User Testing 101: 5 Tips for Including UX Testing in Your Web Project
It’s common for organizations to approach a website development or redesign project in an inside-out way. Internal stakeholders bring their business objectives — along with their own assumptions, preferences, and biases — to the table. As a result, the website is ultimately designed and structured to meet their needs and satisfy their demands.
Unfortunately, this means the user is often left out of the equation.
This is a widespread tendency. According to the False Consensus Effect, most people operate as if everyone else thinks like they do. And because we unconsciously project our thoughts and beliefs onto others, it’s incredibly difficult to successfully design things that meet other people’s needs.
That’s why user testing is so vital. It helps you:
- Uncover insights and ideas to pursue
- Challenge and validate assumptions
- Spot tough-to-predict user issues
- Prioritize what to build or fix first
- Get buy-in and support for the changes you want to make
- Analyze behavior pre- and post-launch to measure progress toward your goals
You must put your audience in the driver’s seat to realize these benefits. Here are five steps to conduct user testing and do just that.
1. Lay Out the Questions You Need Answers For
Whether you’re embarking on a full website redesign/rebuild or simply optimizing your existing site, you shouldn’t jump into user testing until you understand your goals for your project. This involves asking questions like:
- What are we trying to accomplish?
- What are our measures of success?
- Who is our audience and what do they need from our site?
- What questions are users asking?
- What tasks do they need to complete?
- How do we want users to progress on their journey?
As you explore these questions, it’s vital to keep an open mind. What you initially think you should test with your users might end up being different from what you actually need to test.
Case in point: Many clients kick off a project believing certain pages or pieces of information are business-critical and cannot be touched or removed. When data analysis or user testing reveals no one clicks on that page, they’re shocked. That takes us to our next step.
2. Look at Existing Website Data (or Gather Some)
User testing can be solution-oriented (there are problems you know you must fix) or broad and exploratory (you’re looking for opportunities to do things better). In either case, you need data to inform your work.
How you gather this data will vary depending on whether or not you have an existing website to work with.
Scenario 1: You Have Data to Analyze
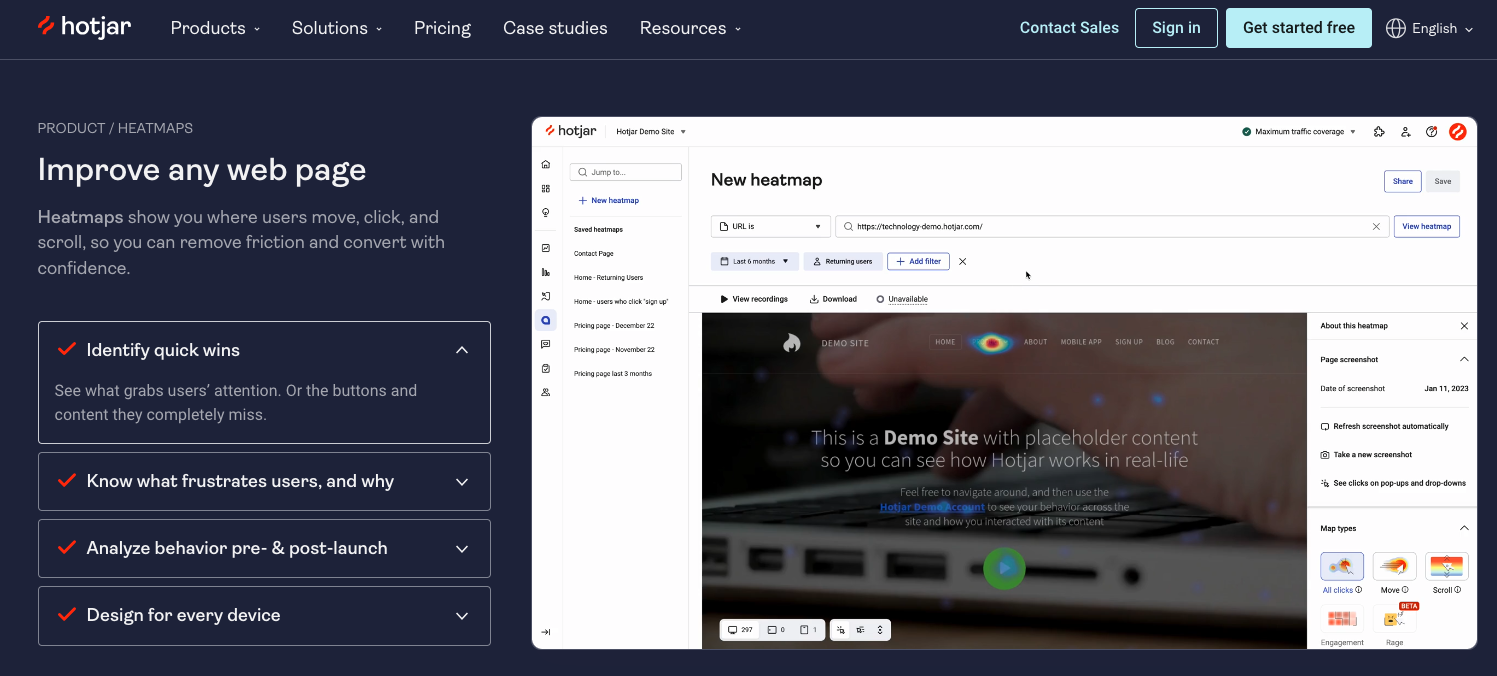
If you have an existing website, you should also have existing data from which to glean insights. Looking at Google Analytics and Hotjar Heatmaps is particularly helpful in understanding user behavior. (If you have a current website but don’t have these analytical tools in place, it’s time to set them up!)
