How Project Browser Transforms Drupal Module Discovery and Installation Experience
Authored by: Nadiia Nykolaichuk.
Today, you’ll find more and more simple and intuitive interfaces in Drupal for doing tasks that previously required strong technical skills. One of the great examples of that — and also one of Drupal trends to watch out for in 2024 — is a brand-new way of adding modules to your website provided by Project Browser. In this post, we’ll take a closer look at what Project Browser is all about and, of course, see the features of this amazing new tool in action.
The essence of Project Browser
Project Browser provides an interface inside the Drupal admin dashboard where users can browse for the needed modules and install them with one click of a button. There’s no need to leave the Drupal website for module discovery or use command-line tools like Composer for module installation.
Furthermore, Project Browser guides users through the browsing process, making it as comfortable, safe, and efficient as possible, and helping them find what suits their website best. This is thanks to sensible default filters and user-friendly search options, and we’ll show all that in more detail later in this article.
The main goals of the Project Browser Initiative are to make it easy for users to find and install modules, as well as help the community showcase great modules. The key target audience includes:
- people who are new to Drupal
- site builders
Thanks to all the hard work of the Project Browser Initiative team, the tool is expected to appear in the Drupal 10.3 core, which means the chances are very high that we will see it in the year 2024. However, all kinds of code and non-code contributions are more than encouraged to help the maintainers make it happen.
A glimpse at traditional ways of finding and installing modules
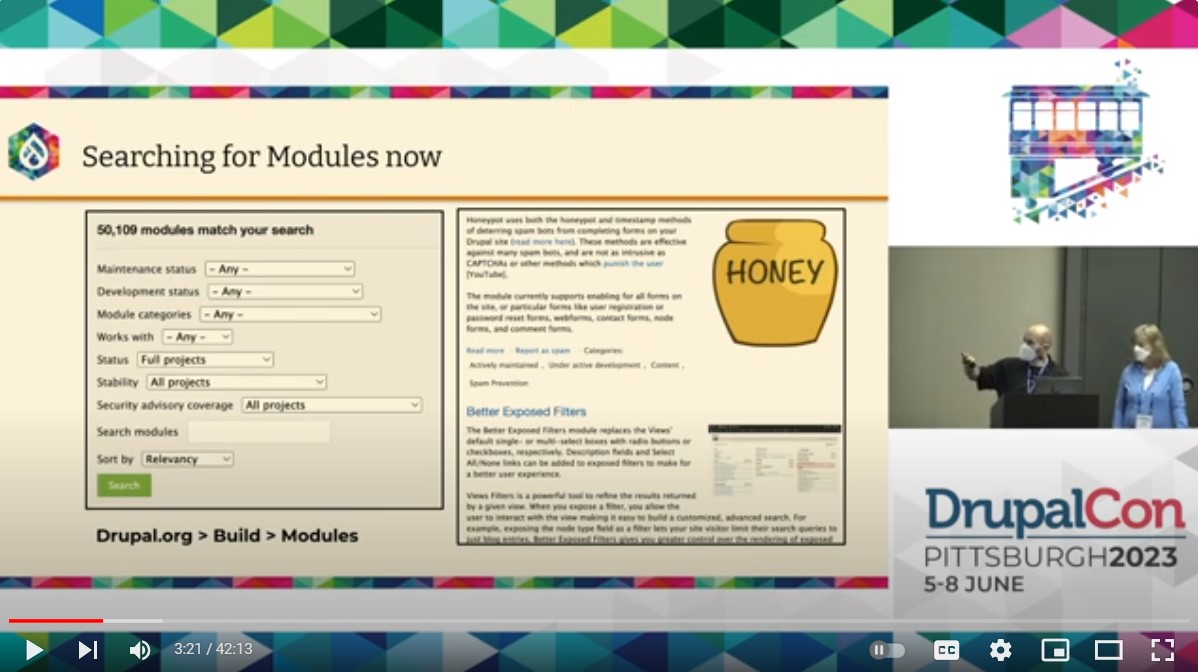
Most people who have ever tried extending their Drupal website with contributed modules must be familiar with how this process traditionally looks. You start by searching for modules on drupal.org or just use Google search to type what kind of Drupal module you are looking for. Chris Wells (chrisfromredfin), Project Browser co-lead, discussed that at the DrupalCon Pittsburgh 2023’s presentation that he gave together with co-lead Leslie Glynn (leslieg).
When searching on drupal.org, users are presented with a bunch of module filters to narrow down the search. The filters are a little overwhelming to people who are new to Drupal and don’t know what “stability” or “security advisory coverage” means, said Chris. There is also some inconsistency in how the module descriptions are laid out because it’s up to the module maintainers to decide what’s important. Some of the module descriptions end up being highly technical and not necessarily written for the target audience, noted Chris Wells.

But even when the module is found, it's just the beginning of the real technical challenge, which is its installation. Starting with Drupal 8.0, the recommended best practice of installing modules is by using the command-line Composer tool. Composer is a package manager that finds and installs modules together with all dependencies they might have such as third-party libraries and other modules. Unfortunately, using the command line is far from being comfortable for everyone.
“We’re really looking at getting back to some of the Drupal routes of low-code/no-code, making it easy to expand your platform without having to be super technical, without having to know a ton of Composer incantations.”
- Chris Wells, Project Browser co-lead,
at DrupalCon Pittsburgh 2023
Indeed, Composer commands (for example “composer require drupal/modulename” for installing modules) might sound a little like incantations. But all the magic instantly vanishes when errors in the command line might start to overwhelm a not-too-technical user (and even the most technical user sometimes).
