Accessibility Elements, Part 1: Alt Text in Drupal — Mission, Settings, New Developments
Authored by: Nadiia Nykolaichuk.
We firmly believe that website accessibility is of utmost importance. Which is why we are kicking off a series of articles dedicated to the elements it cannot exist without. Of course, accessibility embraces a myriad of aspects, but we decided to choose some of the most essential ones and dig a little deeper into how each of them works.
Accessibility element #1 in our collection will be alt text. Adding proper alt text to images is one of the vital accessibility tips for content editors, and the right CMS setup plays a huge role as well. In this post, we’ll discuss everything about alt text: what it is for, how it’s managed in the Drupal CMS, and how some top-notch contributed modules can enhance its management and add more options.
Alt text: the definition and the mission
Alt text (short for “alternative text,” also known as an alt tag or description) is a text snippet that is added to an image on a web page and describes what’s in the image. It’s meant for providing a textual alternative to visual content that can be used by assistive technology and search engines. An ideal alt description is clear and concise, avoids non-essential details, uses keywords but is not overstaffed with them, and avoids redundant text like “image of” or “photo of”.
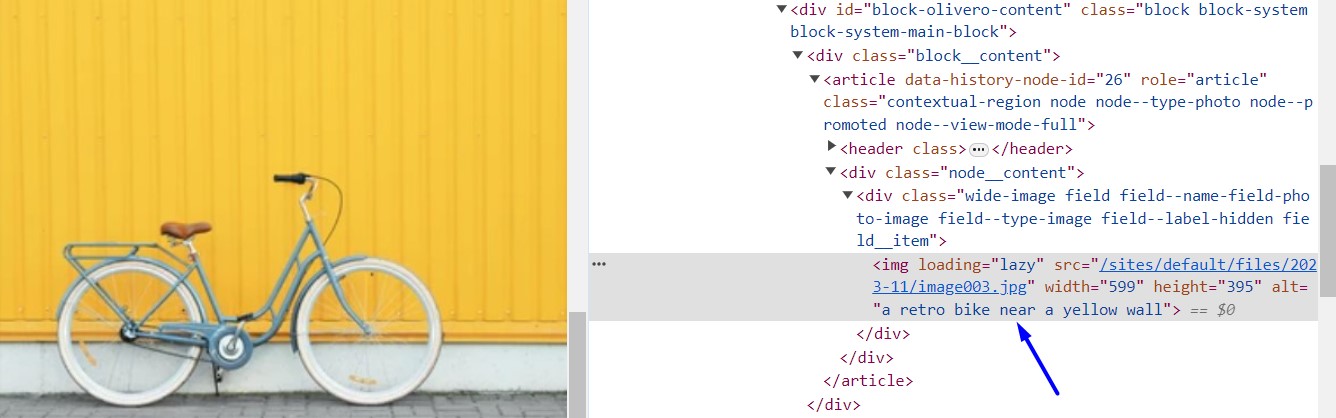
From a technical standpoint, the alternative text is contained in the alt attribute that is used as part of the <img> (image) element of a web page’s HTML code. You can always check it by right-clicking an image and choosing “Inspect.”

Why alternative text has a pivotal importance:
- First and foremost, it is an accessibility requirement meant to help people with visual impairments understand what the image conveys. These users rely on screen-reading software to navigate the web, and when a screen reader encounters an image with alternative text, it reads it aloud. If it’s not provided, a screen reader will just read out the file name or a default message like "Image" or "Graphic."
- Alternative text is displayed in place of an image that wasn’t able to load. This comes in handy with slower internet connections. It is important both from the standpoint of web accessibility and overall user experience.
- We must also mention the positive impact of alt text on SEO. It allows search engines to better crawl websites, categorize its own collections of images, and rank websites higher in image search results, helping their teams drive more organic traffic.
Alt text in Drupal: all you might need to know
Drupal is a great illustration of how a CMS can be the ideal platform for content editing teams when it comes to smooth alternative text management. It must be noted that Drupal made significant improvements in terms of accessibility and compliance with web standards, including proper handling of alt descriptions.
There are several ways in Drupal to add images to web pages. Let’s take a closer look at how alternative text is managed through each of them, how the modern Drupal functionalities help, and what are some additional ways to enhance the process even further.
Adding alt text to an image field
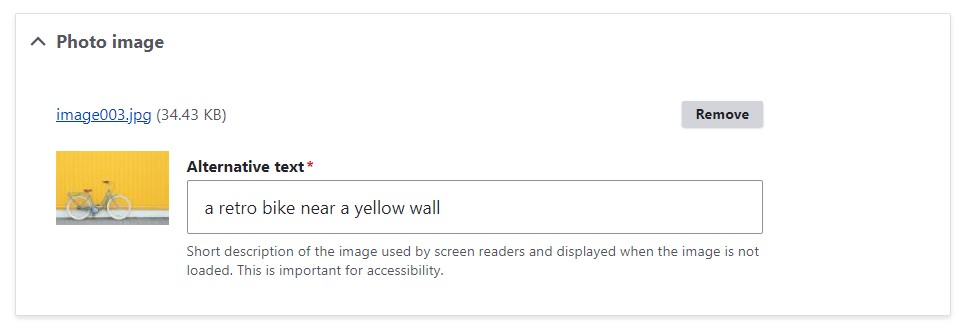
Whenever you add an image via a field on the content editing form, you need to fill out its “Alternative text.” Starting with the Drupal 8.0 release, it’s impossible to skip this step. At that point, alt text became required for image fields out of the box as part of overall accessibility improvements in Drupal. This eliminates the risk of human error and makes sure this important accessibility element never gets overlooked.

