Drupal 10.1's Front-End Transformation: A Review of Impressive Updates
Front-end developers are committed to crafting website interfaces that are not just visually captivating but also a joy for users to interact with. It’s great to know that Drupal helps them along the way. Drupal 10 was released with a bunch of improvements for front-end development such as modern JavaScript components in place of jQuery, Views Responsive Grids, the New Theme Starterkit Tool, the end of support for Internet Explorer 11, and more.
The progress on the way from Drupal 10 to Drupal 11 is even more impressive. The Drupal 10.1 release has introduced tangible advancements for everyone, but it offers an exceptionally remarkable array of new features and updates that front-end developers would appreciate the most. Let’s review them in this article.
Drupal 10.1 advancements for front-end developers
Single Directory Components (SDC)
Creating and managing interface components becomes significantly easier and more consistent in Drupal 10.1 with Single Directory Components (SDC). This incredible architectural improvement generated a lot of buzz in front-end development circles so our team held an internal workshop as well as published a detailed article about SDC.
The essence of this new addition is its ability to group together all files that are necessary for rendering a UI component so they reside in a single directory. The files include a YAML file with the metadata, a Twig file with the templates, a CSS file with the stylesheets, a JavaScript file with the scripts, and anything else that might be needed within a component.

When located in the same directory, all files are easy to find even for front-end developers that are new to Drupal. Furthermore, SDC automatically looks for component files and generates a library to render each component. SDC components can be shared and reused across multiple development projects at a snap of a finger. They are safe to refactor or delete without fear that they might be used somewhere else.
The new Development Settings page
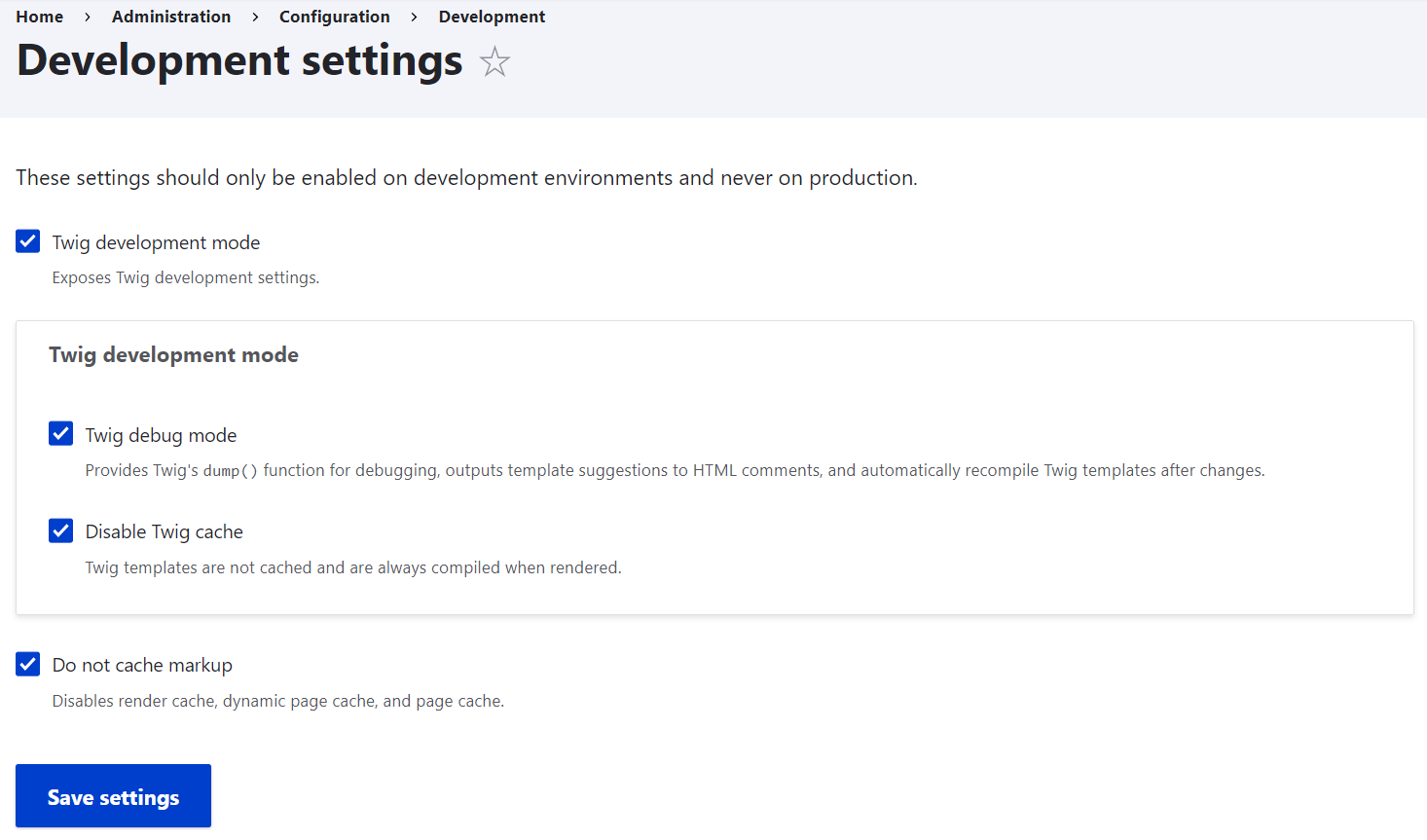
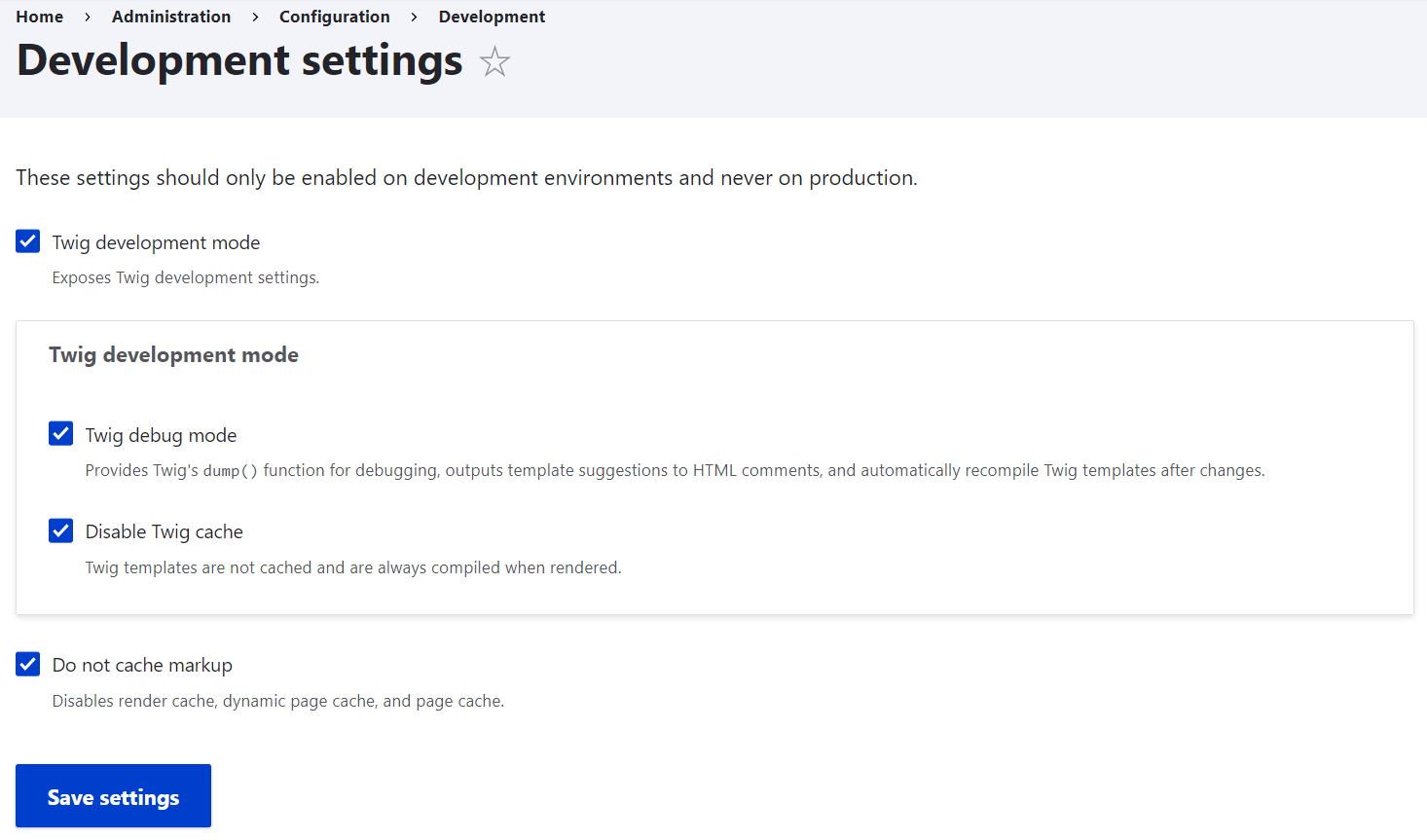
The Drupal 10.1 admin dashboard boasts a new Development Settings page where you can enable the Twig development mode and disable caching. This presents an exceptional leap forward in front-end workflows. Previously, front-end developers had to do cumbersome edits to the services.yml files, but not just a few button clicks in a handy interface are needed to achieve the same goals.
