How to Get Your Website’s Information Architecture Right (Hint: It Starts With Your Users)
Ever tried cooking in someone else's kitchen? You search through every drawer and cabinet because nothing is where you expect it to be. Frustrating, right?
Your website visitors feel the same way when your information architecture (IA) doesn't match their expectations. You might know exactly where everything lives on your site, but does your audience? That disconnect between internal logic and user needs costs businesses real money every day.
Information architecture shapes how users find information and complete tasks on your website. Your site often provides the first impression of your organization's capabilities. When users can't quickly locate what they need, they leave for competitors who make their lives easier.
Getting IA right has become essential for business success. Here's your roadmap to building information architecture that actually works for your users.
What Is Information Architecture in UX Design?
Information architecture in UX organizes, structures, and labels content to help users find information and complete tasks efficiently. Think of it as the blueprint that determines how your website's rooms connect, where the doors go, and which paths people naturally follow.
IA encompasses four main components that work together:
- Organization groups related content logically
- Labeling uses words your audience understands
- Navigation creates pathways between different areas of your site
- Search helps users jump directly to what they need
Good information architecture helps people to find what they need on their own. Students can quickly locate program details, application steps, or tuition information. Community members in nonprofits or government settings can access resources and services without frustration. Your internal teams also benefit, spending less time fielding repetitive questions and more time focusing on meaningful work.
For complex B2B sites or educational platforms serving millions of users, professional UX design services ensure your information architecture aligns with both user needs and business goals. The investment pays off through improved conversion rates, reduced bounce rates, and stronger user engagement.
Why Information Architecture Is Key to Website UX Success
Did you know that every dollar invested in UX delivers a $100 return, with well-designed interfaces increasing conversion rates by up to 400%. That ROI comes from solving a basic problem: helping users succeed quickly.
With attention spans now at just 8.25 seconds and half of visitors leaving if they can't find information immediately, every second counts. Poor information architecture creates friction at every step. Users abandon shopping carts because they can't find shipping information. Prospects leave your site because they can't locate pricing. Students drop out of online courses because they can't navigate the learning platform.
The cost of these failures adds up quickly. 88% of users are less likely to return to a website after a bad experience, with slow load times, non-responsive pages, bad navigation, and outdated design being the top reasons for abandonment.
Build Your Website's Information Architecture on a Firm Foundation
There’s not an architect alive who would design a beautiful new home and then stand by while it’s built on shifting sand. No matter how perfect the design may be, without a firm foundation, the house will collapse. The same goes for your website's IA. In this case, your user needs and your overarching website goals are the pillars upon which your site should be built.
Prioritize User Needs Over Stakeholder Demands
Effective information architecture starts with less, not more. Yet many organizations fall into a common trap: continuously adding content to satisfy internal stakeholders without considering user impact.
Every department wants prominent placement. Marketing wants their campaigns featured. Sales needs their materials accessible. Support wants their documentation visible. The result is a cluttered website that confuses rather than clarifies.
This accumulation happens gradually. A new product launch adds pages. A reorganization creates new sections. Special projects get their own microsites. Organizations rarely remove anything, and they seldom evaluate the cumulative effect on user experience.
Breaking this cycle requires asking:
- Who actually uses your website?
- What problems are they trying to solve?
- What tasks must they complete?
- How do they think about your products or services?
The answers should drive every IA decision. When stakeholders request new sections or features, evaluate them against user needs. Will this help users accomplish their goals faster? Does it simplify or complicate their journey? Would users expect to find this information here?
Align Stakeholders Around Your Website's Business Goals
Getting everyone aligned prevents the stakeholder sprawl that ruins information architecture. This alignment starts with clearly defining why your website exists and what success looks like.
Host a workshop bringing together representatives from marketing, sales, customer service, and other key departments. Work together to answer critical questions:
- What business objectives does our website serve?
- How do we measure success beyond vanity metrics like page views?
- Which user actions directly impact our bottom line?
When stakeholders understand that user success drives business success, they become allies. They understand why their pet project might not deserve homepage placement. They recognize that content governance protects the user experience that generates results.
Document these decisions. Create clear criteria for adding new content or features. Establish a review process that evaluates requests against user needs and business goals. This framework helps you say no to good ideas that would create bad user experiences.
Building Your Information Architecture Strategy
A solid information architecture strategy connects user research with business objectives through systematic planning. Start by mapping your current state: what content exists, how it's organized, and where problems occur. The data can reveal which paths users actually take versus the ones you designed.
