Empowering Clients with Layout Control
Dynamic content on the web has become a central tenant of marketing strategies for many successful campaigns. What this means to marketing professionals is they are given control over their website’s content. However, to a developer, this can often raise challenges in terms of how to approach a user-friendly design for entering content. A content management system (or CMS, for short), is what makes this all possible. Slowly over time, the industry-leading CMSes such as Wordpress, Joomla and Drupal have been becoming more intuitive and user-friendly. Where once it required hiring a tech-savvy content manager to enter and curate website content, now I have a number of colleagues that have grandparents with their own Tumblr accounts.
Something that has been adapted into all of the most popular content management systems, is the WYSIWYG. A user-centric way to enter and format text content into a web interface. Great for allowing non-technical content writers to get their content published on the web. I've often thought how I can give the client more control than this. How could I, as a developer, allow the client large amounts of control over more than just font weights and styles? There are actually some pretty amazing tools available to Drupal developers that have really matured in the past couple years.
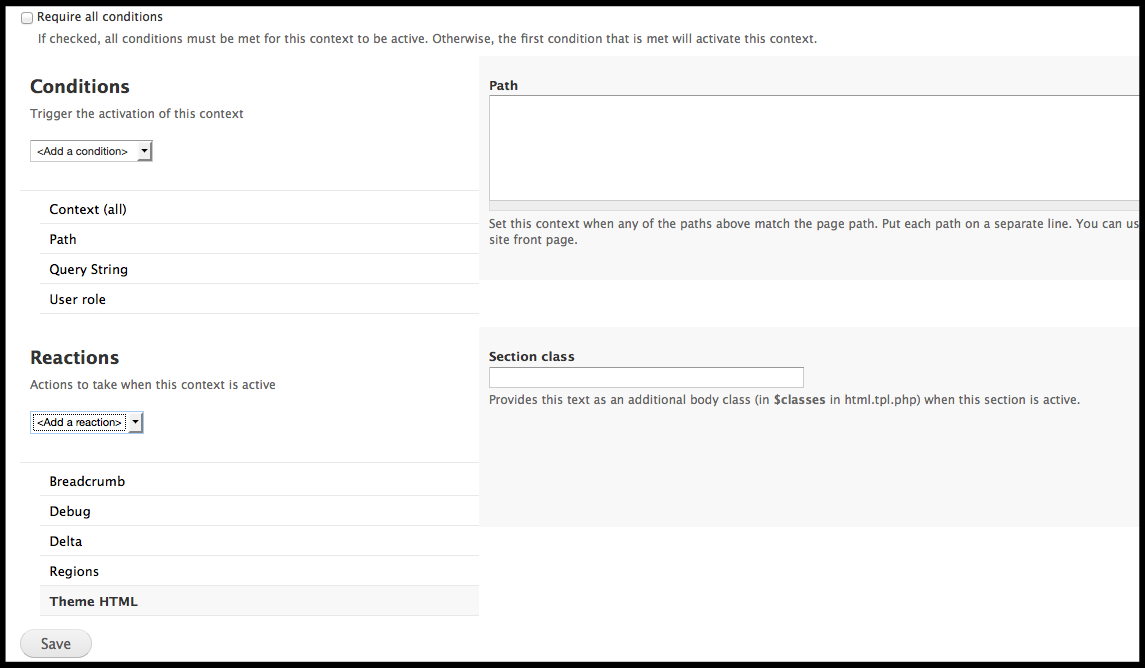
The Context module was one of the first solutions that the Drupal community come up with to solve the problem of customizing content structures.

Context was great for the developer, but the interface was very developer-centric. It categorized things using words like conditions, reactions, and paths, which are familiar words to everyone, but not when referencing web content. And thus, exposing this interface to a user could be a headache. Many developers cried out to the community, “There must be a better way!”