Managing the Twig and cache settings is indispensable for a clean and easy theme development process, helping front-enders to seamlessly troubleshoot issues in templates and instantly see the impact of their editing. See more details in our article about the new Development Settings page in Drupal 10.1.
In a nutshell, there are the following checkboxes on the new page:
- Twig development mode
- Do not cache markup
When checked, the Twig development mode checkbox exposes and automatically selects two additional checkboxes:
- Twig debug mode
- Disable Twig cache

Responsive image lazy-loading with a set width and height
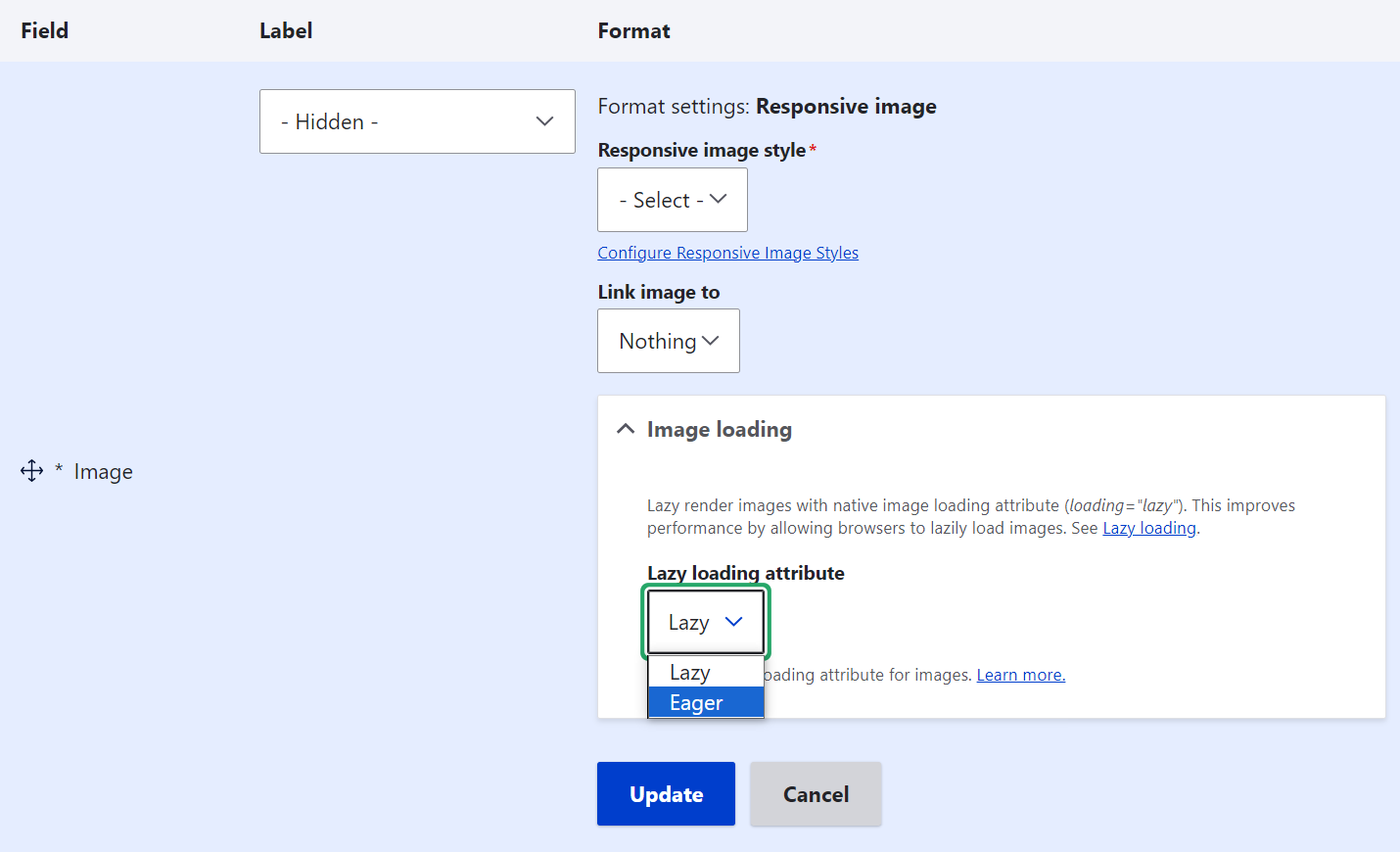
Image lazy-loading has been widely used in Drupal as a recognized technique to boost website speed. However, there used to be a problem with lazy-loading responsive images in Drupal because their tags lacked the width and the height attributes.
