Unraveling Decoupled Menus in Drupal: Mission, Workflow, and Latest Features
Authored by: Nadiia Nykolaichuk
Lighting-fast, highly dynamic, and endlessly interactive interfaces are often the result of combining Drupal with JavaScript frameworks. While Drupal provides content, JavaScript handles its look and behavior. This separation of responsibilities is known as decoupled or headless architecture, and Drupal simplifies its implementation thanks to a cutting-edge advancement — Decoupled Menus. Read on to discover more about the goals of Decoupled Menus, see how they work, and check out their latest features that have been added in Drupal 10.1.
What Decoupled Menus in Drupal are all about
The essence and the mission
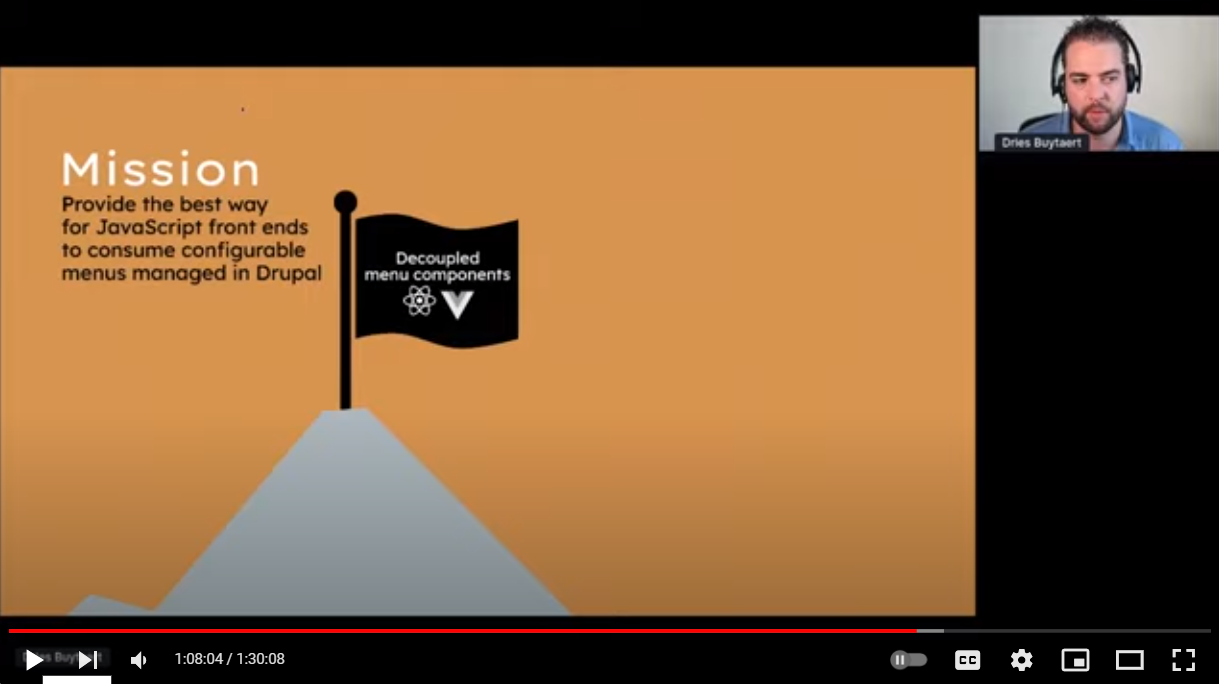
Decoupled Menus provide the most seamless ways for JavaScript front ends to consume configurable navigation menus managed in the Drupal admin UI. This concept was first presented at DrupalCon Europe 2020’s Driesnote by Drupal’s creator Dries Buytaert.
Obviously, Decoupled Menus are meant to enhance Drupal’s image in the world of modern CMSs and provide better experiences for both developers and users. This is largely due to the fact that Decoupled Menus are easy for front-end developers to render without hardcoding and easy for Drupal content editors to edit, which we’ll discuss in more detail very soon. They also give front-end developers more flexibility to use their JS framework of choice.

It’s also worth quoting one of the Decoupled Menus Initiative’s coordinators, Gabe Sullice, who outlined its key goals as:
- giving Drupal a betterJavaScript developer experience than any other CMS can offer, and
- making Drupal the best decoupled CMS overall.
Gabe emphasized the importance of providing excellent non-developer experiences even in decoupled setups, which are usually extremely challenging for non-tech users.
