Speed Up Your Drupal 9 Website with WebP Images
We all know that “Faster” is the first word of the Olympic motto. Just like at the Olympics, the fastest websites win the best prizes for their businesses. These prizes are better conversions, more satisfied customers, higher positions on the Search Engine Results Page (SERP), and much more.
And just like at the Olympics, the winners among websites can be decided by the smallest details. Will your website visitor become a customer or turn away dissatisfied? This may take less than a second to happen.
When it comes to website speed, it’s the size of images that often becomes crucial, so they need to be optimized. At the same time, the quality and attractiveness of the visual assets should be preserved. How to achieve this balance? Luckily, there are great solutions in Drupal!
Drupal 9 as your website speed optimization expert
The Drupal CMS has plenty of options to speed up your website — through image optimization and much more. The number of these options grows with each Drupal release, so the newer your website, the more you have at your disposal. In addition to Drupal core, there is a wide array of contributed modules there for you when it comes to speeding up your website.
Here are some of the ways Drupal offers for website speed optimization:
- Automatic image formatting with Drupal image styles
- Responsive Drupal image styles for sleek and fast-loading images on all devices
- The use of caching (including the BigPipe)
- CSS/JS aggregation & compression
- Lazy loading
- Prefetching techniques
- Ability to use server-side image compression tools
- The use of a CDN
- Ensuring regular updates to your site
Even more great news is here! As of Drupal 9.2, there is a new feature added to Core which is intended to improve Drupal website speed. This might be yet another reason to update your website — and enjoy the obvious benefits of this step.
This new feature is the support for the WebP format, and we are going to take a closer look at it in this article. We explain in detail how to work with WebP in Drupal and show examples of “before” and “after” images.
WebP image support in Drupal 9.2 for better website speed
Right after the 1st anniversary of Drupal 9 on June 3, we all welcomed the Drupal 9.2 release on June 16, 2021. The out-of-the-box support for the WebP format is one of its most exciting features. This functionality is fully integrated with Drupal’s image styles system. This means you can set up the automatic conversion of existing and upcoming JPG, PNG, or GIF files into WebP by creating the respective image styles. The converted images can be used in any content type (blogs, articles, reviews, galleries, and so on) or in any other entity type.
Website speed improvement will not keep you waiting! This is due to the characteristics of the WebP format that we are going to explore right now.
What is WebP?
WebP is an image format developed by Google that uses both lossy and lossless compression, and its files retain high quality while being smaller in size than those in other popular formats. That’s why converting images to this format is a smart website speed optimization technique.
According to Google, WebP lossless images are 26% smaller in size than their PNG equivalents and WebP lossy images are 25-34% smaller than the respective JPEG images with an equal Structural Similarity Index (SSIM) quality index. However, in today's example, we will show that the file size reduction is even better than that!
The benefits of this wonderful format are not limited to the great quality/size ratio — it seamlessly combines the features of other formats we love:
- It supports transparency as we know it in PNG.
- It allows for animation effects like in GIFs.
That being said, no wonder the WebP format enjoys big popularity among web designers, webmasters, and developers.
How to convert images to WebP on a Drupal website?
