How to Set Up Drupal Site Breadcrumbs
Once upon a time, there lived a website that wanted to perform better. It wished it was easier to navigate, more user-friendly for visitors to find what they were looking for. And, ultimately, it dreamed of being more engaging for customers to hit the “Order” button. Just as in all decent fairy tales, all these wishes were granted!
All these wishes (and more) can be fulfilled with the help of a navigation element known as “breadcrumbs”. And this element owes its name to the Brothers Grimm folk tale, Hansel & Gretal. The tale tells a story of the siblings who used breadcrumbs to find their way home through the dark woods.
This article shares everything you need to know about breadcrumbs. You will find out what are their types, the benefits of using them, and the story behind the name. We will also guide you through the steps to setting up breadcrumbs on your Drupal website.
The main things to know about website breadcrumbs
What are breadcrumbs in web design?
Breadcrumbs, also known as a breadcrumb trail, are a secondary navigation aid. It shows users where they are on a website and where else they can go. Breadcrumbs are implemented as a small chain of hyperlinks at the top of the page, usually below the header. They are showing how the current page is related to others. The links in the trail are separated by symbols such as a “greater than” sign (>), right-angle quotation marks (»), or slashes (/).
As a breadcrumb trail is navigable, users can easily jump to any page within it. This type of navigation is not a replacement for the website’s main menu but a very convenient addition to it. It is especially useful for large, content-heavy websites.

Types of breadcrumbs
Based on the path they show, there are three types of breadcrumbs:
- Hierarchy-based
They show the trail to the current page from higher-level ones. For example, the main category page > a subcategory page > a specific product page.
- History-based
They show the trail of the pages a user has visited on their way to the current one.
- Attribute-based
They show the attributes that a user has selected — for example, “gifts,” “Christmas,” “for kids,” etc.
Benefits of using breadcrumbs
- User Experience (UX). Breadcrumbs increase your website’s user-friendliness. This type of navigation is something that users love due to handy visual cues and a sense of control. Moving to another page is super fast and easy. Importantly, users can easily see where they are in the structure of the website.
- Engagement. They encourage more browsing and reduce bounce rate even if a user has reached a page they are not interested in. For example, if they do not like a particular product, they are able to jump to the general category and choose another.
- Conversions. They help users reach their goals — and their goals are eventually your goals as a website owner. After all, when prospective customers find what they want, they are way more likely to make a conversion.
- SEO. A huge bonus is that Google loves hierarchical content, too, so breadcrumbs help your SEO.
- Minimalism. While being super useful, this navigation element takes up very little space and does not overload your website.
How to set up breadcrumbs with the Drupal Easy Breadcrumb module
One of the most popular solutions for adding breadcrumbs to your Drupal website is the Easy Breadcrumb module. It creates them automatically from the page URLs (path aliases) and the node titles. The Easy Breadcrumb improves the output of the Drupal core breadcrumbs. It allows you to include the current page title and offers some additional settings. The module also provides a block with breadcrumbs that can be embedded into your pages via Drupal’s block system.
The Easy Breadcrumb module’s creators recommend using it together with the Pathauto Drupal module. Pathauto automatically generates path aliases (user-friendly URLs) based on the patterns and is one of the top Drupal modules to improve editorial efficiency.