Why were menus chosen specifically?
Even when goals are big, you need to start somewhere. The Initiative’s team decided to focus on a specific UI component in Drupal, and navigation menus were chosen for this role. We all know that menus are used across almost all websites and have lots of nitty-gritty details, hence a vast ecosystem of contributed Drupal modules for creating menus.
In reality, menus are pretty hard, explained Dries at the same Driesnote presentation. Not only do you need to add more web service API coverage, but also have to figure out how to manage different kinds of menus and their hierarchies, and pay due attention to path aliasing and routing, emphasized Drupal’s founder.
In addition to the fact that most Drupal websites need a menu, the Decoupled Menus functionality specifically focuses on representing the hierarchical nature of Drupal menus, which is often challenging to render on JavaScript front ends. That’s what Brian Perry, the Decoupled Menus Initiative lead, shared in this year’s interview with the DropTimes.
No hardcoding and easy management
We’ve now reached the part about one of the most essential qualities of Decoupled Menus that represents a transformational change. Before Decoupled Menus in Drupal, it was not uncommon for menus to be somewhat hardcoded in decoupled builds, and any changes to the menu required a front-end code deployment, said Brian Perry in the above-mentioned interview. Luckily, the arrival of Decoupled Menus eliminates the need for developers to hardcode menus.
Thanks to no hardcoding, Decoupled Menus are easy to manage in the Drupal admin UI even by non-tech users such as content editors. They can edit menus (rename, add, delete, or reorder the items, change URL paths, etc.) and immediately see the changes applied on the front end, with no more need to reach out to developers and wait for deployment.
Difference between decoupled menus and traditional menus
Replying to the interview question about the difference of Decoupled Menus from traditional menus in Drupal, Brian Perry said that in some ways, they don’t differ at all. The menu data is the same, and the difference lies in the way menus are exposed, explained Brian, that’s why the focus of the Decoupled Menus Initiative was to address the limitations related to sourcing the menu data and providing tools for a better use of this data outside of Drupal.
How Decoupled Menus work in Drupal 10.1
Let’s now dive a little bit deeper into the technical aspects of Decoupled Menus. We’ll take a closer look at the key features and tools that define how they work in 2023, as well as check out some steps needed for making the setup.
The Decoupled Menus module
Currently, the Decoupled Menus functionality is maintained within a contributed module in Drupal named respectively — Decoupled Menus. This means you’ll first need to download and install the module on your website. However, the functionality provided by the module is gradually moving into Drupal core, so soon, you won’t need to download anything but just enable the Decoupled Menus module on the Extend page of the Drupal admin dashboard.
When installed/enabled, the module helps Drupal-managed menus to be successfully rendered on JavaScript front ends by providing handy interfaces and additional HTTP endpoints — specific URLs that are used for sending requests to retrieve certain data.
While the module is on its way to Drupal core, some parts of functionality, such as the Linkset endpoint and administration UI, are already in Drupal 10.1, and we’re moving to their overview right now.
The Linkset endpoint
Drupal 10.1 boasts a new endpoint for sharing decoupled menus based on the Linkset specification. To be more precise, the Linkset functionality has finally been added to Drupal core after it had been maintained in the Decoupled Menus contributed module.
The Linkset specification was chosen because it is specifically intended to represent relationships between a set of links, said Brian Perry in the same interview. He also explained that the Linkset endpoint provides a response in JSON format, so sourcing data from it is similar to working with other Drupal endpoints, including JSON:API.
