Adding Social Media Buttons to Drupal: Everything you need to know
Social media integration is paramount for increasing your brand reach. It enables your website to work in tandem with social media platforms that will host a forecasted 4.59 billion users in 2022. Social platforms enable prospects to interact with your brand authentically.
Adding social platform buttons and widgets to your website can help your presence reach its fullest potential. Here are just a few examples of how your website and social media profiles can work as an efficient team:
- Content sharing buttons encourage users to share your site’s content on their social feed where all their friends or followers can see it.
- Social media buttons leading to your brand’s profiles and inviting users to follow you are very helpful for growing your audience and building trust.
- You can capture your visitors’ attention by showing an embedded feed of social media comments or reviews directly on your website.
- Another social media integration option is to display counters helping you show off the number of likes or shares of your content and the number of your followers.
- It’s possible to enable users to log in to your website using their social media accounts, which boosts engagement by removing extra hassle.
Social media buttons have long ceased to be something special — they are a standard part of a good website UX. Conveniently, there are tools that make social media integration a breeze for websites built on content management platforms like Drupal. Our article will include a quick tour of these tools for Drupal and a step-by-step guide on how to add social media buttons to your Drupal website.
Top Drupal modules for social media integration
- AddToAny Share Buttons
Topping our list is the AddToAny Share Buttons module. It provides your Drupal website with vector sharing buttons that use AddToAny SVG sharing icons. They are lightweight, highly customizable, and scalable to look great on any screen, including Retina HD displays. The buttons are optimized for fast loading. In addition to platform-specific buttons, there is the AddToAny's universal sharing button that opens an impressive list of platforms when clicked. We chose this module to show how to add social buttons to Drupal websites in the second part of our article, so read on.

- ShareThis
Next up is the ShareThis module that creates social media share buttons on Drupal websites based on the integration with the ShareThis social bookmarking tool. You can select the node types to use the module on, as well as customize the display of the ShareThis block. The block can then be placed anywhere on your Drupal website.
- Sharethis block
This is another Drupal module that integrates with the same bookmarking tool and provides similar functionality to the one described above. With the Sharethis block module, you can put the block with content sharing buttons in any place of your Drupal website and choose to have sticky or inline buttons (or both types).

- Ridiculously Responsive Social Sharing Buttons
Meet visually appealing and lightweight SVG-based buttons with a great level of browser compatibility. They are provided by the Ridiculously Responsive Social Sharing Buttons module and can offer your users to share your content or equally welcome them to follow your brand. You can use them as a Drupal block or place them at the end of nodes. The buttons are highly customizable in size, the number of rows, text, etc.

- Shariff Social Media Buttons
Shariff works to protect privacy when it comes to social media sharing. The Shariff Social Media Buttons module connects your Drupal website to the Shariff tool that focuses on protection from unnecessary personal data leaks while providing the sharing buttons. The tool forbids Facebook, Twitter, and other platforms from quietly collecting user data from visitors to your site.
- Social Media Links Block and Field
The Social Media Links Block and Field module for social media integration in Drupal adds a “Follow Us” feature to your website. This is a configurable block containing a set of icons that lead to your pages on various platforms. There are multiple icon sets for website editors to choose from, with a difference in size, background, etc. Starting with Drupal 8.2, the module was enriched with the ability to get the links to platforms via a Drupal field.

- Social Auth Google
Users may be reluctant to register on websites. However, the option to sign up with Google looks more attractive because it is hassle-free and time-saving. When registered, users will also be able to sign in using their Google accounts. All this becomes easy thanks to the Social Auth Google module. It creates a path (user/login/google) redirecting a user to Google for verification.

- Social Feed
Displaying a live feed from your social media profiles can make your Drupal website more engaging. The Social Feed can help you implement this. It can fetch live data from your Facebook, Twitter, and Instagram profiles and display them using the Drupal block system. The module enables you to configure the look and feel of the feeds.
- YoutubeChannel
The YoutubeChannel module is one of the network-specific Drupal modules for social media integration. It incorporates videos from a selected YouTube channel into your Drupal website. The main video comes in iFrame, while others are presented as thumbnails with a vertical scrollbar. The module’s settings page enables you to customize the width, height, and video limit.

- Facebook Page Plugin
More likes for your Facebook page may come directly from your Drupal website thanks to the Facebook Page Plugin. It creates a block on your website where visitors can see the number of likes to your Facebook page and their friends among the followers, as well as give their likes to this page without even visiting it.

