Five Can’t-Miss Articles on CKEditor 5 in Drupal
One simply cannot talk about what’s new in Drupal 10 without mentioning CKEditor5. Bursting with new features, the renovated text editor has been steadily hitting the headlines for over half a year. As a result, there is a ton of great content out there on its highlights and capabilities.
Below is a curated collection of top articles about CKEditor 5, from both a content manager's and developer’s perspectives. Hopefully, they will give you some insights to optimize your experiences with Drupal’s new text editor.
CKEditor 5 in Drupal: top five articles you can’t miss
1. A Glimpse at Content Editing Experiences with CKEditor 5 in Drupal
The first blog post in our collection is meant to answer the most common questions that any reader might have about Drupal’s revamped text editor. It’s a nice tool introduction and a great starting point.
It starts with explaining what a WYSIWYG (“What You See Is What You Get”) principle is, and how it helps non-tech users create rich content pages without ever touching the source code. The hero of the story, CKEditor, is based on the WYSIWYG approach, too. It appeared in Drupal 8.0.0 and has been rewritten from the ground up for Drupal 9.5 and 10.
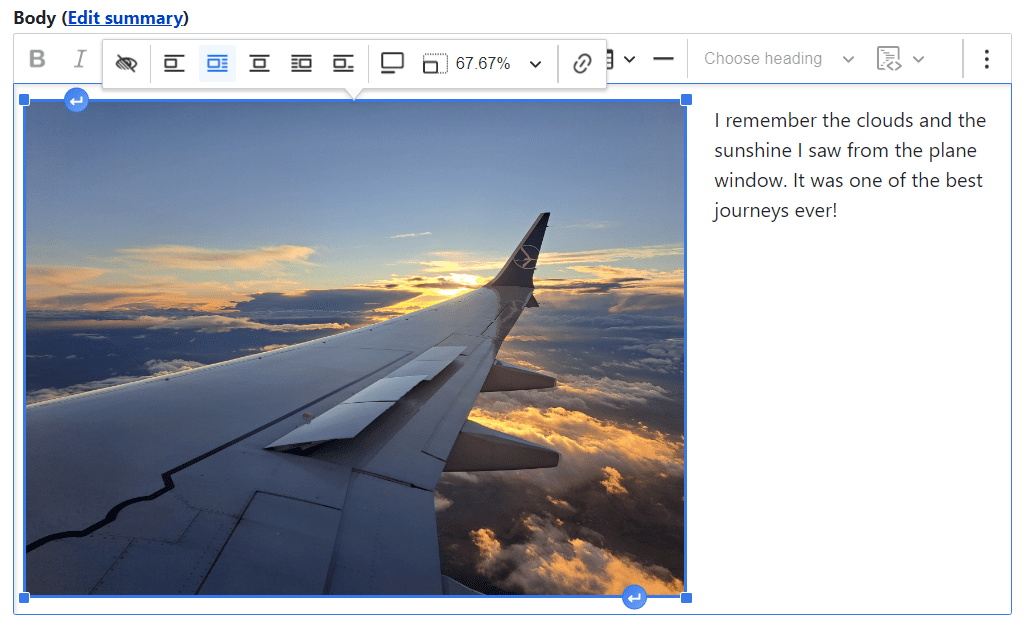
In addition to brand-new architecture, the content creation experiences in CKEditor 5 are different, and the article carefully walks you through it all. More specifically, it demonstrates the processes of adding ALT text to images, adjusting the embedded multimedia, bulk-uploading images, adding links, creating tables, and adding special characters via CKEditor 5’s renewed interface.

