The Joy of Giving Back to Drupal: Celebrating Contribution
Author: Nadine Nykolaichuk
Drupal boasts a vibrant community of people passionate about making the project thrive in every way. As active members of this community, the ImageX team are excited to give back to Drupal. Outside of code contribution, ImageX has sponsored numerous DrupalCon events, and team members regularly help organize the Vancouver DrupalCafe and are lead organizers for the largest Drupal event in Europe (outside of DrupalCon), DrupalCamp Kyiv. Our experts have shared their skills through sessions and webinars, along with Promote Drupal and other committees for DrupalCons.
In terms of code, one of the most significant ways to contribute to an open-source web development platform is to build some great modules or improve existing ones. Developers from the ImageX team enjoy contributing modules to drupal.org, and the company gladly supports this effort. To celebrate as we wrap up 2022, let’s look back at some of the most used modules our team has contributed to this year.
New modules contributed to by the developers of ImageX
Target Attributes Filter
The Target Attributes Filter module contributed by robphillips of ImageX gives you more control over the way the linked documents open when links are clicked. They can open in the same window, in a new tab, etc. This is defined by the target attribute, and the Target Attributes Filter Drupal module enables you to add or enforce the attribute through text format filtering. The module comes in handy in various use cases. For example, if external links need to open in a new tab according to your team’s strategy, your content editors will not have to format each link manually.
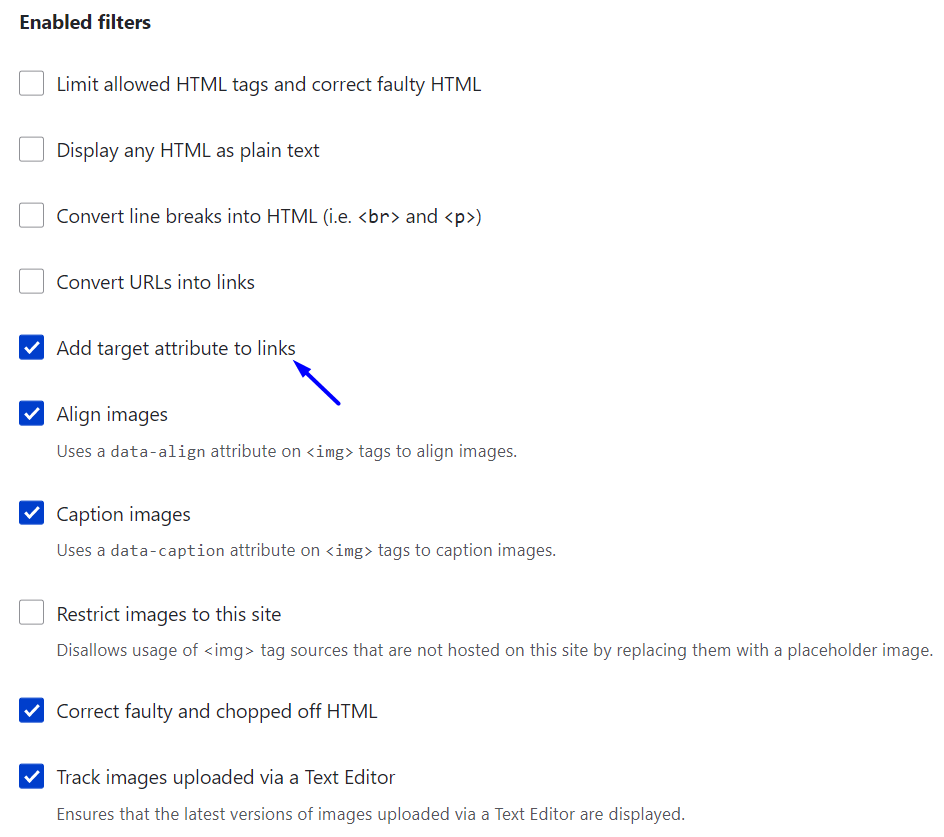
All you need to do is to go to your Drupal admin dashboard at Configuration > Content authoring > Text formats and editors, click to configure the desired text format, and enable the “Add target attribute to links” filter on it.