1) Installation
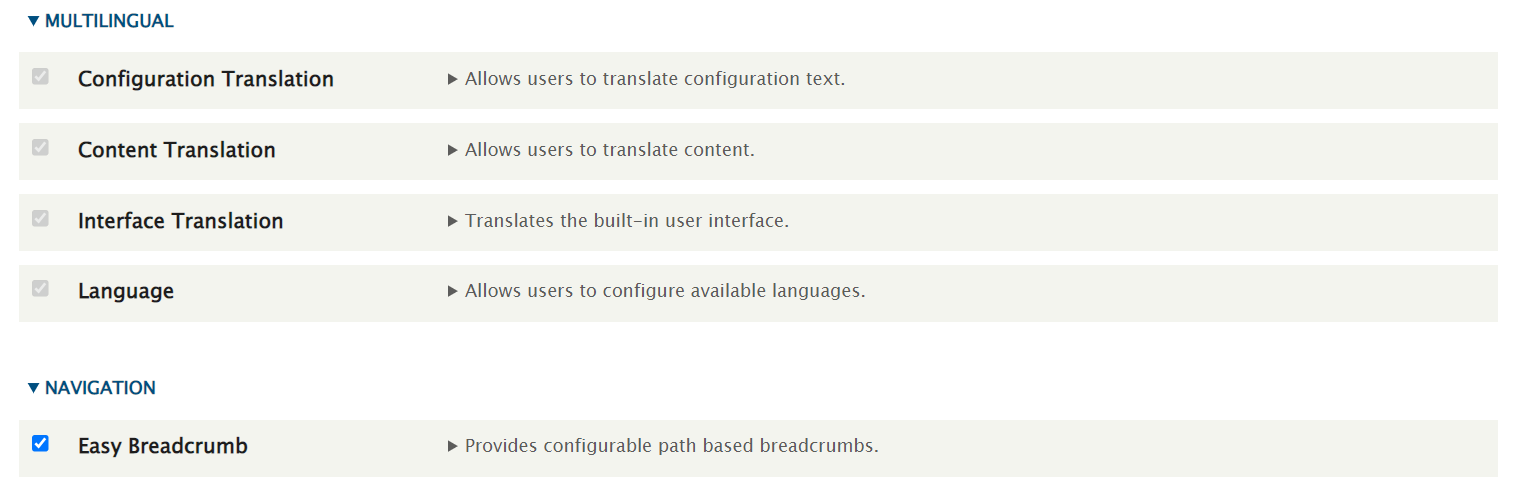
The module is installed like any other contributed module in Drupal. If you prefer to enable the module from the Extend tab of your Drupal dashboard, it can be found under the Navigation category. So select the checkbox next to the module and click “Save” at the bottom of the page.

2) Checking the out-of-the-box display
Immediately after the module is installed, your breadcrumbs should be ready to go. You do not have to configure anything unless you wish to. In the next chapter, we will overview the settings, but the defaults are very good. So let’s first see how the Easy Breadcrumb module works out of the box.