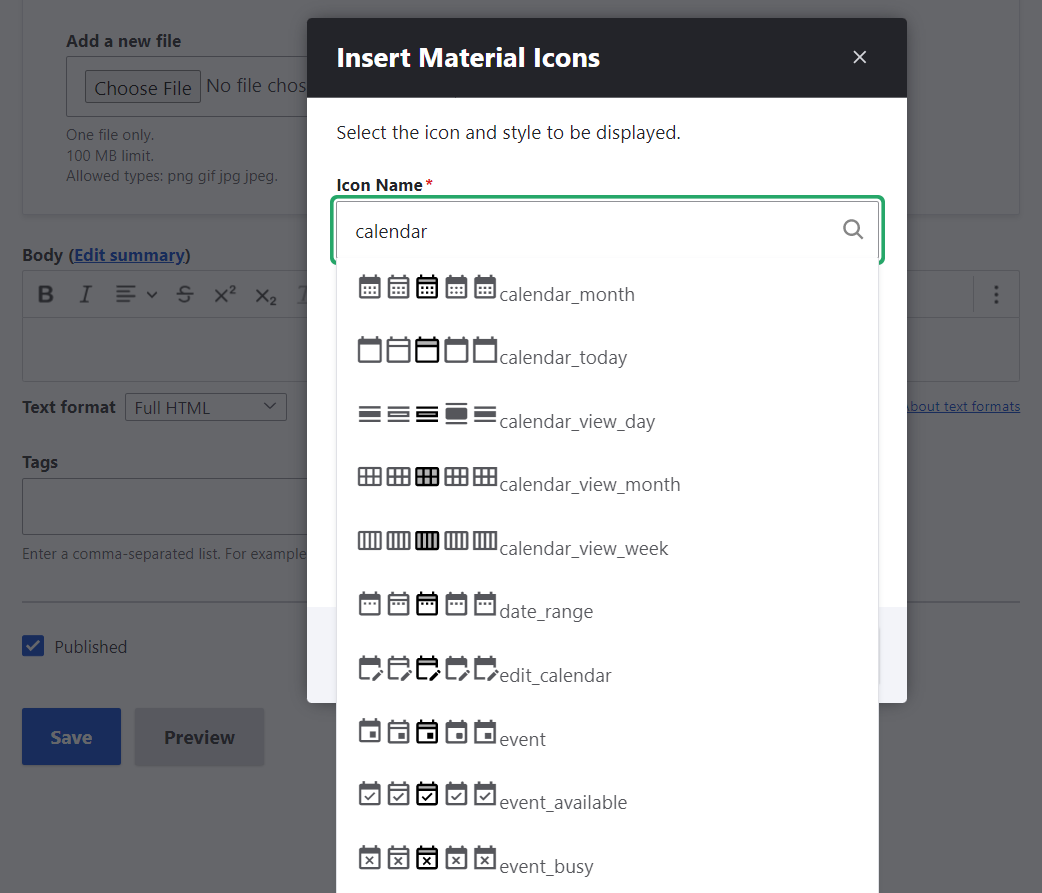
It’s always possible to have more options than included out of the box. So the article shows how to add more buttons to the default CKEditor 5’s toolbar. Furthermore, as the next level of extending the set of available features, it also provides examples of some contributed modules for CKEditor 5 such as the Material Icons and the Editor Advanced link with a brief overview of how to work with them.
2. CKEditor 4 vs. CKEditor 5 in Drupal: a Feature-by-Feature Comparison for Content Creators
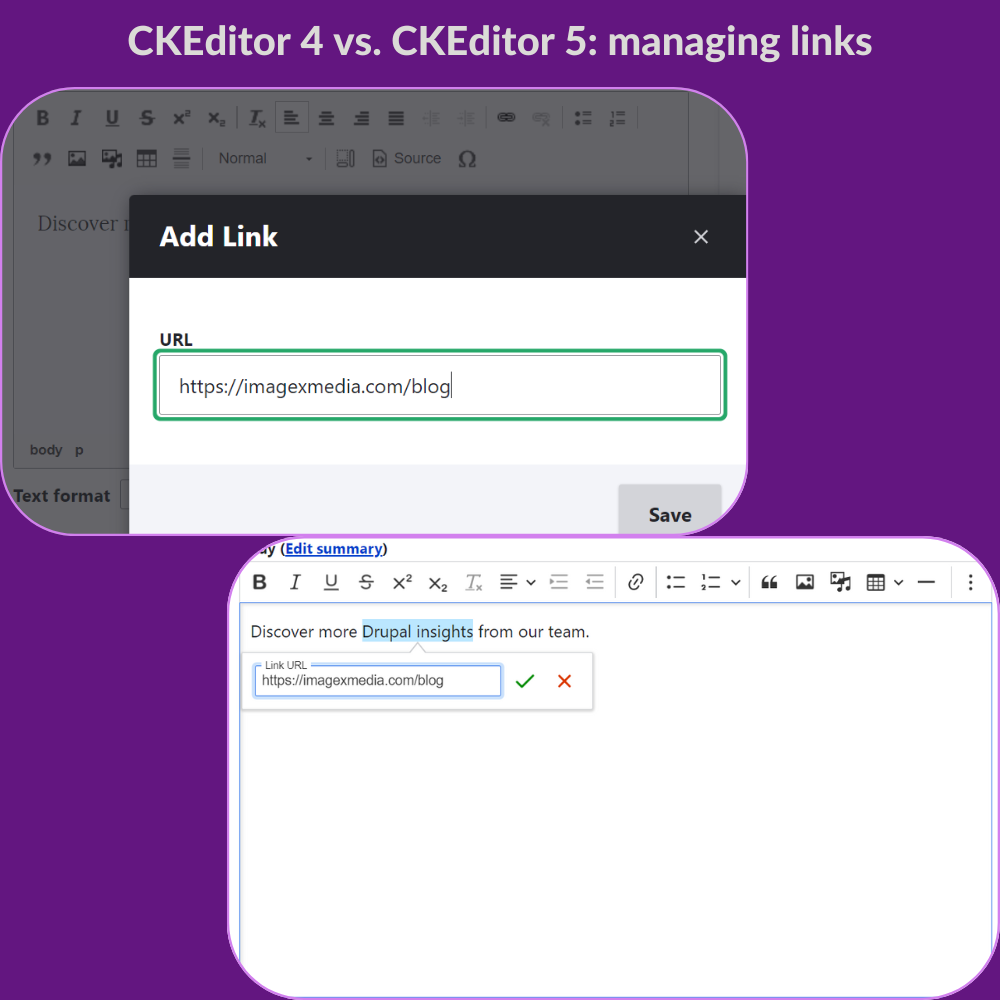
We described CKEditor 5’s functionalities but felt it wasn’t enough. Therefore, we included a side-by-side before-after comparison. We picked half a dozen content editing features that exist in CKEditor 4 and have been revamped in CKEditor 5 and compared them in detail for you. They include:
- adding, editing, and deleting links
- adding an alternative text to images
- aligning, resizing, and otherwise formatting the embedded multimedia
- creating tables
- adding special characters to text
In addition, we placed the screenshots from these actions in CKEditor 4 and CKEditor 5 together for visualization. Furthermore, you can watch these features “come alive” in our GIFs, which will help you see the differences between both versions in motion.

Check all of this out in our feature-by-feature comparison between CKEditor 4 vs. CKEditor 5 article. There is just one little warning for you before you open this article: it causes an irresistible desire to upgrade to CKEditor 5! Which is an undertaking that can be best supported by reaching out to a reliable Drupal agency.
3. Extending CKEditor 5 in Drupal 10: a Couple of Great Contributed Modules