1. First of all, the website needs to be running on Drupal 9.2 or higher.
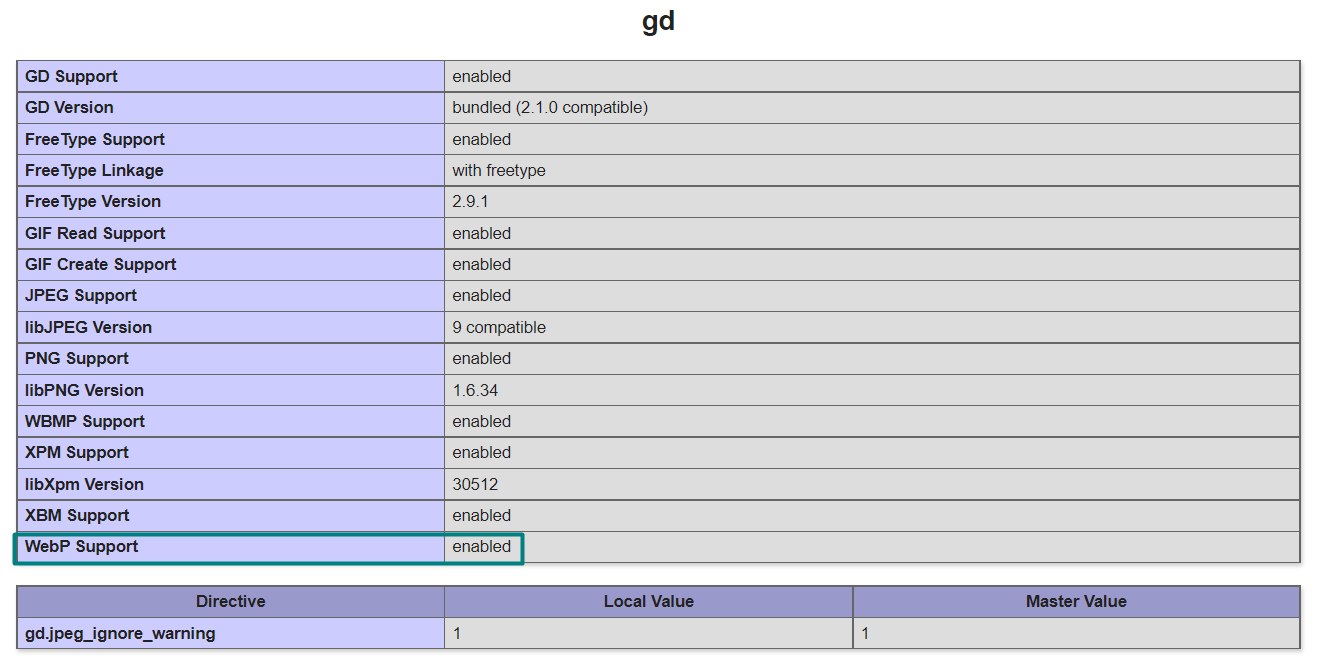
2. Next, we need to verify whether the WebP format support is enabled. This is available at this address: admin/reports/status/php#module_gd. This support is usually enabled by default.