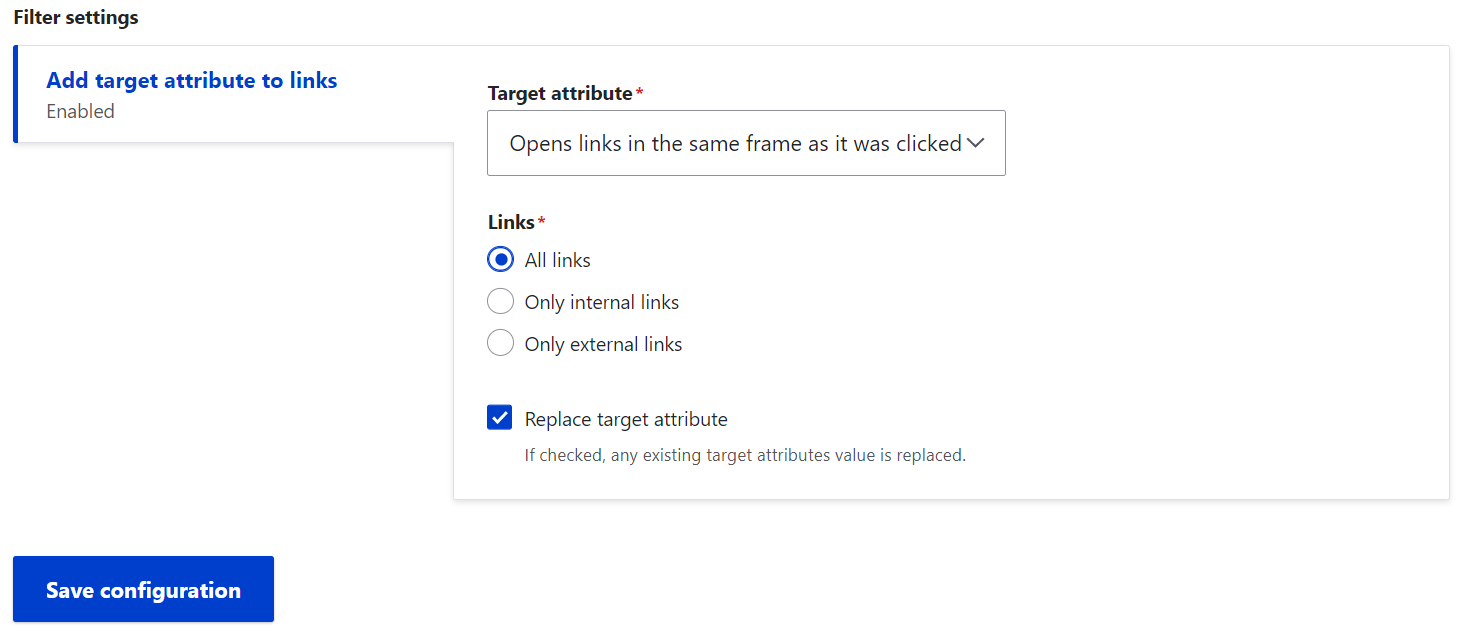
You can choose to apply the target attribute to all links, only internal links, or only external links. There is also the “Replace target attribute” option that replaces all existing attribute values.

