Tailored Admin Experiences for All Users with The Dashboard Initiative in Drupal
Authored by: Nadiia Nykolaichuk
When logging in to a Drupal website, we all have different goals based on our specific responsibilities. Could each of us have a seamless journey through the admin UI, with no need for any extra steps, and with all the most relevant shortcuts at our fingertips?
Adding a touch of personalization might be very helpful here, and that’s what the new Dashboard Initiative in Drupal is aimed at. Discover more details about the Initiative, as well as some other hot-from-the-oven features for Drupal’s administrative pages. All of those innovations clearly show that Drupal is gaining impressive momentum towards raising the usability of its admin interface sky-high.
Demystifying the Dashboard Initiative in Drupal
The key essence and the creation of the Initiative
The Dashboard Initiative is meant to provide different admin dashboards for different Drupal users based on the tasks they need to do. Dashboards will be the place for users to land on as soon as they log in to a Drupal website. There will be out-of-the-box dashboards in Drupal’s Standard profile, as well as unlimited customization options with the possibility to shape dashboards by adding blocks to them.
The innovation was highlighted in an insightful session “So I logged in, now what? The Dashboard initiative welcomes you” by Drupal core contributors, Cristina Chumillas (ckrina) and Christian López Espínola (Penyaskito), both at Drupal Developer Days 2023 and DrupalCon Lille 2023. Our team was happy to attend the latter event where we noticed that the session was gaining traction, with the room fully crowded!
The Initiative started at DrupalCon Prague last September when Christina, who is also the Drupal core UX maintainer, shared her idea with Christian. Today, the Initiative’s team involves over a dozen great people, and more contributions are welcome. As is always the case with young Drupal initiatives, lots of things are subject to change and lots of issues to work on, but it’s so promising and brilliant that it’s worth spreading more word about.
What problems the Initiative aims to solve
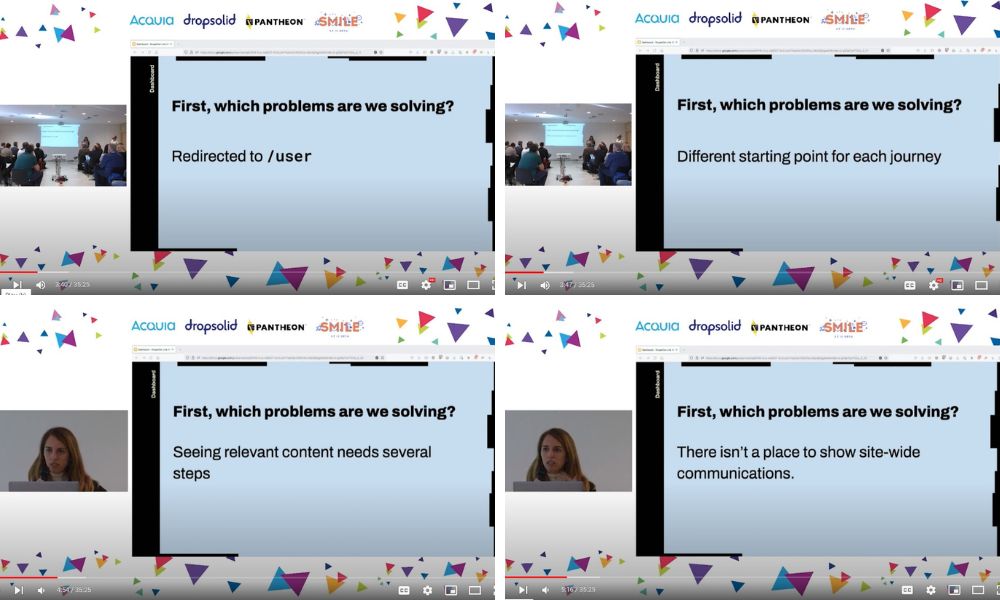
The speakers outlined the following key problems:
- When a user logs in, they are redirected to the “/user” page telling them for how long they’ve been on the website, which is certainly not the most useful information.
- Thinking of a better option for a start page, it’s clear that, for example, the “/content” page would be great for content editors but useless for site builders. The point is that every user should start their journey at a completely different point based on the tasks they want to accomplish.
- Even users working with content need to perform different actions with it. For example, they might want to see only the draft content. This requires extra steps in the admin UI, which could be eliminated thanks to personalized dashboards.
- Finally, there is no place in the Drupal admin interface to show site-wide communications with some important notifications, and that is the fourth problem the Dashboard Initiative should be able to solve.