As an alternative, many non-tech users traditionally rely on the “Add new module” button on the “Extend” tab of the Drupal admin dashboard. However, when using it, you first have to download the module file archive from drupal.org. Furthermore, it won’t install any dependencies the module might have, or provide consistency in versions like Composer does.
Luckily, Project Browser is here to successfully resolve all of the above-mentioned issues and more. To see how exactly it can do it, let’s go on a little test drive of the tool below.
A way to test Project Browser
While Project Browser is not yet part of Drupal core, it is being developed as a contributed module. In addition to the possibility of installing the module via Composer, the Project Browser team has created a very convenient way to test it out and report issues if found. This way involves deploying a temporary Drupal website with Project Browser on the Gitpod cloud environment. Here are the steps to do it:
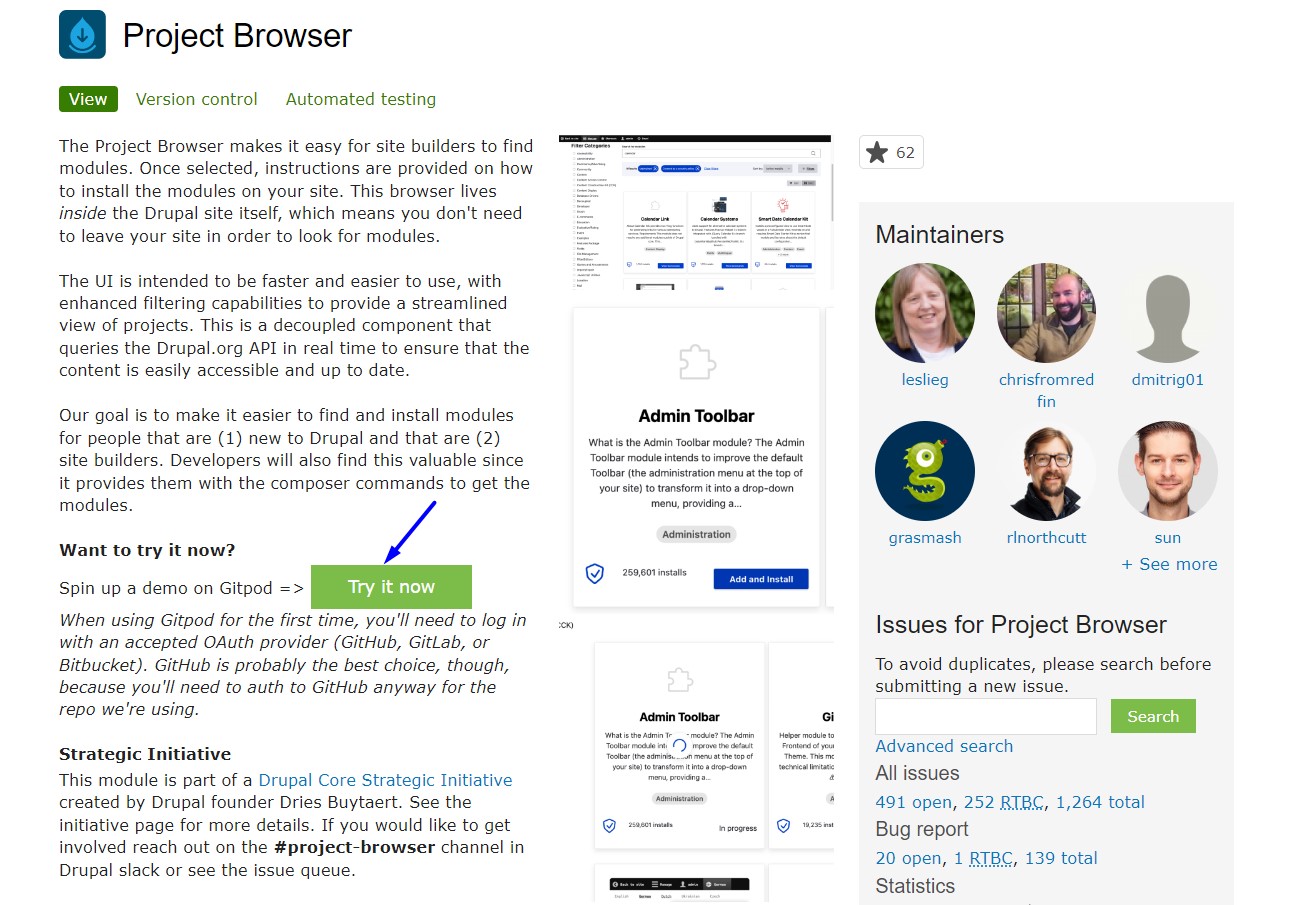
- Click the “Try it now” button on the module’s drupal.org page.

- Continue by logging in with your GitHub account.
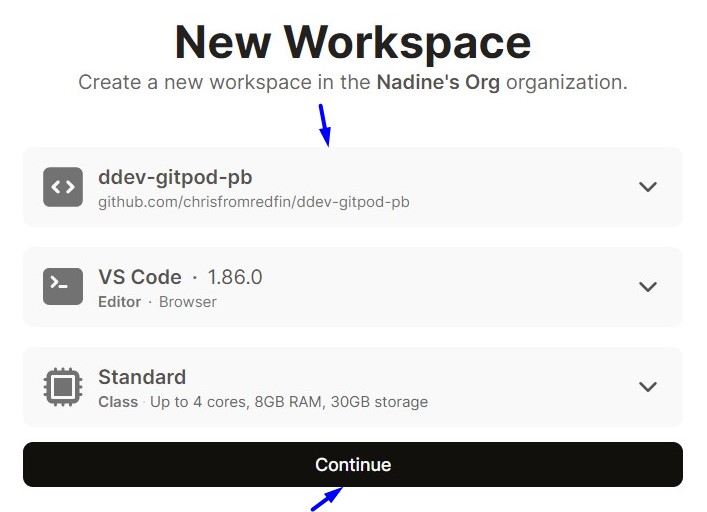
- You’ll be offered to create a workspace, and there will be 3 options, so click on the first one (ddev-gitpod-pd) and hit the “Continue” button.