Drupal 10.1 comes to the rescue providing the width and height attributes for responsive image tags, as well as adding a toggle element to switch between the loading=”lazy” and the loading=”eager” options in the “Responsive image” field formatter settings. In Drupal 9.4, a similar element was introduced for the “Image” formatter, which was described in more detail in our earlier article about image lazy-loading in Drupal.

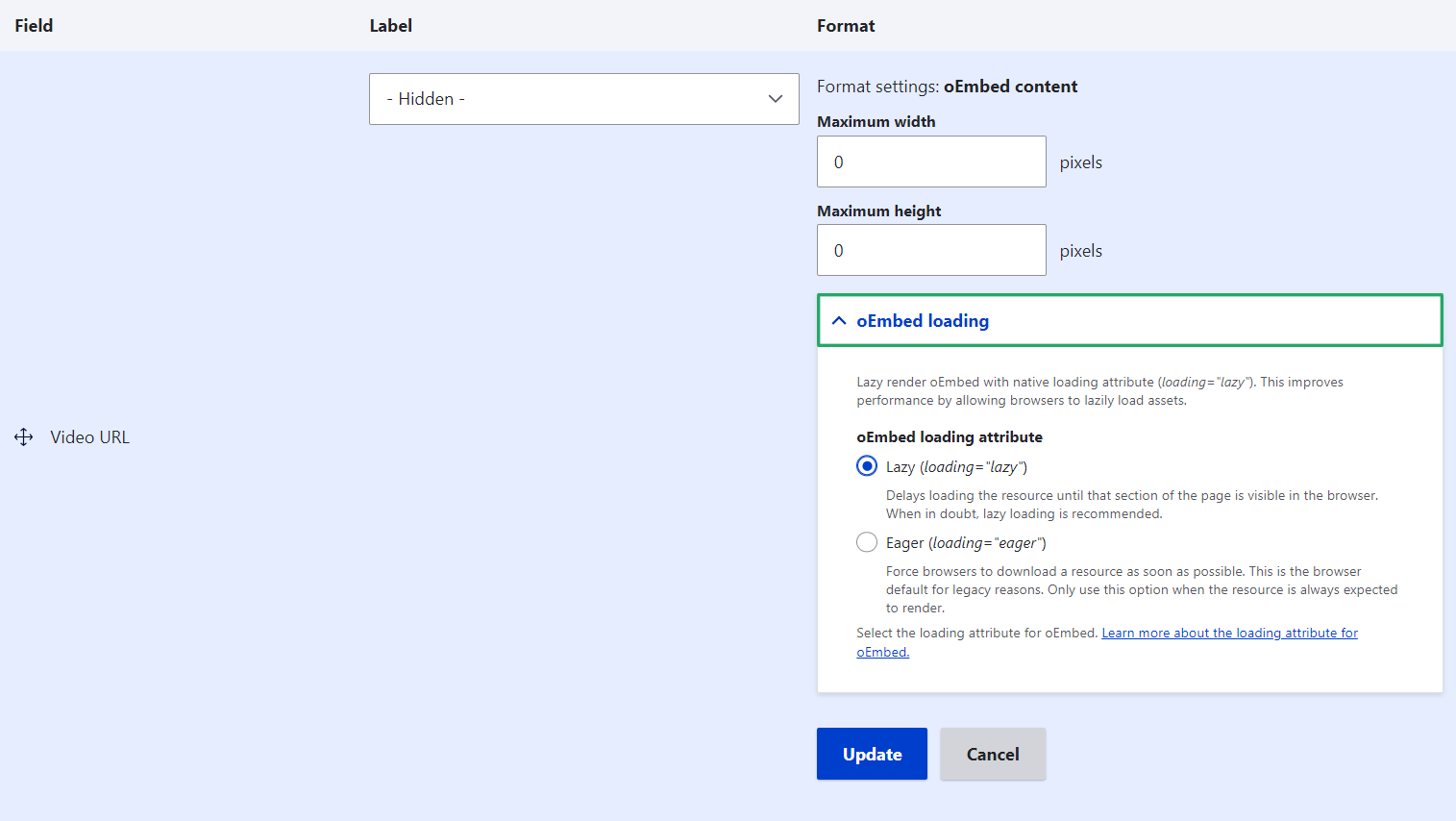
Media in the oEmbed format is configurable for lazy-loading
Drupal 10.1’s advancements for lazy-loading are not limited to responsive images — they also apply to multimedia in the oEmbed format. Adding online media from any oEmbed provider (YouTube, Twitter, Slideshare, SoundCloud, etc.) to a Drupal website has been popular since the introduction of the Media module in the Drupal 8 core. Drupal 10.1 has a new element for the “oEmbed content” field formatter that toggles lazy-loading on and off.

The Linkset functionality for decoupled menus is in the Drupal core
One of Drupal’s most cutting-edge initiatives in progress, Decoupled Menus, helps seamlessly expose Drupal-managed navigation to JavaScript front-ends. Drupal 10.1 has introduced new APIs for sharing decoupled menus using the Linkset standard.
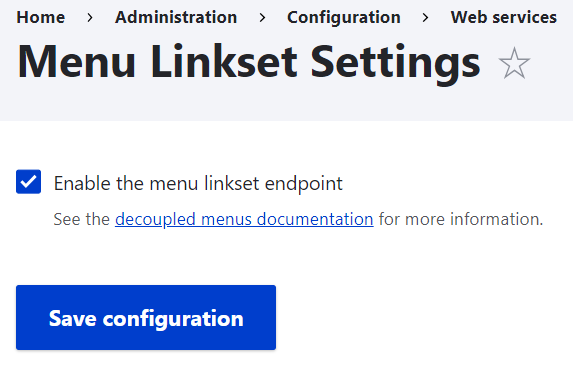
The Linkset format was recommended by the Internet Engineering Task Force (IETF). The Linkset functionality was previously used in the Decoupled Menus contributed module but has been moved into the Drupal core’s System module starting with Drupal 10.1, which means out-of-the-box support. For more convenience, there is a new page in the Drupal admin dashboard — Configuration > Web services > Menu Linkset Settings, where it’s possible to enable the menu Linkset endpoint.