How to add social media buttons to a Drupal site: a step-by-step guide
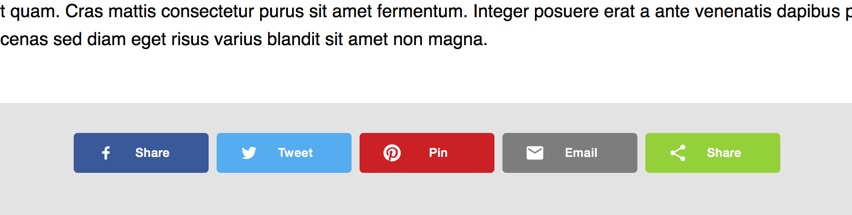
The AddToAny Share Buttons module that we chose for this guide is one of the most user-friendly Drupal modules for integration with social media. While using it, you may even choose to do zero configuration. Social media share buttons will just appear once the module is installed on your Drupal website. This is how they will display out of the box on a piece of content:

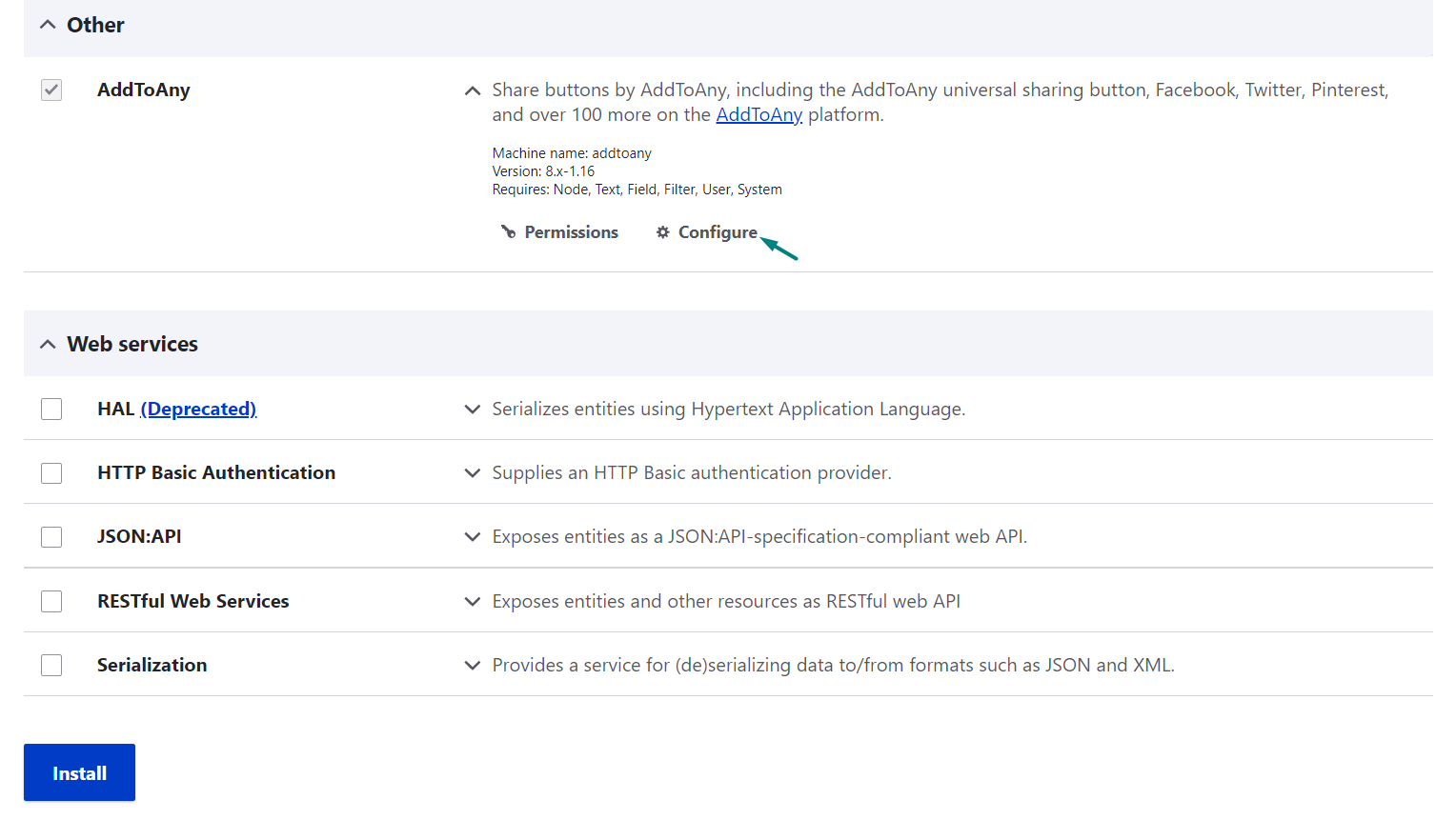
The choice of the platforms and the button display options come from the module’s default settings. You can change them based on your requirements or preferences by clicking “Configure” next to the module on the Extend tab, which will take you to the module’s settings page. Alternatively, you can access this page from the Web Services section of your Drupal admin dashboard.


