World Emoji Day: Fun Facts, Support in Drupal, And An Emoji-Powered Module Quiz
When the Internet entered our lives, it brought with it a priceless gift: the ability to send text instantly to every corner of the globe. That moment marked the dawn of online communication. But something was missing — intonation, subtext, facial expressions, and all the subtle cues that give words their full meaning. As a result, it was — and often still is — hard to tell exactly how a message was meant to be understood.
Thankfully, a cheerful squad of “rescuers” soon arrived — armed with confident smiles, warm hugs, and firm handshakes. The first-ever set of emojis featured 176 tiny pictograms. Since then, much has changed. New technologies have emerged, but emojis have remained a staple of digital communication — adding vibrancy, color, and emotion to our messages. Their numbers continue to grow, and today, they’ve become a culture all their own.
July 17 is World Emoji Day, so let’s take a closer look at these charming little faces and symbols. We’ll share some fun facts and — since we’re a Drupal team — the story wouldn’t be complete without a look at how emojis work on Drupal websites. Plus, don’t miss our fun emoji-powered Drupal quiz! We hope you enjoy the journey — and that it leaves you smiling with all the most positive emojis.
Guess the Drupal module: an emoji challenge
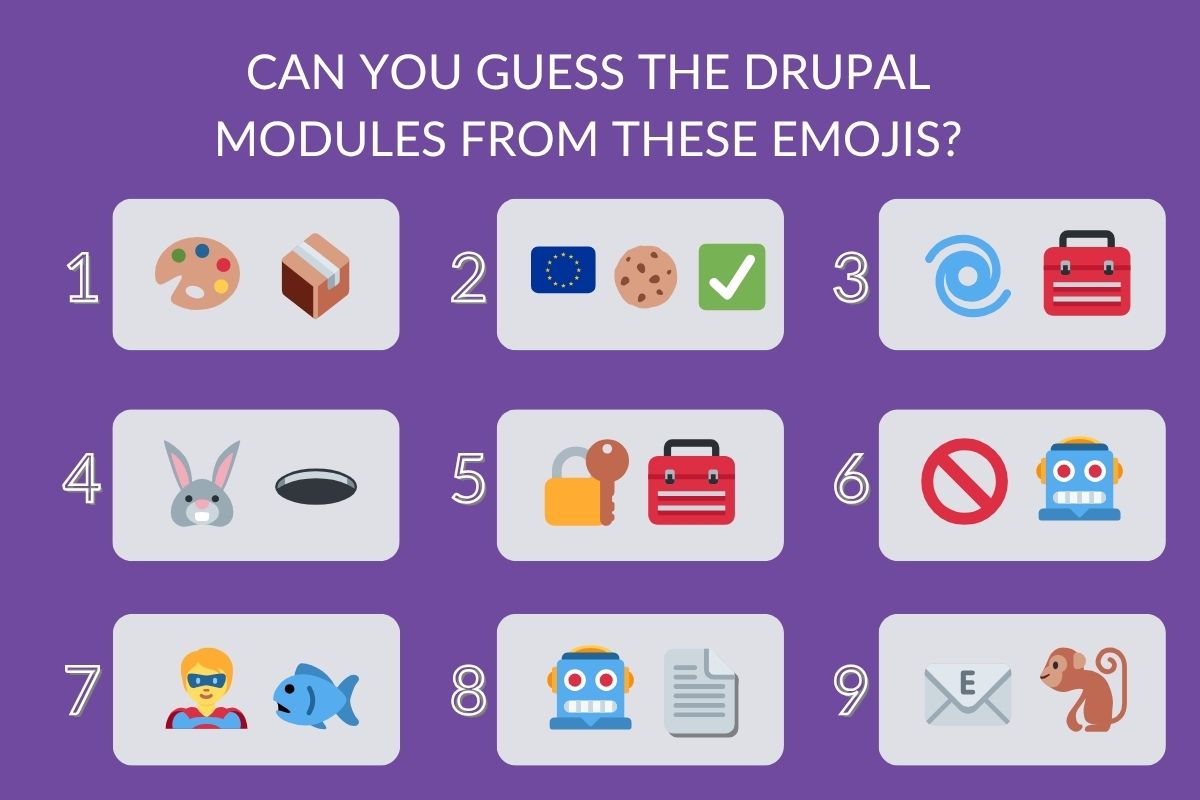
Let’s kick things off with a quiz — and no peeking, we’ll reveal the answers at the end of this article! In the image below, we’ve hidden the names of Drupal modules using sets of emojis. Even if you’re not an expert in Drupal modules, this should be fun for you. One of these modules is especially popular among marketers, so it might just jump out at you.