Lazy Views
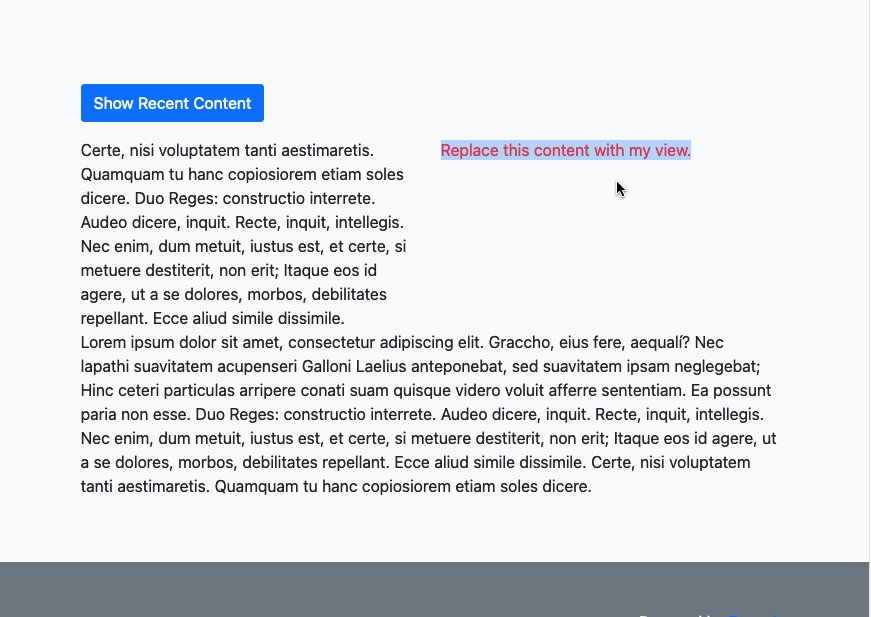
The Lazy Views is one of the modules to extend the capabilities of Drupal Views. This module contributed by b_sharpe of ImageX provides a JavaScript solution to load views via AJAX. Thanks to the new module, any view that is set to use AJAX can be loaded either by a triggering element (a click of a button or an anchor link) or just on page load using data attributes.

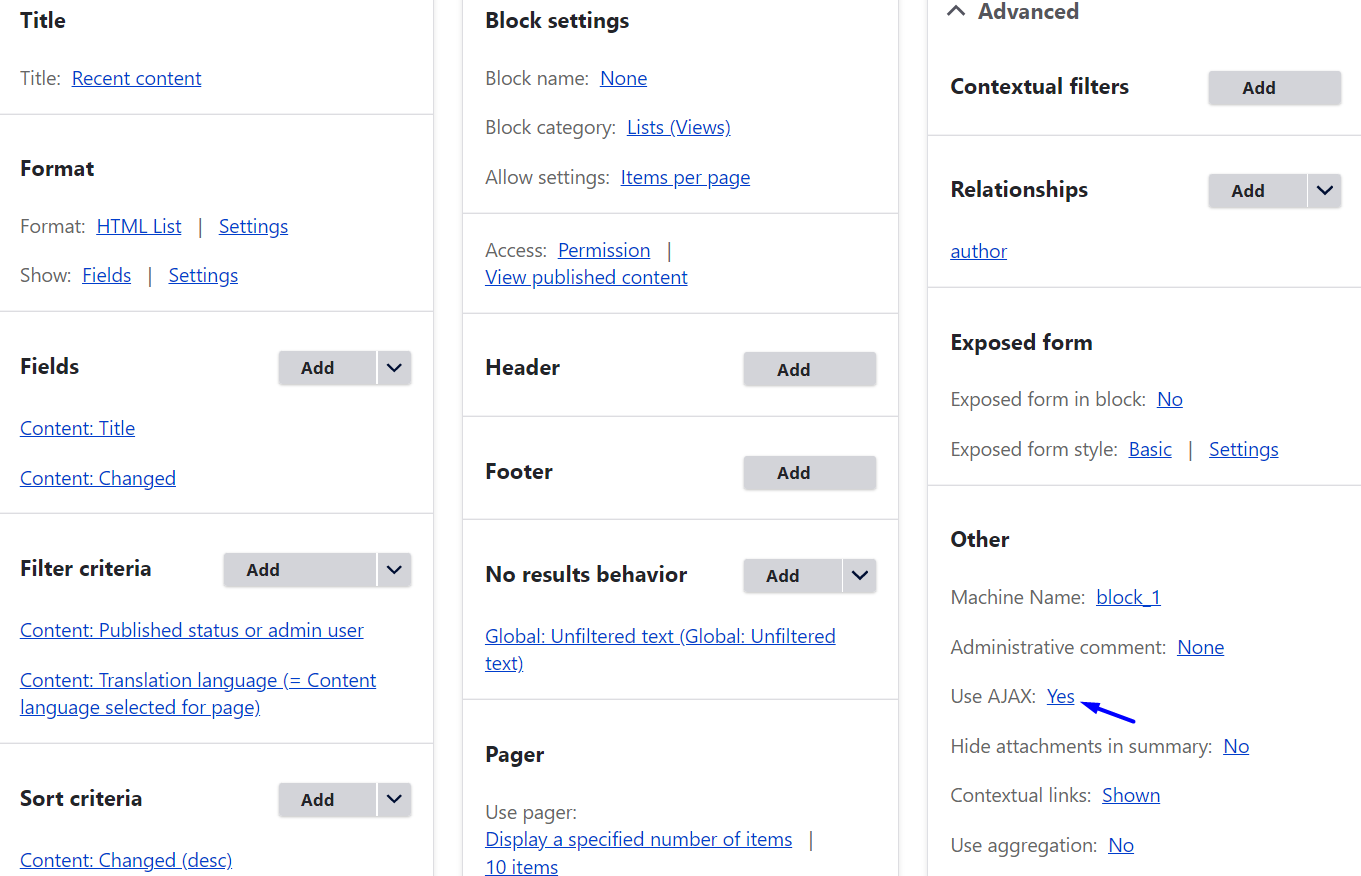
The module supports the filtering and sorting functionality, as well as user permissions. The project page