Content Architecture: What It Is and Why It Matters
Beyond your website’s information architecture, content architecture is where strategy begins to converge with execution. It takes the learnings from your strategy and begins to create the solutions that help effectively distribute and manage your content. Content architecture generally encompasses workflow, content modeling, and wireframing. 


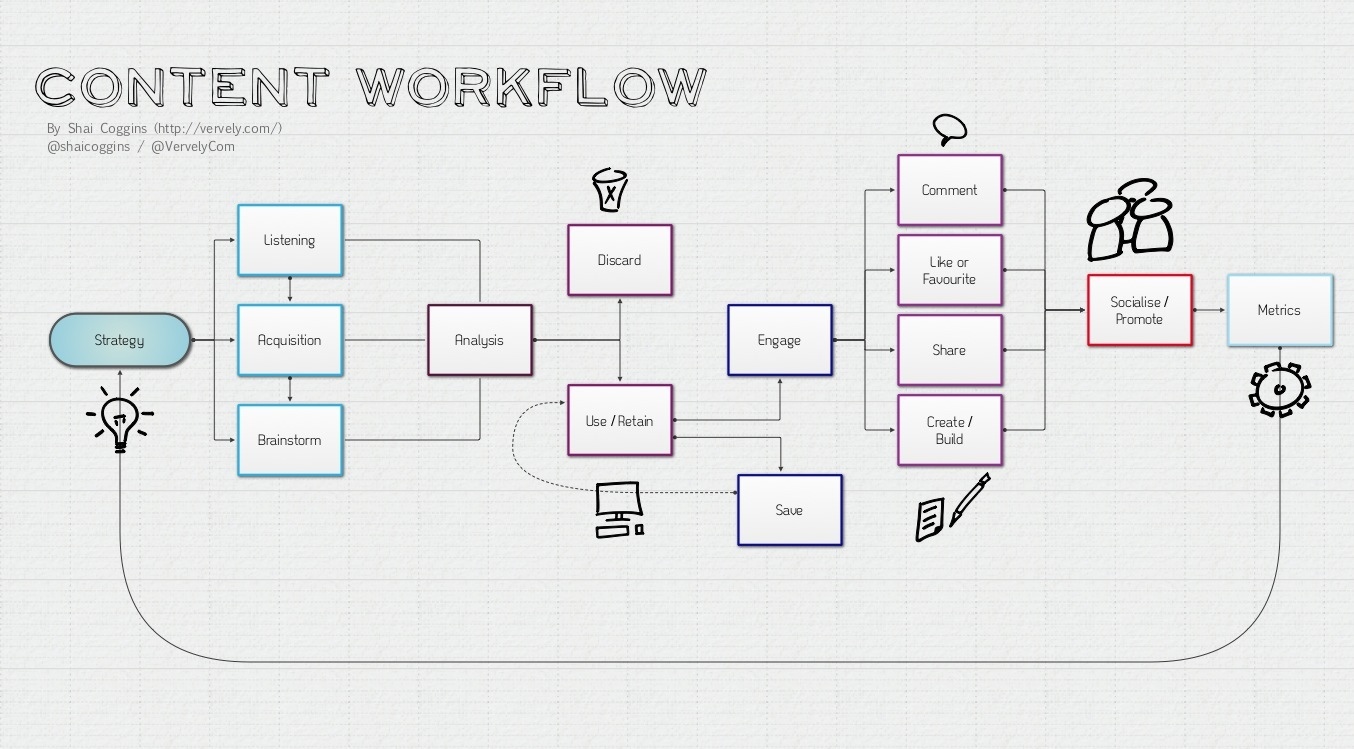
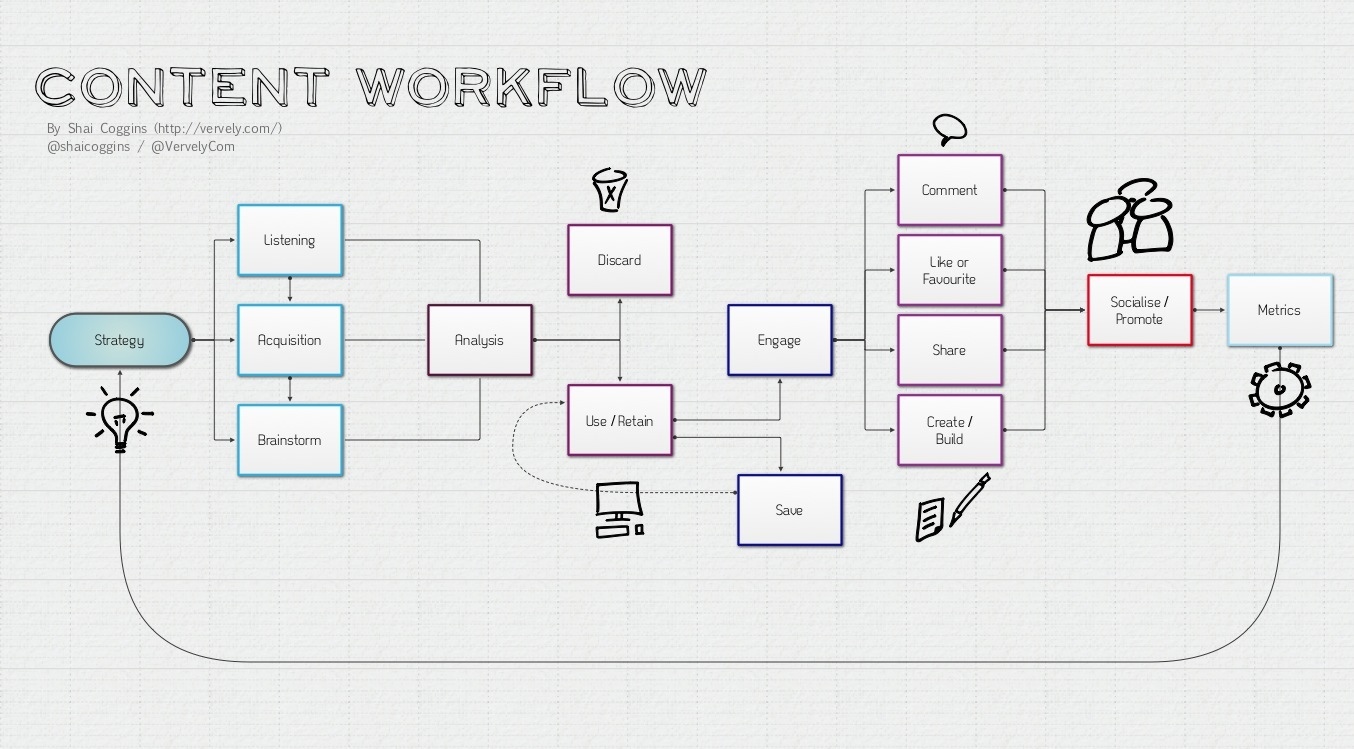
Workflows
Workflows are the end-to-end process, or content management lifecycle, and is all about the process from production to promotion. Anyone who may touch the content is included -- from writers and editors, to management stakeholders, and the audience who consumes it. Laying this process out and mapping how each piece of content progresses from one touchpoint to the next is critical to understanding the true end-to-end flow of your content. It helps to shape your requirements and identify any potential blocks on the way, and this informs how best to structure your content in the first place.