Since it’s important to create accessible content, here are also the text descriptions with the official names of all the emojis used in this quiz:
1) Artist Palette, Package
2) EU Flag: European Union, Cookie, Check Mark Button
3) Cyclone, Toolbox
4) Rabbit, Hole
5) Superhero, Fish
6) Locked with Key, Toolbox
7) Prohibited, Robot Face
8) Robot Face, Page Facing Up
9) Email, Monkey
A tiny timeline: when and where were emojis first created?
You can sense the Japanese influence in the word “emoji” — and rightfully so. The story began in 1999, when Shigetaka Kurita, a designer at the mobile internet platform i-mode (developed by Japanese telecom company NTT DoCoMo), created the first emoji set.
Inspired by manga (Japanese comics), weather icons, and kanji (logographic characters used in Japanese writing, originally derived from Chinese), Kurita designed a set of 12×12 pixel pictograms. Though tiny, they sparked a global revolution in digital expression.
Who makes emojis?
Each company or platform — like Apple, Google, Microsoft, Samsung, and others — designs its own artwork for emojis. This means they decide the style, colors, and details that define how each emoji appears on their devices and apps.
However, for emojis to appear (more or less) the same across platforms, they must be standardized. That’s where Unicode comes in.
The Unicode Consortium is a non-profit organization that maintains the Unicode Standard — a universal system for how text characters, including emojis, are represented in digital systems. Unicode doesn’t create the emoji designs, but it defines which emojis exist, assigns each one a unique code point, and ensures they work consistently across devices. Thanks to Unicode, when you send a certain emoji, your device transmits its code point — and the receiver’s device displays its own version of that emoji.
The Unicode Consortium accepts emoji proposals from the public. If you want to suggest a new emoji, you must submit a formal proposal that meets specific criteria.
Why is World Emoji Day celebrated on July 17?
Here’s a classic Easter egg: July 17 is World Emoji Day because that’s the date shown on the calendar emoji. Originally, this was unique to Apple, which chose July 17 to mark the launch of its iCal app in 2002. Other platforms once displayed different dates, but over time, many — including Google, Samsung, and Microsoft — adopted July 17 to align with World Emoji Day and public expectations.
The holiday was made official in 2014 by Jeremy Burge, founder of Emojipedia — the popular online encyclopedia that tracks emoji meanings, updates, and trends.
What are the most popular emojis on Emojipedia?
So let’s take a peek inside the “sweet home of emojis” and find what’s trending there. Emojipedia, which is essentially the emoji version of Wikipedia, allows you to check what each emoji means, see how they look across platforms, copy emojis or their Unicode characters for use in social media, documents, or design tools, play emoji games, read emoji news, and more.
Here are the top ten emojis that spark the most curiosity — the ones users look up most often on Emojipedia:
- Heavy Black Heart
- White Heavy Check Mark
- Sparkles
- Fire
- Loudly Crying Face
- Face with Tears of Joy
- White Medium Star
- Black Sun with Rays
- Smiling Face with Smiling Eyes
- Heart Hands

How many emojis are there?
As of September 2024, the Unicode Standard includes 3,790 emojis, according to Emojipedia. While there are ongoing proposals and drafts for new emojis. You could suggest your emojis, if you follow Unicode’s process.
Is the word “emoji” related to emotions?