Stay curious and explore things like:
- Where do users go once they land on our site?
- How long does it take for them to either exit or complete a task?
- Where are users spending the most time?
- Are there certain areas of our site that attract the most attention? Are key pieces of information virtually ignored?
- Do users behave differently based on the channel they come from? If so, which channels produce the most engaged visitors?
- Are users consuming our content? Are they exploring all the content types our site has to offer?
- What are users searching for within our site?
- Where are visitors dropping off? Are they exiting out of an uncompleted form or bouncing almost immediately after arriving on a landing page?
Once you identify what’s working well and what’s not, you’ll start to discover what more you need to explore with users.

Scenario 2: You’re Starting From Scratch
If you don’t have any data to work with, you’ll need to get creative to identify issues to test.
This is where the benefits of qualitative data come in. Conduct user surveys and interviews and engage in stakeholder conversations to discover helpful insights to pursue.
Although this can seem more challenging than evaluating an existing site, the good news is it gives you an opportunity to build a bespoke solution that’s designed from the get-go to meet user needs. Sometimes, this is easier to accomplish than fixing long-standing issues.
3. Decide Which Elements of Your Website to Test
Feedback from quantitative and qualitative data will provide you with a good idea of what to test with users and help you build a site that drives action.
It may seem counterintuitive to conduct testing on a website that will be rebuilt, but user testing the current state of a website can contribute valuable UX research.
It’s often helpful to start with user comprehension. Do target visitors understand what your organization is offering? Are you expressing your brand clearly and consistently? And are you truly meeting your audience’s needs? Do they understand how to complete what they came to the site to do?
Next, consider whether or not you understand site visitor behavior. Remember all the questions you asked in Step 2? Take what you discovered and start looking at the specific elements you want to work on. Information architecture, navigation, design choices, button/call-to-action placement — all of these common areas to test.
It’s also helpful to consider the key user tasks you want your audience to complete. For example, if you’re a college or university that wants to boost student applications, some key tasks might include exploring available majors and minors, registering for a campus visit, and — ultimately — clicking on the “Apply Now” button. Seeing how easily users can complete these tasks should be a primary goal of user testing.
4. Engage in Quantitative and Qualitative Testing
Once you know what you want to test, it’s time to think about how you will test it. To get a full picture of what users need, you should plan to conduct both qualitative and quantitative testing. That’s because the most reliable research is that in which qualitative findings inform quantitative ones — and vice versa.
Qualitative Testing Options
Qualitative testing is focused on narratives (e.g. moderated user testing, exploratory interviews, and open-ended questionnaires). It answers the question, “why”. A great place to start is to interview a handful of key users about their general experience to see what comes up. Ask them about their opinions of the site and/or have them complete common website tasks to observe the challenges they experience.
You don’t need hundreds of users at this stage. Research shows that conducting qualitative testing with just five people will uncover 85% of your usability issues. However, if your website serves numerous user groups with distinct needs, it’s important to conduct testing with each group.
Your goal is to achieve saturation in your qualitative study — the point where the themes emerging from the research are fleshed out enough that conducting more interviews won’t provide new insights that would alter those themes. So put simply, once users stop pointing out novel issues or challenges, you can feel confident you’ve learned what is most important to your users. Then, by scoring the results — like the number of issues you found — you’ll produce hypotheses and questions to test via quantitative testing.
