Closing the Loop
The web is big. Like really, really huge. With so many professionals working in the industry it seems every month a new technology seems to emerge and secure a spot on some top 10 lists. As a developer, it can be hard to focus one's energies on one thing without being distracted by the new and shiny.
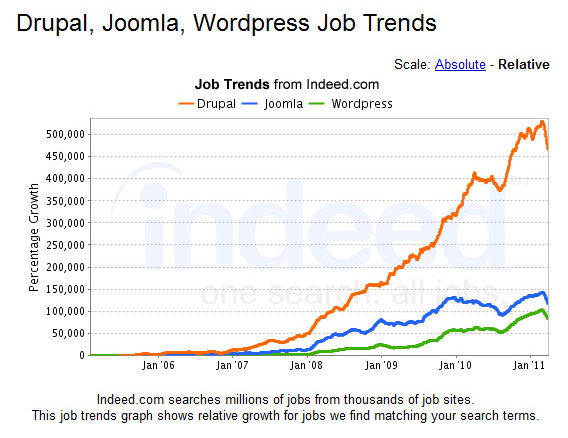
That being said, there are a couple tried and tested frameworks out there that have slowly built a loyal following since their inception. Early in my career, I was committed to WordPress due to the fact that many of my clients asked for it by name. From a content editor standpoint, it is a joy to work with WordPress. The numbers don’t lie, either. In 2013, WordPress boasted to power 69,000,000 websites worldwide, which constitutes 19% of the web.

When I got to the point to do bigger sites and push the boundaries of what WordPress’ official feature set could do, I looked for other solutions. After trying a very large number of frameworks out there, I landed on Drupal as reliable tool to allow me to expand my horizons and the scope of projects I could take on.
There were some very specific challenges that presented themselves to me as I made this transition. Wait, aren’t all CMS frameworks pretty similar? Well, sure there are similar concepts and elements to them. The approach Drupal takes to how content is organized and layouts are handled are extremely different and took some getting used to. I have highlighted a couple things that I wish someone would have told me when I switched to make the transition easier.
Views
I am a very visual person. I suspect that some of you are similar — you like to see things as they are happening, to understand how they work. This is especially important in development when trying to tackle specific problems. A stack trace or a visual representation of what is actually occurring is invaluable in these cases.

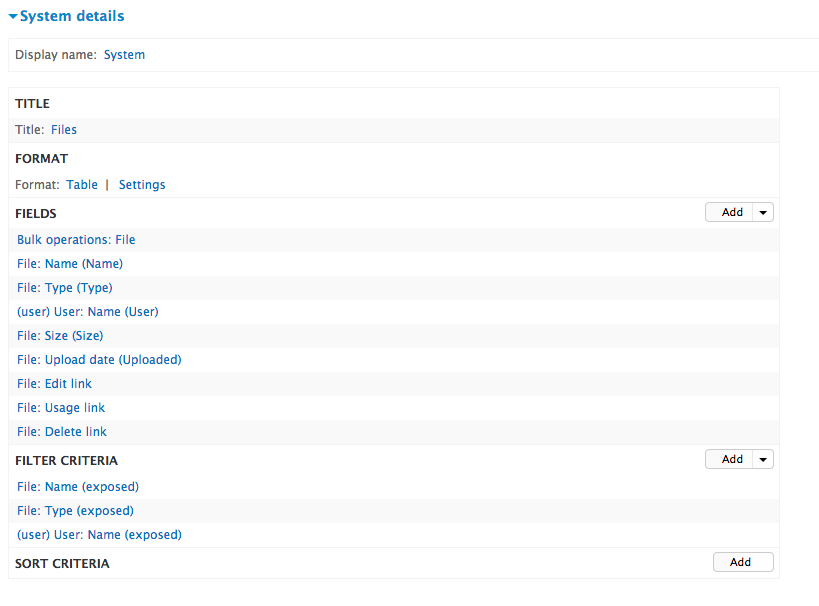
The Views module is a godsend when dealing with complex content layouts. No more will I have to wrestle for hours with The Loop, trying to figure which secret handshake WordPress wants to see from me before it shows me my content at all.
Views is a visual representation of an SQL query. Not only can you filter content, but you can template out how it should be displayed. Anytime you are showing some specific groupings of content, this is invaluable.
Panels / Context
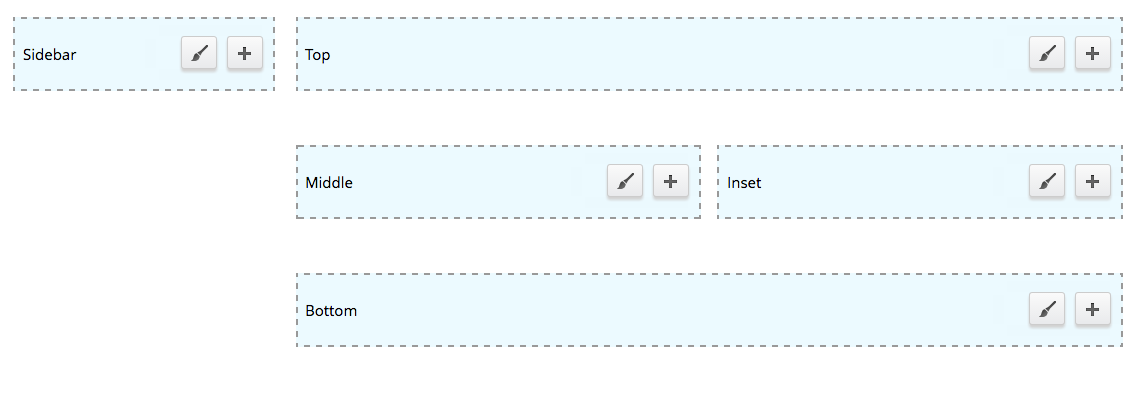
Of all the modules that are commonly used in modern Drupal 7 websites, writing out templates with custom markup seem to be a thing of the past for most Drupal developers. In WordPress, I used to customize whole templates for pages that required a separate layout. Now, using modules like Panels or Context, it is really easy to customize groups or sections of pages, or individual pages, without coding out the entire thing.