3. Now we can start creating image styles with an effect that automatically converts files to WebP. The workflow is standard for Drupal image style creation.
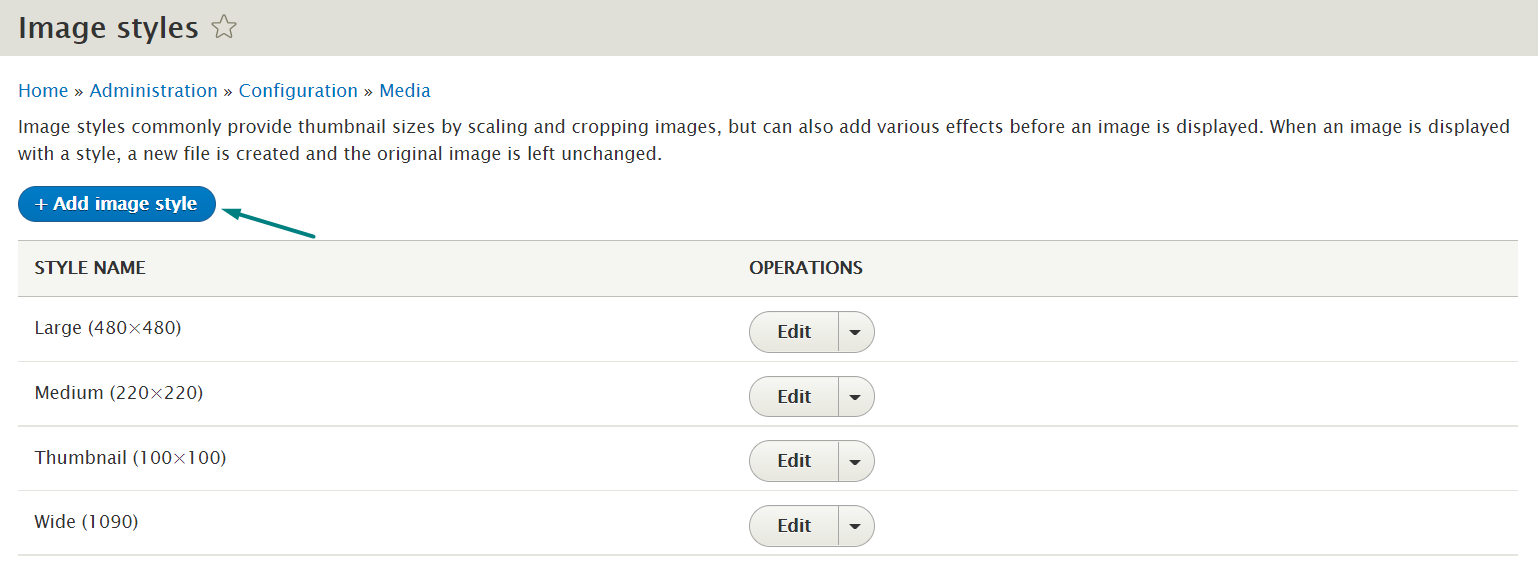
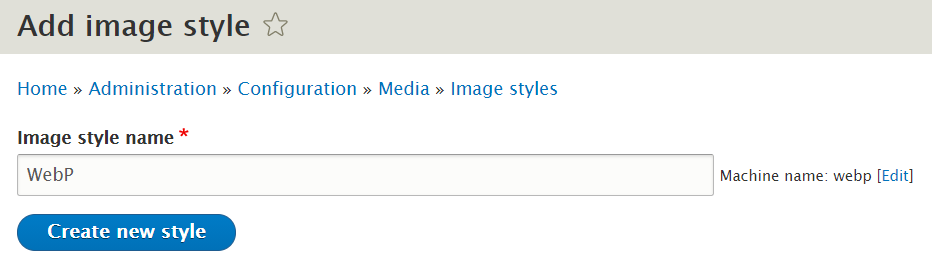