Next, define your future state based on user needs and business goals. This includes content priorities, organizational principles, and success metrics. Your strategy should address how different user segments navigate. A first-time visitor needs different pathways than a returning customer. A student researching programs has different goals than a parent paying tuition.
Create governance guidelines that maintain IA integrity over time. Who can add new sections? What criteria justify new navigation items? How often will you audit and optimize the structure? Without governance, even the best information architecture becomes chaotic.
7 Ways to Improve Website UX Through Better Information Architecture
Building information architecture that truly serves users requires putting yourself in their position and seeing your site through their eyes. These seven strategies transform confusing websites into intuitive experiences that help users succeed.
1. Conduct User Research and Testing
Before redesigning anything, test your existing structure to understand what works and what doesn't. Resist the temptation to start fresh without learning from your current site. User feedback reveals problems you never knew existed and successes worth preserving.
Combine qualitative and quantitative testing for complete insights. Each method answers different questions, and together they provide a full picture of user needs and behaviors.
Qualitative Testing
Start with moderated user testing, exploratory interviews, and open-ended questionnaires. Interview 5-8 key users about their experiences. Have them complete common tasks while you observe their struggles and successes.
Testing with just five users uncovers 85% of your usability issues. If your website serves distinct user groups, test with representatives from each segment.
Practical how-to steps:
- Recruit participants who match your actual user profiles
- Create realistic task scenarios based on common user goals
- Ask users to think aloud as they navigate
- Note where they hesitate, backtrack, or express frustration
- Use tools like Zoom for remote testing or Hotjar for session recordings
Keep testing until you reach saturation, where new sessions reveal no novel issues. Score and categorize the problems you find to create hypotheses for quantitative testing.
Quantitative Testing
Quantitative testing measures and prioritizes issues through surveys, tree testing, card sorting, and A/B testing. You need at least 50 participants for statistically significant results.
Specific testing methods with examples:
Tree testing with tools like Treejack reveals navigation problems. Give users tasks like "Find the refund policy" and track their click paths. If users consistently go to the wrong sections first, your labels or organization need work.
First-click testing shows whether your visual hierarchy guides users correctly. Present a page mockup and ask "Where would you click to start a free trial?" If most users click the right element immediately, your design works.
A/B testing compares different IA approaches. Test "Products" vs "Solutions" as a navigation label. Test whether organizing by industry or by use case generates more engagement. Let data guide your decisions.
Combine these insights with surveys and analytics data for a complete understanding of how users interact with your information architecture.
2. Consider Users' Mental Models
Mental models represent how users expect things to work based on their past experiences. Your IA should match these expectations to create intuitive navigation.
Users bring assumptions from other websites they use. They expect shopping carts in e-commerce sites. They look for "About" sections to learn about organizations. They assume contact information lives in headers or footers. Fighting these conventions creates unnecessary friction. Conducting user research and testing is the best way to understand the mental models that are in play when users interact with your site.
3. Simplify Your Navigation
Navigation should feel effortless even when the underlying structure is complex. Users come to accomplish tasks, not to admire your site architecture. Every click should move them closer to their goal.
Research analyzing 620 user tasks found no significant drop-off after three clicks when navigation was clear and logical. Users will click five, six, or seven times if each click clearly progresses toward their goal. They abandon tasks when they feel lost, not when they exceed an arbitrary click count.
Practical simplification techniques:
Limit primary navigation to seven items, plus or minus two. If you have more sections, group related items under logical categories.
Use descriptive labels that clearly indicate what users will find. "How We Help" beats "Solutions" because it's specific and action-oriented. "Pricing" beats "Investment" because it's what users actually search for.
Would someone unfamiliar with your industry understand what they'll find in each section? If not, simplify the language.
Progressive disclosure reveals complexity gradually. Start with broad categories, then show subcategories as users drill down. This prevents overwhelming new visitors while still providing detailed navigation for those who need it.
4. Tap Into the Power of Smart Taxonomy
Taxonomy determines how you categorize and relate content across your site. The categories that make sense to you might confuse your users. Internal logic rarely matches external expectations.
Card sorting exercises reveal how users naturally group information. Give participants your content items and ask them to create categories. Their groupings often surprise organizations who've been organizing content internally for years.
Real-world example: Higher education websites often organize by department because that mirrors internal structure. Students, however, think in terms of goals: "apply to school," "pay tuition," "register for classes," "find housing." Restructuring around these user goals dramatically improves task completion rates.