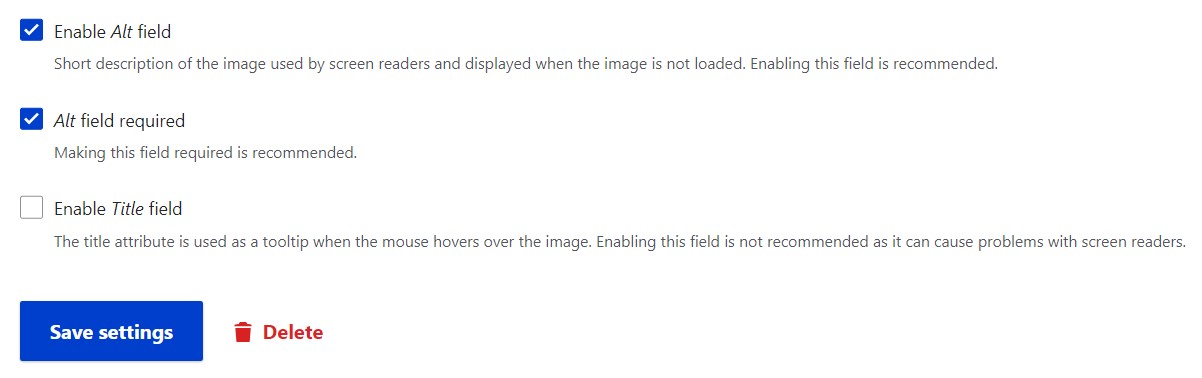
Under the hood, image fields in all content types or other entity types now have the “Enable alt field” and “Alt field required” boxes selected by default. These settings can be found in Structure > [Your entity type] > Manage fields. As you click to edit an image field and scroll to the bottom of the page, you’ll see the selected checkboxes. At first, when alt text became required, this only worked for the built-in entity types, so it’s very useful to check these settings for all your image fields and make sure all the right checkboxes are enabled.

Adding alt text in CKEditor
You can also add images to your content inline in the WYSIWYG editor. The interface for managing alternative text became significantly different in the new version of the text editor — CKEditor 5 (you might also want to check out an article that compares CKEditor 5 vs. CKEditor 4 for the key content editing features). So here is how alt text management looks in each version:
- CKEditor 4
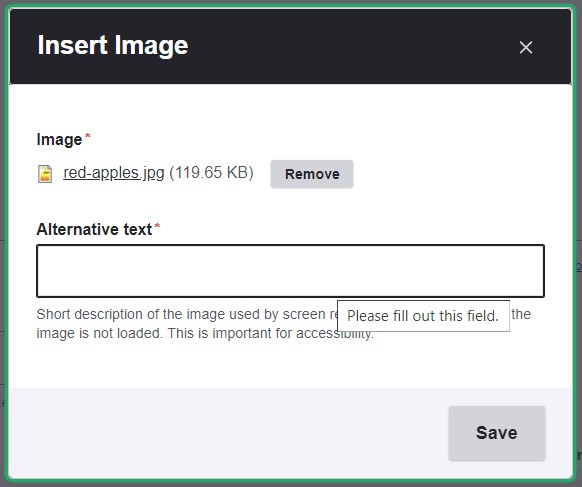
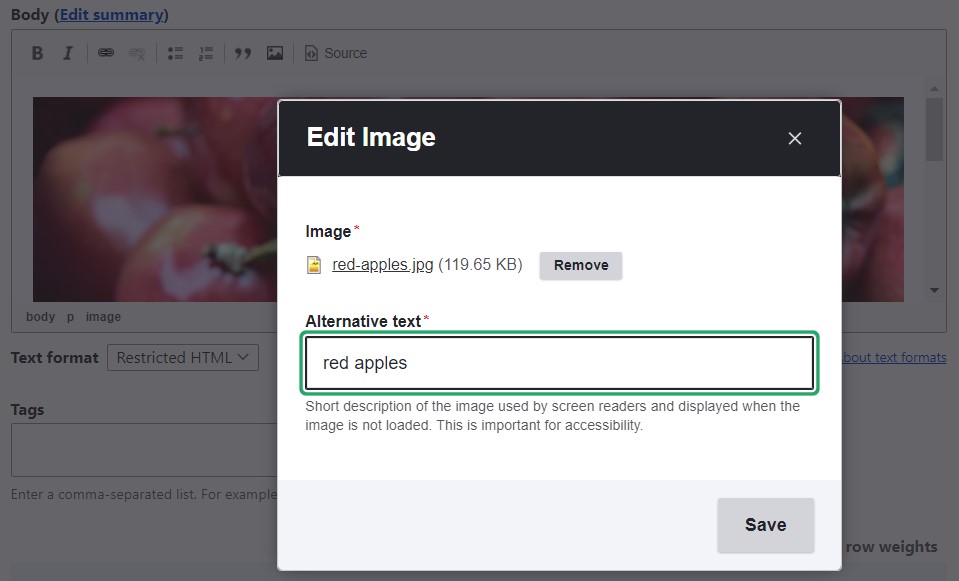
Adding alt text. As you upload an image from your computer, you see a modal dialog where you fill out the “Alternative text” field. As you hover your mouse over the field, it’ll show a “Please fill out this field” tooltip. Once you’ve added the alt description, click “Save.”