We go to Configuration > Media > Image styles, click “Add image style,” give it a name, and click “Create new style.”


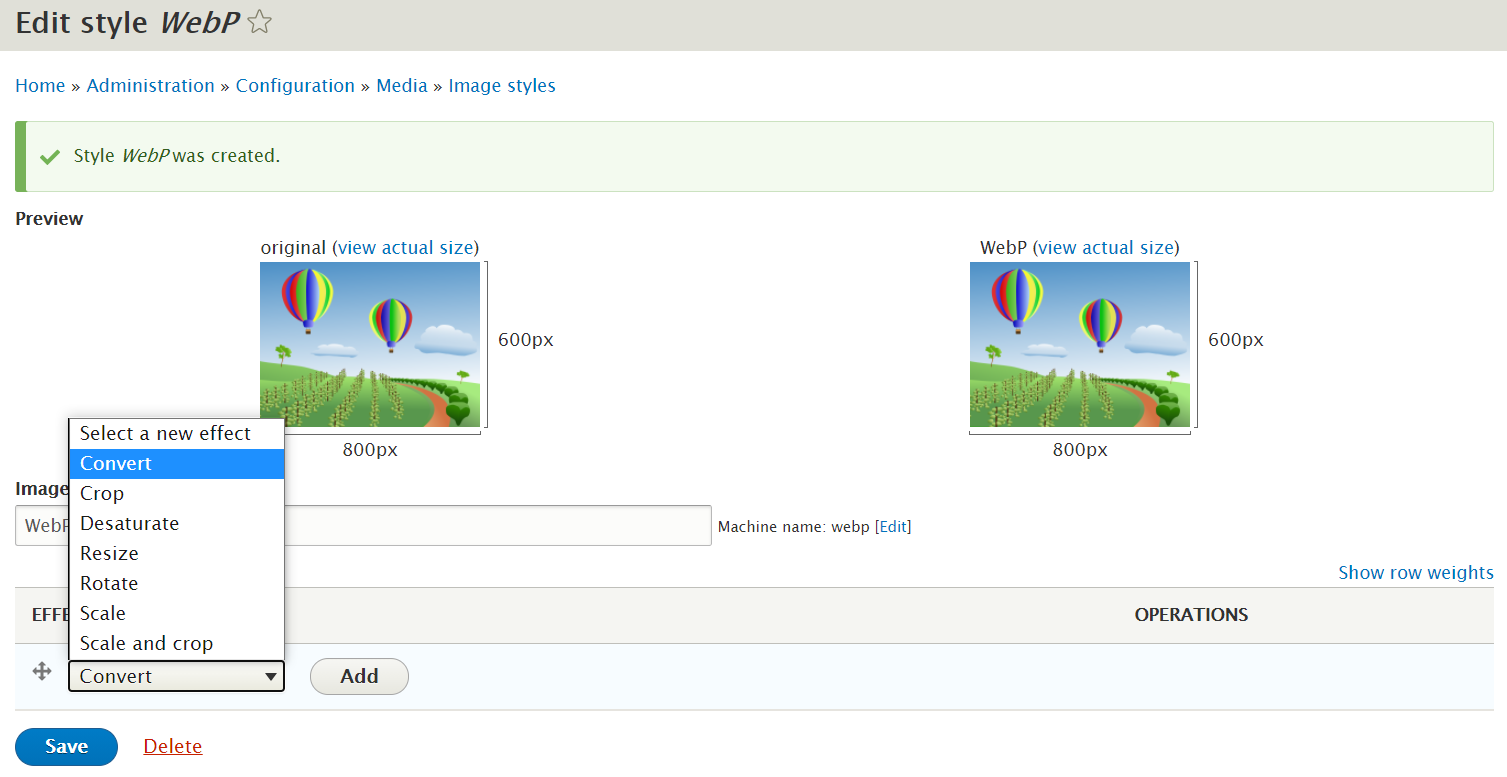
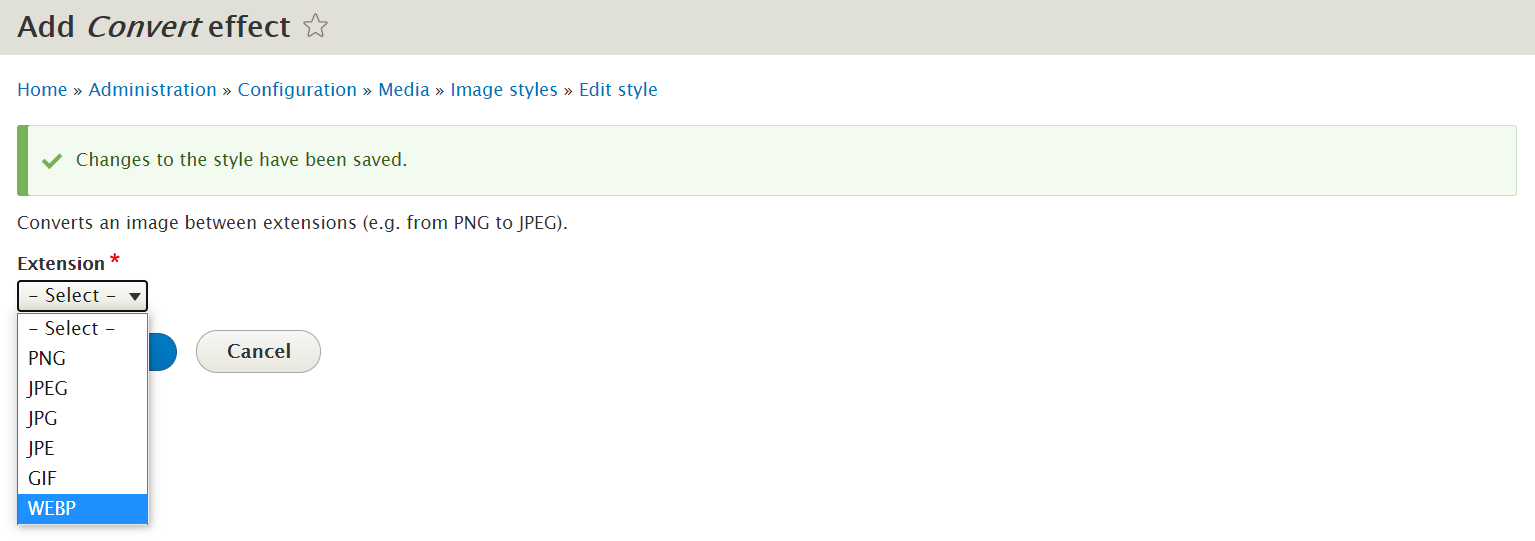
Since our goal is to convert JPEG, PNG, or GIF to WebP, we need to select the “Convert” effect from the dropdown menu.