includes examples of various ways to load views. The absolute requirement for using this contributed module is to set the “Use AJAX” option to “yes” in the Advanced > Other section of the Drupal Views settings.

Views Combine
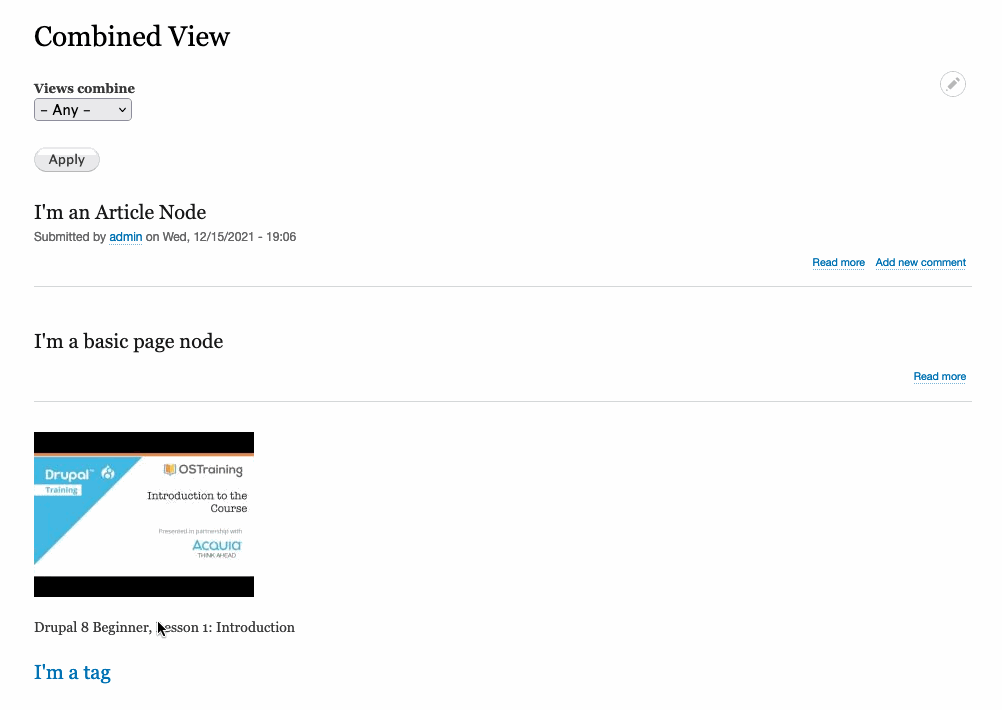
Another “player” in the Drupal Views “squad” of useful extra modules is the Views Combine module. It is able to fuse multiple views into a single output. With this module contributed by b_sharpe and robphillips of ImageX, you can combine views of different entity types such as content, media, taxonomy, etc.