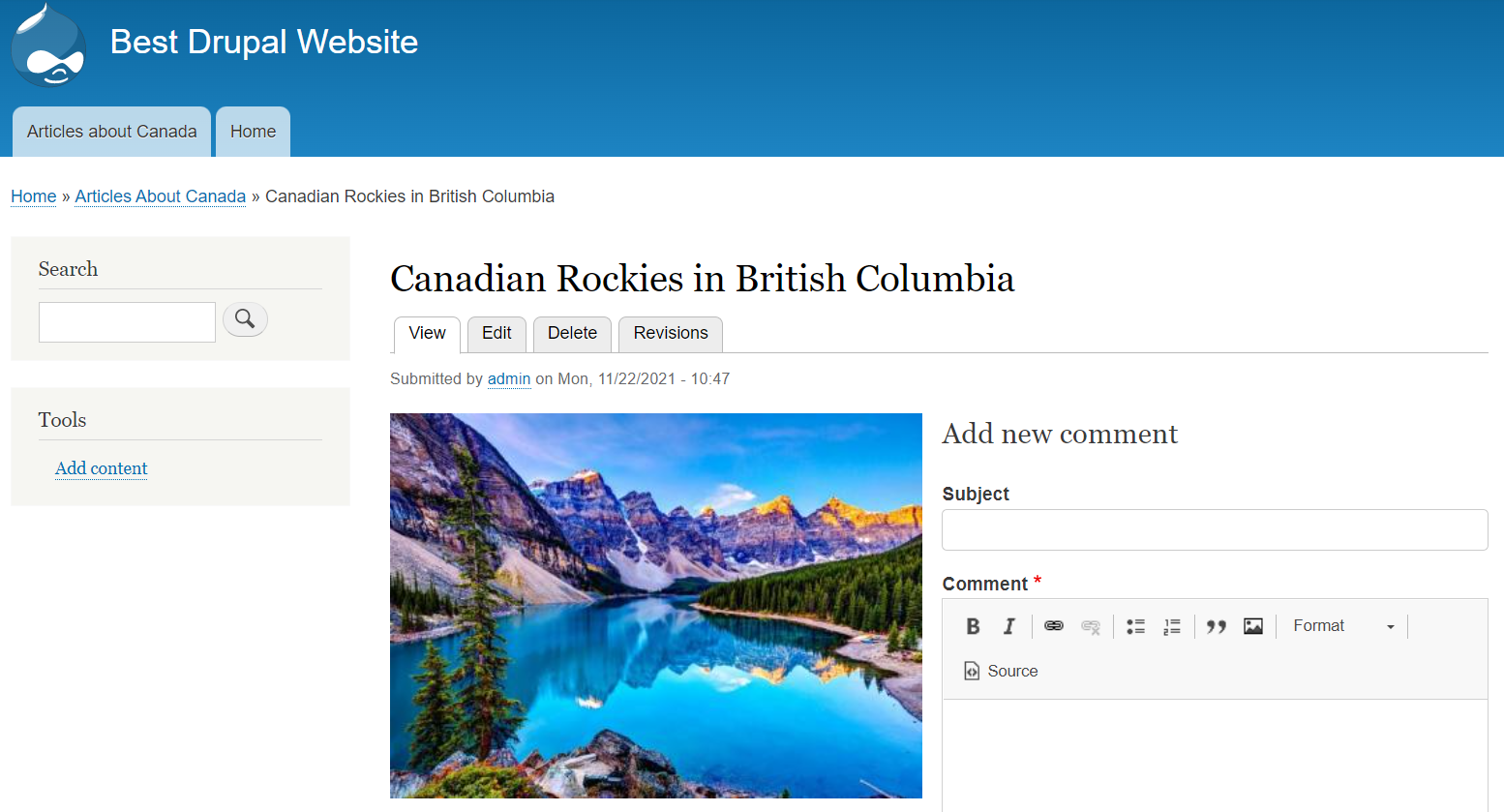
For example, we have an article with a URL path:
/articles-about-canada/canadian-rockies-in-british-columbia
The Easy Breadcrumb module has used this path to generate the breadcrumb trail. We can see it right below the header as we view this page. Every part of the URL becomes part of the breadcrumb trail. And “Home” is added automatically, which can be changed in the settings:
Home > Articles About Canada > Canadian Rockies in British Columbia

3) Changing settings