How to implement better taxonomy:
Run open card sorts where users create their own categories. This reveals natural groupings you might never consider. Follow with closed card sorts where users place items into predefined categories to validate your proposed structure.
Create clear relationships between related content. If someone reads about your consulting services, connect them to relevant case studies, team bios, and contact information. These connections help users explore without getting lost.
Maintain consistency across your taxonomy. If you use "Industries" in one section, don't switch to "Markets" or "Sectors" elsewhere. Consistent terminology reduces cognitive load and helps users build familiarity with your site.
5. Use Straightforward Language When Labeling
Clear labeling makes navigation intuitive. Yet many organizations use jargon, acronyms, or creative language that confuses users. Users scan only about 20% of text on a page and spend less than 15 seconds per page, so clarity becomes critical.
Clever or branded terms might seem engaging, but they force users to decode meaning. Every moment spent figuring out what "Innovation Hub" or "Success Center" means is a moment not spent accomplishing goals.
Examples of label improvements:
- Replace "Resource Hub" with "Help Center"
- Change "Solutions Suite" to "Our Products"
- Swap "Knowledge Base" for "How-to Guides"
- Update "Portal" to "Customer Login"
Test labels with your actual users. What seems obvious to you might confuse them. Run preference tests showing different label options and ask users which most clearly describes the content. Their feedback often reveals that simpler, more direct language performs better than creative alternatives.
6. Evaluate Search and Findability
Not everyone enters through your homepage. Users arrive via search engines, social media, email links, or bookmarks. Google Search Console shows exactly which queries bring users to specific pages. Make sure those landing pages help users orient themselves and find related content.
Your internal search function serves users who know what they want but not where to find it. Optimizing the search experience is a key part of leveling up your overall IA.
Search optimization tactics:
Review your top 50 internal search queries monthly. These queries reveal what users can't find through navigation. If "pricing" appears frequently in search but not in your main navigation, you have a problem to fix.
Implement search suggestions that guide users to popular content. Autocomplete helps users formulate queries and reveals options they might not know exist.
Create custom results for common searches. If users frequently search for "contact," ensure your contact page appears first, not blog posts that mention the word contact.
Add filters that help users narrow results by date, category, or content type. Someone searching for "security" might want your security whitepaper, not every blog post mentioning security.
Monitor failed searches (queries with no results) and add redirects or content to address these gaps. Every failed search represents a frustrated user who might leave your site.
7. Point Users to Related Content
Information architecture should guide users along natural pathways that serve both their needs and your business goals. Once users find initial information, help them discover related content that deepens engagement and moves them toward conversion.
Strategic internal linking creates these pathways. But random "related articles" widgets don't work. Connections must be intentional and valuable, guiding users based on their current position in the journey.
Content connection strategies:
Match content to journey stage. Someone reading a beginner's guide needs links to other foundational content. Someone comparing solutions needs case studies and pricing information. Someone reading implementation guides needs support resources.
Use contextual calls-to-action that align with content intent. A blog post about common problems should link to your solution. A case study should connect to similar customer stories. A product page should link to relevant documentation.
Create content clusters around topics. If you have multiple resources about data security, interlink them so users can explore the topic deeply. This approach also strengthens your SEO by establishing topical authority.
Implement smart recommendations based on user behavior. If someone spends time on enterprise features, show them enterprise case studies. If they explore pricing, connect them to ROI calculators or sales contact information.
Examples of Websites with Good Information Architecture
These information architecture examples from ImageX's work demonstrate how strategic IA improves user experience and business outcomes. Each project solved unique challenges through user-focused design.