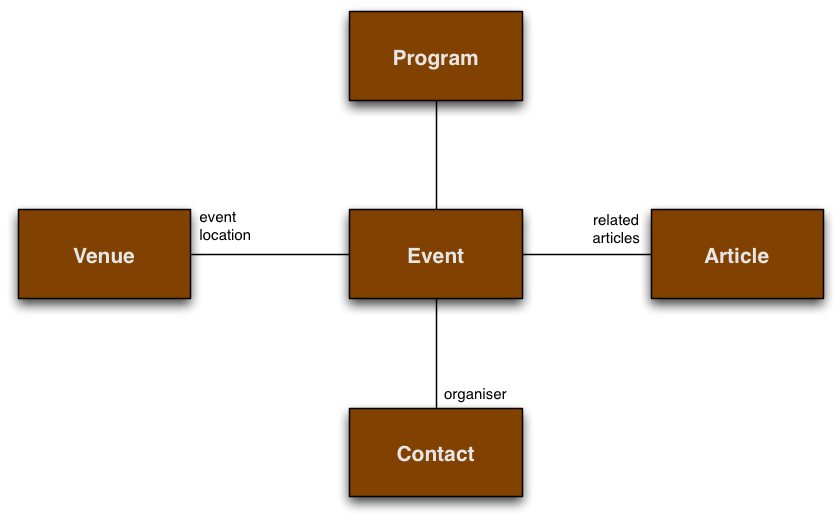
Content Models
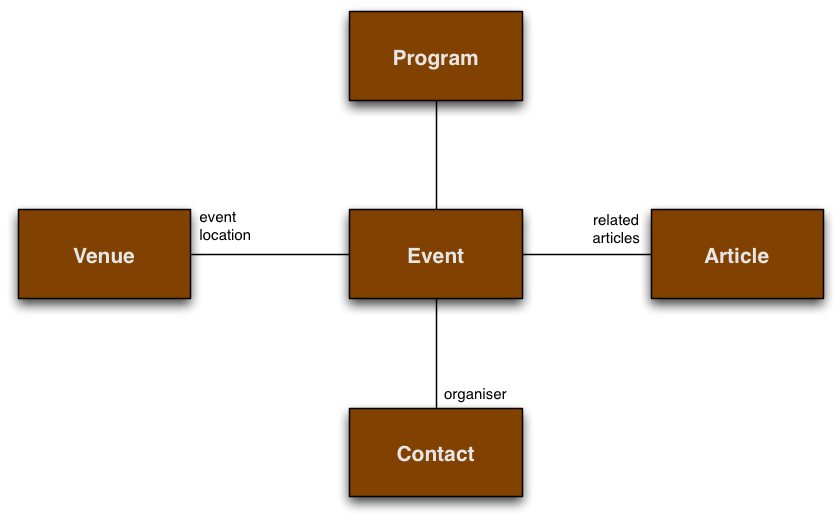
Content modeling takes your workflow as an input and “captures the structure and meaning of content and expresses it within content models.” And like any other design task, content modeling requires a series of trade-offs between available requirements and known restrictions; therefore, it’s essential to understand those requirements and restrictions as best as possible to produce the most accurate models. Where your content strategy informs your decision making, your content models will validate the results. To create your content models, you first have to identify your content types by auditing your content and parsing them out. Write them down as you identify them, group them together to remove any duplicates (articles, posts, stories, etc.), then