Go to your Drupal admin dashboard for the Easy Breadcrumb settings. They are found in the Configuration > User Interface > Easy breadcrumb section. As mentioned above, the defaults are very sensible for Easy Breadcrumb, but you still may want to change something.
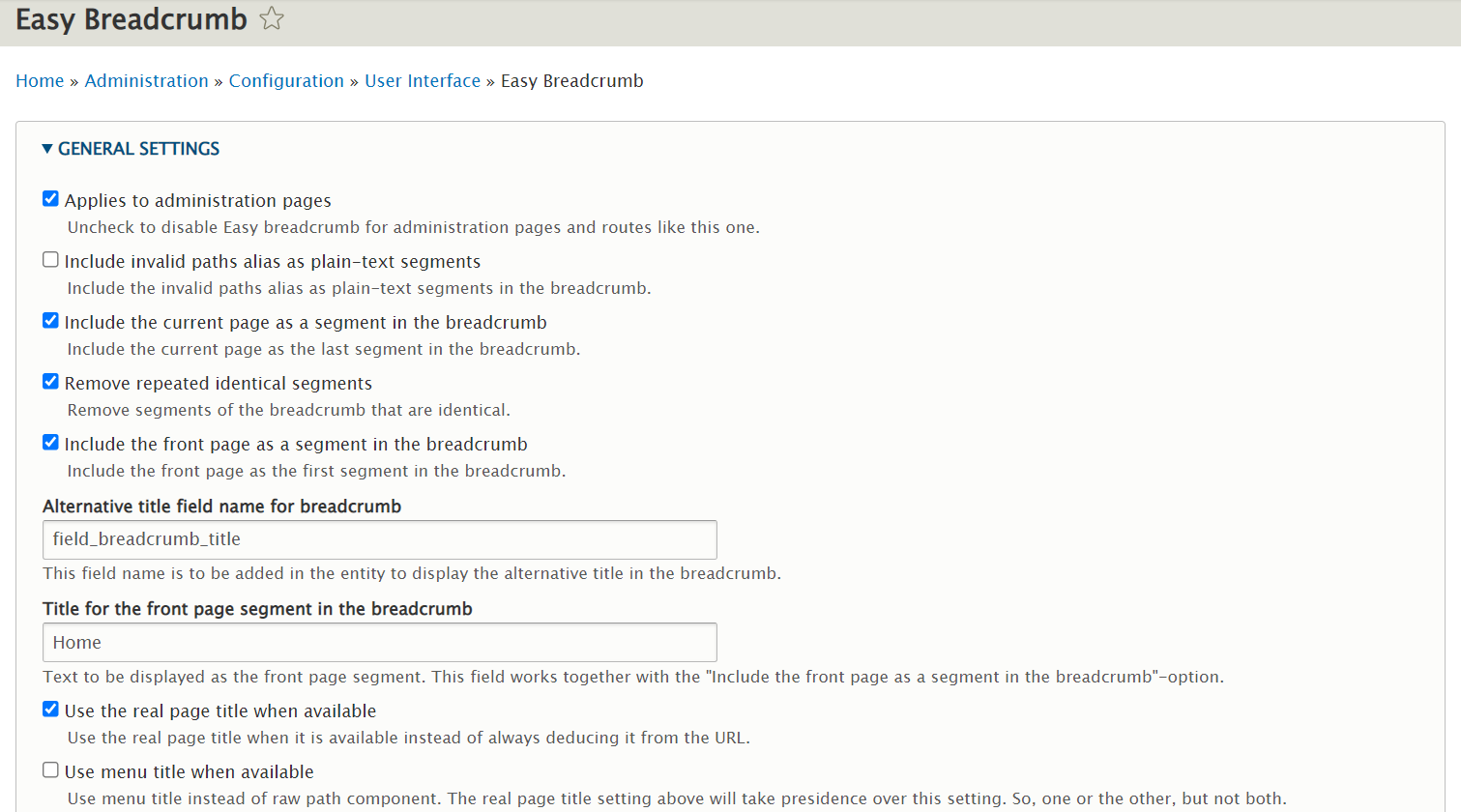
Firstly in General settings, we have highlighted some of the more important options:
- breadcrumbs for admin pages are enabled by default, but you can deselect the checkbox to disable them
- the current page is included as a segment (last) in the breadcrumb by default, but it can be excluded