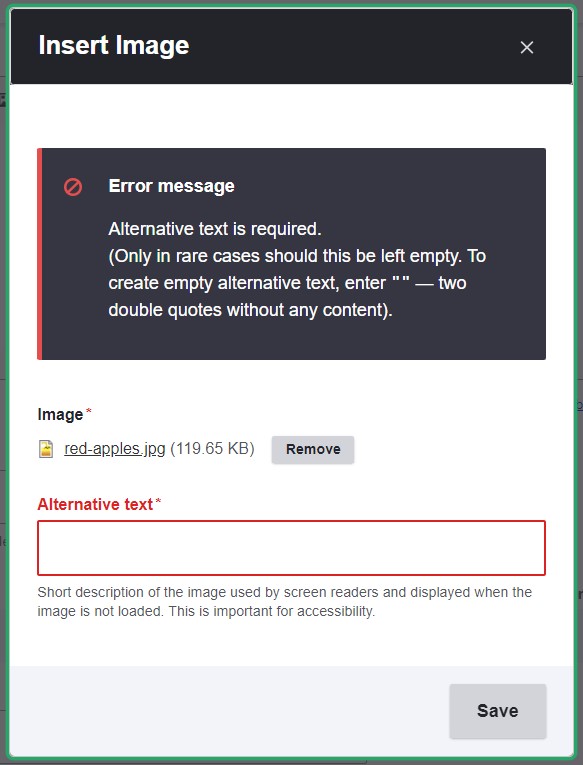
Is alt text required? If you try to save an image without it, you’ll see an error message in the dialog box saying that alternative text is required, and that only in rare cases should this field be left empty. It will also give you a hint to create empty alternative text by entering two double quotes without any content. That’s the current workflow in CKEditor 4.

Editing alt text. If you need to change the alternative text afterwards, click on the image and then on the “Image” button on the CKEditor toolbar to see this dialog box again.

- CKEditor 5
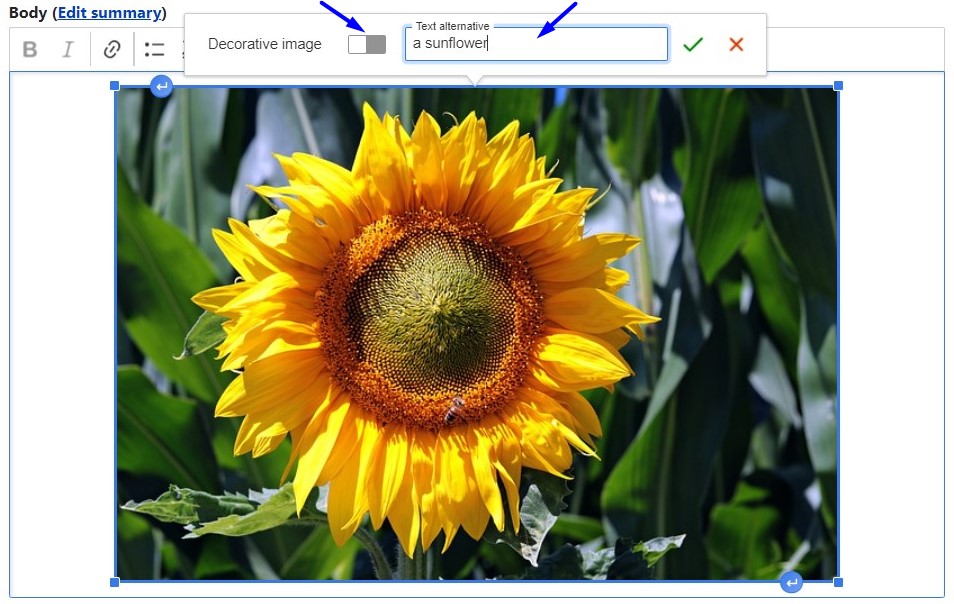
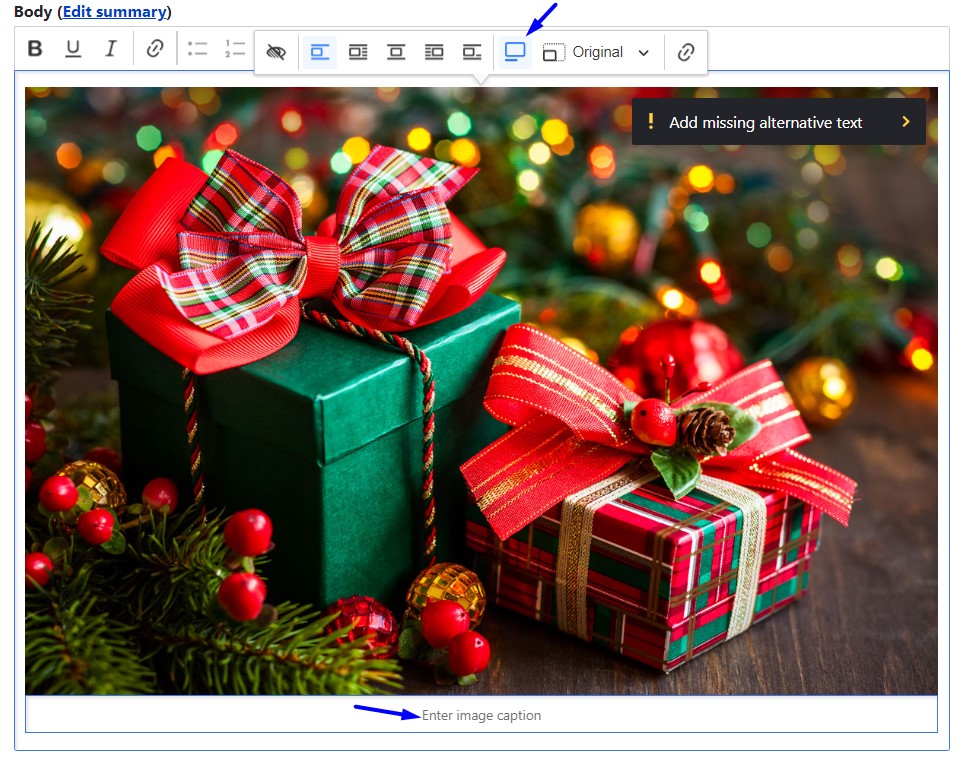
Adding alt text. When uploading an image from your computer, you see a balloon panel called “Text alternative” with a green checkmark and a red cross mark. Type your alt text and click the green checkmark to add it, or click the red cross mark to cancel. If an image is purely decorative, it’s not necessary to add alternative text to it, so you can toggle the “Decorative image” option on.