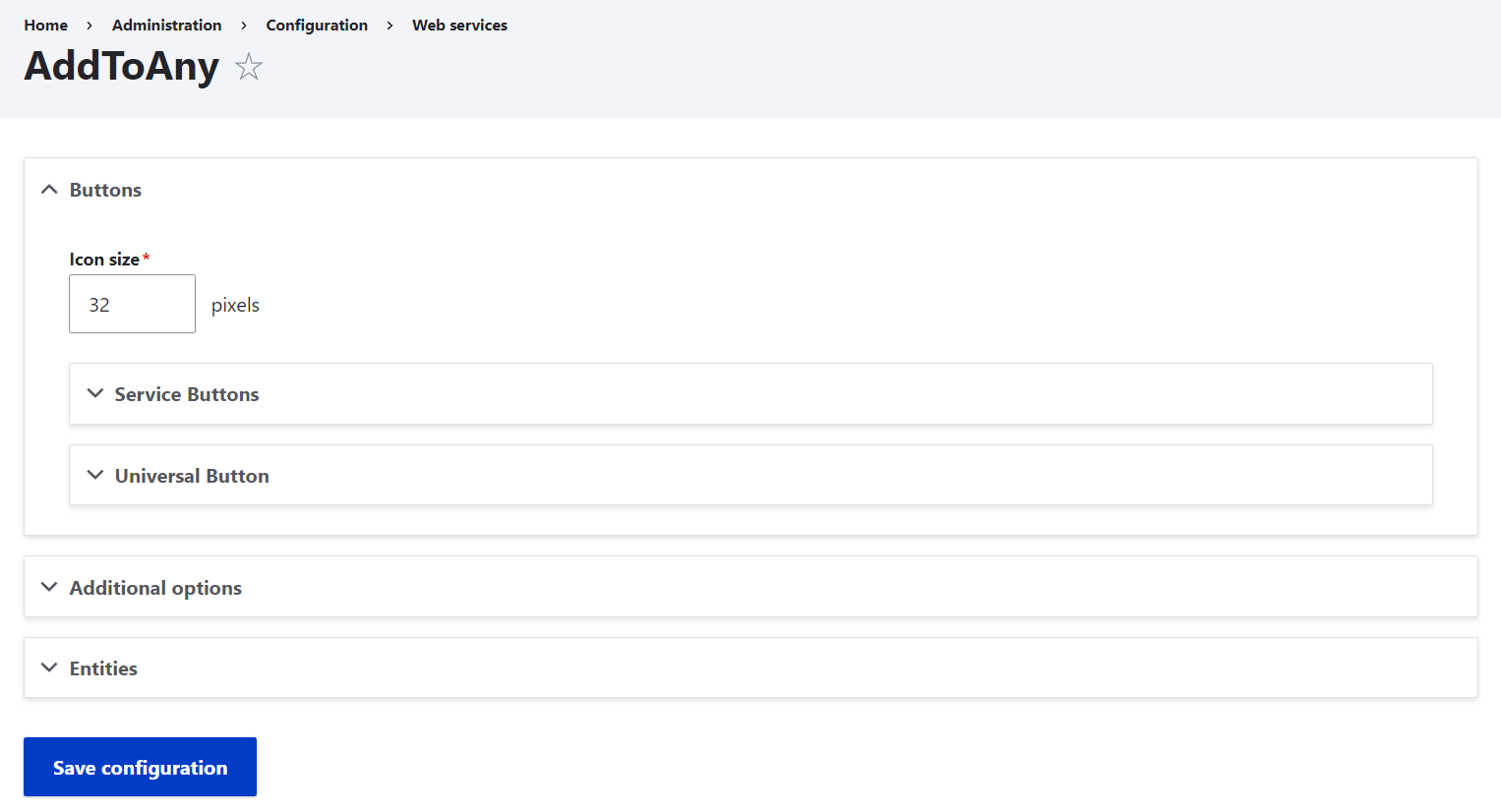
Here are the main module’s settings and customization options:
- Icon size
The default size is 32 px. You can enter your preferred size in pixels (for example, 40 px instead of 32 px).

