Easy Out of the Box: How Drupal is Getting Even More User-Friendly
There is no doubt Drupal is an incredibly powerful content management system that allows developers to build awesome things. However, this power has a downside. Is Drupal easy enough and intuitively understandable for non-technical users in their work with the administrative interface?
It looks like the answer to the above question was closer to a “no” for quite some time. After all, at the very beginning, Drupal was created with developers in mind. However, with time, the project’s team focused on bridging the gap toward usability and making the CMS really easy and enjoyable to use for everyone. The progress on these improvements is incredible!
Indeed, version 8 became revolutionary for Drupal when it comes to user-friendliness, and the effort continues in D9 and the upcoming D10. Today, one of the 5 strategic initiatives for Drupal is “Easy Out of the Box.” It is meant to provide clear and empowering editorial experiences right from the start in the Standard Drupal profile. Today, we would like to give an overview of the Easy Out of the Box Initiative's key features.
Making Drupal user-friendly: top priority and true passion
As the guest of the 50th episode of the TEN7 podcast, Drupal’s creator and project lead Dries Buytaert said he was “very passionate about making Drupal easier to use for day-to-day users like the content creators and the marketers and the typically less technical people.” According to Dries, this question was less important when he started Drupal but it’s critical today.
Making Drupal easy to use will be “incredibly empowering for these people,” and the team is already doing a great job on this — they are working on Layout Builder, Media, and a whole bunch of things, according to Dries.
That was one of the numerous discussions of Drupal’s user-friendliness as a priority. Finally, at DrupalCon Global in July 2020, Dries first announced the Easy Out of the Box Initiative. He said he believed this Initiative would become “very impactful in terms of attracting new users to Drupal.” Let’s take a closer look at what the Initiative includes.
The key features of the Easy Out of the Box Initiative
The Easy Out of the Box Initiative plans to have the following features included in the Standard installation profile:
- the Layout Builder tool
- the Media management system
- the administrative theme Claro.
They need to be available to every user on every new Drupal installation with no need to download or enable anything.
“These three features are very important capabilities. We did many surveys, and, based on these surveys, we decided to build them,” said Dries Buytaert at DrupalCon Europe 2021’s keynote while describing the Initiative in his State of Drupal presentation. “We’ve built this, it’s working, and actually, people love it! However, we haven’t enabled it yet by default.”

Each of the three features in the Easy Out of the Box Initiative deserves a special overview, which we are going to do right now.
1) The Claro theme
When a user, content editor, or site administrator logs in to a website, the first thing they interact with is its administrative theme. The theme’s usability, accessibility, and other features define how easy it will be to do things in the administrative interface out of the box.
Drupal is lucky to have Claro! This is a new administrative theme that has been built on top of the Seven theme. Drupal really needed a new and modern one because Seven was created for D7 and its design was getting outdated.
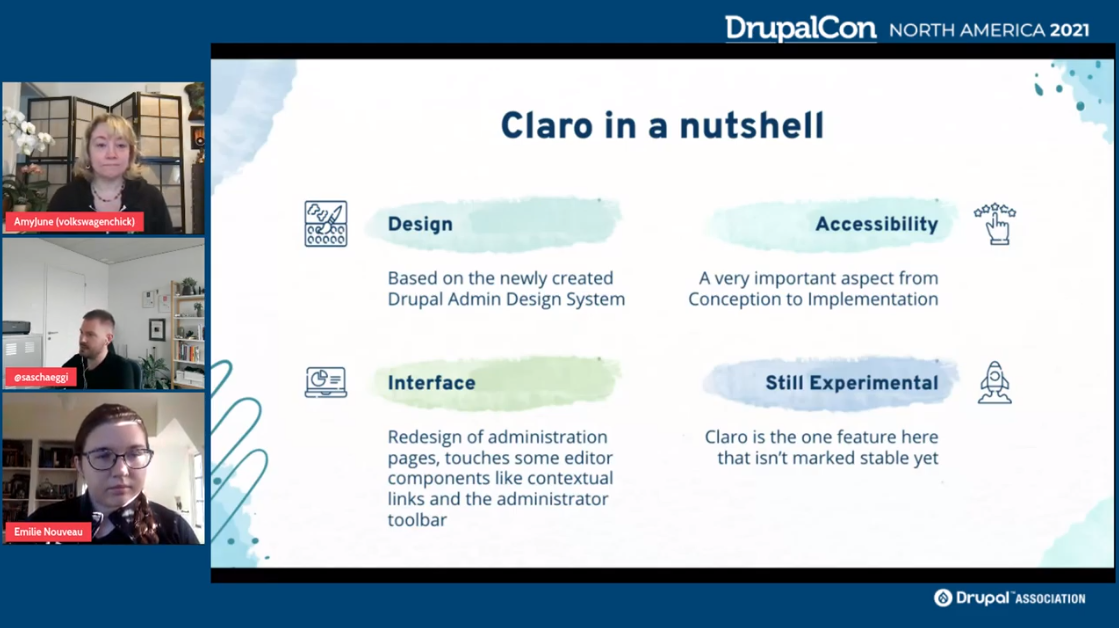
Claro is a clean, concise, powerful, and accessible responsive theme. Its official slogan is “Making site administration beautiful.” Being based on the newly created Drupal design system, Claro has a fresh and modern look and feel. It features good contrasts, a new colour scheme, crisp lines and spaces, precise shapes, consistent visual clues, a clear hierarchy between elements, touchscreen readiness, and much more.