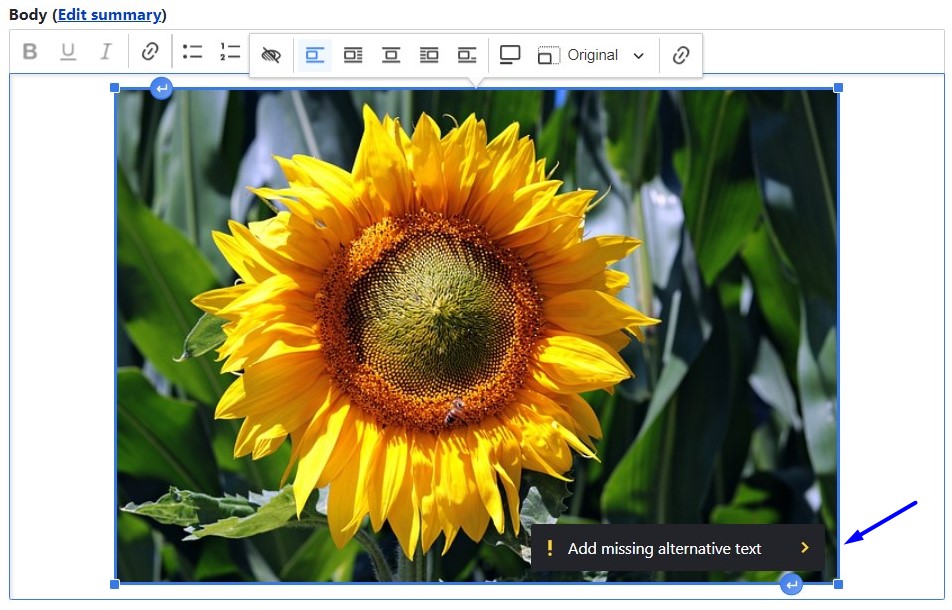
Is alt text required? If you skip adding it when saving an image that’s not marked as decorative, CKEditor 5 will be showing you an “Add missing alternative text” warning about it all the time in the corner of an image.

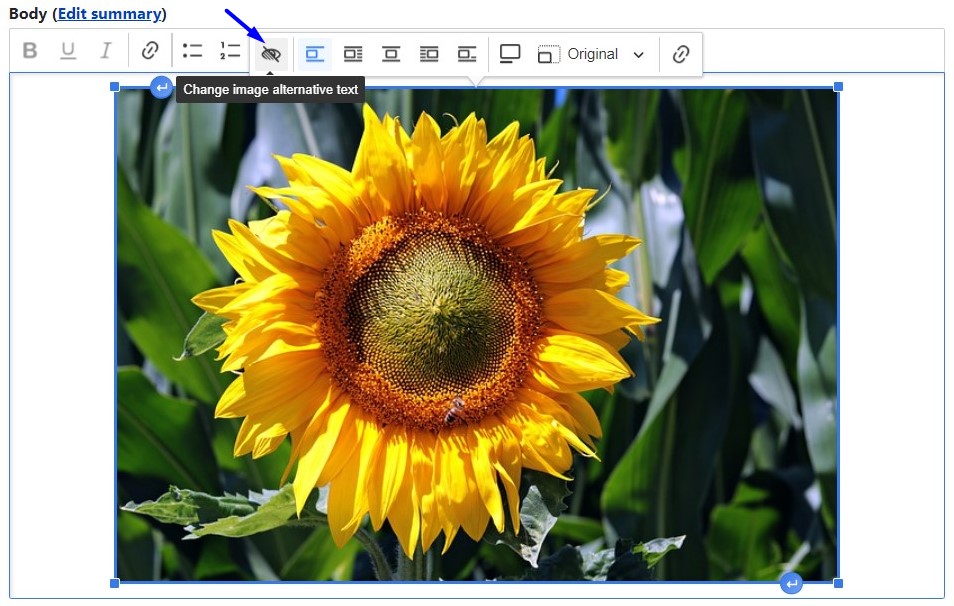
Editing alt text. If you need to change the previously added alt text, click on the image and its dedicated toolbar will appear right above it. Find the “Change image alternative text” icon on it and you’ll be able to make your changes.