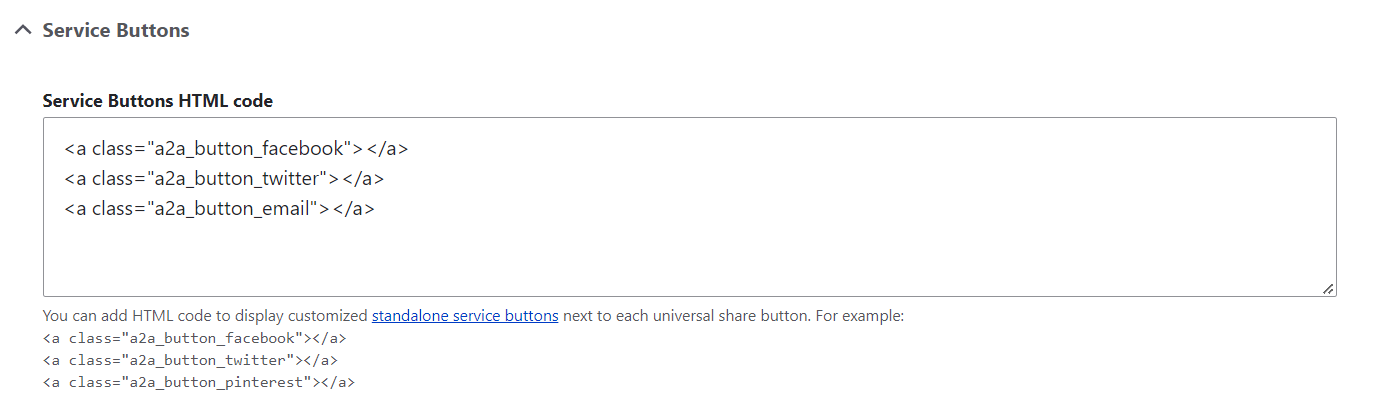
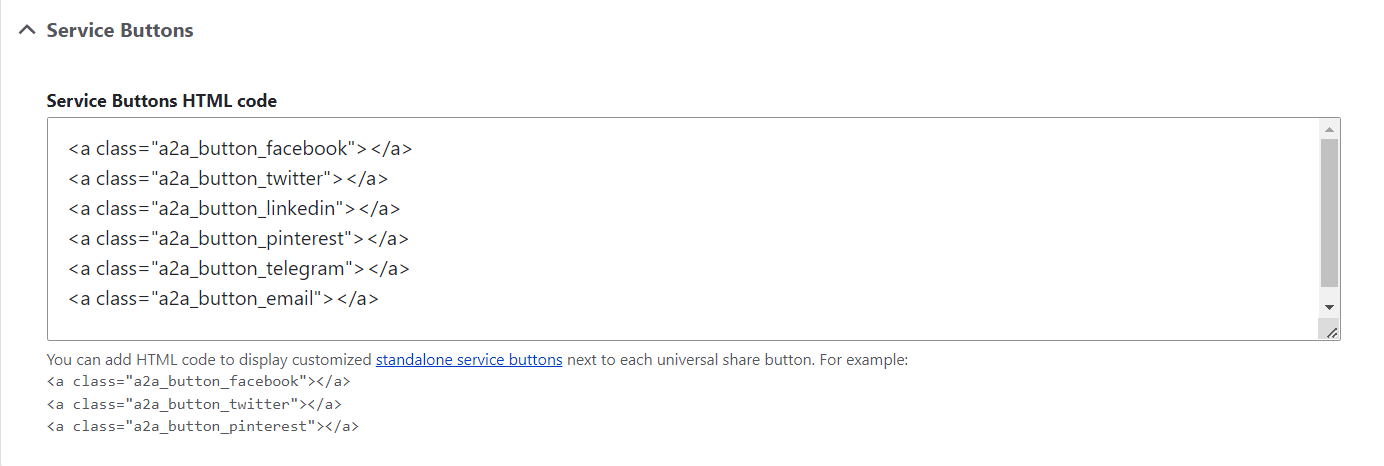
- Service buttons
You can add the buttons for specific platforms. Out of the box, Facebook, Twitter, and email are included. As you expand the “Service buttons” option, you will see that the platforms are added via the HTML code lines containing these platforms’ service codes.