Improvements in CSS and JavaScript aggregation
Drupal 10.1 significantly improved approaches to CSS/JavaScript aggregation — another known performance optimization technique. The aggregation logic has been revamped so the main HTML request now generates a URL with the asset filename. It also contains sufficient information in the query string for a separate route to generate, serve, and write the asset to disk.
This approach reduces the time it takes to serve HTML pages and allows multiple CSS and JavaScript assets to be loaded in parallel. This enhances overall page speed, especially in stampede/cold cache scenarios.
These new aggregation methods remove the need for additional complicated modules such as the ever-popular AdvAgg.
On-the-fly JavaScript minification
Another noteworthy front-end improvement in Drupal 10.1 is that JavaScript minification has been seamlessly integrated into the core, leading to substantial reductions in file sizes. Previously, achieving the same effect required complex build steps or the installation of contributed modules.
JavaScript files are now minified on the fly, right out of the box, thanks to the integration of the Peast library. Peast specializes in parsing and minifying JavaScript code according to the ECMAScript specification. An example of significant JavaScript size reduction is the ajax.es6.js file which loses its size from 59 KB to around 17 KB in approximately 100 milliseconds.
Integrating JS minification directly into the Drupal core provides more streamlined front-end performance across a broader spectrum of websites, regardless of the adoption of contributed modules.