Quantitative Testing Options
Quantitative testing is focused on measuring and prioritizing (e.g. multiple choice surveys, tree testing, card sorting, A/B testing). Here, you’ll focus on answering “How many, how much, and how often?” and you’ll need larger sample numbers to produce statistically significant data.
Quantitative testing should be performed by at least 50 users and involve exercises like:
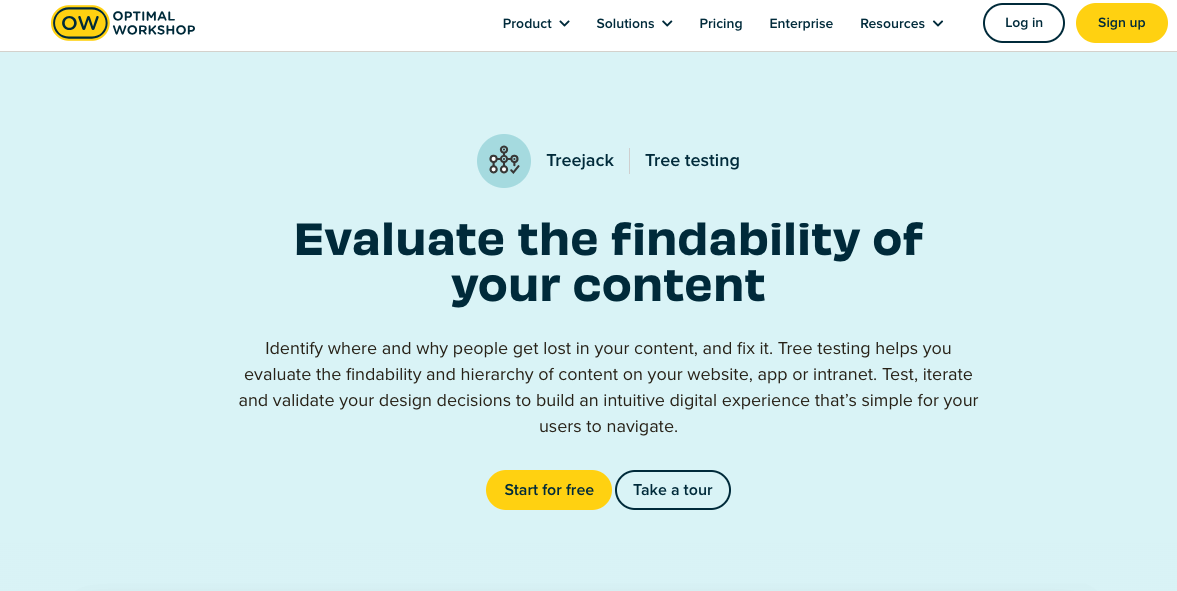
- Tree testing. This involves providing users with a handful of information-seeking tasks in a tool like Tree Jack that tracks their every click to see how hard it is for them to complete each task.
- First-click testing. By presenting testers with an existing page and asking them where they would click to find the answer to your set of questions, you can learn if areas that seem obvious to you make sense to your audience.
- A/B testing. This involves presenting two options to your users to see which one works best. From there, you can eliminate the options that are more likely to trip users up or slow them down.
- A/B testing combined with qualitative interviews. Another easy way to gather qualitative data is to offer testers two versions of an element (e.g. a form, button, piece of content, photo) and ask for an immediate response as to which one is more compelling. Then ask testers to provide their reasons for making that choice.
As you consider your user testing options, beware of the false confidence that comes with signing up for a testing tool. Just because you have a tool to perform testing doesn’t mean you understand the testing process. And if you’re unfamiliar with the process, there’s a good chance you’ll set up the tool incorrectly, risking the accuracy of your results.

5. Remember: Any Amount of User Testing is Better Than None at All
At a theoretical level, most marketing leaders understand that user testing is an important part of creating positive, intuitive digital experiences. But in practice, it’s rare for organizations to actually make user testing foundational to a new web development or redesign project.
That’s why we’ve provided a high-level view of why user testing matters, how and when to implement various methodologies, and what it takes to get started.
But if the thought of diving into user testing is still overwhelming, keep this final takeaway in mind: Doing any form of user testing is so much more important than doing it perfectly.
You don’t have to take all the steps outlined above to make meaningful progress. Start with one and build as you go. And if you’d rather not go it alone, that’s ok, too. We’d love to help — let’s talk.