You can simply edit these lines or add more lines with the platforms you need. This is often a matter of changing the platform’s name in the code, but consider checking the official service codes for all platforms to be sure.

More customization can be added as shown in this HTML code snippet provided by the module’s documentation page. The snippet includes the options to customize the buttons by specifying the path to the images with special effects, borders, ALT text, as well as width and height.
<img src="https://static.addtoany.com/buttons/custom/facebook-icon-long-shadow.png" border="0" alt="Facebook" width="27" height="27">
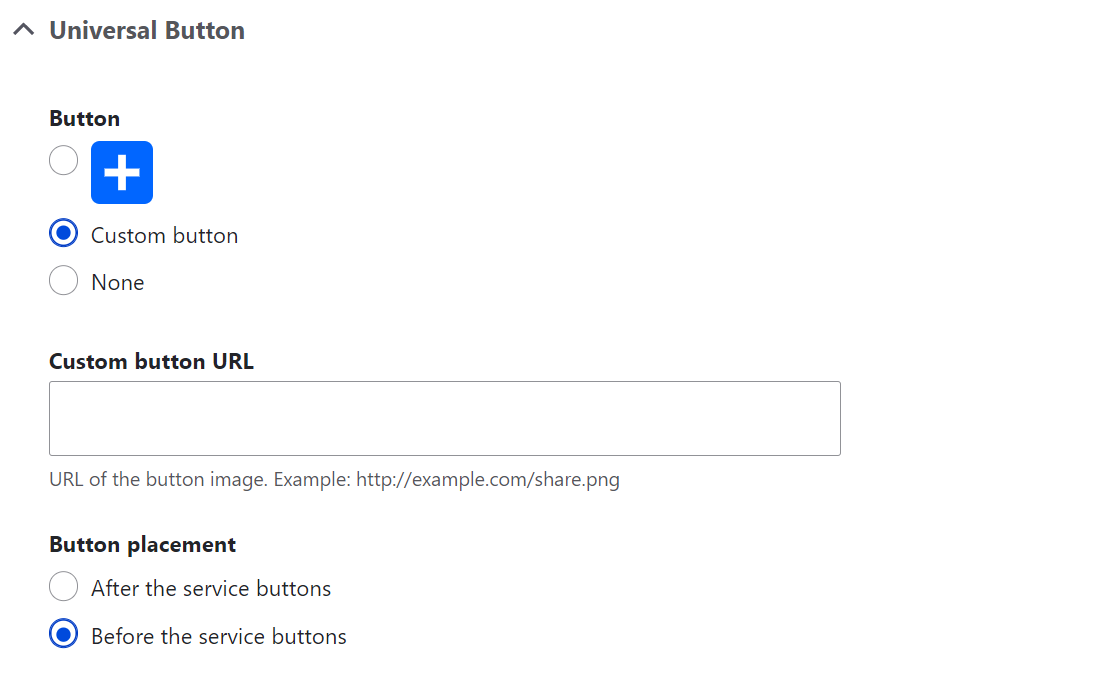
- Universal button
The universal button appears next to the platform-specific ones and opens a huge list of all possible platforms to users. The universal button is a classic “plus” button positioned before all the standalone service buttons. You can change the position to “After,” opt for a custom button by adding another image via a URL, or totally remove the universal button by selecting “None.”