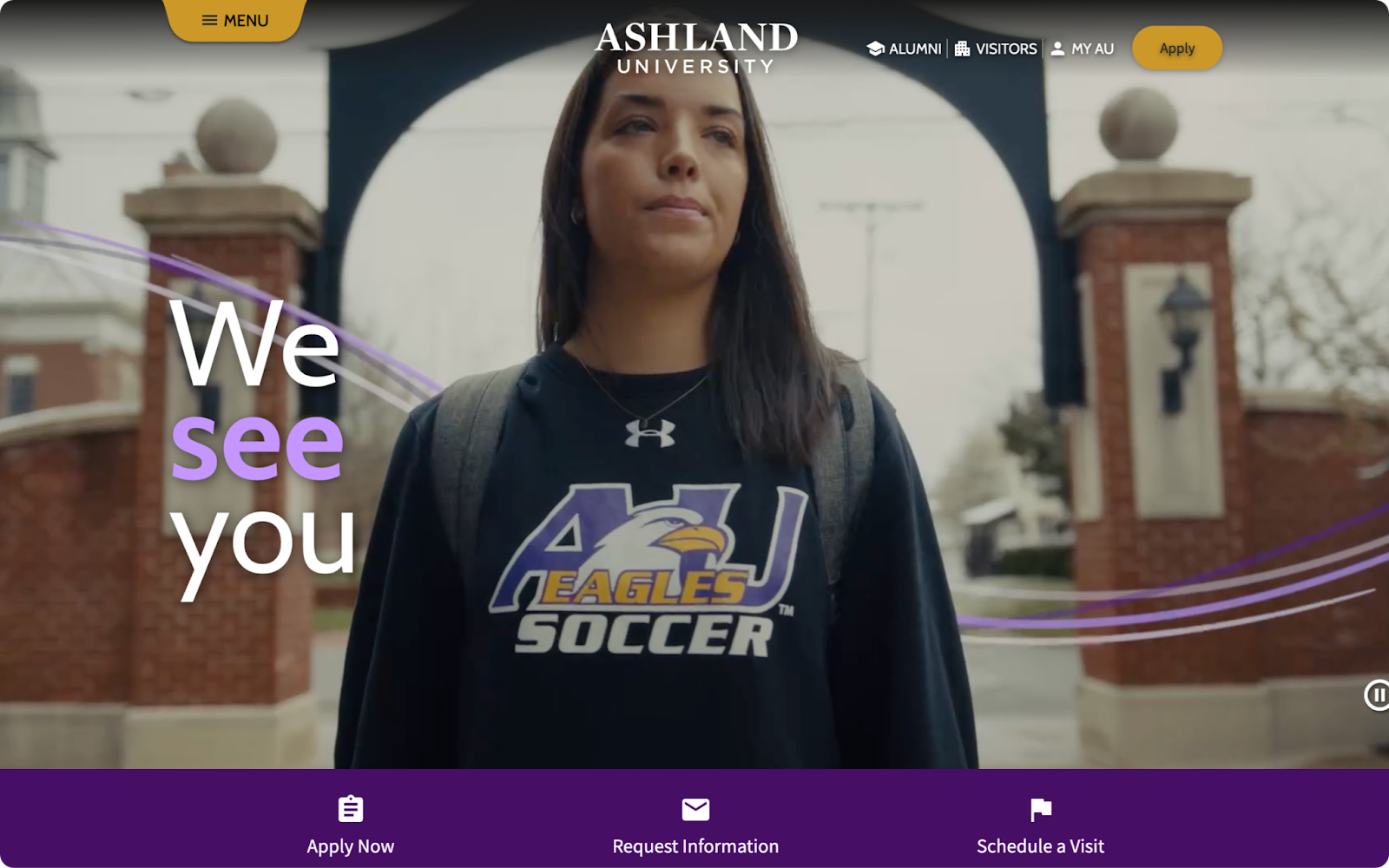
Ashland University: Making Content Findable
Ashland University struggled with siloed content and unclear information architecture that made finding information difficult. ImageX helped transform the site with a story-focused content strategy and updated IA that made content easy to find, especially on mobile.
The results were dramatic: organic search traffic increased 230%, referral traffic jumped 282%, and user engagement metrics improved significantly. The new site creates an emotional connection with prospective students while serving all user groups effectively.