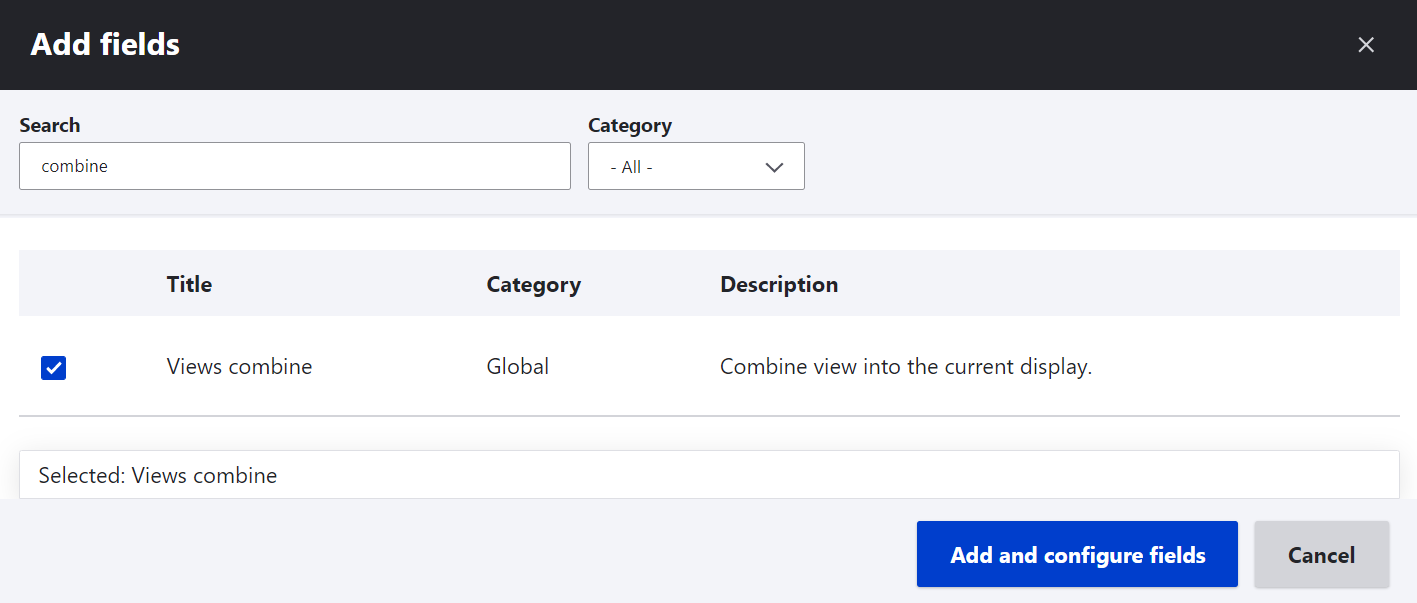
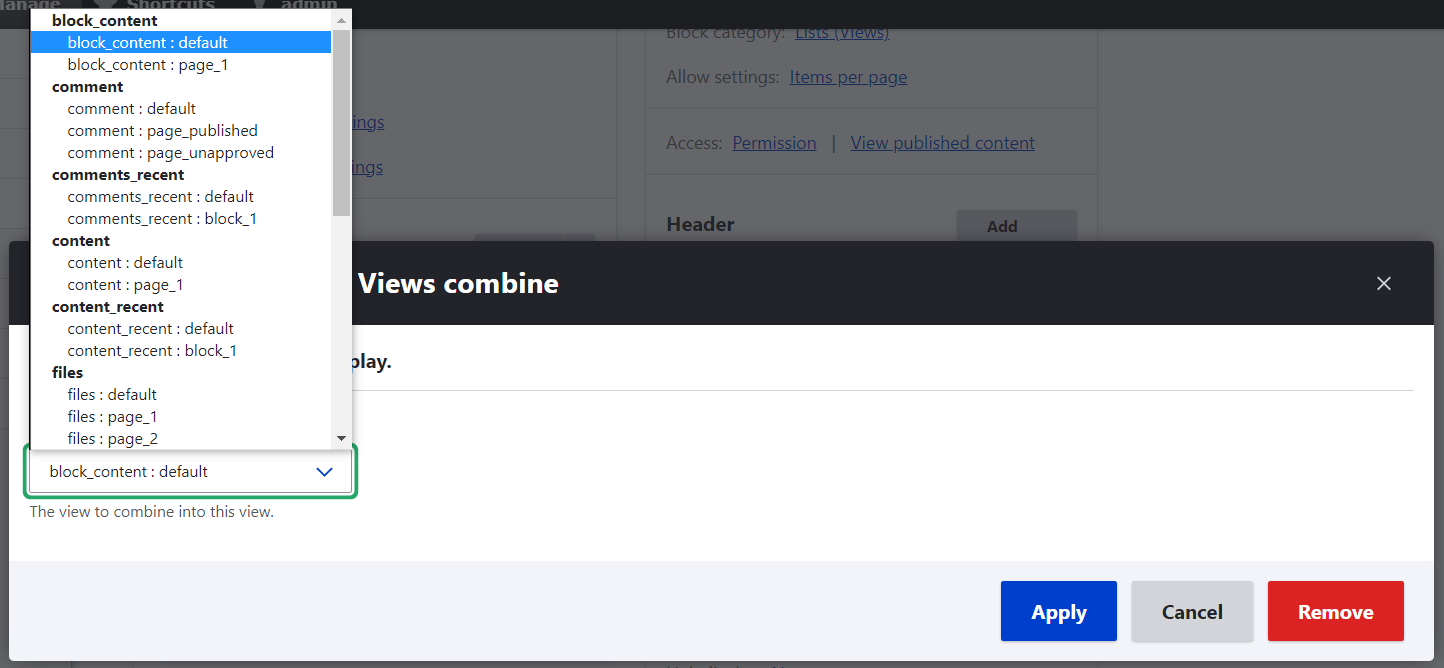
For a start, you need to select the view that will serve as the parent element in your collection and add the Views Combine field to it. Next, you need to continue adding the Views Combine fields and selecting views from the dropdown list that you want to add to the current display. This contributed module also provides a filter for display-based conditioning.


Usage Data (Statistics)
The Usage Data is a module co-maintained by b_sharpe of ImageX who has led the module to its new 2.0.0 release in 2022. The Usage Data module is designed for collecting all kinds of website statistics. Things like page views, downloads, or clicks are treated as events and recorded to a table.
The new contributed module offers a pluggable system that enables you to track virtually any events you might need. “Usage Type” plugins are used to define and control what kind of data is tracked and what specific custom structure it needs. The default “Generic” plugin tracks the most common page views and is used as an example. The Usage Data module can expose each plugin as a Views field, as well as supports the Queue API for reducing the load on the database.
