10 Best Nonprofit Website Designs That Drive Impact and Inspire Action
A great nonprofit website design doesn’t just share information—it tells a story, connects with hearts, and inspires action. It’s where your mission comes to life and visitors become donors, volunteers, or advocates.
To get your creativity flowing, we’ve rounded up 10 standout nonprofit websites that nail purpose, usability, and storytelling. Each one shows how thoughtful web design and strategy can turn a website into a powerful tool for change.
1. Mennonite Central Committee (MCC)
Why it stands out:
MCC is a global nonprofit focused on relief, development, and peace. They collaborated with ImageX to redesign two separate mobile-first websites to better serve their audiences in both the US and Canada.
- Cross-border collaboration: The MCC team merged Canadian and US content into one cohesive design that reflects their mission across regions.
- User-friendly design: The site features story carousels that highlight key details—like location, type, and theme—making it easy for users to connect with the content.
- Improved search: A faceted search feature helps users and content editors find and manage information more easily.
- Better accessibility and SEO: The redesign improves accessibility and search engine optimization, making MCC’s stories easier to find and engage with.
Key takeaway:
A thoughtful, collaborative design process can result in a website that reflects a nonprofit’s mission and makes it easier for people to connect, no matter where they are. Read the full MCC case study to see the project details and results.

2. YMCA of Central New York
Why it stands out:
Built on the YMCA Website Services (formerly Open Y) Drupal platform, this site effectively supports multiple branches, programs, and user needs while empowering staff to keep content relevant.
- Dynamic content: Local teams can quickly add updates and share information, ensuring program information stays fresh and accurate.
- Scalable platform: Built to grow alongside the YMCA, with tools that support both community engagement and marketing efforts.
- Strong collaboration: Transparency and strong teamwork with ImageX resulted in a site that delivers on the YMCA’s mission.
Key takeaway:
A scalable CMS like Drupal empowers nonprofits to streamline content updates, enhance engagement across teams, and grow effectively. Read YMCA of Central New York full case study.

3. Fraser Institute
Why it stands out:
Fraser Institute has managed to turn its data-heavy Compare School Rankings site into a sleek, interactive, mobile-friendly experience that makes complex information engaging and easy to navigate.
- Rich data visualization: Visual tools allow parents to explore school performance metrics effortlessly.
- Mobile-first design: The app-like interface ensures usability on any device, bringing accessibility to the forefront.
- Future-ready architecture: Forward-thinking design that can handle heavy datasets and ensure long-term reliability and performance.
Key takeaway:
Interactive, mobile-first designs are essential for nonprofits sharing data-heavy research in engaging, user-friendly ways. Read the full Fraser Institute case study for the project details.

4. Teach For All
Why it stands out:
As a global network operating in 62 countries, Teach For All needed a site that can balance scalability and regional flexibility.
- Shared backend framework: A single system powers multiple regional sites while maintaining consistency.
- Scalable solution: Easily adaptable to new partner organizations as the network grows.
- Clear audience focus: Thoughtful messaging resonates with educators, donors, and local stakeholders alike.
Key takeaway:
Global nonprofits can greatly benefit from centralized frameworks that scale while staying aligned with their mission and brand. Read the full Teach For All case study for the project details.

5. YMCA of Southwestern Ontario
Why it stands out:
This YMCA branch merged two sites into a cohesive, community-centered platform using the Open Y Drupal distribution.
- Interactive user experience: Custom features simplify navigation and highlight programs in an engaging way.
- Scalable infrastructure: The website was built to grow and adapt as the YMCA grows.
- Content control: Empowering internal teams to update content ensures the site remains timely and relevant.
Key takeaway:
Flexible, scalable platforms like Drupal provide the flexibility nonprofits need to scale and engage their communities effectively. Discover the full web design project in the YMCA of Southwestern Ontario case study.

6. Charity: Water
Why it stands out:
Charity: Water’s website masterfully combines storytelling and transparency to inspire global action for clean water.
- Storytelling excellence: Powerful videos, photos, and personal narratives create an emotional connection.
- Donation transparency: Tools like donation tracking build trust with donors and show real impact.
- Action-focused design: CTAs like “Donate” and “Fundraise” are highly visible and engaging.
Key takeaway:
Nonprofits can boost conversions through authentic storytelling and clear transparency by showing donors their tangible impact.

7. World Wildlife Fund (WWF)
Why it stands out:
WWF’s website successfully balances emotional appeal with functionality, connecting supporters to global conservation efforts.
- Immersive imagery: Stunning wildlife imagery grabs attention and drives home WWF’s mission.
- Engaging CTAs: Options like “Adopt an Animal” and “Take Action” make participation easy.
- Intuitive navigation: Thoughtfully organized menus and a clean layout make finding campaigns and resources super easy.
Key takeaway:
Combining emotional imagery with simple, actionable CTAs transforms interest into tangible support.