connect them by how they’re related. For example, you might have content types of program, contact person, venue, event, and article. The event is held at the location, the location is responsible for the person, and the person writes the post. Draw boxes around each type and connect the boxes with lines to illustrate these relationships, then annotate them to explain them and/or to note additional related types.
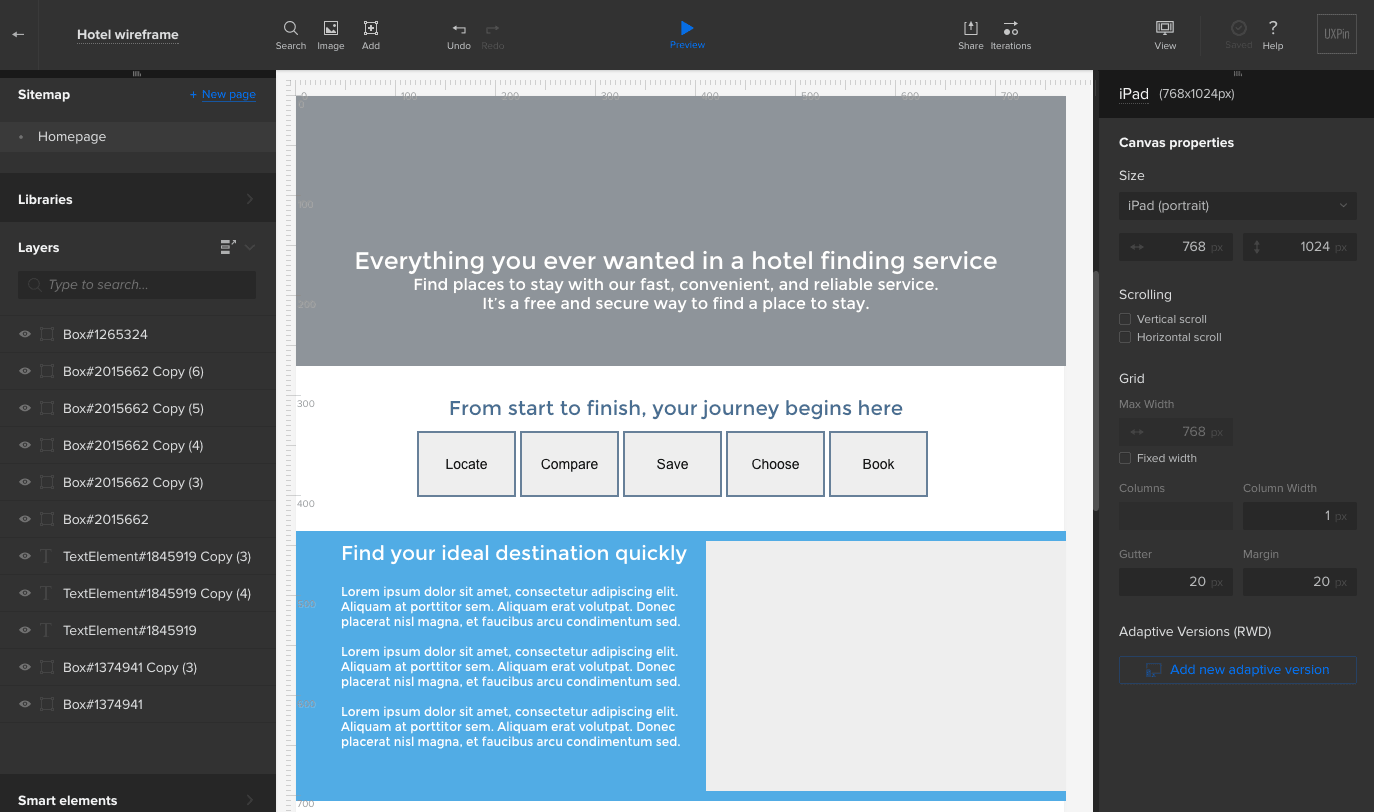
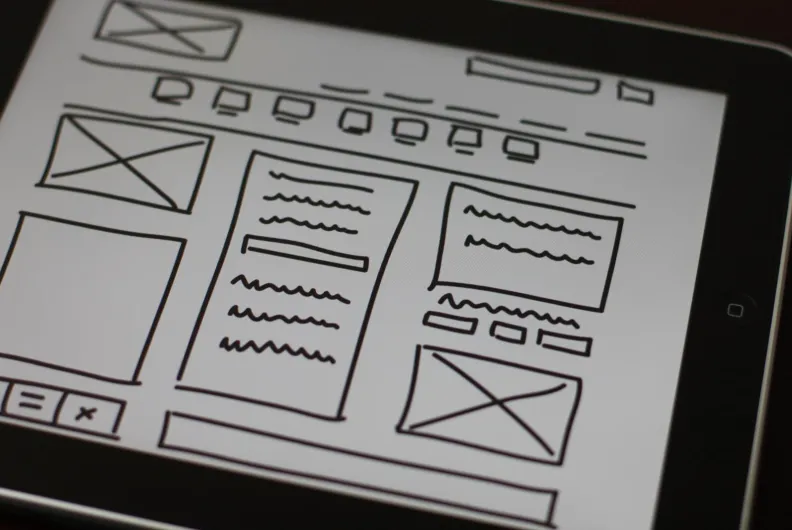
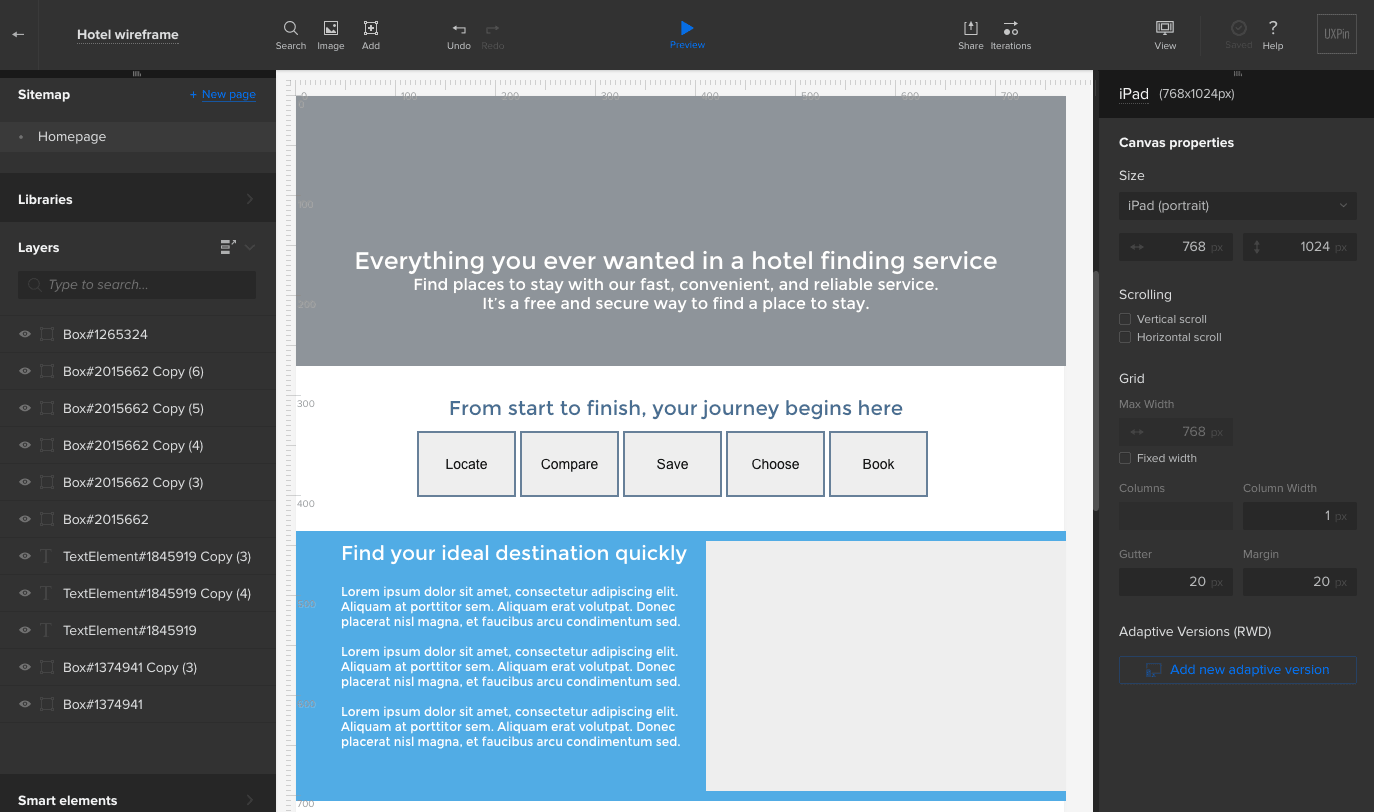
Wireframes
Wireframing is the process of “visually stripping the product down and allowing all involved to focus purely on functions and user interactivity.” The process results in some kind of artifact, whether sketched out on paper, on a whiteboard, or created in a software program and it serves to establish the relationships between the various elements of your design: navigation, images, text, and calls to action. It’s the blueprint for your website. But most of all, it’s the step in your content architecture that helps to “create an ideal space for collaborative conversations about design solutions, while supporting iterations and driving rapid ideation.” Hand-drawn wireframes have the benefit of letting you quickly illustrate an idea and present it to your team, but because of their static nature, they’re essentially a dead-end deliverable. They can’t evolve. Interactive wireframes, or low-fidelity prototypes, however, allow you to test early on and iterate as stakeholders experience how the interactions work. And because they’re still wireframes and not designs, they come with minimal risk so you’re free to cast a wider net and experiment with different ideas.