- The installation will start, and you’ll need to wait a couple of minutes for it to complete.
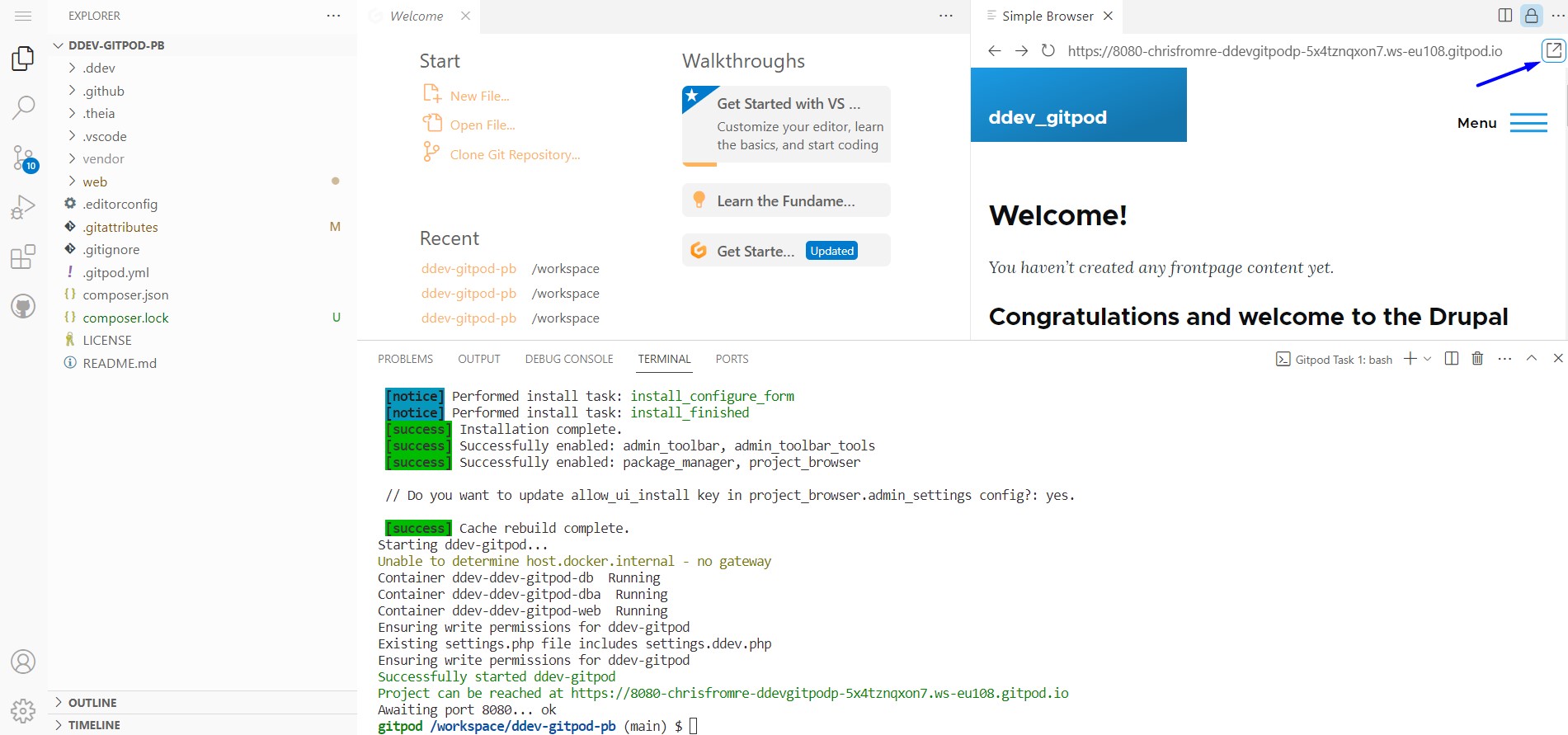
- When you see a question in the right-bottom corner about whether you want to open a workspace, confirm this.
- When a fragment of the Drupal admin dashboard appears in the top right corner, click the “Expand” icon to expand it to the entire tab. Alternatively, the Drupal installation can also be reached at the link at the bottom of the console output.

- Log in to the Drupal installation as admin/admin.
- Explore Project Browser’s features.