The user personas
The Dashboard Initiative’s team started their work by defining the key user personas and what each of them wants to see. Just for a detailed explanation of what user personas are, you could check out our article based on the example of a university website’s students.
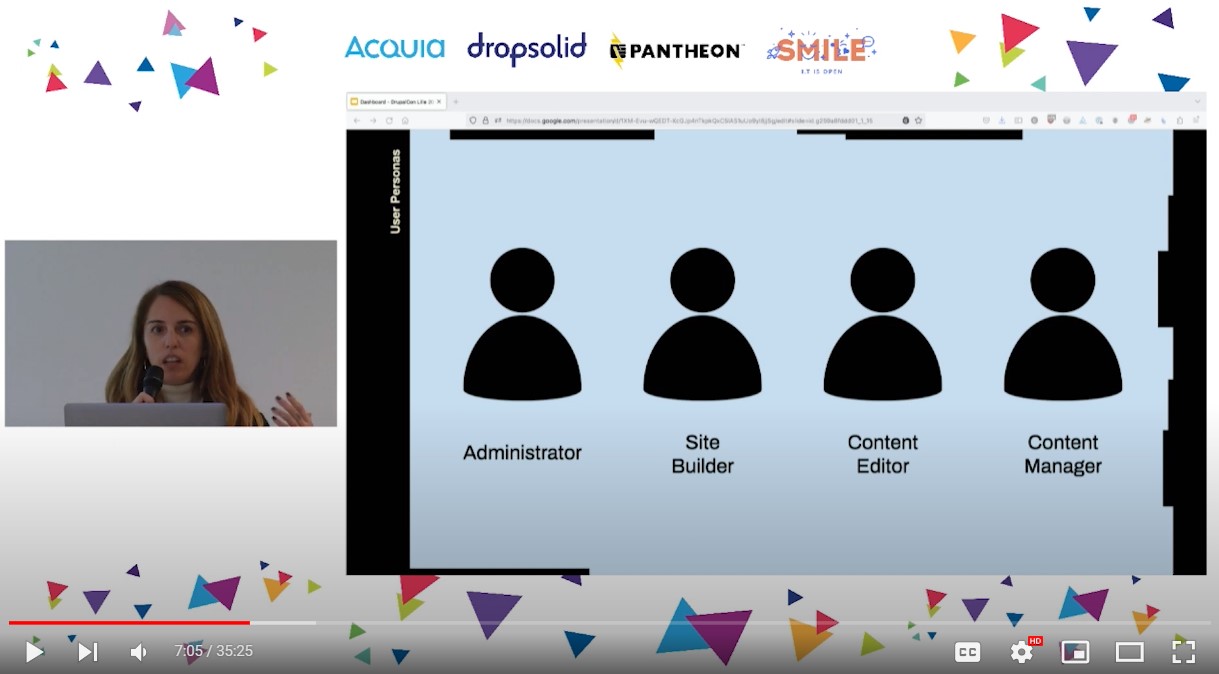
So here are the 4 main personas the Dashboard Initiative relies on:
- Administrator
- Site Builder
- Content Editor
- Content Manager

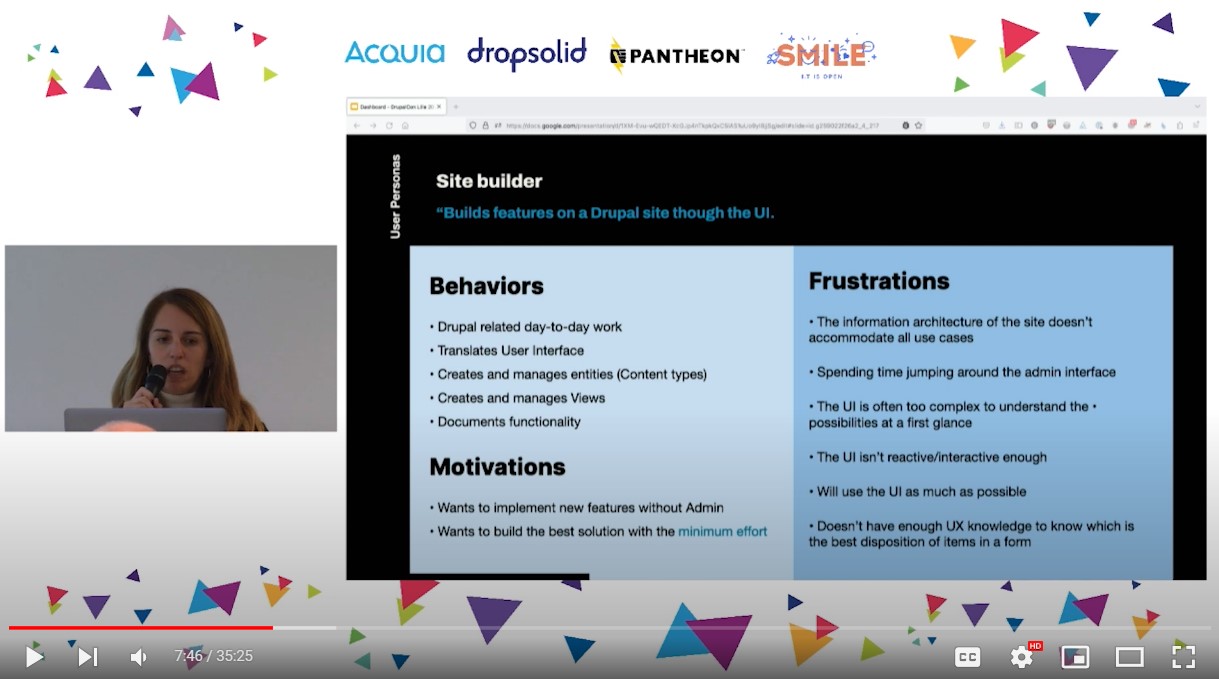
The Initiative’s team also needed to figure out the tasks for the user personas that would solve 80% of cases (not 100%, because each Drupal site was a completely different story, says Christina Chumillas). They started by defining the behaviors, motivations, and frustrations of each user persona.