The Linkset admin page
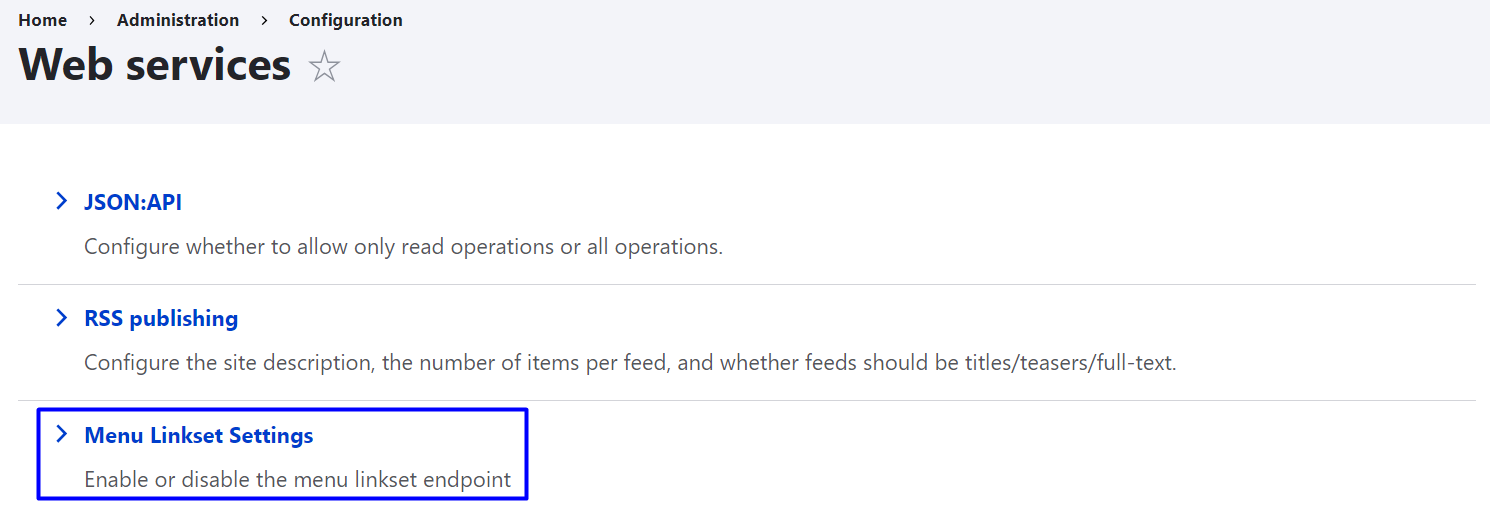
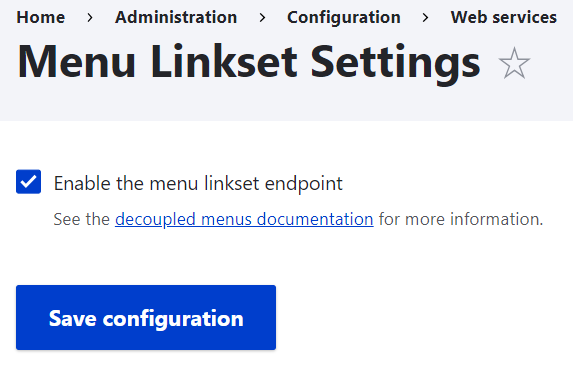
Together with the Linkset endpoint, the Drupal 10.1 admin dashboard has a new page that can be found at Configuration > Web services > Menu Linkset Settings (or, alternatively, at /admin/config/services/linkset).

It offers you a checkbox to enable or disable the menu Linkset endpoint, after which you’ll need to click “Save configuration.”

A standard data request example
With the Linkset endpoint enabled, your Drupal menu data will be available at /system/menu/[menu name]/linkset. The “[menu name]” is the machine name of the specific menu. Here is an example of requesting the main menu of a locally hosted website using the cURL command-line tool:
curl https://localhost:8888/system/menu/main/linkset
Multilingual support
If you have a multilingual website in Drupal, there is great news for you — Decoupled Menus can be requested on a JavaScript front end in any of the languages that are set up on your Drupal site. For example, to get the main menu in French, add the “fr” prefix to the URL.
curl https://localhost:8888/fr/system/menu/main/linkset
User permission support
Decoupled Menus respect user permissions in Drupal, which means your request to retrieve a menu will only be successful if you are logged in with a respective user account.
The Decoupled Menu Parser package
There is also a Decoupled Menu Parser package that simplifies the retrieving of data from a Linkset endpoint. According to Brian Perry, the package makes it easier to parse the endpoint response into a hierarchy that more accurately represents a menu. The key feature of the package is a utility that uses the approach of denormalizing — including all the necessary data in a single API response, even if that data is related to multiple entities or objects.
So the Decoupled Menu Parser denormalizes the Linkset response by providing both the individual items, and a tree representing the entire menu hierarchy. Brian hopes this should be a time-saver for developers since re-assembling the menu hierarchy used to be a common task in the process of rendering menus on JavaScript front ends.