“We basically redesigned the whole interface,” said Sascha Eggenberger, one of the Initiative’s leads, at the Easy Out of the Box Initiative Keynote at DrupalCon North America 2021. “This includes all the administration pages and also touches some editor components like the admin toolbar and the contextual link menu.

One of the most important things to mention is Claro’s major focus on accessibility. “We sometimes even call it accessibility-first,” said Sascha. “From conception over to design and implementation, accessibility always takes the key role.”
All this sounds wonderful. However, Claro is the only feature in the Easy Out of the Box Initiative that is not yet marked stable. It was added to the Drupal core as an experimental theme in 8.8.x. Claro has a big task ahead to reach stability and become the default admin theme.
2) Media
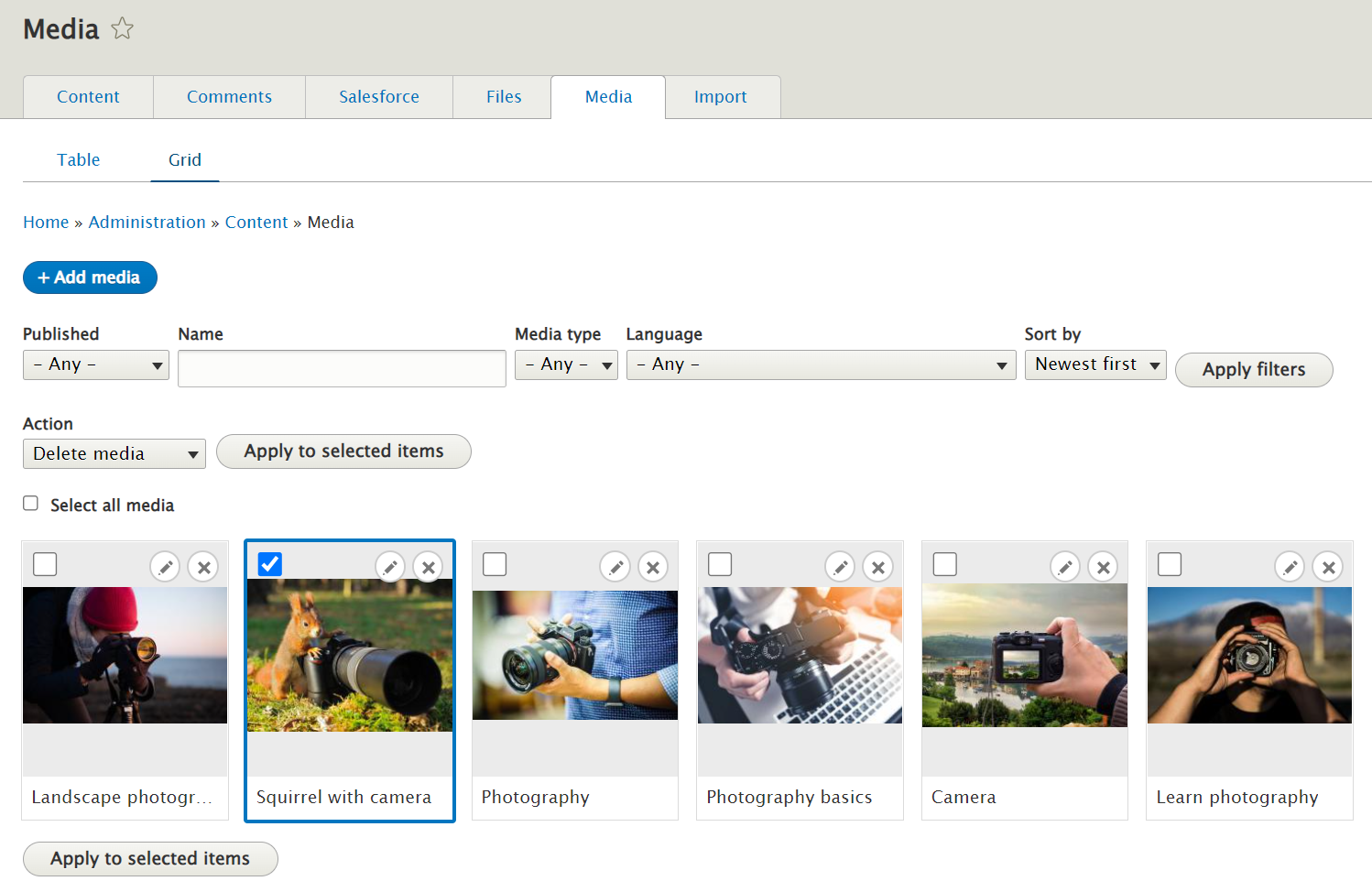
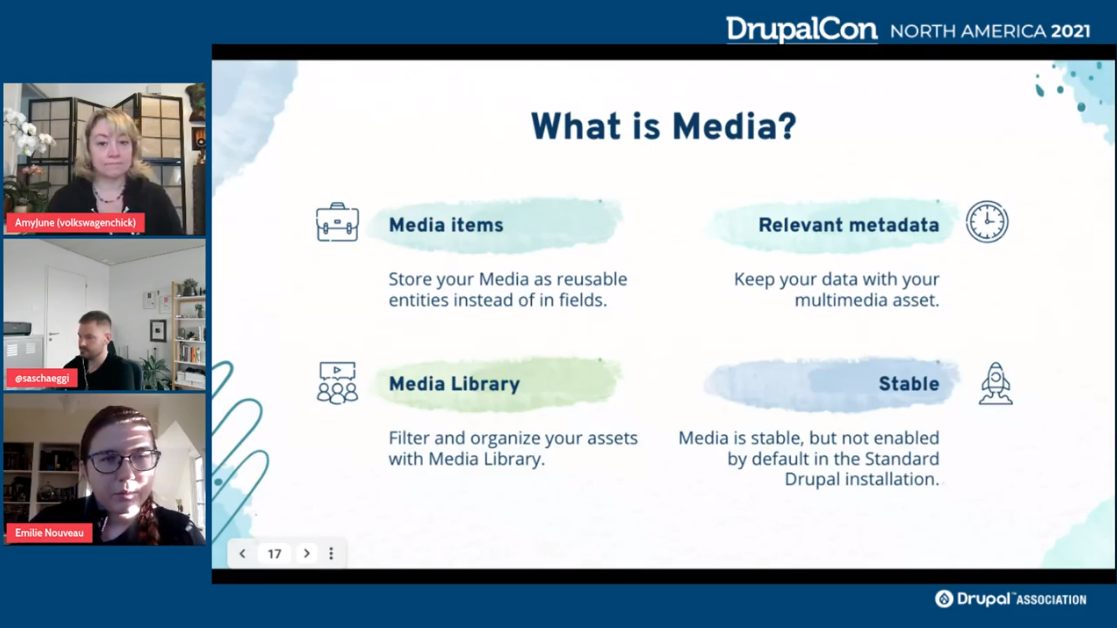
Storing, reusing, and embedding media assets is something a user-friendly CMS should offer its users out of the box. Previously, all these actions required the installation of contributed modules. Before the Media and the Media Library modules were added to the Drupal 8 core, Drupal core only had basic file and image support.