The MVP for the dashboards
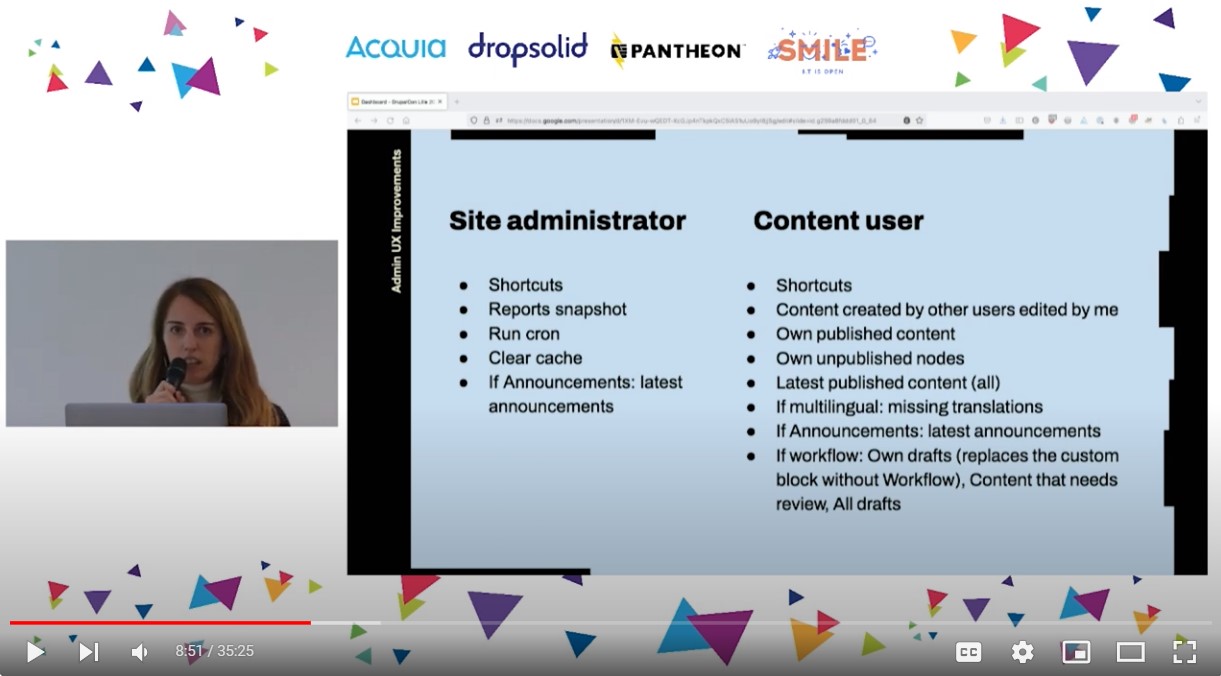
The speakers presented an MVP for the Initiative with the basic tasks that the out-of-the-box dashboards should include. There is an MVP for two dashboards:
- “Site administrator” (which unites the Administrator and the Site Builder personas)
- “Content user” (which unites the Content Editor and the Content Manager personas)
The default tasks in each dashboard depend on the modules installed on the website. For example, if the core multilingual functionality is enabled, the Content user’s dashboard will include a block with missing translations. Or, if the core Announcements Feed module is on — a new experimental module we mentioned in the article about what’s new on the way from Drupal 10 to Drupal 11 — the dashboards will include announcements.

What’s under the hood?
According to Christian López Espínola, a dashboard will be just a configuration entity that stores references to blocks. It will be possible to enable or disable it as any other configuration entity. When this entity is not enabled, the administration experiences will start with the “/user” page as usual. In the future, when Dashboards become stable in the Drupal core, they should be enabled from the start.
Christian also explained that the dashboards are based on the front-end concept of progressive enhancement: “The idea is that we will have a dashboard that doesn’t depend on anything, but if you, for example, install the Layout Builder, then you’ll be able to customize the dashboard with the Layout Builder.”
If a website is not using Layout Builder, Drupal’s default page-building tool, it should be possible to create the dashboard blocks with other tools as well. That’s because the Initiative leads changed their initial plan to fully depend on the Layout Builder but decided to try to make the dashboards agnostic of the specific building tools.