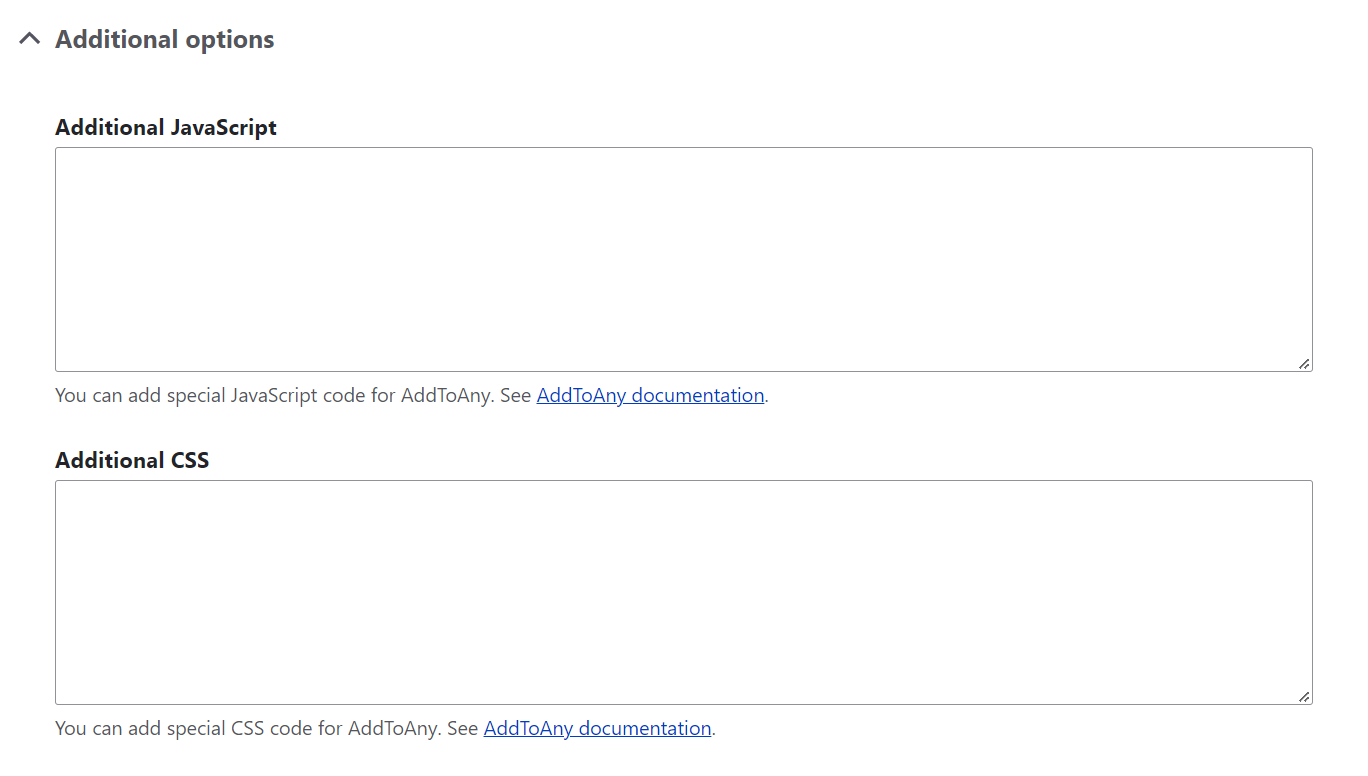
- Additional options
This section will enable you to add additional JavaScript and CSS code for maximum customization of the look and behavior of the buttons.