- similarly, the front page is included as a segment (first) in the breadcrumb, but it can be excluded
- there is a field to enter a descriptive title for the front page (the default is “Home”)
- the real page titles are used instead of the URL path segments when available, but you can disable this option


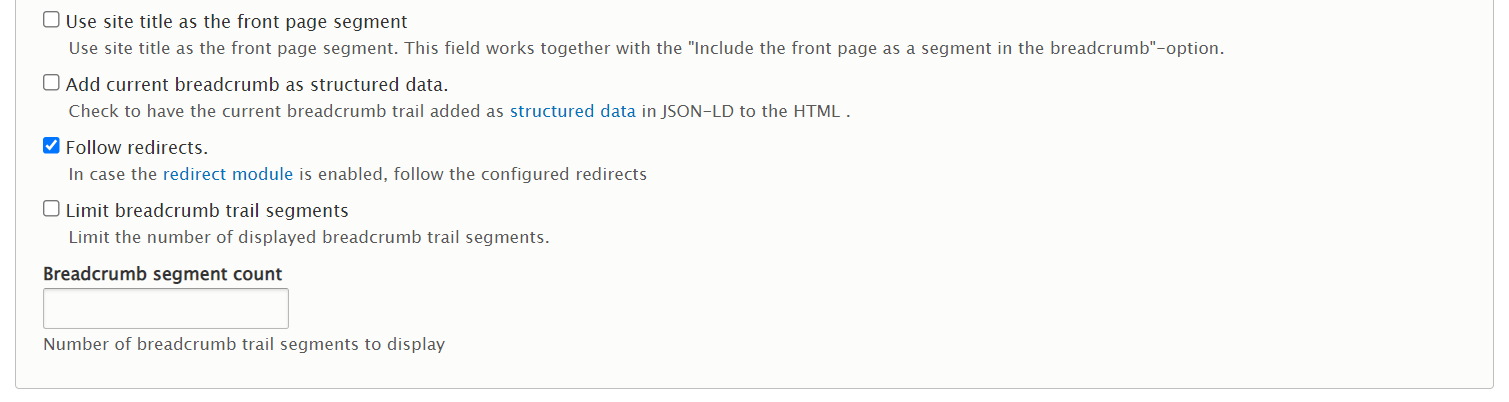
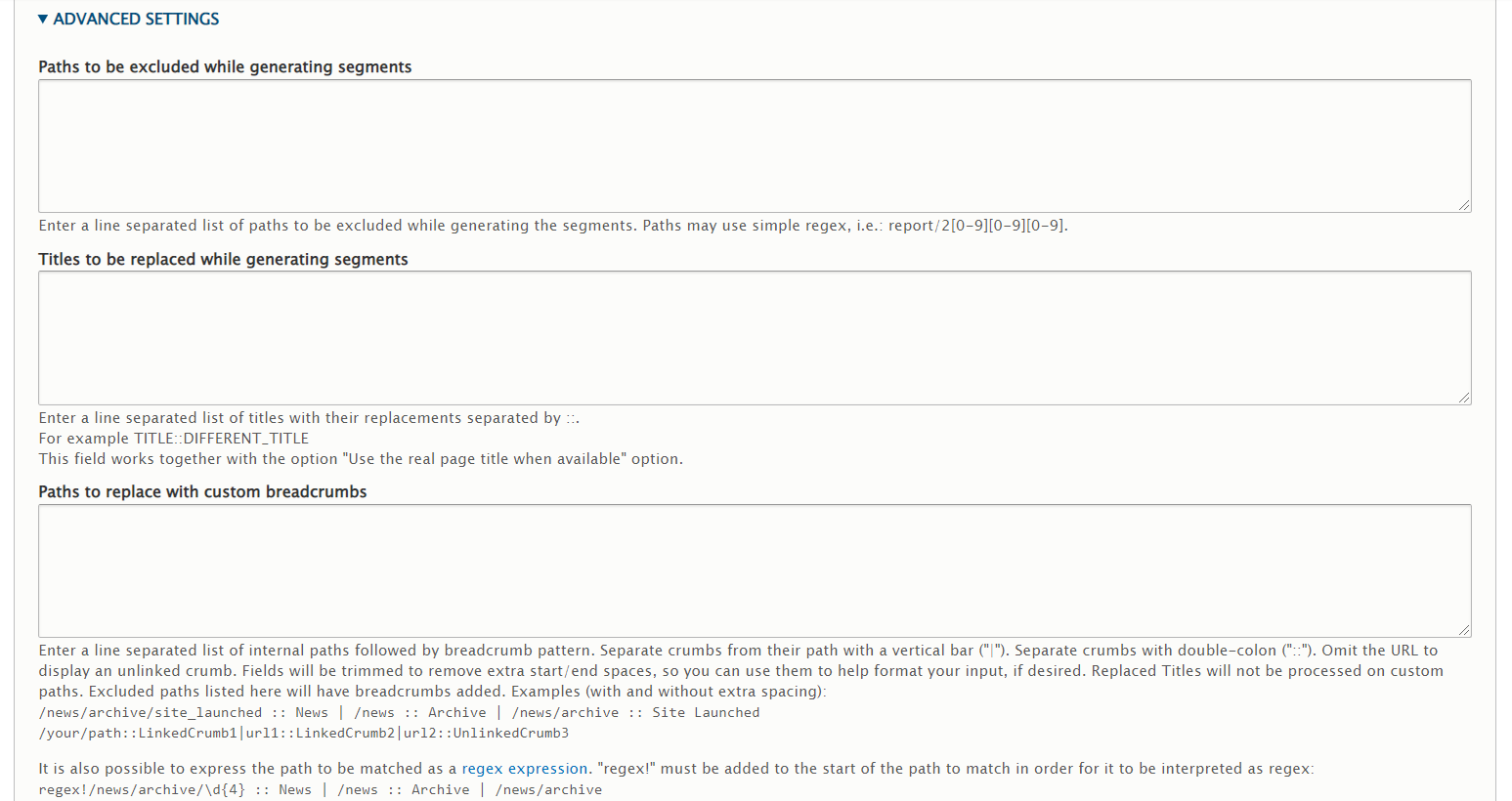
In the Advanced settings, it’s better to leave most of the default settings unchanged. The only exception would be if you have a good reason to change them. These include paths and titles to be replaced while generating breadcrumbs and more.