As long as we click the “Add” button next to the selected “Convert” effect, we will be taken to the page with the extension settings for it. From the extension options, we need to select “WebP.” Finally, we click “Add effect.”

On the image style page, we can see a preview with the original and the WebP image. We can check them both and understand the difference in the file sizes. It is 164 KB for the original file vs 31.5 KB for the WebP file, which is really great.
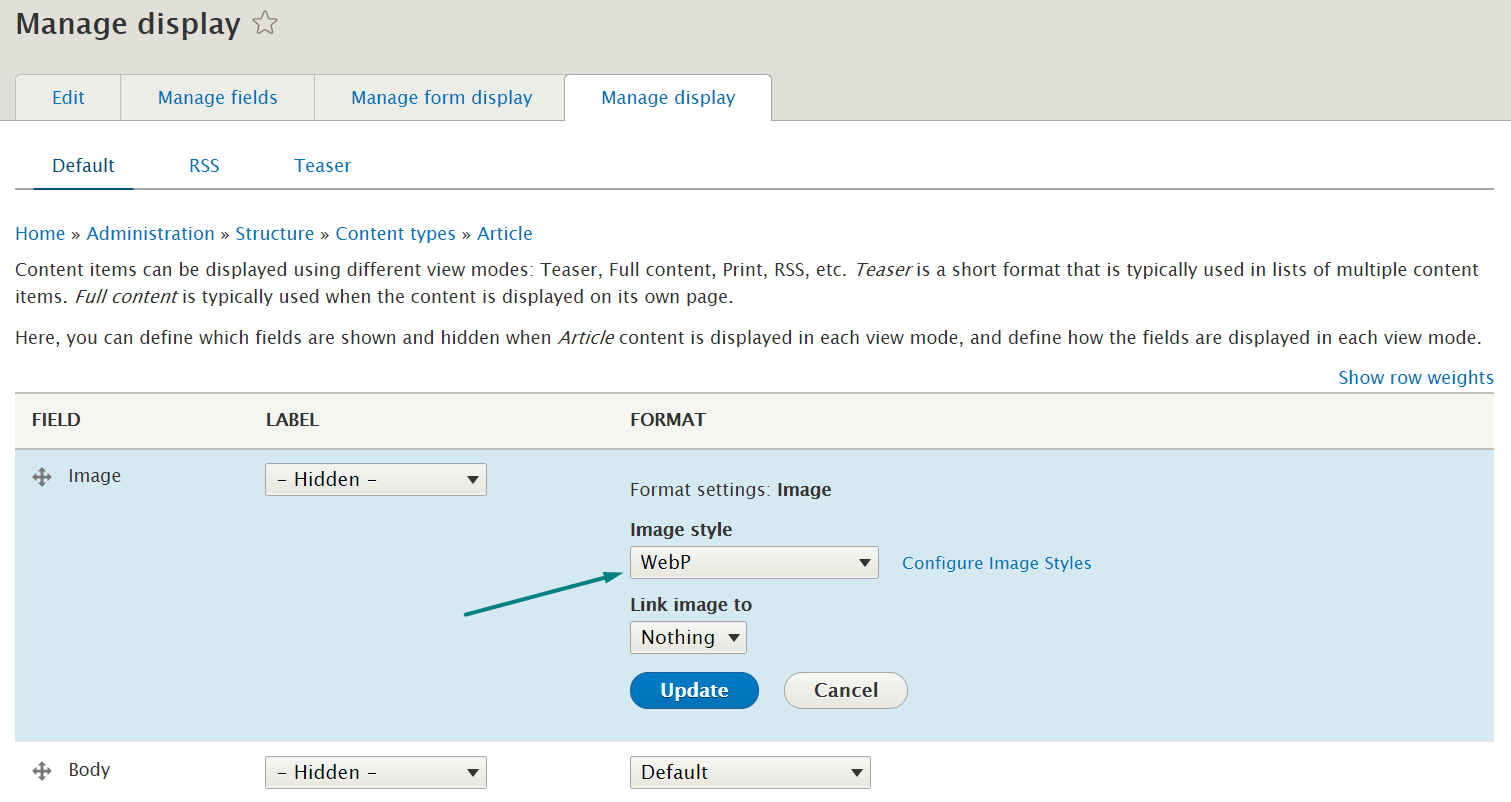
We can now attach the newly created image style to a content type — for example, Article. Let’s go to Structure > Content types > Article > Manage display and click the cogwheel next to the image field. Under Format, we will select the WebP image style from the dropdown.