Note on the difference between alt text and image captions
CKEditor 5’s dedicated toolbar for images also includes the option to add image captions. A caption is a brief text accompanying an image that provides additional context, explanation, or commentary about the image. Captions are visible to users but, unlike alternative text, captions are not automatically read by screen readers. This means they cannot be a replacement for alt text, so it’s a good idea to use both.

Adding alt text to images in Media Library
A perfect way to store your images for further reuse is Drupal’s Media Library that became part of the Drupal core in its 8.6 release. Images are stored in the Media Library as media entities with a Media image field type. The alt settings such as “Enable alt field” and “Alt field required” can be found in Structure > Media types > Image > Manage fields > Edit. Out of the box, alt is required for media entities.
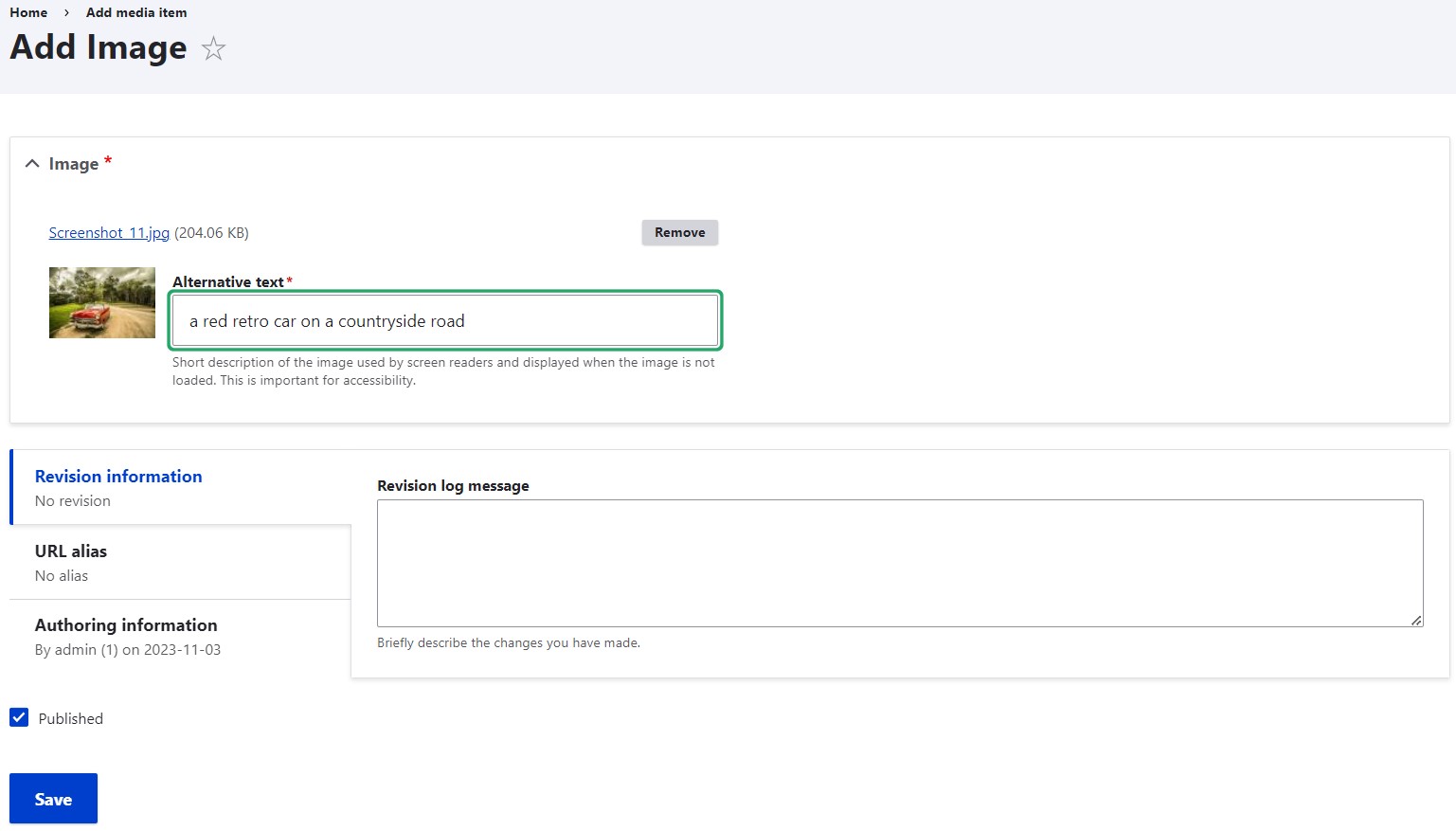
So as you go to Content > Media > Add media > Image, and upload an image to the Media Library, you must fill out the “Alternative text” field.