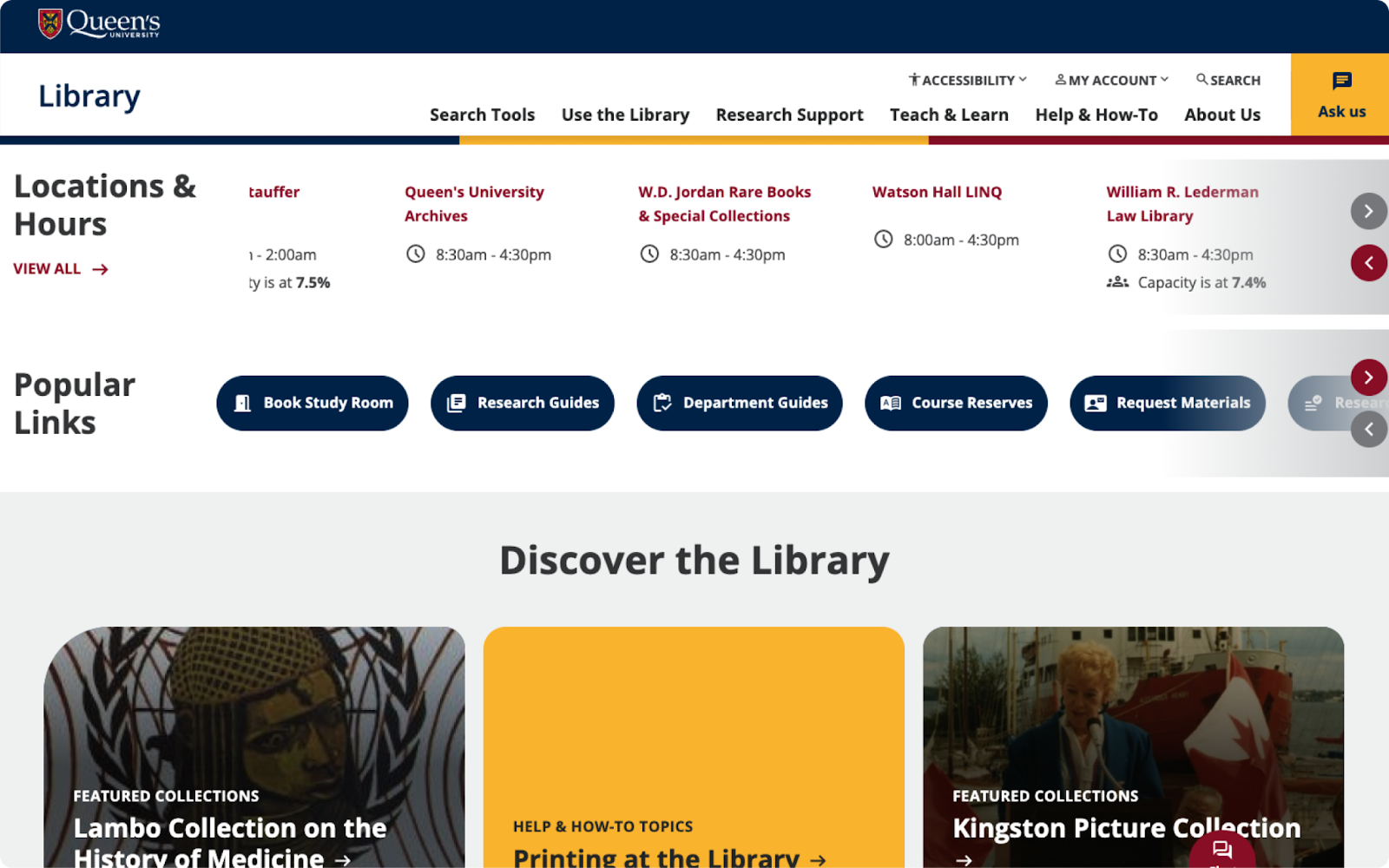
Queen's University Library: Simplifying Complex Academic Resources
Queen's University Library faced the challenge of organizing vast academic resources for diverse user groups including students, faculty, and researchers. The existing site struggled with complex navigation that made finding specific databases, journals, and research tools difficult.
ImageX restructured the entire information architecture around user tasks rather than library departments. The new design features intuitive pathways for common academic needs like finding course reserves, accessing research databases, and booking study spaces. Clear labeling replaced library jargon, making resources accessible to first-year students while still serving advanced researchers.
This resulted in reduced support requests, increased database usage, and improved satisfaction scores from all user groups. By focusing on how different users actually search for and use library resources, the new IA turned a complex academic system into an intuitive research tool.