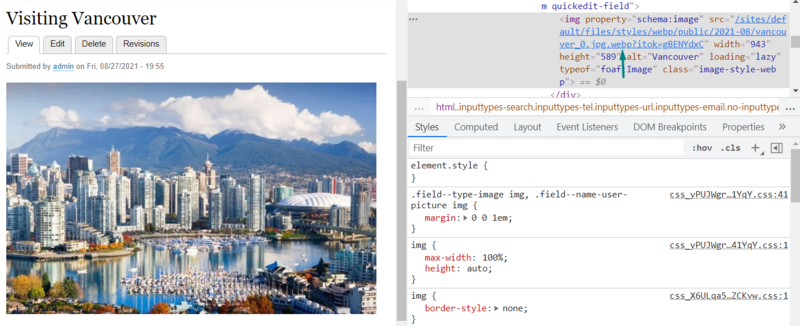
Let’s then upload an image to an article and check it using the Inspect Element feature. It shows that the image is now using the WebP format.

We also notice a reduction in file size from 250 KB to 134 KB, which is even more than expected. And can you see much difference in quality?
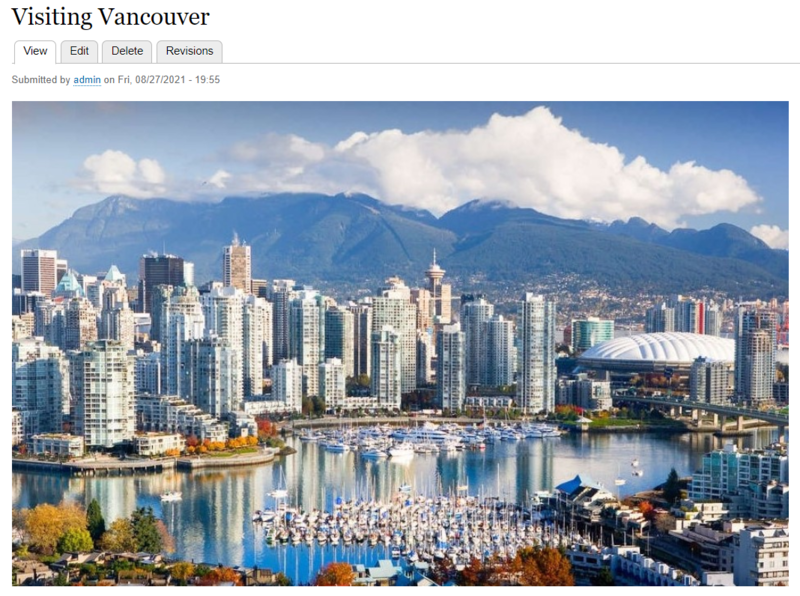
- Before: Article with the original image (with the WebP image style removed from the Article settings):

- After: The same article with the WebP image style applied:

WebP and responsive image styles in Drupal
The file size reduction results are truly inspiring, but unfortunately, the WebP support in Drupal 9.3 is not yet integrated with Drupal’s responsive image style system. As a temporary solution, you can rely on the WebP or ImageAPI Optimize WebP contributed Drupal modules that ship with Drupal’s responsive image styles.
A glimpse at browser support for WebP
WebP has native support by all modern browsers such as Chrome, Firefox, Opera, Edge, and partially by Safari. Here is more detailed information about browser support. If you need to take care of the browser versions that do not work with this format, you can create fallbacks so Drupal knows which alternative images to display to them.
<picture>
<source srcset="my-image.webp" type="image/webp">
<img src="my-image.jpg" alt="Image">
</picture>
Workarounds for older or non-Drupal websites
We would always recommend everyone update their Drupal website to the latest version. However, there can be a solution for using the WebP format on any website — even if it is much older than Drupal 9.2 or using a totally different CMS. Should you find yourself in this situation, reach out to our Drupal professionals who can advise on the best option for your website’s speed optimization.