A demo of dashboards
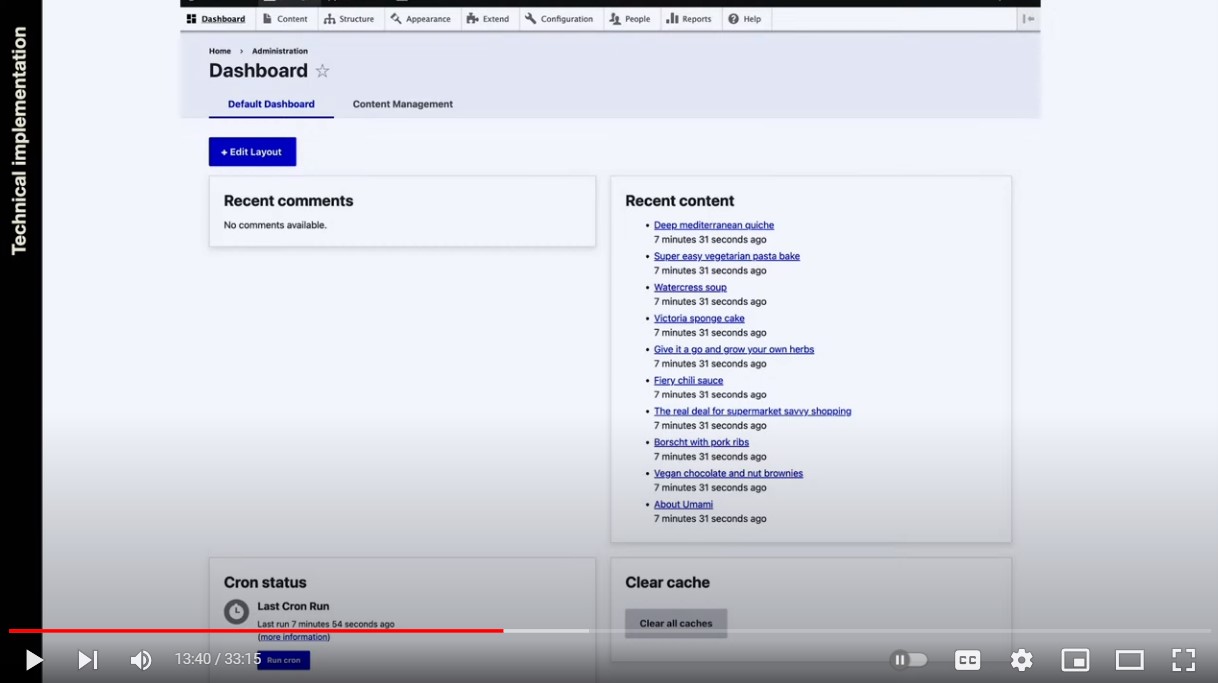
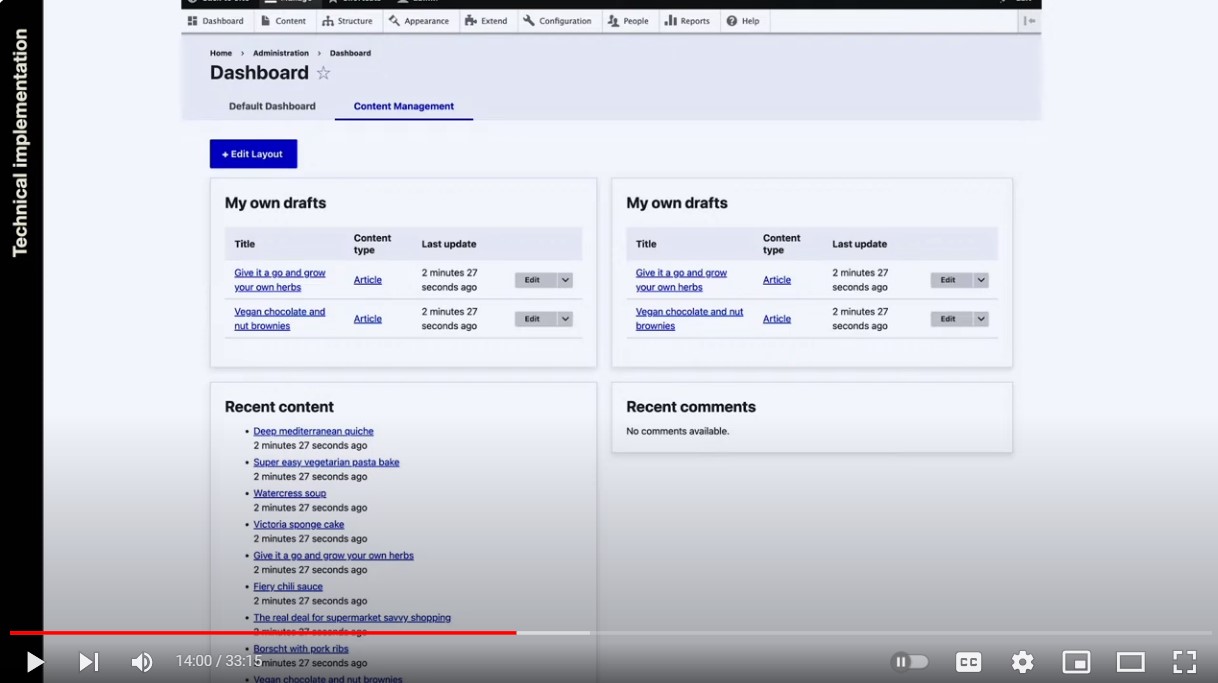
The speakers also shared the demos of the dashboards from the point of view of the admin user that logs in to a Drupal website. This user sees two dashboards: the Default dashboard, which is the “Administration” dashboard, and the “Content Management” dashboard. They both have the “Edit layout” button at the top and sets of specific blocks.
Here are some of the blocks currently included in the “Administration” dashboard:
- Recent comments
- Recent content
- Cron status
- Clear cache