The new core Media package became a true game-changer for users and editors! Multimedia assets are now super easy to add and manage. They are stored in the user-friendly Media Library that allows users to find the necessary items by keywords, delete the unnecessary ones, make items published or unpublished, and sort them in every way for more convenience. Multimedia assets can be embedded into content via the Media field and through the WYSIWYG editor, so every content editor can quickly access them from the Media Library during content creation.

Media items are organized into media types, each of which is associated with a specific file type or media source that adds its own logic and display formats. These can be images, videos, remote videos from YouTube or Vimeo, audio files, documents, or anything else. Custom media type creation is supported in the Media module’s interface, and custom fields can be added to any Media type (such as Location, Photographer, or Copyright). Media types are part of a website’s structure alongside the traditional content types.
Emilie Nouveau, one of the Easy Out of the Box Initiative’s leads, described the key capabilities of the Media kit in the Easy Out of the Box Initiative’s Keynote as follows: You can store media items as reusable entities instead of just in fields, as well as filter and organize them in the Media Library with relevant metadata connected to them. After you’ve added a media item, you can reuse them in a new piece of content.
However, as Emilie mentioned, the Media kit is not yet enabled out of the box in every Drupal installation. The goal of the Easy Out of the Box Initiative is to finally fix this.

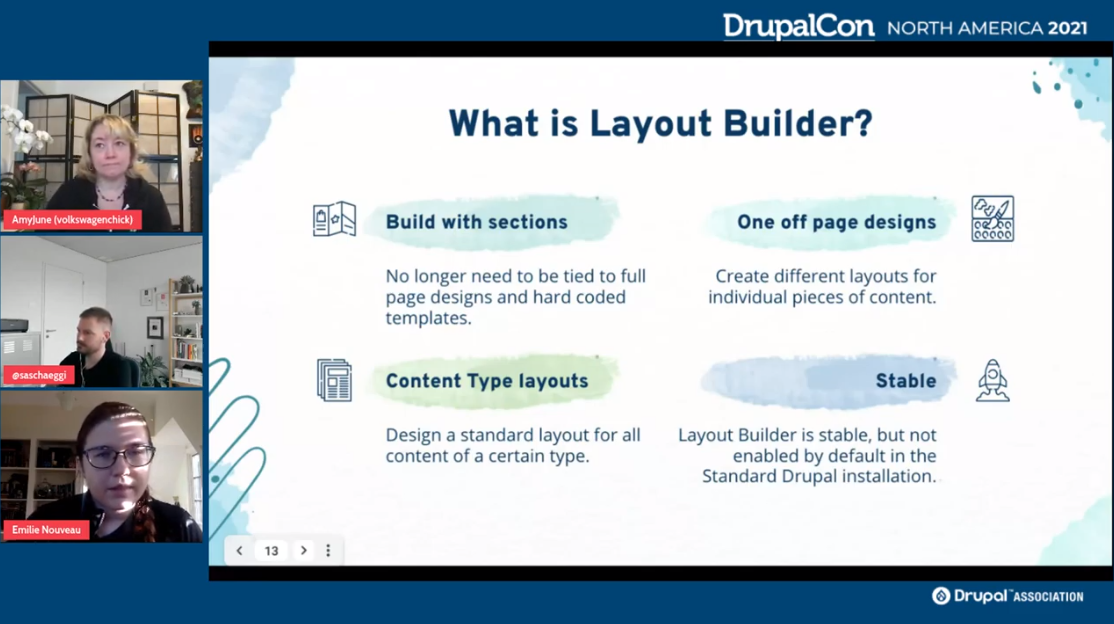
3) Layout Builder
Another must-have for a user-friendly CMS is an easy-to-use tool for customizing the layout of content pages. Previously, this functionality in Drupal was provided by a number of contributed modules such as Panels, Panelizer, Paragraphs, Display Suite, and others. However, Drupal needed a consistent, standardized page-building solution as part of the core that would require no installation, be instantly available to all users out of the box, use built-in content elements, and ship perfectly with the latest core features.
Finally, in D8.5 core, we welcomed the arrival of the Layout Builder module. The new tool incorporated some of the best practices from the above-mentioned contributed modules. At the same time, Layout Builder came as a fresh and unique solution clearly standing out from all the other tools.