The next blog post in our collection is very special to us because it showcases fantastic work from our team. As part of the Drupal community’s contribution effort, our developers are involved in creating modules that extend the capabilities of CKEditor 5. So we created this article with a thorough step-by-step guide to using three great modules for CKEditor 5 built by them. It carefully guides you through every step of configuring the modules.
- The Material Icons module
The first module integrates Google’s Material Icons collection with your Drupal website. Discover how to configure the available icon styles, how to add the Material Icons button to CKEditor’s toolbar in just a few clicks, and, finally, how to insert icons in the text.

- The CKEditor Bootstrap Grid module
The next module enables users to create rows and columns in CKEditor 5 based on the Bootstrap framework. You can configure how your grids look for various breakpoints (to provide optimal viewing experiences across devices), select the allowed number of columns, and much more.
- The CKEditor SVG Icon module
Finally, the tutorial features the CKEditor SVG Icon module that enables editors to insert inline SVG icons. When inserting the icons, it’s possible to select their size from extra small (xs) to extra extra large (xxl). You can add an entire collection of icons to your Drupal website as a single sprite.
4. Upgrading to CKEditor 5
CKEditor 5 became the default text editor in Drupal 9.5 and the only text editor in Drupal 10, while CKEditor 4 was made a contributed module. Newly created Drupal websites have CKEditor 5 out of the box, while updated ones are not as lucky — the changes are not applied to them automatically, so they need a procedure for upgrading to CKEditor 5.
