What is Website Personalization and Why Should You Care?
Reality check. When is the last time you’ve considered whether your website is truly relevant and useful to your users? Do you know if they can find what they’re looking for? Have you made sure they can easily source products and services in their area?
Although these sound like basic questions, company websites are often designed only with their own business goals in mind. This results in pages that are chock full of in-depth information but, too often, nearly impossible for users to navigate.
Personalization flips that paradigm.
There is a plethora of research proving that personalization is a powerful tool to dramatically increase conversions and user satisfaction. And yet, many companies shy away from implementing these revenue-building techniques.
Why? It comes down to lack of resources, perceived technological barriers, and a long lead time to collect salient data.
But personalization doesn’t have to be overly complicated. There are ways to make strides in personalizing your website by using the capabilities within your CMS or by taking advantage of custom features like Bootstrap Layout Builder in Drupal.
We’ll show you how to get started so that you can begin to reap the benefits of a more personalized user experience on your site.
To Personalize Effectively, Know Your Audience
You can’t personalize if you don’t know who you’re personalizing for. Therefore, the first step toward personalization is knowing who your audience is and what they need. This involves identifying your buyer personas and mapping out their user journeys.
You may have already done persona work as part of your market positioning or when training your sales team. If so, build on the information you have. But if you haven’t done this critical work, now’s the time to start because persona mapping will benefit your company in a variety of ways. It will help you pinpoint your messaging to your unique audiences not only on your website, but in your other customer-facing communications as well.
We recommend holding a team workshop to think through the following considerations.
- Who are your audience types? How are you reaching each one?
- What are their similarities and differences?
- Have you identified their goals, motivations, and preferences?
- Do you understand their pain points and anxieties? How can you alleviate these challenges?
- What kind of content do they want and how do they want to consume it?
Once you have identified your personas and understand their needs, you can break them down even further into audience segments. Then, identify how to personalize content for each one.

Collect Data to Inform Your Personalization Strategy
Once you know who your audience is, begin collecting data about them. It often takes several months (or longer) to gather the data you’ll need in order to implement higher levels of personalization.
Track things like:
- Past visits to your site. How did visitors find you? What pages are viewed most?
- Where do your visitors live? Are they in your region? Across the country? International?
- What data does your CRM provide about your site visitors and prospects? For instance, what company are they from? What are they searching for most?
- Track how prospects interact throughout your sales funnel as well. For instance, if you use services like Marketo or MailChimp, include a tracking code so you can analyze how people interact with your content and messaging so you can determine what is compelling to them.
From here, look at ways to personalize key pages such as your homepage or your top product page based on what you’ve learned. Tools within Drupal or your own CMS can help you filter out information that is less relevant and bring in content that is more personalized.
Try not to get overwhelmed by the data. Determine the prospects and personas with the highest level of profitability and look for ways to implement personalization targeted to them first. And remember, all of this background work will benefit your company regardless of how deeply you delve into personalization.
Localization: A Simple Way to Start Your Personalization Journey
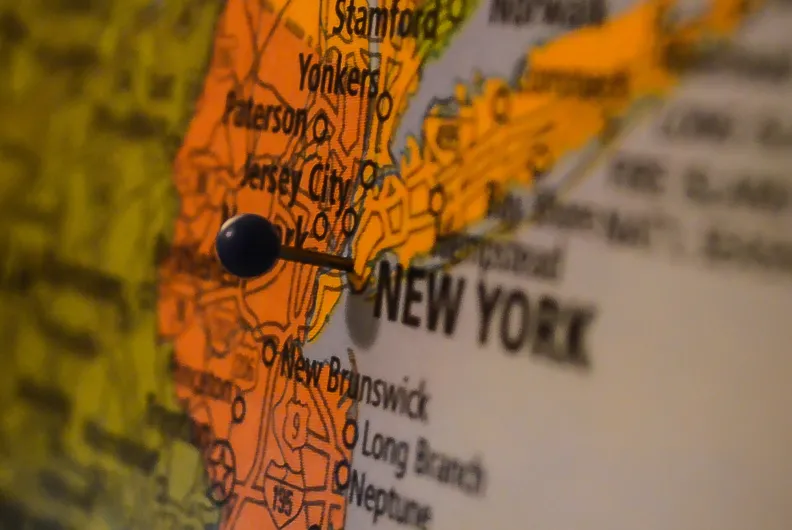
Let’s say you’re a building supply company located in Chicago or elsewhere in the midwest. You’re likely competing with businesses located in more highly populated areas on the east and west coasts. How do you increase your market share and attract a wider audience?
The answer is localization.
Localization is a type of personalization that focuses on providing relevant content based on the user’s location. Because IP addresses provide basic insight into users’ location, localization is a great (and simple) way to begin personalizing your website UX.
Think back to the example and imagine you are a building supply company in the midwest. Using localization on your website could allow a user based in California or Florida to easily browse products available in their area or see how long it would take for them to source the products you manufacture in the midwest. You could provide a map-based interface where they could see examples of your work in a city near them. Flags on the map could provide the user with quotes from satisfied customers in their area, providing assurance that you are able to serve them well.
Examples of Effective Localization
Try using some or all of these localization techniques:
- Highlighting special sales or events available to the user based on their location
- Offering your website in different languages for international users
- Incorporating language/lingo that is unique to users based on their location
- Using local SEO to offer up search results based on location
- Creating a different user experience based on cultural norms of key target markets (for example, you might choose different colour schemes or avoid certain images in order to be culturally sensitive and relevant)
Some of these options are easily implemented and some might require more effort and the help of an agency partner. But all can go a long way in improving your website experience by offering content that is relevant to your user.
Bootstrap Layout Builder: An Effective Personalization Tool
As you begin to venture into more sophisticated personalization territory, you can begin using features within your CMS platform to take your efforts to the next level.
For instance, Drupal offers feature modules and, because they are open source, web designers are able to expand on them to create powerful tools for personalization. Take the Bootstrap Layout Builder as a prime example. Using this plugin allows you to add components that are specific to any given audience and provides a mechanism to show or hide content based on the user persona and demographic. For instance, you may have blocks of content on your site that change based on a user’s age, location, or how they linked to your site. And based on what that user clicks on, the content that is available to them may change based on what you know about them.
The Bootstrap Layout Builder also allows you to change the overall look and feel of your website based on the user persona you’re targeting. And this means that, depending on how far you go with building your website out, each user could have a unique experience that is targeted to their needs and preferences.
Your Investment in Personalization Will Pay Off
Your website exists to support your business goals. Whether that is increasing leads, conversions, sales, event attendance, or something else, you will only achieve those goals if you connect your users with content that is relevant and meaningful to them.
Personalization is the key to your success. So look for ways to personalize your website’s UX over the long run. Small steps today will set you up for long-term wins that increase exponentially over time