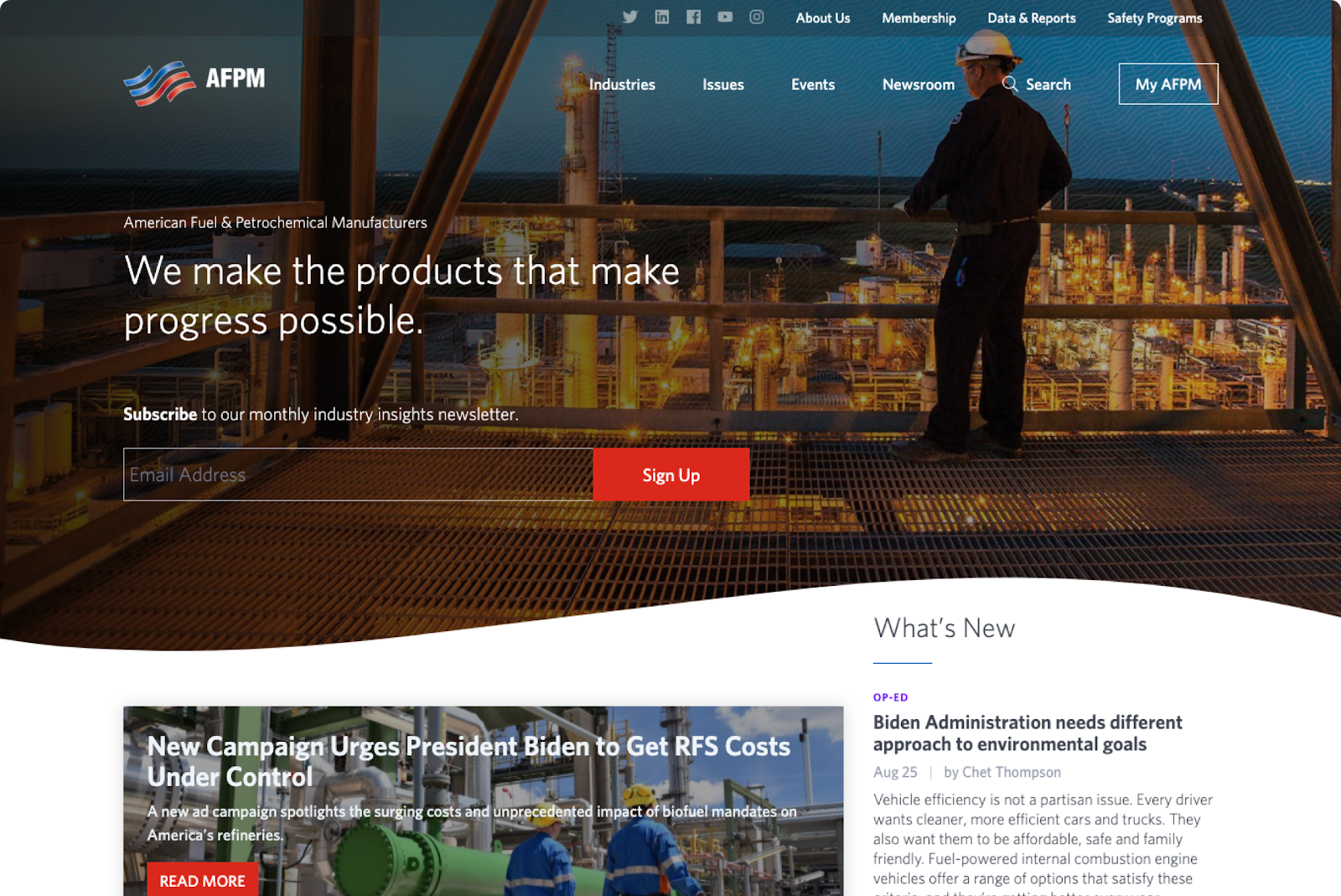
AFPM: Consolidating Complexity
AFPM needed to consolidate multiple microsites into a single, fresh website that could deliver personalized information to their users. The organization represents fuel and petrochemical manufacturers and needed a unified platform to better communicate the benefits these industries provide to Americans.
ImageX took a collaborative approach with twice-weekly design reviews to consolidate the web presence and improve the UI/UX. The unified site now delivers relevant, personalized content while maintaining a consistent experience that has won multiple awards including a DotComm Gold and CSS Design Award for Best UI Design.

Keep Your Audience at the Center of Your Website's Information Architecture
Great IA creates comprehensive user experiences that feel intuitive, efficient, and satisfying. Every element works together to help users accomplish their goals while advancing your business objectives.
Your internal stakeholders will always want their piece of digital real estate. Different departments will push for prominence. New initiatives will demand special sections. But building effective IA requires maintaining focus on a fundamental truth: information architecture exists for your users, not your organization.
This user focus requires discipline. It means saying no to good ideas that would create bad experiences. It means removing content that no longer serves user needs. It means constantly testing and refining based on actual usage rather than internal opinions.
The investment pays off. When users find information easily, they engage more deeply. When tasks feel effortless, conversion rates improve. When your website works the way users expect, your brand builds trust and credibility.
Ready to transform your website's information architecture? ImageX helps organizations navigate these information architecture challenges every day. Through deep user research, strategic planning, and iterative testing, we create digital experiences that serve both user needs and business goals. Let's explore how better information architecture can accelerate your digital success.