So are emojis “emotional”? Definitely, yes! But there is a common linguistic misconception about the word “emoji.” It is not derived from the English word “emotion,” even though it sounds similar. That’s just a coincidence — a classic example of what linguists call a false friend. “Emoji,” a Japanese word, literally means “picture character.”
How do emojis work in Drupal?
Emojis have become a universal language online, and Drupal fully supports their use. Because emojis are Unicode characters, Drupal handles them natively like any other text. No special encoding is needed, and they work well in all modern browsers.
It must be noted, for example, that “:)” will not become a smile emoji if you type in your content creation form. CKEditor, Drupal’s text editor, doesn't include this auto-replacement by default. Some messaging apps have this, but that’s a custom feature.
In Drupal, you’ll need to insert the specific emoji’s Unicode character by copy-pasting from another source (like Emojipedia or another document) or using your operating system’s emoji picker. To add this behavior to Drupal, you’ll need add-on modules or custom text filters that convert text smileys to emoji.
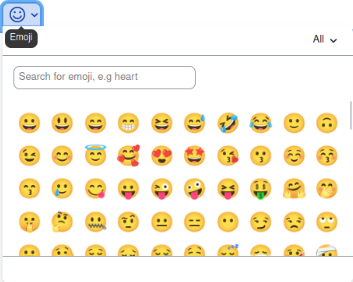
The CKEditor(5) Emoji module
Among the modules that enhance the process of adding emojis to text, we’d like to distinguish the CKEditor(5) Emoji module. It supports CKEditor 5 — the latest version of Drupal’s built-in rich text editor. It works with websites starting with Drupal core 9.5.8 and all the way to Drupal 11.
The module enables you to add the emoji button to the CKEditor toolbar. Using this button, it is easy and intuitive to insert emojis directly into text. It provides an emoji picker and a search bar for finding the needed emojis.

Adding buttons is very straightforward in CKEditor. You’ll just need to go to Configuration > Content authoring > Text formats and editors, pick the format (Basic HTML, Restricted HTML, or Full HTML), and drag the needed button to the “Active” toolbar.
Fun ways to use emojis on a Drupal site
Emojis can add personality, clarity, and engagement to your Drupal website in many creative ways:
- Allow users to respond with emojis to articles, blog posts, or comments. This mirrors popular social media interactions and can boost user engagement organically.
- Include emojis in taxonomy term names or tags to create visually distinctive categories or moods. This helps users quickly identify topics and adds a fun layer to content organization.
- Show counts of emoji reactions or popular emojis used site-wide. Integrate with Drupal Views to build content listing, such as “Most Reacted Posts” or “Top Emojis Used.”
Although emojis render as text by default, you can enhance their appearance (like sizing or animation) with CSS. For a unique brand style, consider using custom SVG emoji sets with Drupal’s media and image styles.
Accessibility considerations: screen readers and emoji descriptions
Emojis often add personality or tone to content, but they can also carry important meaning — and not all users will experience them the same way. For people using screen readers or other assistive technologies, emojis may not always be announced clearly or at all.
Here are key best practices for using emojis accessibly in Drupal:
- Don’t rely on emojis alone to communicate critical information. Always pair them with clear text so the message is still understandable without seeing the emoji.
- Wrap emojis in semantic HTML if they carry meaning and need to be announced by screen readers. You can use WAI-ARIA attributes to provide a meaningful description.
- If the emoji is purely decorative, consider hiding it from screen readers using the aria-hidden="true" attribute so it doesn’t clutter the spoken content.
- Follow Drupal’s accessibility best practices, including semantic markup, meaningful content structure, and thoughtful use of emojis in custom UI elements like reactions or pickers.