Entity Reference Field Widgets
The following contributed module offers a great way to extend the functionality of Drupal’s Entity Reference field. B_sharpe and cassioalmeida of ImageX are its co-maintainers. The Entity Reference Field Widgets module currently supports two widgets:
- The Hierarchical Term Select widget facilitates the referencing of nested Drupal taxonomy terms. It allows selections to depend on a parent selection. All you need is to set the form widget on the Taxonomy Term Reference field to Hierarchical Select.
- The IEF Autocomplete Create widget will come in handy for working with the Inline Entity Form contributed module. It provides an “Add new” option for the autocomplete.
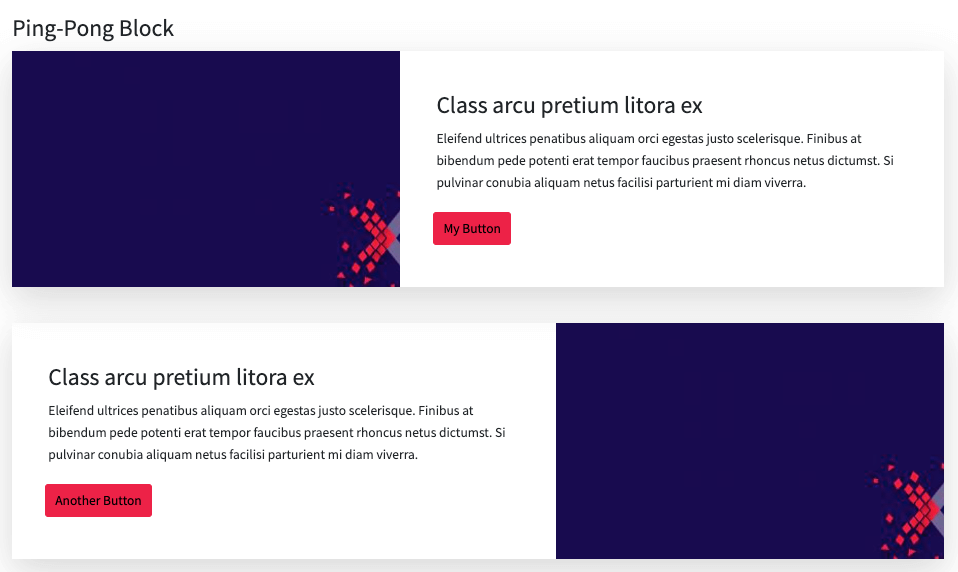
ImageX Blocks
If you want to quickly get your Drupal website up and running, you will absolutely love the ImageX Blocks module. It looks like a gift pack containing the most typical custom blocks from the ImageX design department. The collection includes blocks of such types as Accordion, Cards, Carousel, CTA icons, Hero, Modal, Ping-pong, Statistics, Table, and Tabs. The module has been contributed by ImageX’s AaronChristian and b_sharpe.
To get all these blocks successfully installed on your website, the ImageX Blocks module imports configuration files for all their fields. The module initializes a custom theme_hook that you can override if you need changes in the fields. It also comes packed with a default set of icons for using the Layout Builder in the off-canvas menu if you are working with the Block Library contributed module.


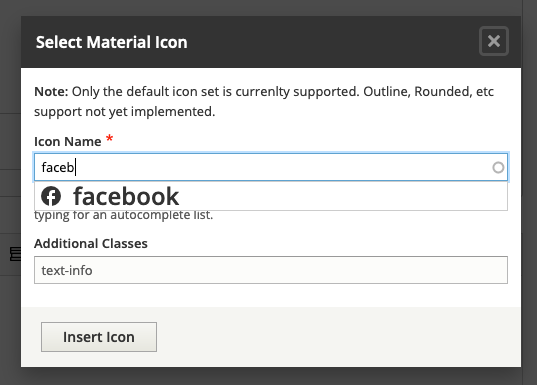
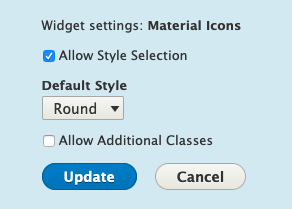
Material Icons
Google’s Material Icons use simple and minimal forms to depict universal concepts in a website’s user interface. A contribution by b_sharpe — the Material Icons module — is designed to help you easily use them on your Drupal site.