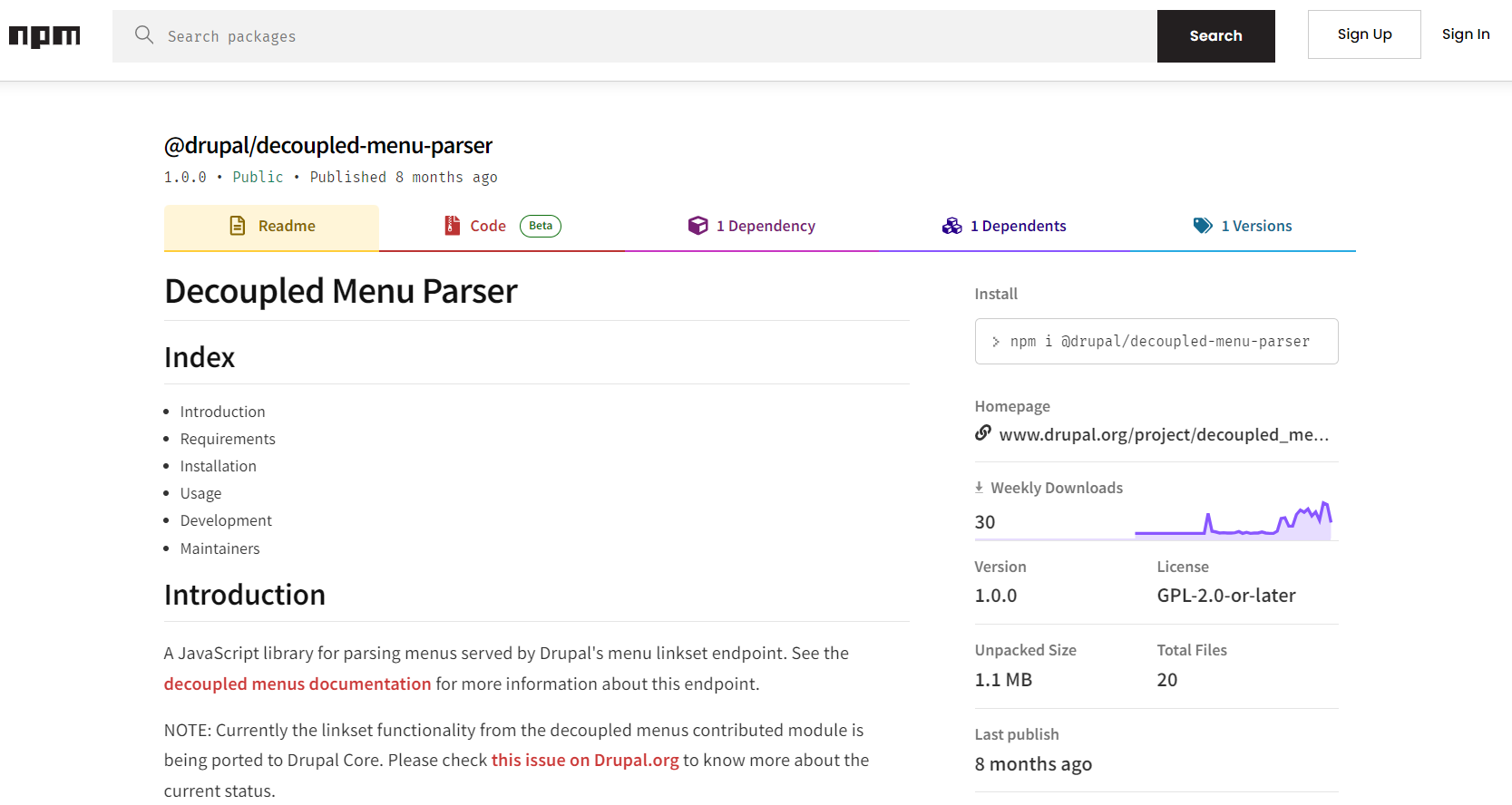
In addition to the Decoupled Menu Parser contributed module, there is a decoupled-menu-parser JavaScript library published early this year under the Drupal namespace on the NPM repository of JavaScript packages.

You can also see more specific details about setting up a decoupled menu in the official Decoupled Menus documentation guide on drupal.org.
Final thoughts
Decoupled Menus are a great example of how Drupal is geared towards becoming the best CMS in everything, including decoupled builds. The Linkset functionality is listed among the best advancements for front-end development in Drupal 10.1, and it’s just the beginning. Stay tuned to know how Decoupled Menus are evolving and what other cool things are coming to the best CMS on the planet!