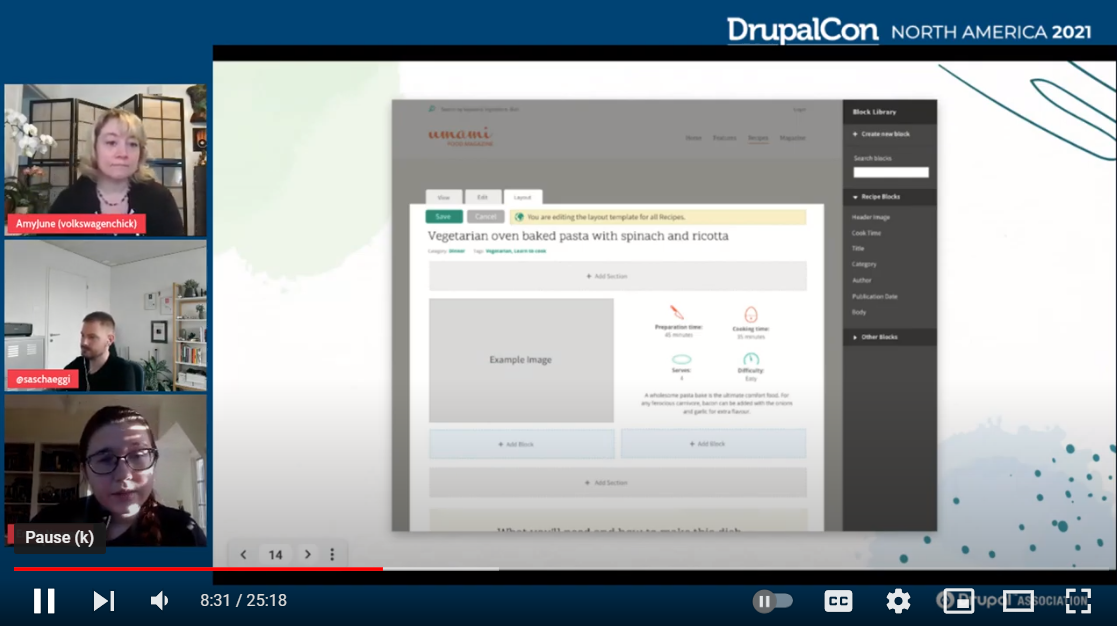
The Layout Builder is a powerful page builder with a user-friendly UI featuring drag-and-drop capabilities. It uses the concepts of blocks and sections. First, each page layout is made up of sections that may have a different number of columns. Layout blocks, in their turn, serve as building bricks for sections. Blocks used in Layout Builder are the same Drupal blocks available for use within the site layout regions as before, but these have been overhauled to allow administrators to create any number of custom block types.
With Layout Builder, content editors, site administrators, and site builders can design unique layouts of individual pages or templates for entire content types with possible customization for specific nodes. No coding skills are needed for working with the Layout Builder and it’s easy to immediately see how the pages look on the front end.
“You go in and add a section to a page, then select a template for the section — usually a number of columns but sometimes more interesting section templates like galleries. Then you add components and blocks into the sections once you’ve built them. This allows you to have a standard layout for all content of a certain type and also to do one-off page designs. You can build out your templates with these sections and then go into an individual piece of content and modify that layout,” explains Emilie Nouveau at the Easy Out of the Box Initiative’s Keynote.


There is a large ecosystem of contributed modules that extend the Layout Builder’s functionality and improve editorial efficiency in Drupal. Among them is the Bootstrap Layout Builder originally created by the ImageX team. Bootstrap Layout Builder adds helpful features for creating responsive layouts that look great on all devices.
Being in the focus of the Drupal community’s attention, Layout Builder keeps gaining popularity. Still, there is one problem that needs to be solved before it becomes one of the key components of Drupal’s user-friendliness. You guessed it - Layout Builder is not yet enabled out of the box. Making it immediately available on every Drupal installation is part of the Easy Out of the Box Initiative.
Final thoughts
Being super powerful for developers and at the same time super easy for non-tech users is the best combination a CMS can have. Thanks to the Easy Out of the Box Initiative, Drupal is quickly moving towards this goal, which makes it the CMS of choice for an increasing number of companies.