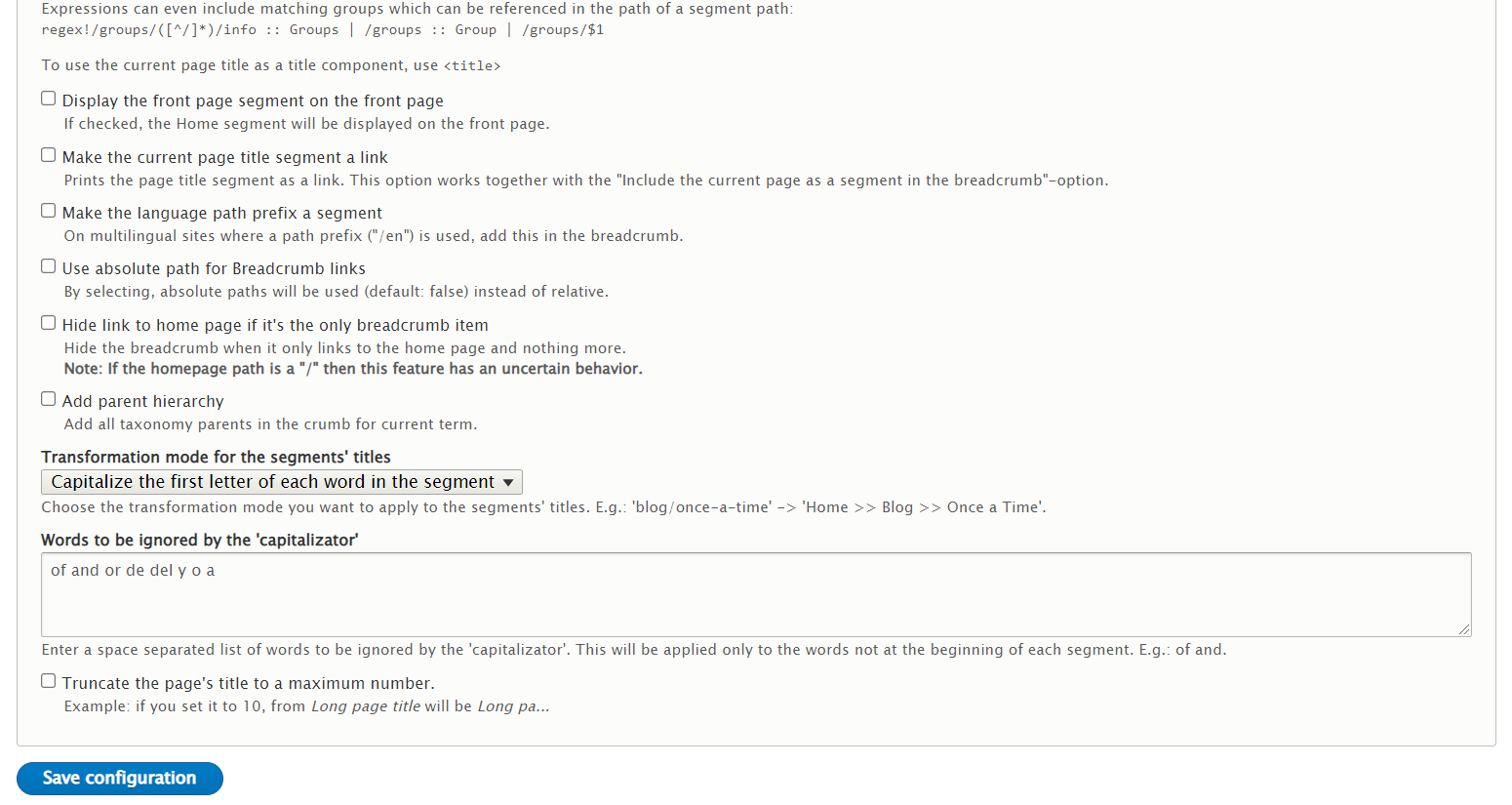
However, down the Advanced settings page, there is a very important “Transformation mode for the segments’ titles” option. It enables you to choose the capitalization rules based on the preferences in your website’s language. The defaults are to capitalize the first letter of each word. Right there, you can enter the words such as prepositions or articles that should be ignored by the capitalization.

When you are done with the settings, click “Save configuration.”