8. Doctors Without Borders
Why it stands out:
Doctors Without Borders uses a clear, mission-first approach to connect with supporters and share critical updates from the field.
- Urgent CTAs: Donation buttons are prominently placed across all pages, encouraging visitors to act immediately.
- Timely updates: Stories and field reports provide valuable insights into ongoing humanitarian efforts.
- Mobile optimization: A responsive, well-designed site ensures usability on all devices.
Key takeaway:
A mission-first approach with timely content and clear CTAs build trust and encourage ongoing donor engagement.

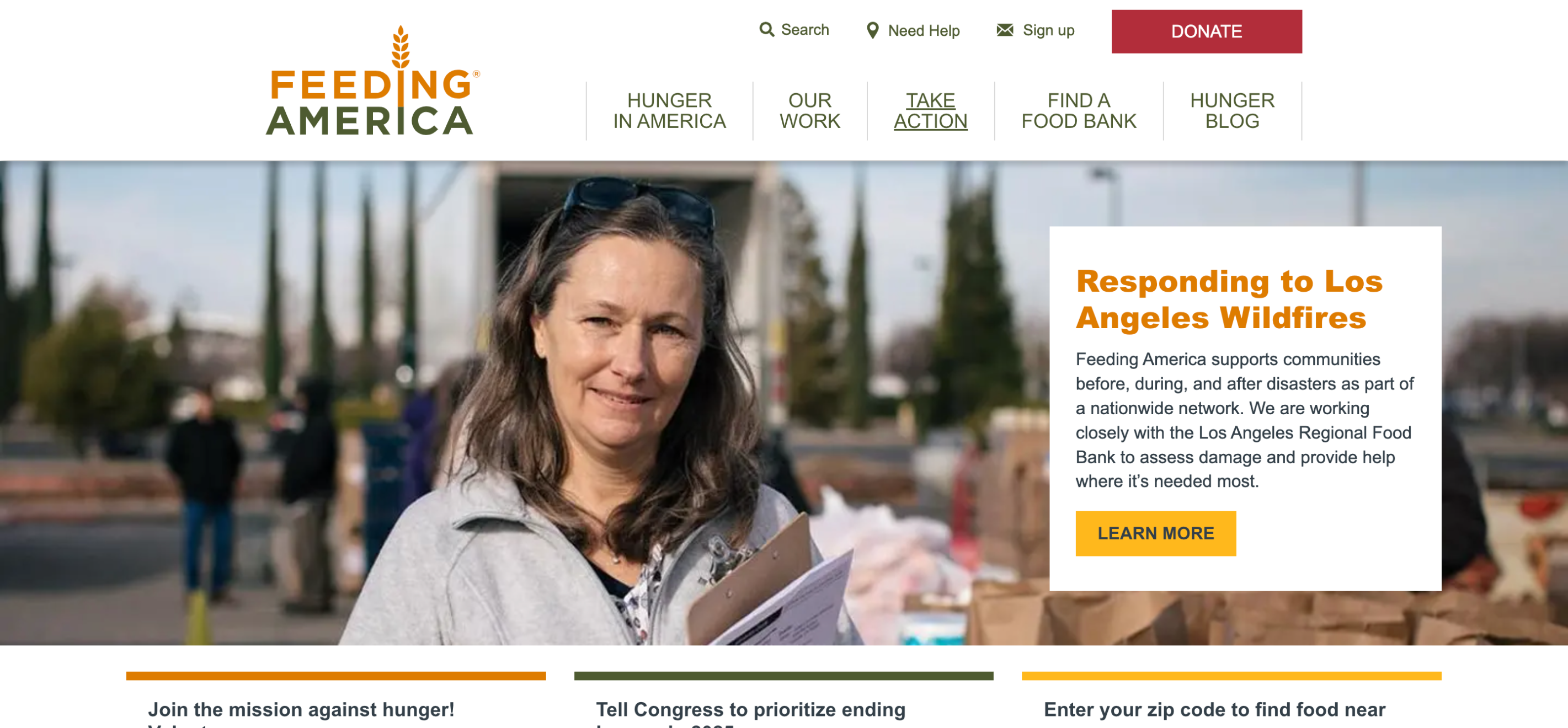
9. Feeding America
Why it stands out:
Feeding America uses data and visuals, streamlining donor and volunteer experiences to highlight its nationwide mission to combat hunger.
- Impact-driven statistics: Data-driven, eye-catching visuals and numbers showcase the organization’s tangible results.
- Seamless donations: Streamlined, secure donation options make it easy to give.
- Engaging user experience: Visual content and interactive maps keep users engaged and informed.
Key takeaway:
Pairing data with real-world impact helps make your mission clear and inspire people to contribute.