The path for CSS/JS optimized assets is now configurable
The next improvement in Drupal 10.1 gives front-end developers greater control over asset storage and resource optimization. More precisely, it gives them a choice as to where they’d prefer to store the optimized CSS and JS assets. Previously, the optimized asset directory was hardcoded to a fixed location — public://{css,js}, which didn’t suit everyone due to possible performance and reliability concerns.
Now, front-end developers are able to configure the path for the optimized assets using the file_assets_path settings variable. This path determines the parent directory for the css/ and js/ subfolders. By default, this path is still set to the public:// directory, so nothing changes unless a developer decides to provide a different path.
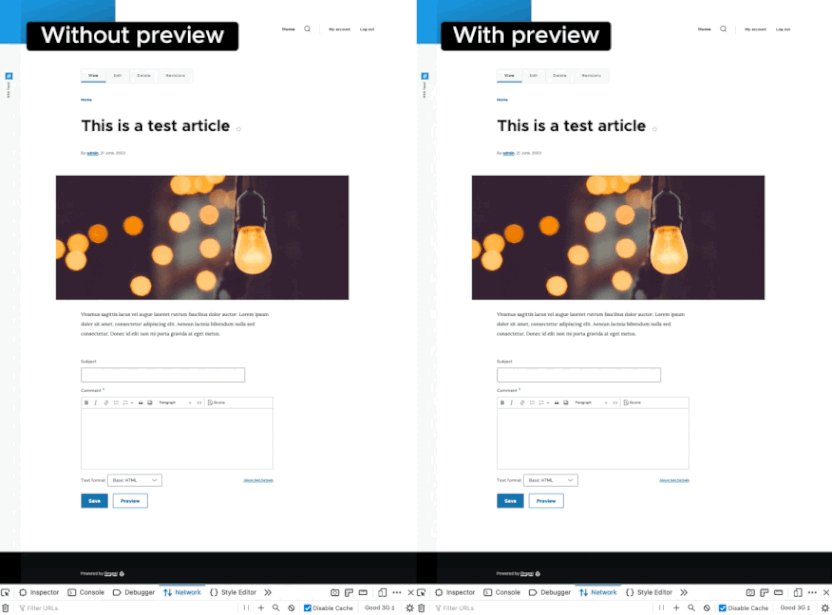
BigPipe reduces page reflows
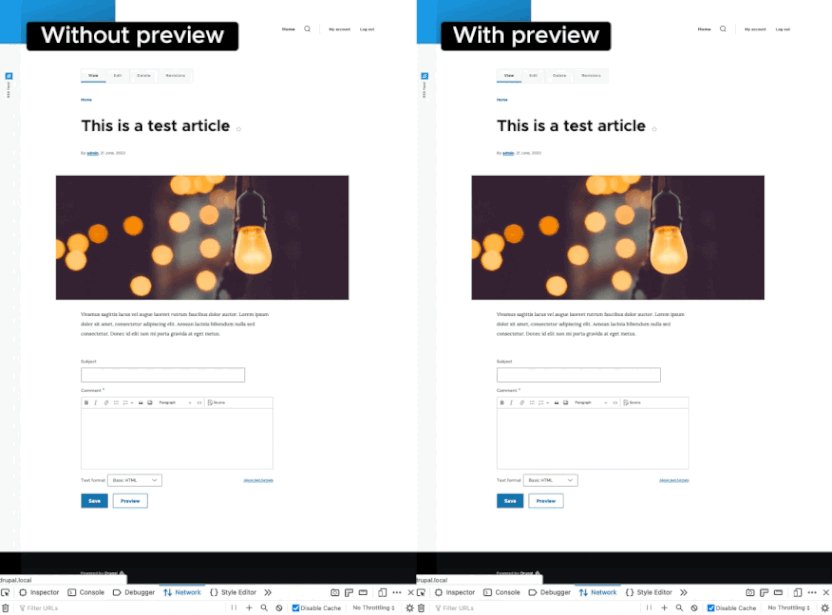
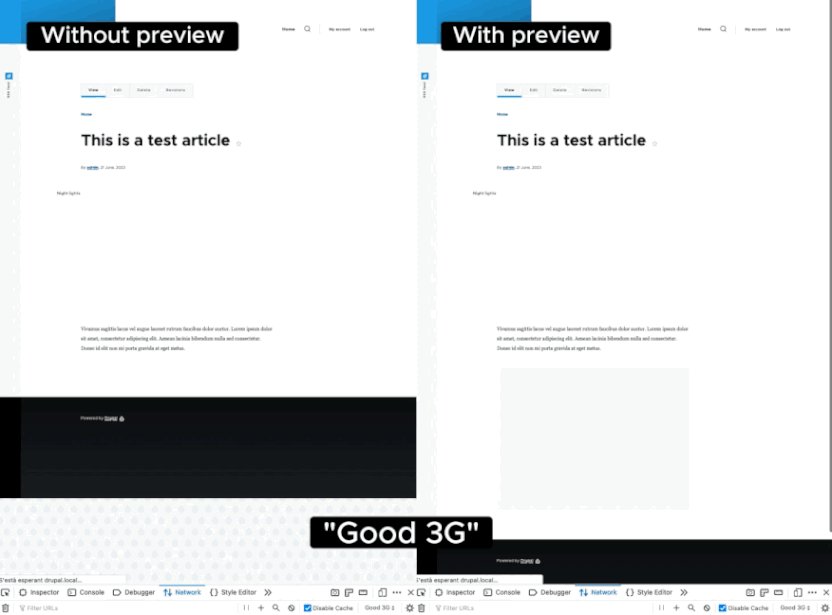
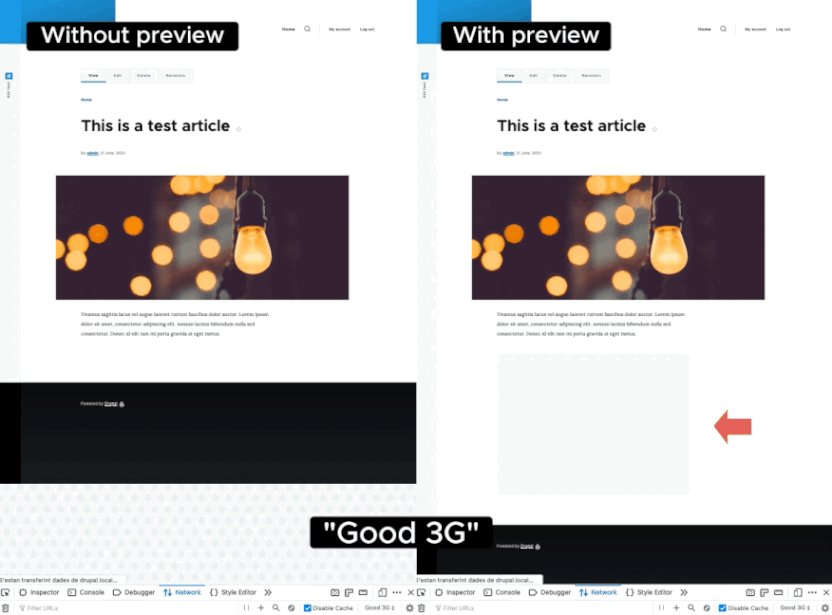
BigPipe, a web page rendering strategy and module introduced in Drupal 8, is great at delivering the content of web pages to users faster. It loads the essential page elements immediately, while non-essential or dynamic elements can load in the background. Gábor Hojtsy, Drupal core committer and initiative coordinator, shared a GIF of how BigPipe in Drupal 10.1 reduces page reflows because it now supports serving interface previews for delayed content.

Other changes for front-end development
Some other advancements in Drupal 10.1 related to front-end development include the following:
- The Stylelint tool that checks and enforces consistent coding styles in CSS and the Prettier tool that automatically formats code in JavaScript, CSS, HTML, and other languages, have been updated to newer versions in Drupal 10.1. Prettier is now used for formatting PostCSS.
- The Twig template engine has been updated to version 3.5.0 in Drupal 10.1.
- Node.js 16 reaches its end of life in September 2023, so core JavaScript development is going to require a minimum version of Node.js 18.
- The js-cookie library is deprecated in Drupal 10.1 and is planned to be removed in Drupal 11. This should eliminate another third-party JavaScript dependency that wasn’t used in the Drupal core.
Final thoughts
The array of new opportunities and improvements for front-end developers in Drupal 10.1 is truly impressive. In addition to the innovations built into the Drupal core, it’s worth paying attention to brand-new contributed modules, a great example of which would be the Bootstrap UI Kit created by our team’s developer Aaron. We’ll continue keeping you abreast of what’s latest and greatest in Drupal development services, so stay tuned for more!