The features of Project Browser in action
- The new “Browse” tab and the Project Browser UI
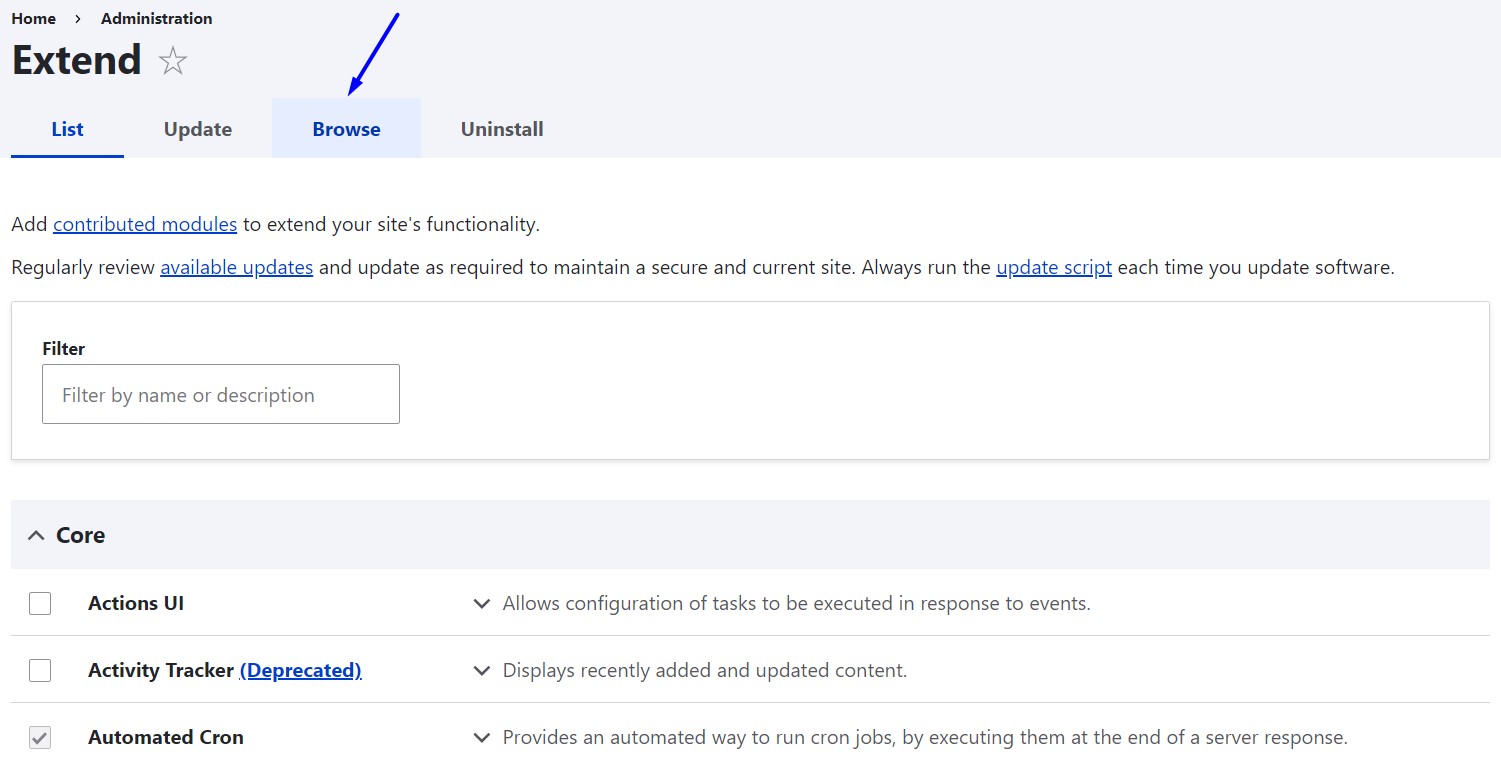
The Project Browser journey starts with the new “Browse” tab on the “Extend” page of the Drupal admin dashboard.

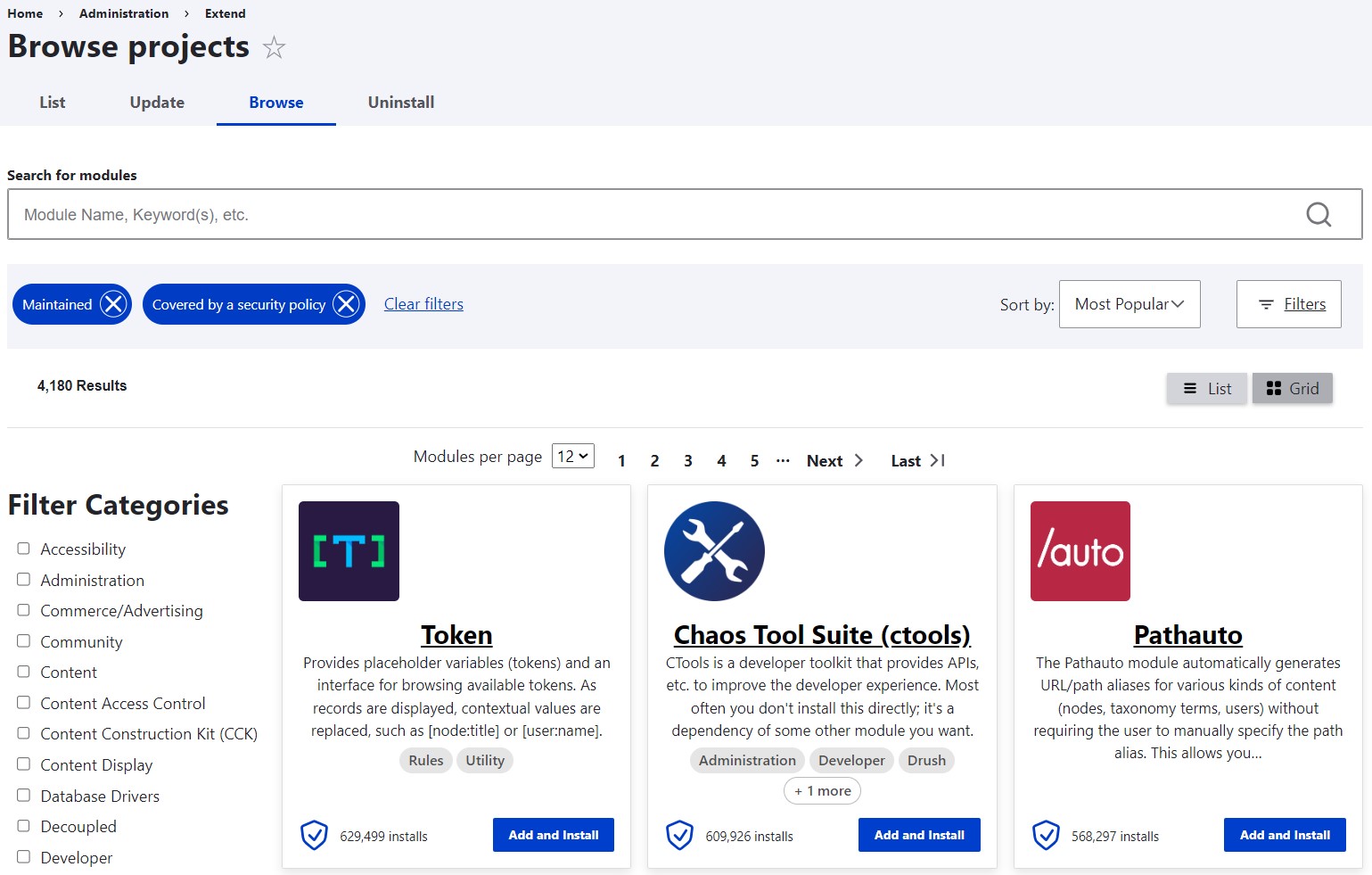
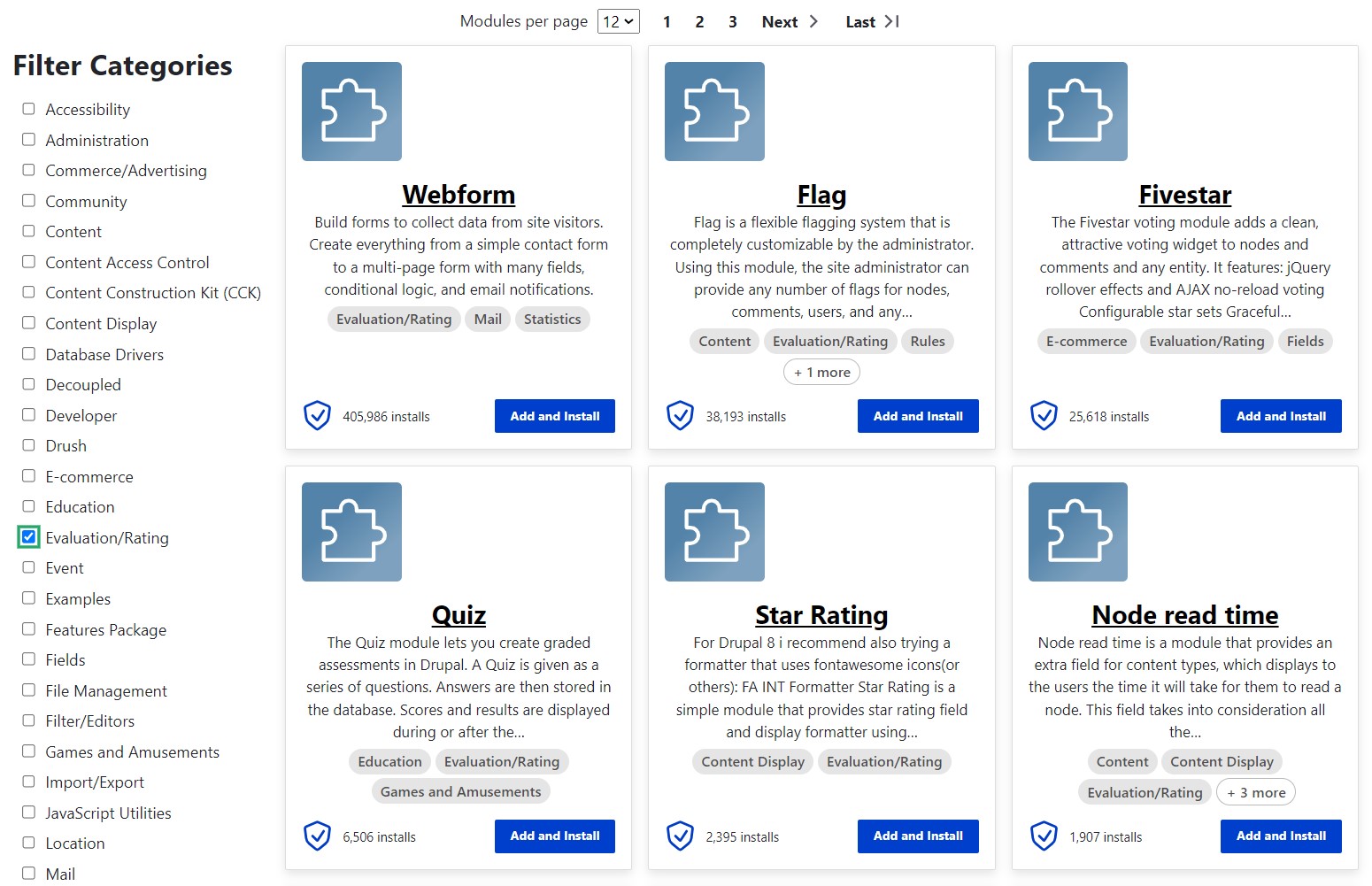
By opening this tab, you can see the Project Browser interface. From the start, it shows you suggested modules with logos, brief descriptions, and the number of installs, even if you haven’t yet defined your search criteria. You can choose what number of modules to display per page, use the Previous/Next/Last navigation labels, and configure the UI to see modules as a grid or a list.