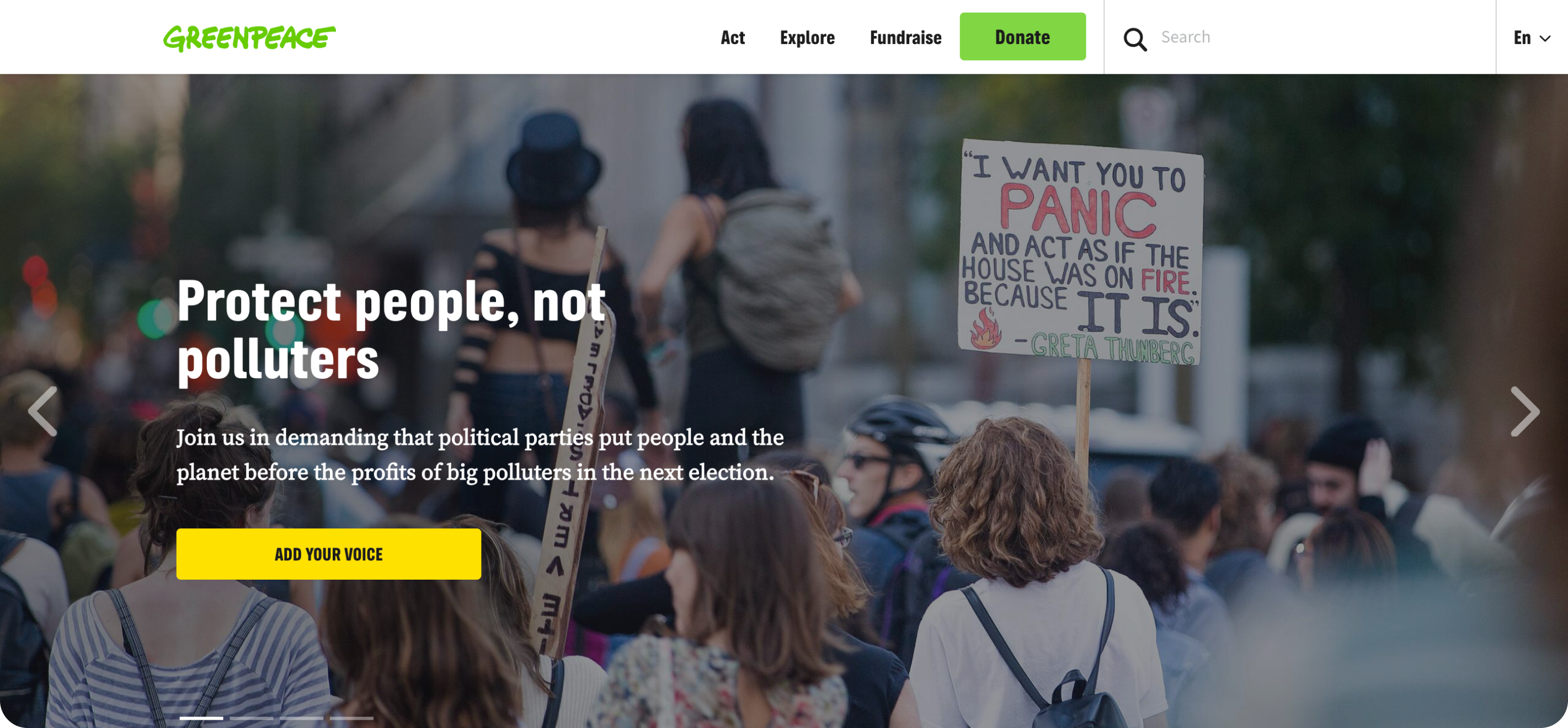
10. Greenpeace
Why it stands out:
Greenpeace’s bold, action-driven site leverages visuals and interactive elements to rally supporters around environmental activism.
- Visually bold design: Hero images and campaign videos create urgency and connection.
- Interactive features: Petition forms and donation options are front and center.
- Multilingual accessibility: Content is accessible to a global audience, reflecting Greenpeace’s international reach.
Key takeaway:
Bold, action-oriented websites inspire visitors to participate in campaigns, sign petitions, and donate.

Key Elements of a Successful Nonprofit Website
- Mission-driven design: Keep your purpose front and center.
- User-centered navigation: Ensure visitors can easily find what they need.
- Accessibility: WCAG compliance makes your site usable for everyone.
- Engaging storytelling: Use visuals, videos, and impact stories to connect emotionally.
- Action-oriented CTAs: Clear calls-to-action turn interest into action.
- Scalability: Build on platforms like Drupal to grow alongside your organization.
Ready to create a nonprofit website that amplifies your mission?
The best nonprofit websites combine beautiful web design, compelling storytelling, and seamless functionality to inspire action and drive impact. Whether you’re launching a new site or redesigning an existing one, these examples showcase what’s possible when strategy and creativity come together.
Looking to build a website that brings your nonprofit’s mission to life? Partner with ImageX to build a scalable, impactful nonprofit website that inspires, engages, and converts. Get in touch today.