4) Positioning the Breadcrumbs block on the site
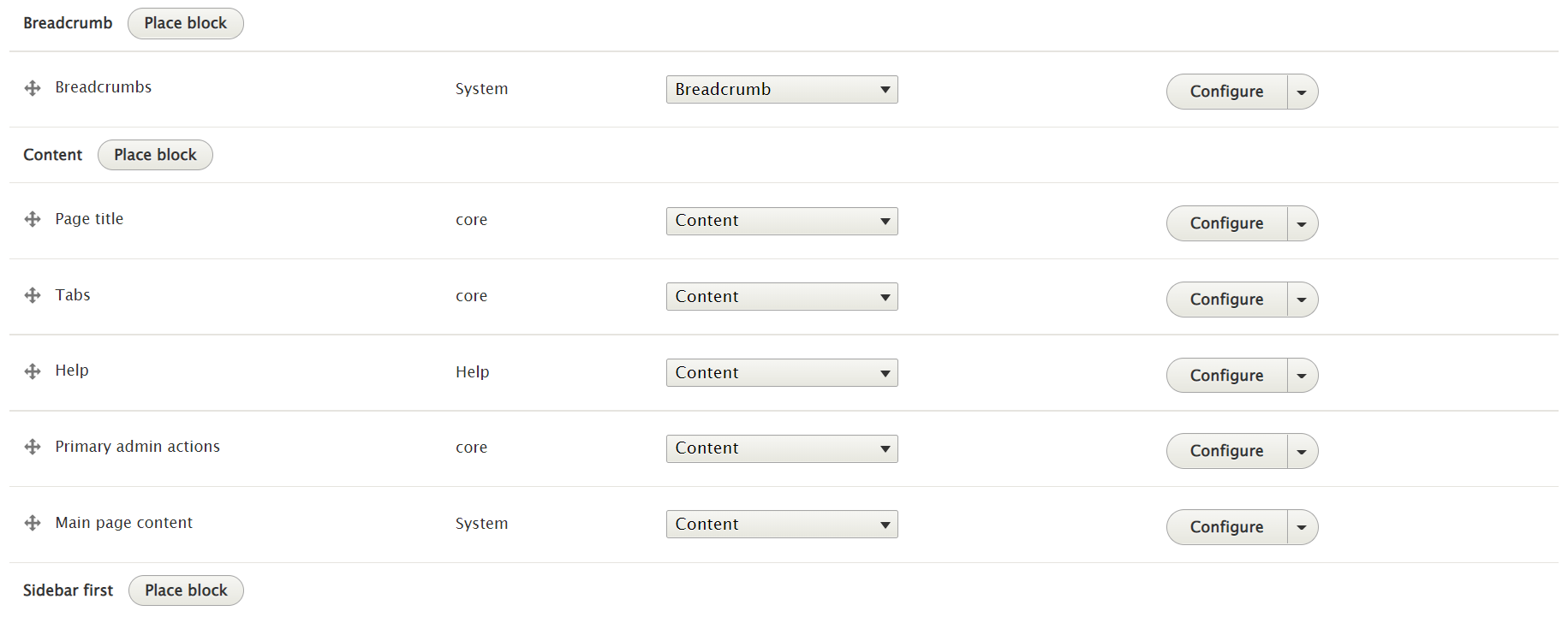
By default, the block appears in the special Breadcrumb region. At least, it is so in the module’s version 2.0.1 that we are now using. You can change the block’s position by going to Structure > Block layout and performing the simple steps:
- Drag the block to the needed region or select the needed region in the dropdown menu next to the block
- Click “Save blocks” at the bottom of the page.

Next, you can also configure the block like any other Drupal block by clicking “Configure”. There you can choose from restricting the block’s visibility to specific pages, user roles, content types, and taxonomy vocabularies.
Some other Drupal modules for breadcrumbs
In addition to the Easy Breadcrumb, Drupal offers contributed modules in this area:
- The Custom Breadcrumbs Drupal module enables you to add custom breadcrumbs. It provides an option to add the current page as the last crumb, supports tokens and multilingual features, etc. This module is particularly useful for “non-content” pages or those that are included in multiple sections of the site.
- The Menu Breadcrumb Drupal module creates breadcrumbs for pages from the titles of the menu items these pages belong to.
- The Taxonomy Breadcrumb Drupal module automatically generates taxonomy-based breadcrumb trails on node and taxonomy pages.
To recap
Drupal makes it easy to generate breadcrumbs via helpful modules. And customization by a professional dev team will take care of any special requirements you may have. Rely on smart navigation solutions to greatly improve your Drupal website’s UX, and reap the benefits of this improvement! When implemented correctly, they work like a charm — just like in a fairy tale!