- Default filters and sorts
By default, the modules are sorted by popularity, but you can change the sorting order by using the “Sort by” dropdown. For example, you might choose to sort the results alphabetically.
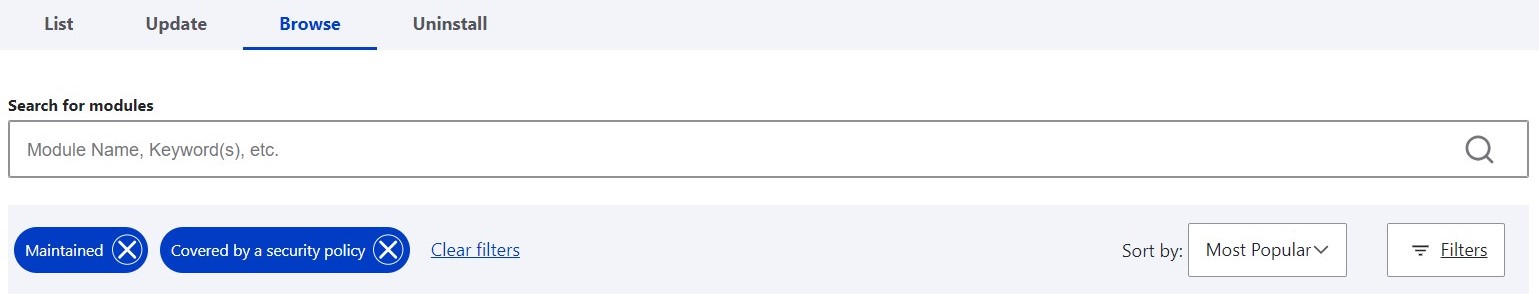
As far as the filters, you see only the modules that meet the following criteria:
- are maintained
- are covered by security policy
- are compatible with your website’s core version (this filter is not visible but it is there)
You might also click “Clear filters” and expand the range of modules that will be displayed to you. However, the default filters look sensible indeed, allowing you to only find the modules that are completely ready to go.

- Search by category
In the left part of the Project Browser UI, you can see the module categories as a select list. Using them will narrow the search down to specific categories. They are different from those on drupal.org and are one of the priorities for the Project Browser team to be re-organized in the most user-friendly way.

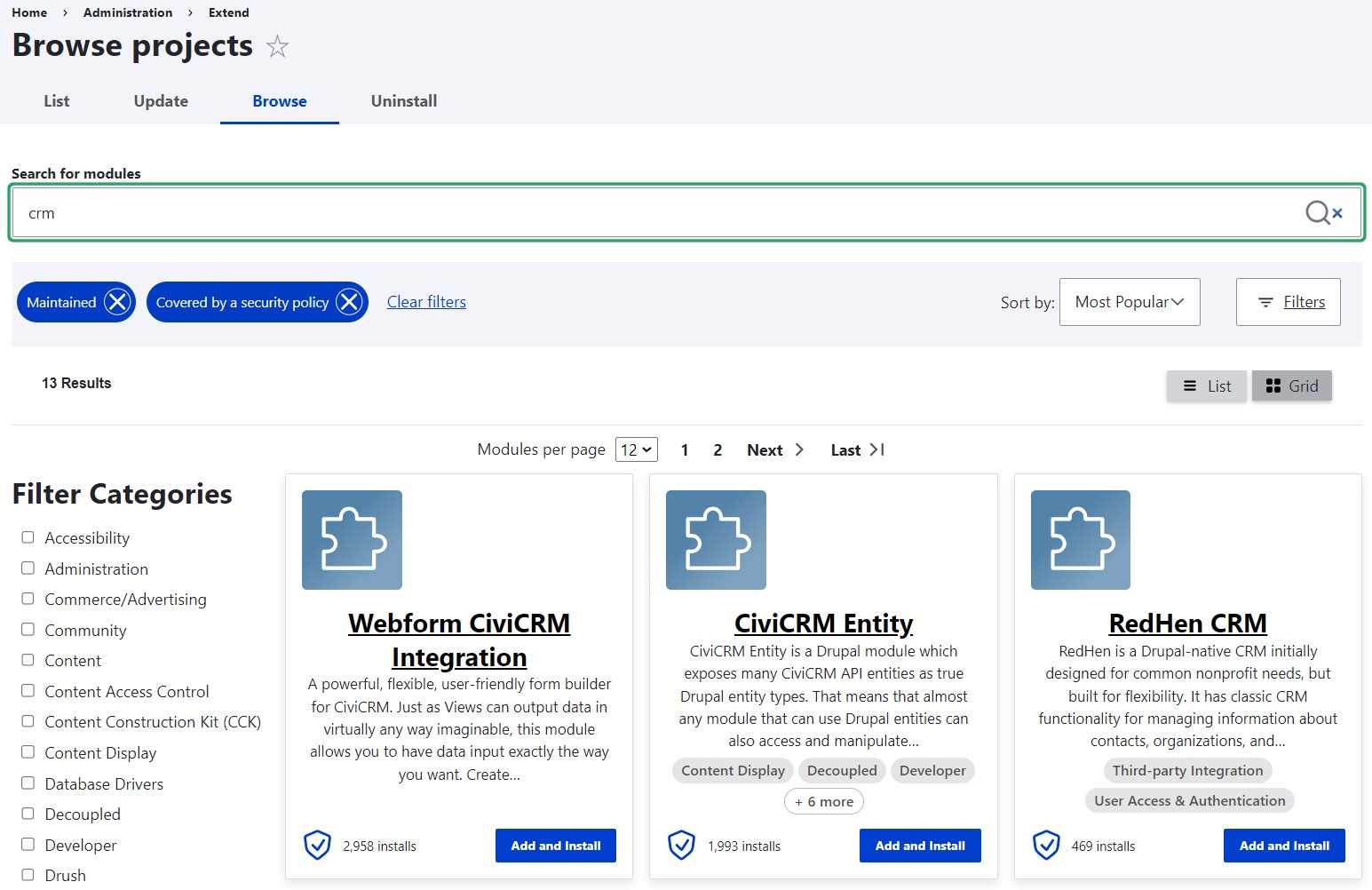
- Using the search bar
The search bar above the suggested projects enables you to type in either module names or keywords associated with the purpose of the modules you want to find.