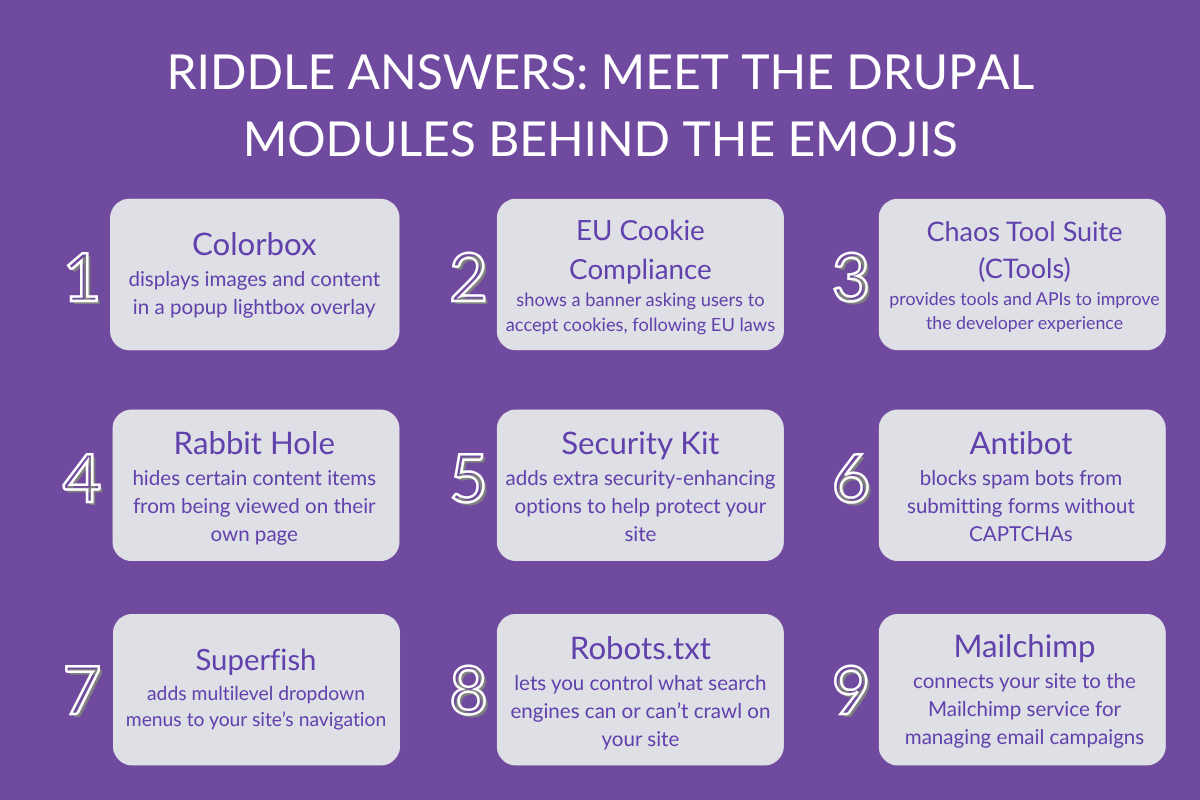
The Drupal modules behind the emojis: answers revealed
It’s time to show you which modules were represented by the emojis in our quiz. How many did you guess correctly? We didn’t choose them just for their colorful names; each one brings real value to a Drupal website. Below, you’ll find a quick explanation of what each module does.
And if you’re hungry for more, don’t miss our fun article on food-inspired Drupal modules — they’re not only deliciously named, but can also add serious functionality to your site.

1) Colorbox. Displays images and content in a popup lightbox overlay.
2) EU Cookie Compliance. Shows a banner asking users to accept cookies, following EU laws.
3) Chaos Tool Suite (CTools). Provides tools and APIs to improve the developer experience.
4) Rabbit Hole. Hides certain content items from being viewed on their own page.
5) Security Kit. Adds extra security-enhancing options to protect your site.
6) Antibot. Blocks spam bots from submitting forms without CAPTCHAs.
7) Superfish. Adds multilevel dropdown menus to your site’s navigation.
8) Robots.txt. Lets you control what search engines can or can’t crawl on your site.
9) Mailchimp. Connects your site to the Mailchimp service for managing email campaigns.
Final thoughts
Emojis have become a natural part of our digital lives, so let’s celebrate their official holiday by using them with friendly tone and clear intention. It’s amazing how such small details can brighten our online interactions — sometimes, all it takes is a smiley or a raised finger to say it all. We hope that’s exactly how you feel after reading this article.