The following article by Chris Burge of Acquia offers a great tutorial that walks you through all the steps of the upgrade process in clear and simple language, providing useful details and suggesting extra tools where it is necessary. Here are the upgrade steps:
- finding which modules on your Drupal website provide CKEditor 4 plugins
- checking if the contributed modules identified in the previous step are ready for CKEditor 5 (and updating those that are)
- upgrading your custom modules for CKEditor 5 compatibility
- installing the CKEditor 5 module, which is provided in Drupal 9.5+
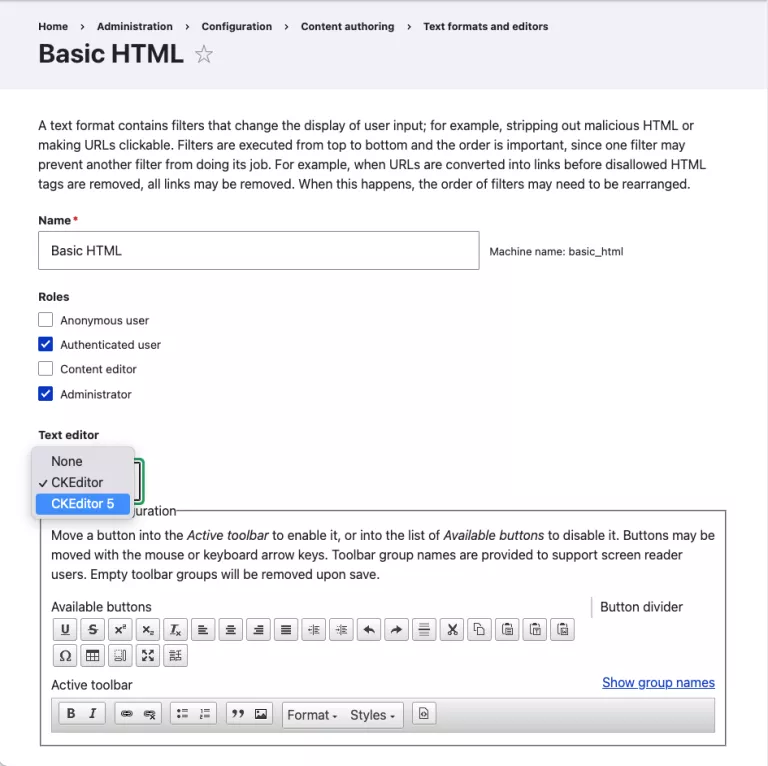
- configuring your text formats to use CKEditor 5 by just simply selecting it from the dropdown on the “Text formats and editors” admin page
- testing if everything works as expected before deploying the changes to production
- uninstalling the CKEditor 4 module

5. Upgrading my site from CKEditor 4 to CKEditor 5
There are never too many good articles on upgrading to CKEditor 5, so we included another piece by Matt Glaman. He describes the experiences he had when he decided to upgrade his website from Drupal 9.5 to Drupal 10 and “got hit by CKEditor 4 to CKEditor 5 blockers.” More specifically, he had a couple of contributed modules on his website that supported Drupal 10 but didn't support CKEditor 5 at that point.
More and more Drupal modules keep getting ready for CKEditor 5, and vibrant changes are happening all the time in the editor’s ecosystem, as well as in the tool itself. Matt Glaman shares some exciting news about these changes that he discovered as part of his CKEditor 5 upgrade journey. For example, the Linkit module recently became compatible with CKEditor 5, the autoformatting feature was just committed to the Drupal 10.1 core.
He also described the upgrade-related solutions he made for his website such as writing an update hook to migrate the blog posts using Entity Embed, creating a custom CKEditor 5 plugin to add custom ‘data’ attributes to links using the Editor Advanced link module, and more. The article is full of code examples and might be incredibly interesting for developers looking to upgrade their websites to CKEditor 5.
Final thoughts
We hope that our collection has provided you with valuable insights into what CKEditor 5 can do, how it might improve your editorial workflows, and what’s needed to get it up and running on your Drupal website. Whenever you need the assistance of a professional Drupal team that is passionate about brand-new Drupal functionalities, we are happy to help.