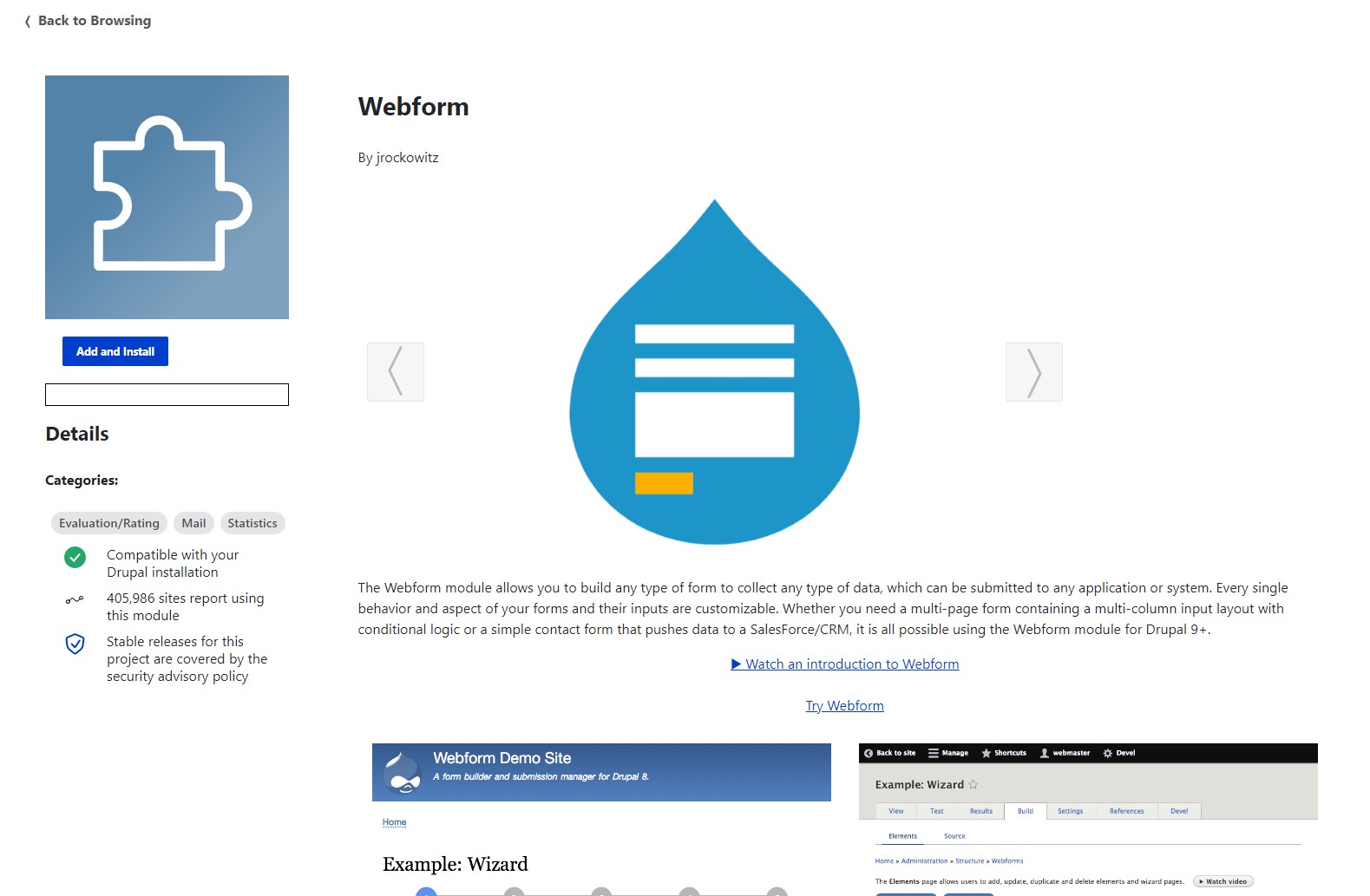
- Module descriptions
In addition to a brief summary, you can see a fuller module description page by clicking on a specific module. The page tells you the module is compatible with your Drupal installation, shows you the number of websites it is used on, and notifies you it has a stable release covered by Drupal security policy. The main part includes a logo, the maintainers’ names, and a user-friendly description of what the module does. Considering there are tens of thousands of modules available, providing descriptions and logos is an important contribution opportunity.

