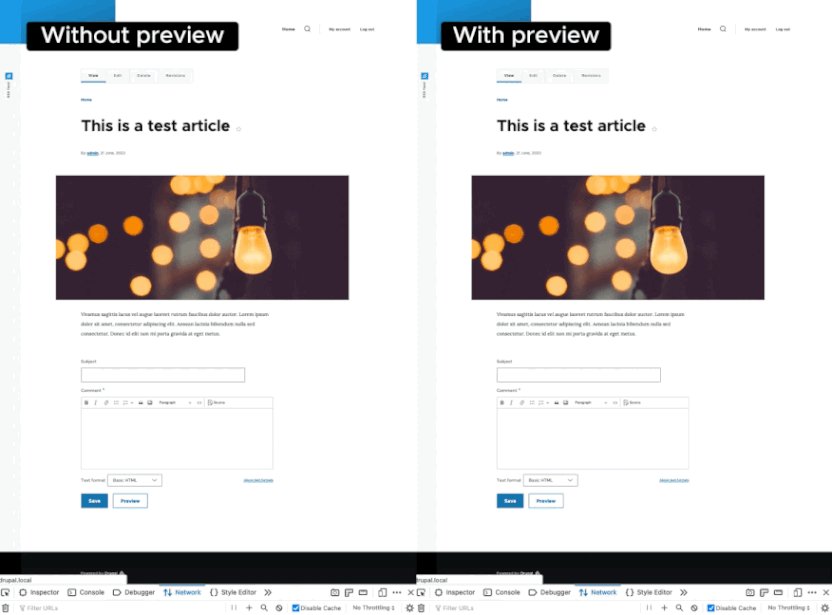
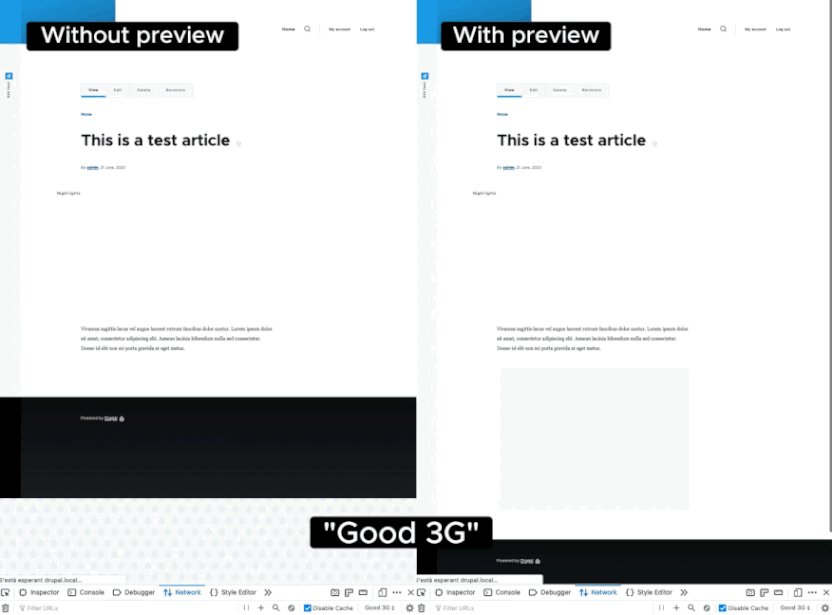
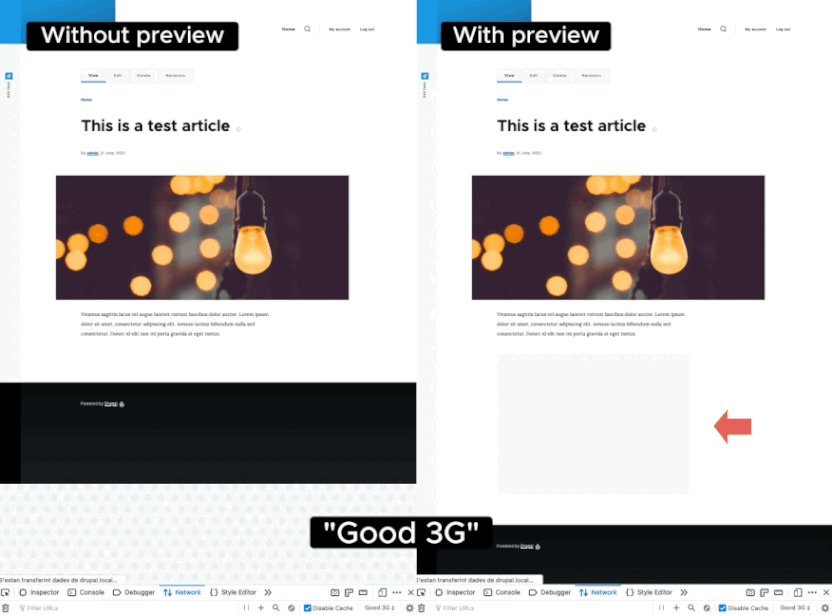
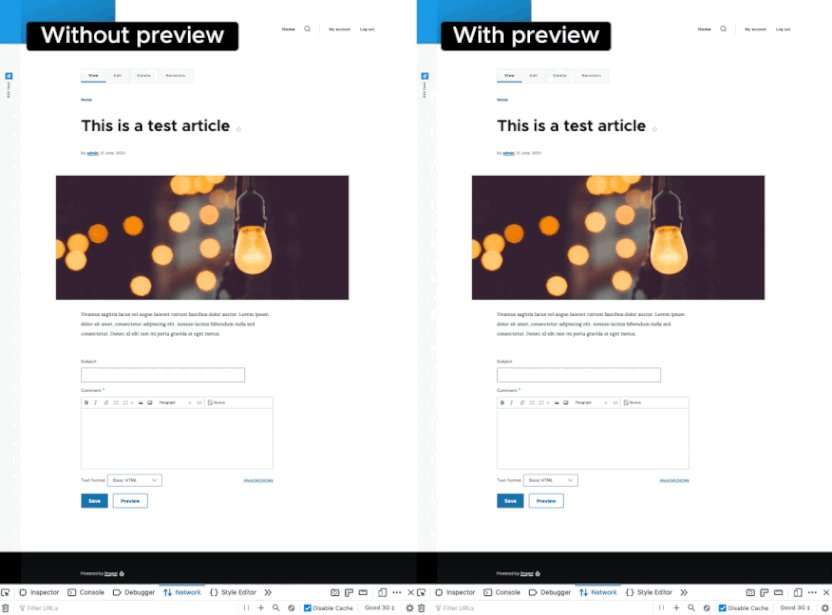
The BigPipe module in Drupal is known for speeding up content delivery to users by enabling browsers to load the dynamic page elements after the initial page load. Beginning with Drupal 10.1, BigPipe offers support for interface previews for delayed content, which reduces page reflows. Gábor Hojtsy, the Drupal core product manager and initiative coordinator, shared a GIF of this in the official Drupal 10.1 press release.

He also mentioned improved approaches to the lazy-loading of responsive images and oEmbed content and to the serving of AJAX responses and other page assets, all contributing to faster loading time.
And more
There are other improvements already available in Drupal 10.1 — Drupal has become more accessible thanks to the Axe Core accessibility scans added to the Drupal core and more open to integration with third-party apps thanks to the new APIs for its decoupled menus. The future plans also include enhancements to administrative navigation, better experiences with Layout Builder, incorporation of modern page-building tools, and more, as mentioned in Dries Buytaert’s article on the updated plan for Drupal 11.
Join the Drupal 11 journey!
To get all of Drupal’s innovations working on your website, simply keep it up-to-date with the new releases. The more regularly your website gets regularly updated, the easier the update workflow becomes. And if you're seeking a seamless experience with a dependable Drupal partner, don't hesitate to reach out to us.