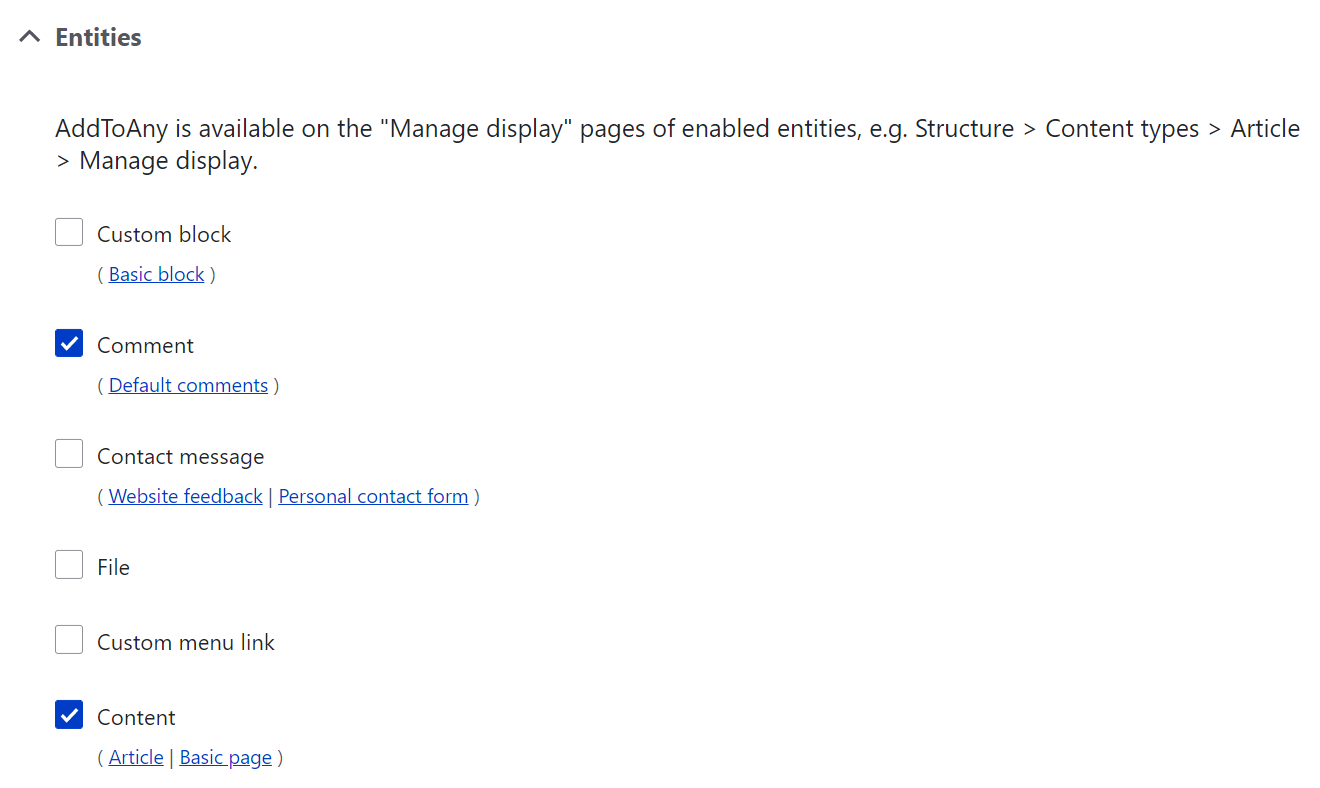
- Entities
You can enable the entity types for which you want to display the sharing buttons. Comments and content (including all content types) are the ones enabled out of the box. Direct links will lead you to the "Manage display" pages of the enabled entities that include the “Add to any” field.

With all your social media integration settings made, click “Save configuration” at the bottom of the page. Next, be sure to clear the caches on your website for the changes to apply. As an option, you can do it by going to the Development > Performance section of your Drupal admin dashboard.
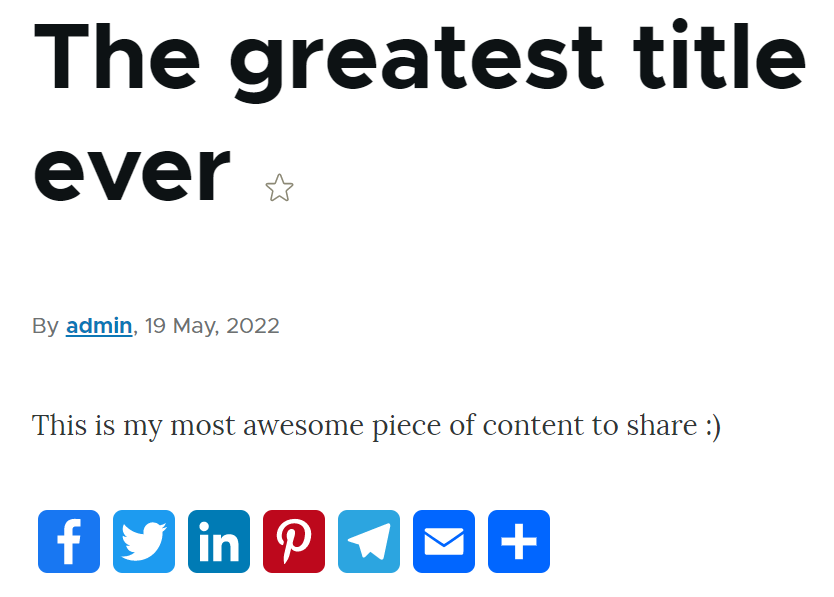
Here is how the buttons look after the simple changes in size, the list of buttons, and the position of the universal button:

Final thoughts
The above example of adding social media buttons to a Drupal website was a very simple one. Drupal, however, enables development teams to leverage custom code for fulfilling all the customers’ specific requirements of any complexity level. For seamless social media integration on your Drupal website, as well as integration with any other third-party platforms or tools, you are always welcome to reach out to the ImageX team!