The module provides a custom field of “Material Icons” type that can be attached to any fieldable entity type in Drupal. Widget options for more specific settings are also available. Font Family selection is customizable. Icons can be used inline in CKEditor via the Material Icons button that can be added to the active toolbar on the “Text format and editors” page.


Media Library Extras
The Media Library became a game changer in multimedia management when it arrived in the Drupal core. It was soon followed by a wide array of contributed modules to extend its functionality. One of the modules that bring extra enhancements to the Media Library is the Media Library Extras module co-maintained by b_sharpe.
With this contributed module, the media types exposed in the WYSIWYG Media Library can be filtered by user permissions. Another interesting option it provides is to disable the “Add media” section in the Media Library.
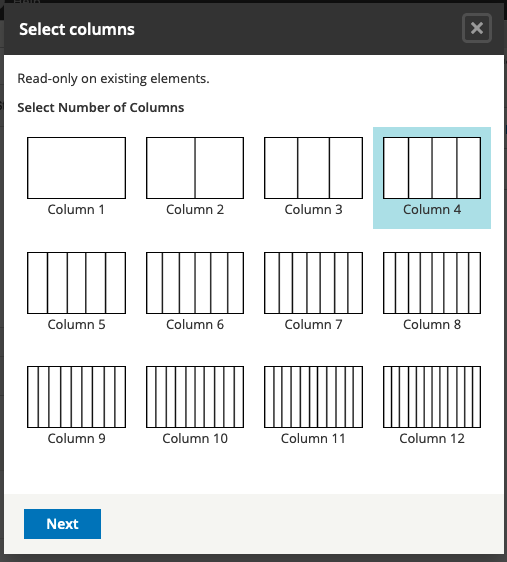
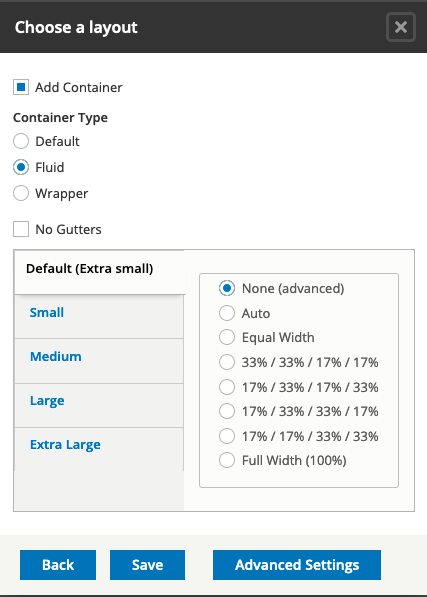
CKEditor Bootstrap Grid
Many of the contributed modules listed in this article greatly improve editorial efficiency, and the CKEditor Bootstrap Grid by b_sharpe is a vivid example. It enables editors to create rows and columns using the Bootstrap framework’s syntax directly in the familiar and intuitively understandable CKEditor. This contributed module became even more user-friendly and flexible in its 2.x release.
CKEditor’s active toolbar can be easily equipped with the Bootstrap Grid icon via the “Text format and editors” page. You can choose to enable the Bootstrap grid CDN for your CKEditor, select the allowed formats and layouts, as well as configure the breakpoints.


Final thoughts
Contributions are the fuel of Drupal’s growth and development. And this is definitely a renewable type of energy because we are constantly inspired by our amazing open-source community. So as we enter 2023, the ImageX team is ramping up their contribution effort in order to play our part in ensuring Drupal continues to grow globally, reaching its fullest potential.