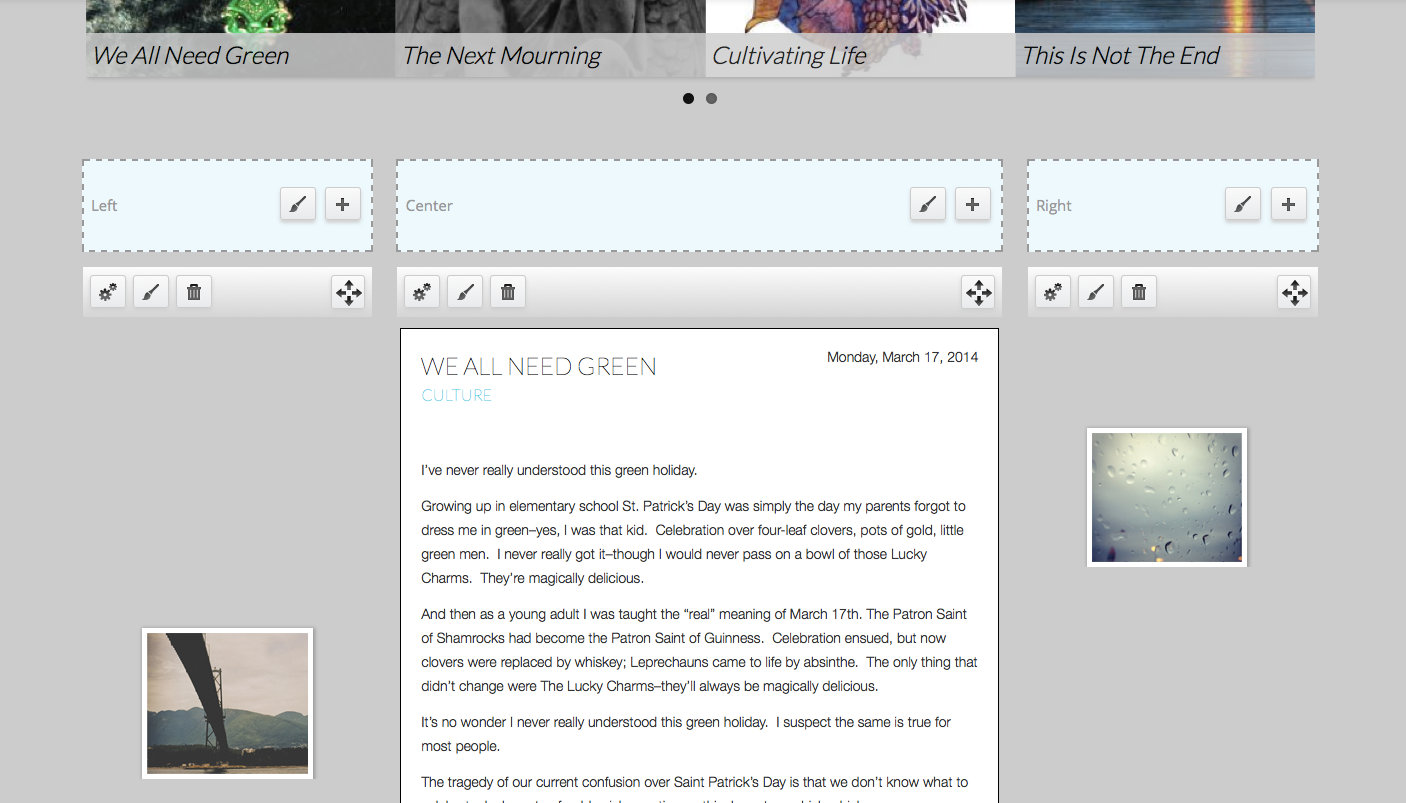
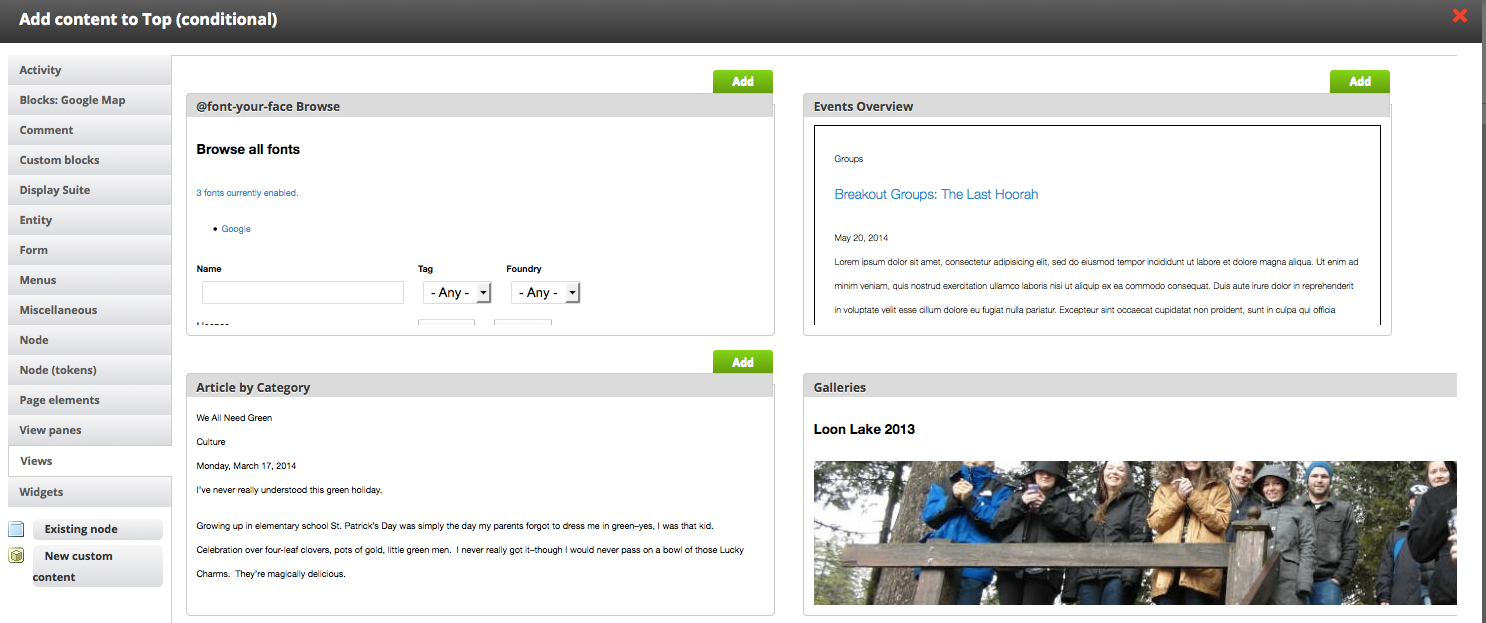
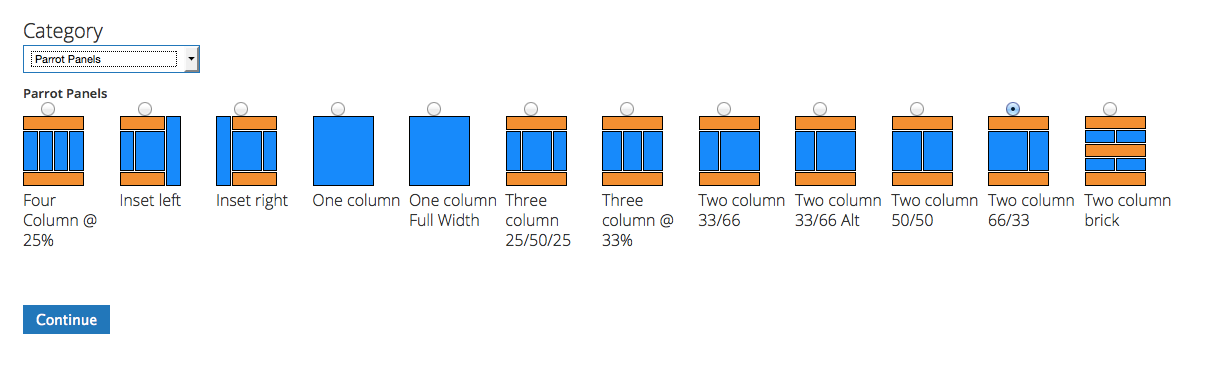
Enter Panels! Yet another of Earl Miles’ huge contributions to the Drupal community, this single module wields so much power, and does so in a way that is completely client friendly. This really is the future of web content management and client relations in my opinion. It is a complete drag-and-drop interface that allows clients to graphically arrange specific blocks and views and even fields onto the page. You can configure default layouts and content displays for content types. Formerly used in conjunction with a module called Inline Panel Editor (this functionality now comes bundled in Panels for free), you can even do in-place editing to show the client the changes right on the page.

The one problem people had with Panels was that despite all the good things it brought to the table, there were many core modules for Drupal that did not play nice with it. It involved some extra coding to get things like meta tags and breadcrumbs to work properly. Earl solved this with the creation of a new module called Panelizer. It was based on the same functionality as Panels, but it integrated much better with Drupal core and also allowed way more control with node layouts. Now, specific nodes could be “panelized”, putting specific pieces of content into a panel and allowing full customization of the layout and display.

Also, if you wanted to get even more flexibility from Panelizer, you can combine it with Panopoly Magic, which allows you to feed in parameters to change things like display modes or custom contextual filters for that particular instance of the content.
A good example of a use for this would be if you had a news feed on your site, and those news articles were broken down into categories. You could configure that same news feed to go on different pages of your site, but allow for different categories of news to be shown depending on which section the user had browsed. Even given all of this flexibility, it exists in a client-friendly interface!
One of the big fears developers generally have about giving the client an abundance of control over their website, is the fear of the 2am phone call from the client saying, “I broke our site! What do I do?” This can be solved by Panelizer’s fine-grained user permission control. You can disallow specific actions that may break the design of certain pages, or restrict certain types of content to different sections of the site.

By handing over this much control to a client, you can give them ownership which encourages them to reach out to their target audience in new and creative ways. This can empower them to improve the return on their investment and make happy clients who give great referrals. We in the web development industry are hired for our expertise, but it is nearly as important that we pass on some of that expertise to the client, wherever possible.
Stay tuned for a follow-up post on how this can be combined with a responsive theme to allow for this panelized content to react as you would expect on a mobile device!