Next, whenever you want to embed images in CKEditor from the Media Library via the Media Library button on the CKEditor toolbar, you’ll no longer need to add an alt description. If you need to override the alt, you can:
-
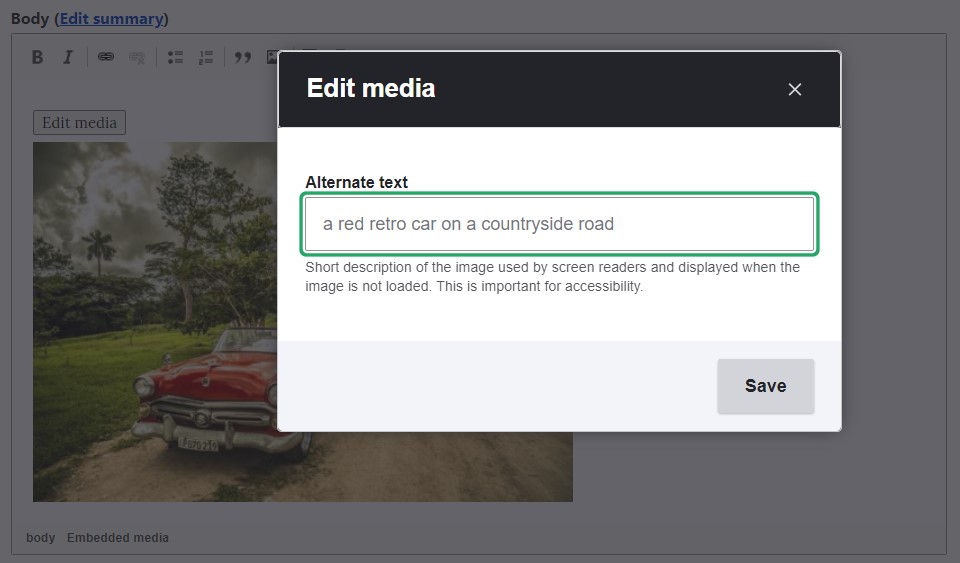
Click “Edit media” above the image (for CKEditor 4)

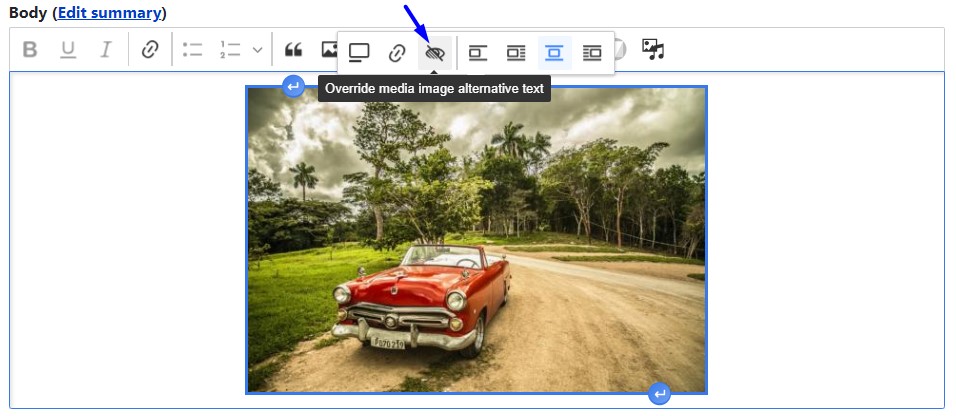
- Click on the image and then click the “Override media image alternative text” icon on dedicated toolbar (for CKEditor 5)