Here are some of the blocks currently included in the “Content Management” dashboard:
- My own drafts
- Recent content
- Recent comments

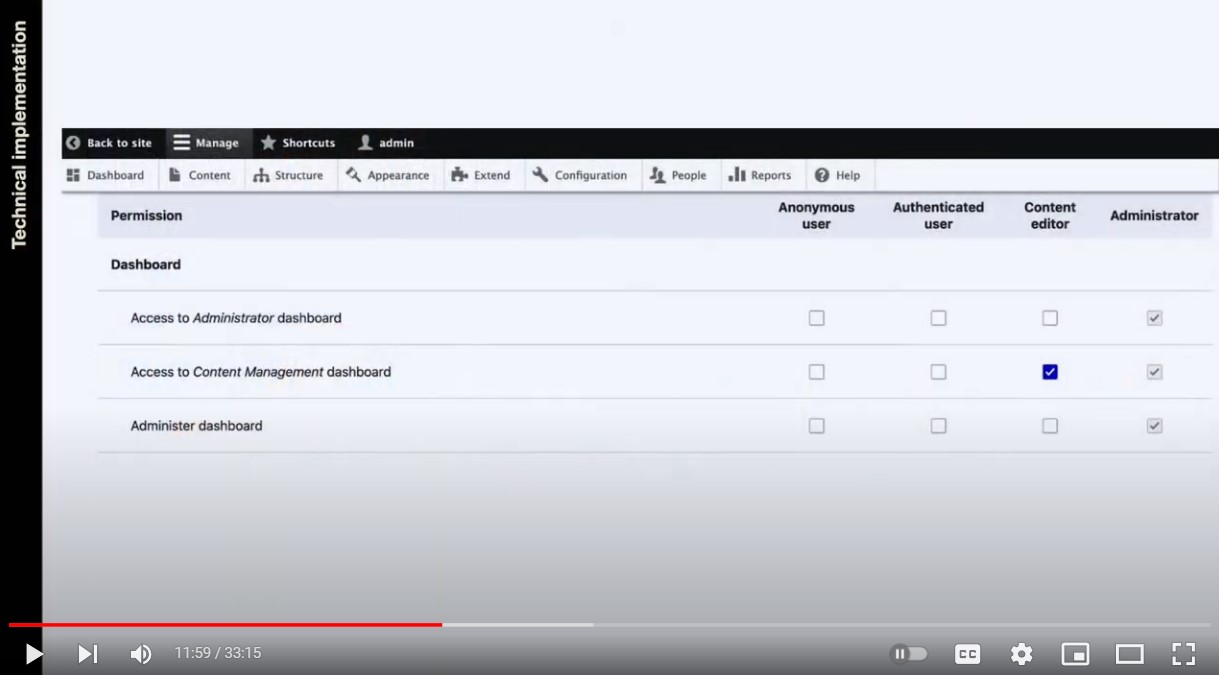
Permission-based dashboards
Initially, the team was planning to have role-based dashboards. However, according to Christian, users often wear multiple hats, which means that the same person can be a site builder, an admin, and a content editor on their website. So they decided to allow multiple dashboards to be available to the same user roles based on the customizable permissions.

So the People > Permissions page on a Drupal website will have permissions for the standard Drupal roles to do the following:
- access specific dashboards
- administer dashboards, which includes creating, editing, or deleting them (the Dashboard Initiative creators are planning to make the permissions more granular with time)