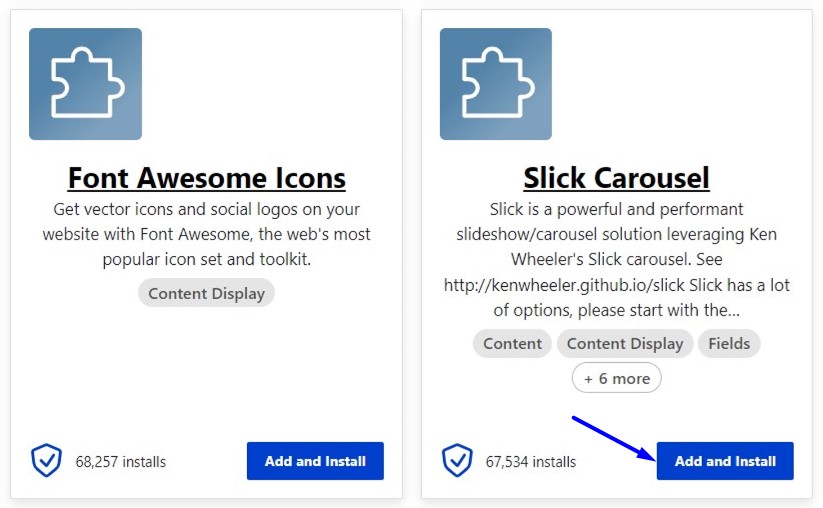
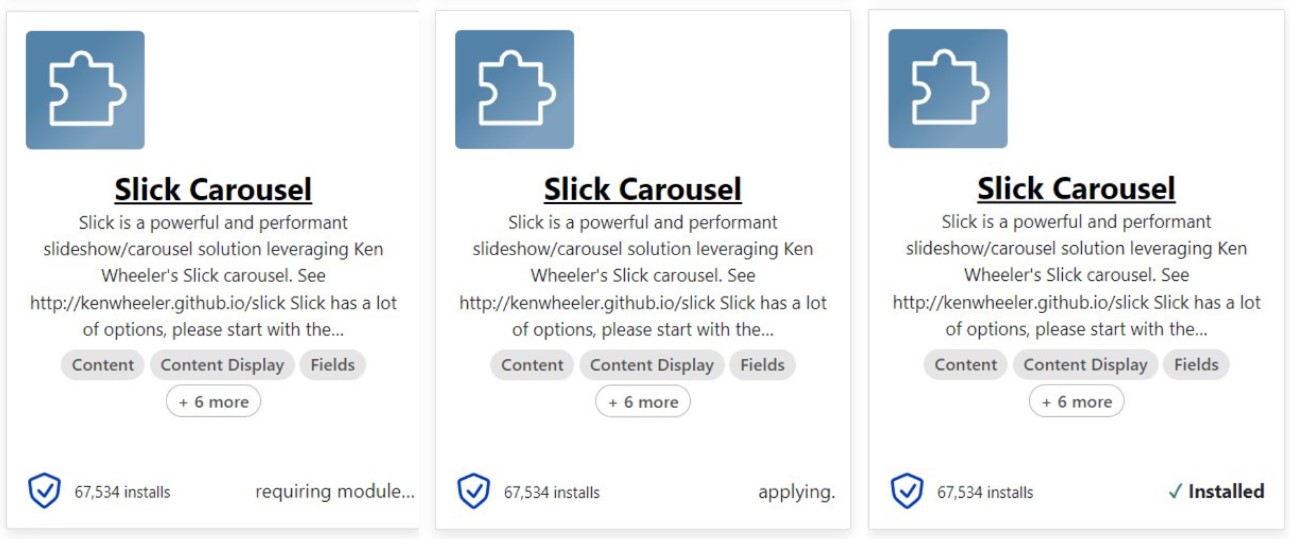
- Module installation in one click
Every module has an “Add and install” button next to it.

You click it and see a series of messages replacing each other about the installation progress. It is a matter of seconds to finally see the “Installed” status next to the module. This looks almost unbelievable, making you want to go and check on the “List” tab whether the new module is truly installed — and it is.

This is even more incredible because module installation with a click of a button wasn’t part of the initial MVP (minimum viable product) for Project Browser. The tool was only supposed to provide Composer instructions to install a module chosen by the user.
What’s under the hood of Project Browser
- Package Manager
Since Project Browser runs Composer behind the scenes, it installs modules together with all the dependencies. Chris Wells explained that the “Add and install” functionality works thanks to Package Manager from Automatic Updates — a kind of submodule that Project Browser relies on. It runs the Composer commands in the background. According to Chris, Package Manager is the “glue” between the Drupal site and Composer, so if you have Package Manager enabled and you meet some of the other requirements that allow it to be enabled, module installation with a click of a button will work for you.
- Svelte JS framework
The frontend of Project Browser is written in the Svelte JavaScript framework, creating a decoupled setup. Svelte is an open-source framework that enables developers to create fast static web applications.

- A pluggable “source” system
Also, Chris Wells introduced a pluggable “source” system which allows you to fetch and display the list of modules on your Drupal site in a decoupled way. This means that you actually make requests to your Drupal website from your browser as the frontend, and then it goes and fetches data from somewhere else in order to figure out which data to display.
The data fetching process is implemented as a plugin, and you can extend Project Browser by writing your own source backend. For example, if you're an educational institution with a specific set of approved modules, you can create a custom source plugin that will make sure only the approved list of modules is shown to your website’s users. There is an example code in Project Browser docs provided for that purpose.
Final thoughts
The sneak peak pics of Project Browser above might make you look forward to its actual release. Indeed, the tool looks impressive and is set to become a true game-changer in how users extend their Drupal websites with new features. Project Browser, just like all other innovations on the way from Drupal 10 to 11, can become part of your website if you stay up-to-date with the new Drupal core releases.