Contributed Drupal modules that enhance the alt text management
In some cases, you might want to rely on some additional tools to make sure all your website’s images have proper alternative descriptions. This can be especially relevant for content-heavy websites, for websites with user-generated content, for websites that are undergoing accessibility optimization, and so on. Here are some examples of contributed Drupal modules that might help you generate alt descriptions automatically, check where they are missing, and more.
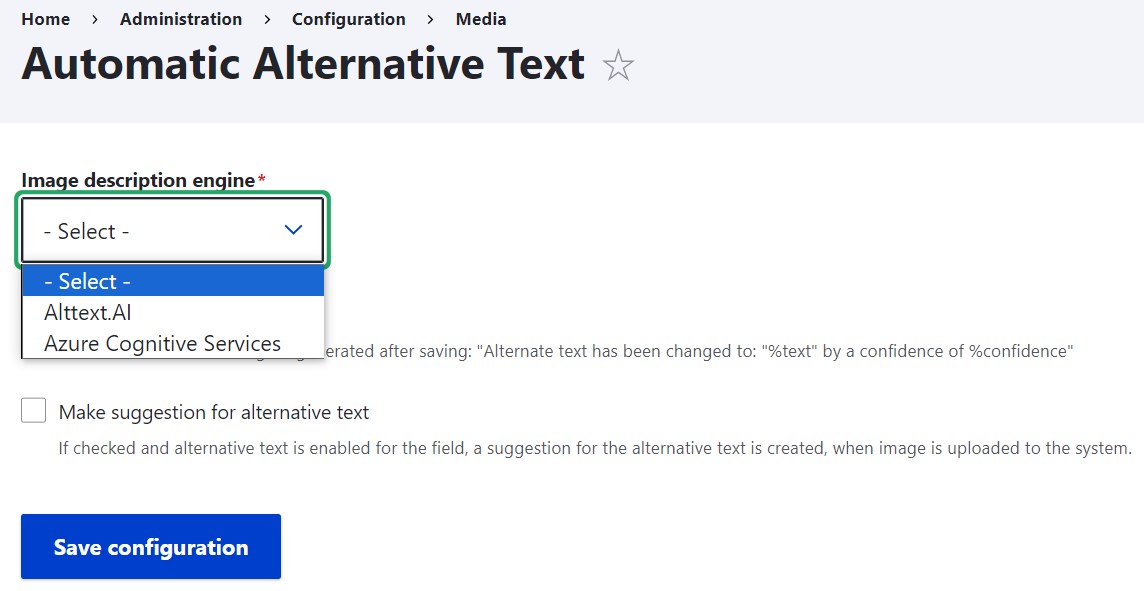
Automatic Alternative Text
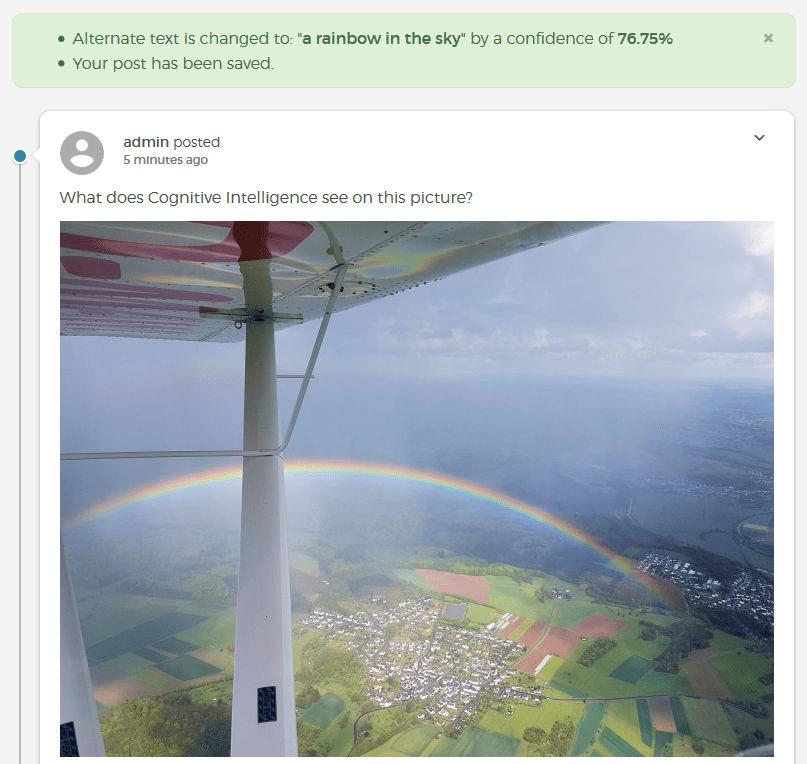
Let’s start with a module for automatic alt text generation in Drupal. The Automatic Alternative Text module generates alt text for images with the help of Microsoft Azure Cognitive Services API or Alttext.ai. You’ll be able to select one of those automatic image description engines in the module’s settings. The module can create descriptions in complete English sentences, show the percentage of confidence about the correct description, intelligently generate image thumbnails, and more. There is also a submodule that automatically translates the generated text into languages other than English.


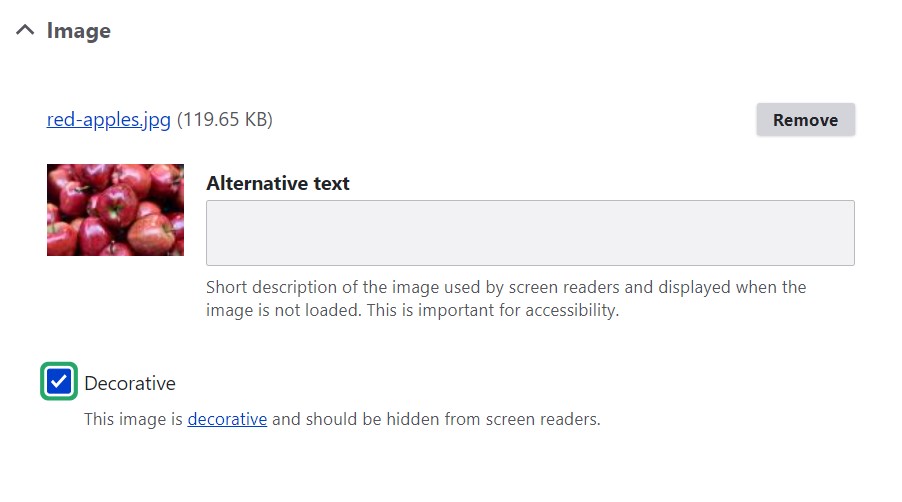
Decorative Image Widget
The Decorative Image Widget adds a “Decorative” checkbox that a user must check if they want to leave the alternative text field empty. If an image is marked as decorative, it will be hidden from screen readers.