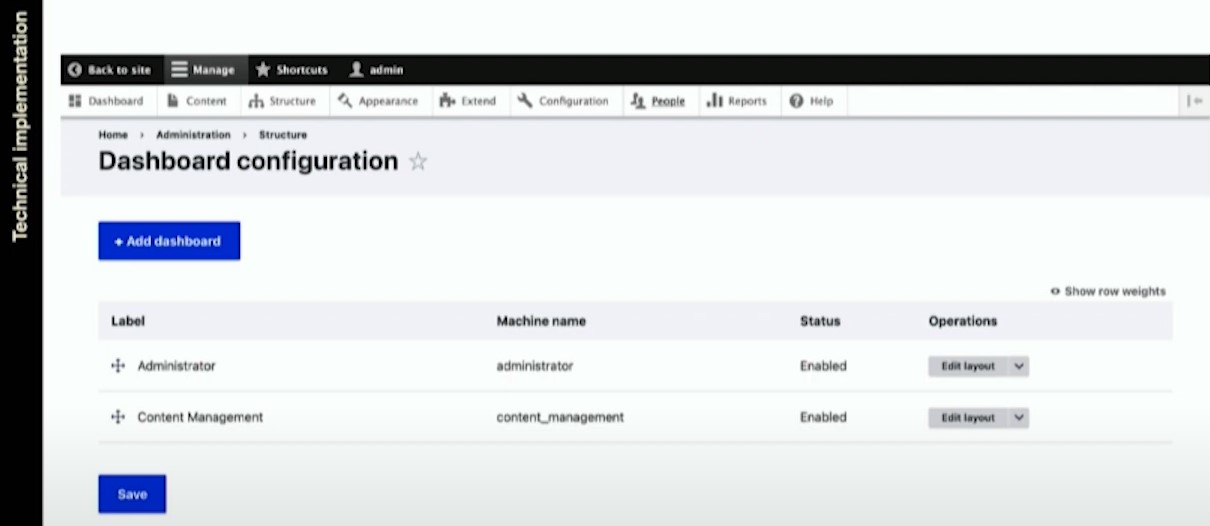
The dashboard configuration page
There will be a special page in the Structure section of a Drupal website for dashboard configuration. It will list all the dashboards and enable you to reorder them by changing row weight or by drag-and-dropping, as well as edit them. If the Layout Builder is enabled, there are links to edit the dashboard layouts with its help.

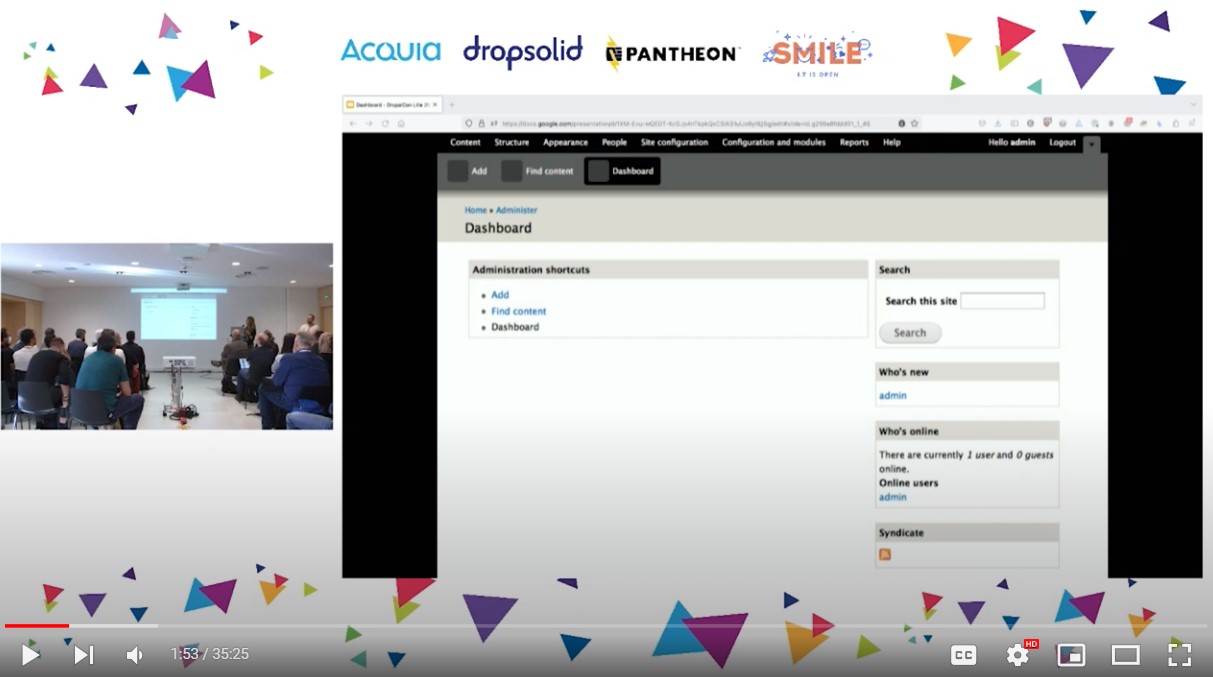
Not brand-new: previous attempts to create a dashboard in Drupal
There already was an attempt in Drupal 7 to provide the Dashboard page in the administrative interface. It was the same for site builders, content editors, and other users. The page showed the “Who’s new” and “Who’s online” blocks, offered a couple of administrative shortcuts to add or find content, and provided a search box for searching the website.