Users
People say that WordPress is just a blogging platform and that people who use it for anything else are over-extending it and should move to Drupal. While I disagree with this statement in general, there is one use case that is consistently being abused in the WordPress space. Websites with complex user permissions that are built upon WordPress are often convinced to go the route of a multisite install to separate users. Unfortunately, this creates other challenges when maintaining a site, whether it be adding features or even changing the layout site-wide. Drupal has very robust functionality surrounding users and permissions. Not only can you create roles, which allow for complex permission structures for core functionality, but this can also be hooked into by custom or community contributed modules.
Fields
Having highly customizable content structures is not something WordPress excels at, but using the contributed plugin called Advanced Custom Fields made my life way easier as a WordPress developer. When I got into Drupal, not only was fieldable content in core, but the feature set was way more mature and rich. In combination with Views, this is a really awesome way to hook up a complicated content hierarchy, in a very short amount of time.
Form API
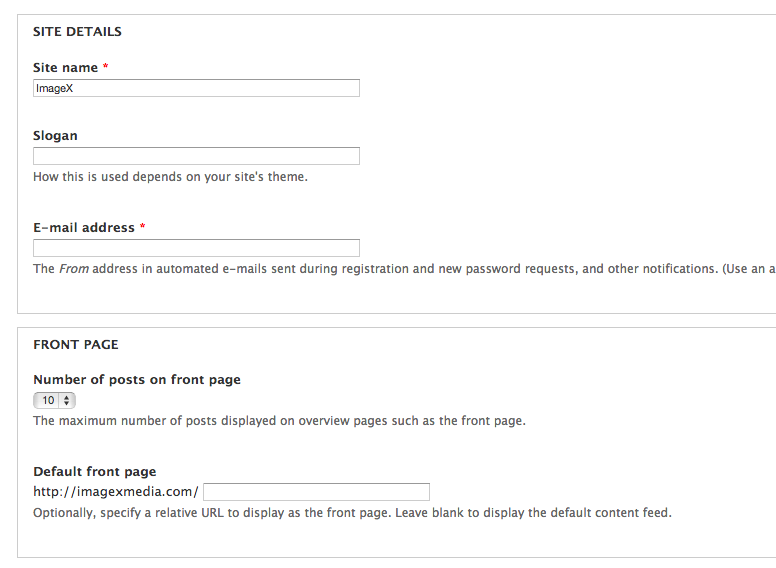
Creating modular codebases is something that most developers take for granted. WordPress calls them plugins and Drupal calls them modules, but either way you can benefit from a great community in both realms that provide a lot of functionality, often for free. One thing Drupal does really well is the configurable options of a module. Using the menu hook system and Form API, it is really quick and easy to whip up a page for configurable options to expand your module to multiple use cases without the need to touch the codebase at all.

Drupal has some great stuff to offer right out of the box, but when you add all of the contributed modules (some of the best being listed above), it really is a fantastic platform to get really large websites up and running quickly, sometimes without writing a line of code. Combine that with the ability to write installation profiles and you have some powerful tools for making multiple development environments as well. There are some great cloud hosting platforms setup for Drupal (ie. Pantheon, Acquia Cloud, etc.) which have some nice features to speed up development and remove some of the pains of migration that have been known to exist in Drupal development.
Overall, developing in Drupal has been a great experience and while I will never give up on WordPress entirely (it still has some great use cases, after all), I am happy to add this to my arsenal in the battle of "Building a Smarter Web".
Until next time...