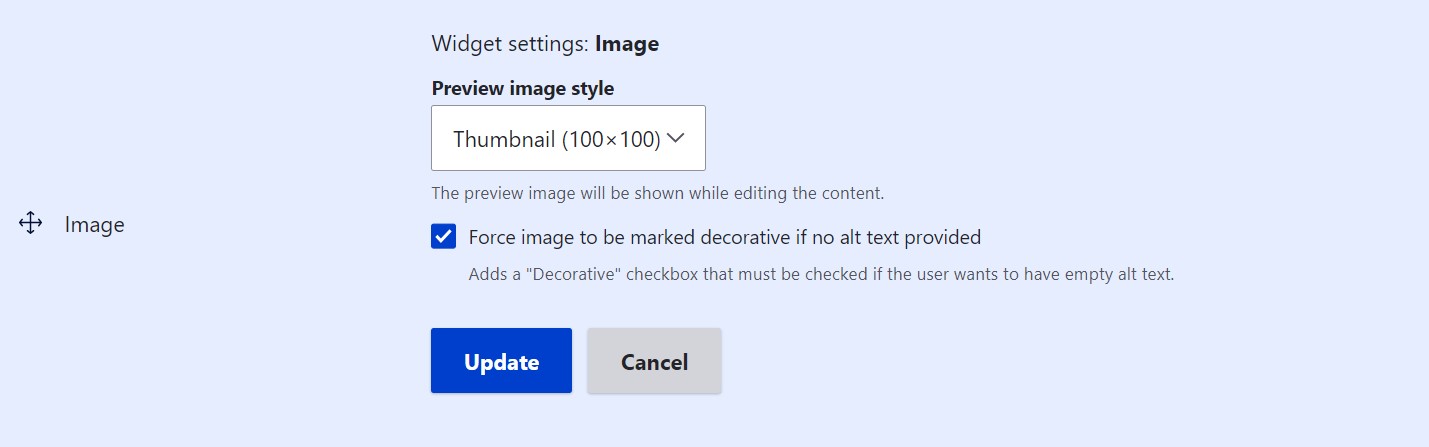
This functionality works when the alt field is set to ‘not required’ in the image field settings. The “Decorative” checkbox can be easily added or removed in an image field’s widget settings provided by the module.

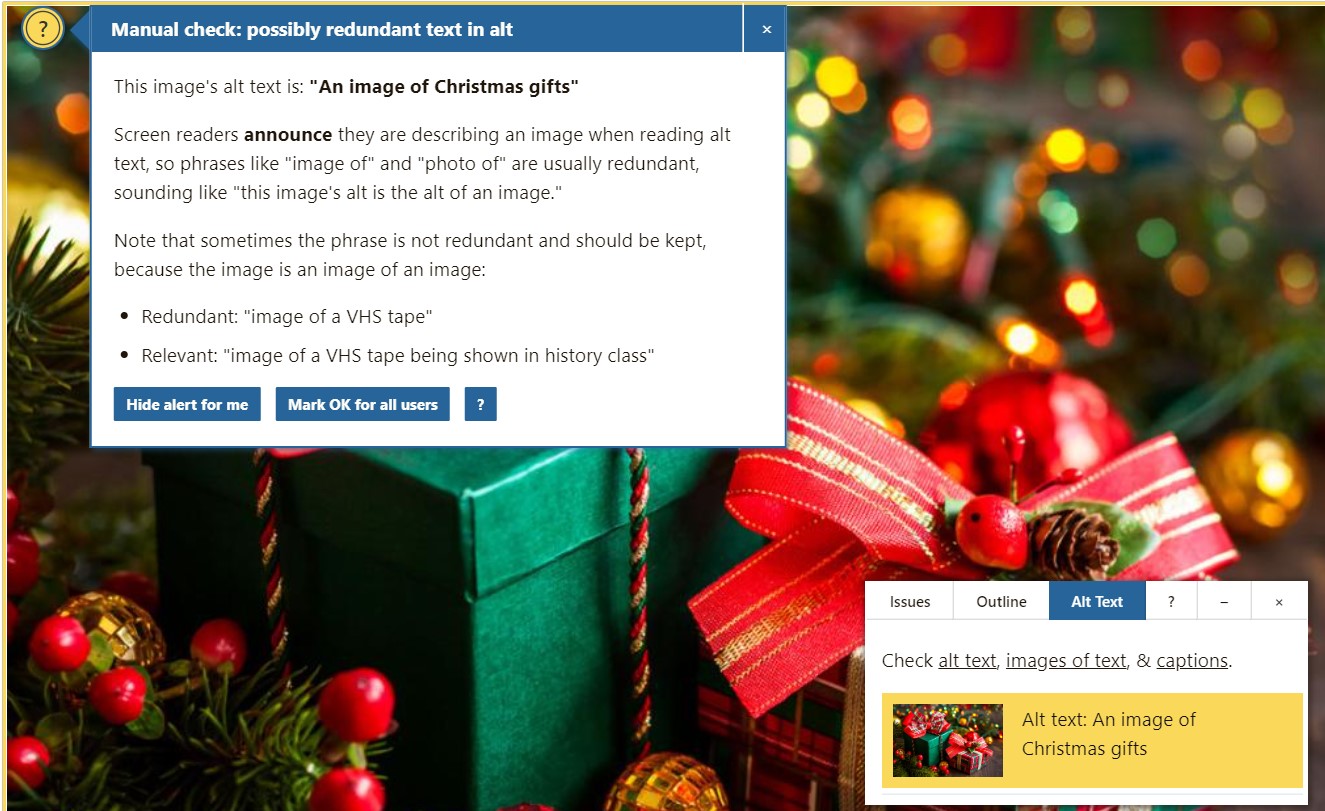
Editoria11y Accessibility Checker
The Editoria11y Accessibility Checker module automatically scans your website for accessibility issues, including all kinds of issues with alternative text. Among them are:
- alternative text is missing
- it’s too very long
- a filename is used as alt
- there are images in links with alt text that describes the image itself rather than the link destination
- redundant words like “image of” or “photo of” are used in the alt

Final thoughts
Providing alt text for images is like an essential piece of the puzzle that helps your Drupal website be genuinely accessible and compliant with the standards. Ensuring accessibility is a complex task, so whenever you need professional help with it, you are welcome to contact our experienced Drupal experts.