According to Christina, the Dashboard in Drupal 7 was actually a very good idea, but for whatever reason, the page didn’t end up the way it was planned, and many people even created ways to disable the page by default. So when creating the new dashboards, the team did such serious preparation work figuring out what users might want to see there.
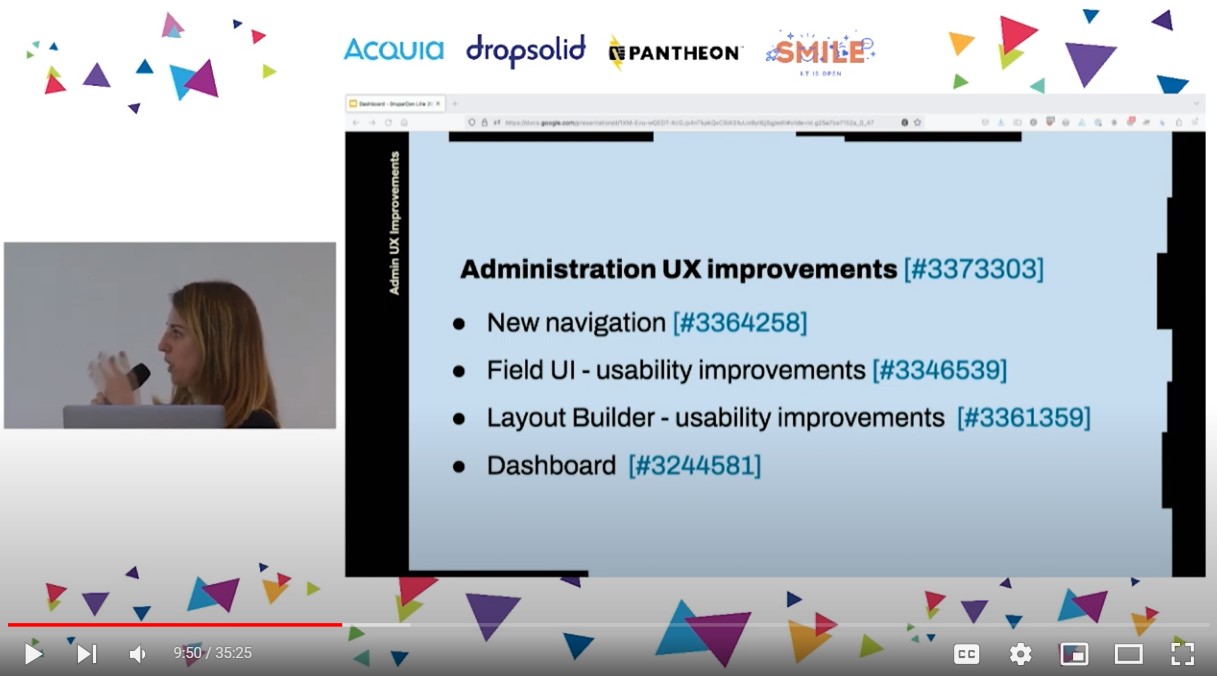
Other improvements to Drupal’s administrative interface
The Dashboard Initiative is not an isolated thing, explained Christina at the session. Instead, it’s part of the roadmap to improve the overall usability of the Drupal administration interface.

Some other improvements are as follows:
- Navigation modernization
It will become easier to navigate through Drupal’s UI thanks to layout redesign with the theme’s regions reorganized, the administrative toolbar revamped in accordance with the best UX patterns, and more.
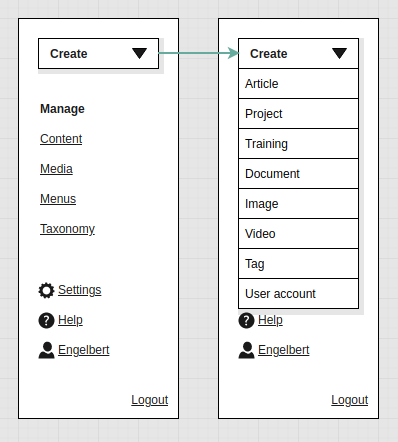
One of the most interesting innovations-in-progress for Drupal’s admin navigation is a new left-side content editor menu. It will accumulate all tasks that might be relevant for content creation/management, so those tasks will no longer be scattered across multiple admin sections.

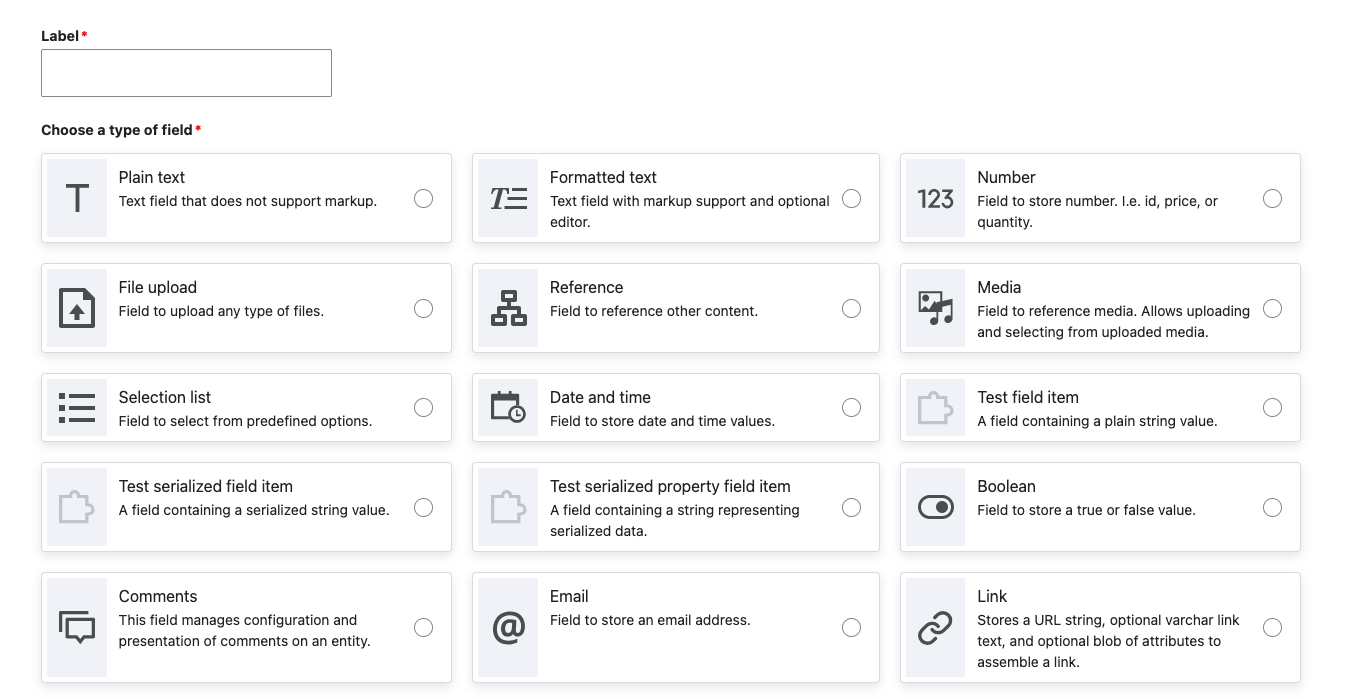
- Better field creation experiences
The workflows for creating fields and re-using existing ones are getting much more seamless for site builders. The interface for adding fields is being significantly revamped. It’s now possible to use new user-friendly buttons, view information about where the fields are used, and it is also planned to group the fields into categories for an easier selection process.

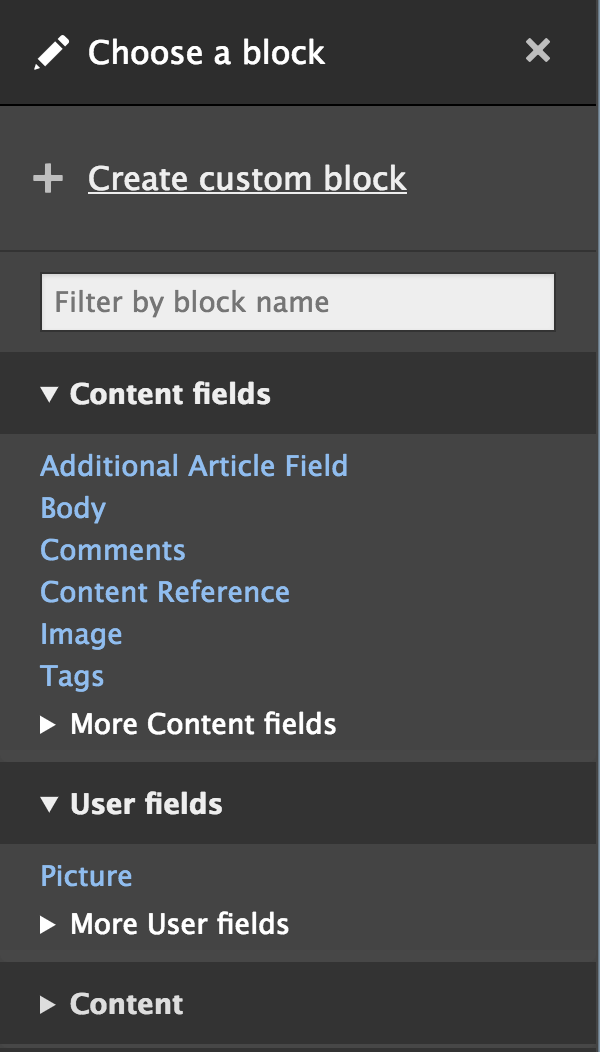
- Layout Builder improvements
The Layout Builder is also preparing for multiple improvements in the near future. The team is working on making the list of available blocks less overwhelming, the formatter settings or other configuration options more understandable for content editors, and the UI for selecting and editing blocks easier to use.

Final thoughts
It looks like the vision of the old Drupal that used to be focused on developer experiences is vanishing into the past forever. Historically, a user-friendly interface wasn’t among Drupal’s strengths, but during recent years the CMS has been going through a complete metamorphosis, and the process is speeding up. All website owners need to do is catch up with all the fast innovation through regular website updates. Let customized dashboards and other administrative UI improvements genuinely elevate the experiences of all Drupal users!







