What’s New and What’s Next for Drupal CMS: Latest Takeaways from Driesnote 2025
A year ago, Dries Buytaert set his sights on the stars — quite literally. Announcing the Starshot Initiative at DrupalCon Portland 2024, he likened the project to the historic Apollo 11 Moonshot, leaving the audience both awestruck and inspired.
Fast-forward eight months, and the vision became reality, exactly as planned. On January 15, 2024, the project, initially codenamed “Starshot”, officially launched as Drupal CMS 1.0. Packed with stunning out-of-the-box features, it redefined what Drupal could be — sleek, powerful, and welcoming to non-technical users. The development speed was nothing short of interstellar, proving that with a vibrant community of contributors, the sky is the limit — or even outer space.
Drupal CMS has been grabbing a lot of limelight, so it’s no surprise that it has been a major highlight in this year’s DrupalCon Atlanta sessions. The central keynote, Driesnote, where you always learn about the latest Drupal trends, also revolved around it. Curious about what’s new and what’s next for Drupal CMS? Buckle up and read on!
Drupal CMS 1.0: “the engines ignited, the rocket took off”
“11 months ago, I stood on this stage in North America, and we announced that we would build Drupal CMS. And today, I’m very proud to say that we delivered it eight months later. We launched it the way we said we would,” Dries declared during DrupalCon Atlanta Driesnote, commencing on the successful launch of Drupal CMS 1.0.
“The countdown finished, the engines ignited, the rocket took off, and everybody was kind of watching, holding their breath: will we succeed?” he said, capturing the excitement and anticipation of the beginning of Drupal CMS’s journey.

The community that made it happen
Dries admitted it wasn’t always easy to deliver on time. He compared this bold and ambitious project to a “giant leap” they took. There was no guarantee of success. As he stepped off stage a year ago, it felt like complete chaos — there was no plan, no strategy, no team, and no funding, said Dries. Yet, there were hundreds of people eager to make it happen.
Dries saw a community that’s bigger than code — it’s all about people. A very diverse community of people from all around the world — developers, strategists, designers, business leaders, and marketers — worked side by side to get Drupal CMS released, “to build something that’s bigger than themselves.”
What’s new and what’s coming for Drupal CMS?
Drupal CMS 1.0 is an incredible milestone, but it's just the beginning. There are still many improvements to make and exciting ideas to bring to life. Let’s explore the latest updates on what the Drupal CMS team has been working on and what’s in store for the future.
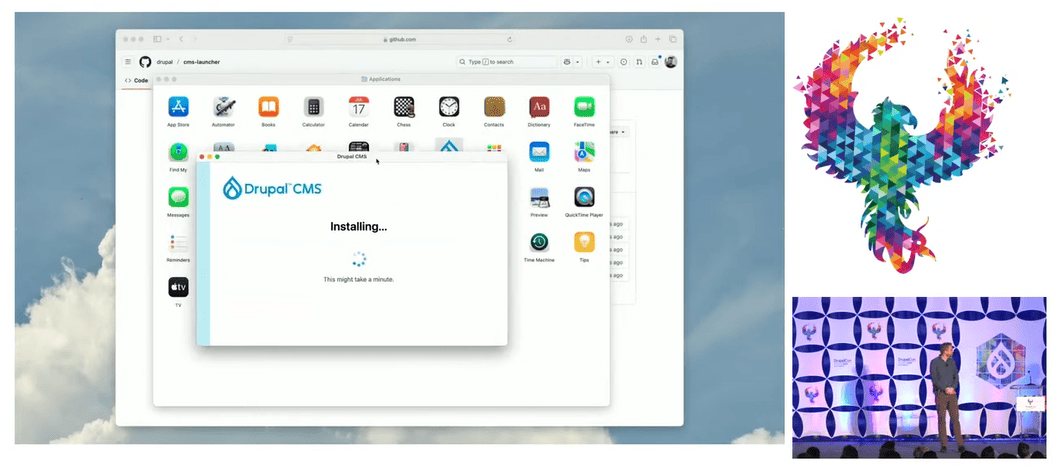
The brand-new Drupal CMS installer app
You can try Drupal CMS by simply filling out a form on the website and clicking a button. To make onboarding even easier for new users, the Drupal CMS creators are taking it a step further by launching a powerful new Drupal CMS launcher desktop app.
Gábor Hojtsy, Initiative Coordinator for Drupal CMS, showcased the app during Driesnote. It can be installed like any other app, with versions available for multiple operating systems. The app includes everything you need to get Drupal CMS up and running. While it uses the Composer package manager behind the scenes, non-technical users won’t need to interact with it. Plus, if you relaunch the app, it picks up right where you left off.
The app is currently available on GitHub, but Dries mentioned that there are plans to add it to the 'Download' button on Drupal CMS’s page on drupal.org. This sounds amazing and makes installation easier than ever.

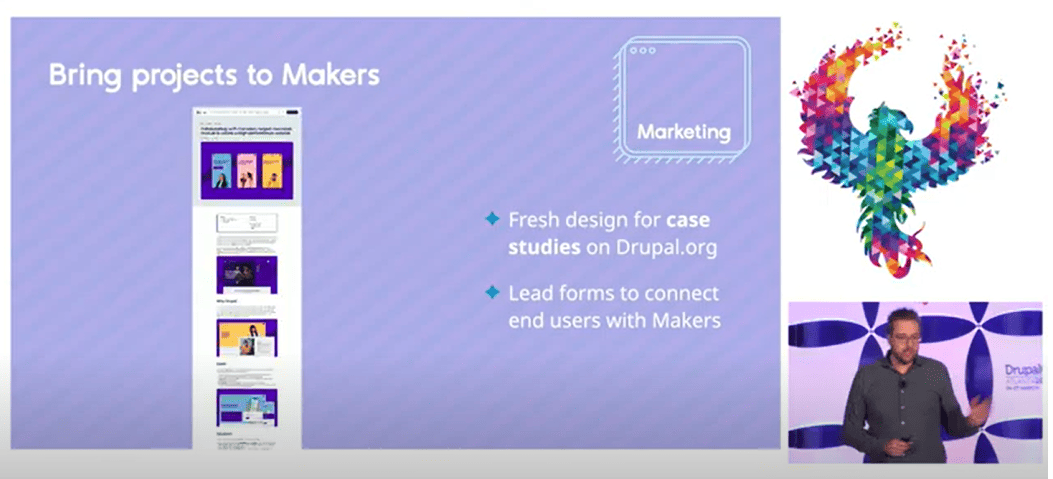
Better marketing and more recognition for “the makers”
Significant progress has been made in promoting Drupal recently. The new Drupal brand has been launched, pages on drupal.org have been redesigned, and two product marketers have been added to the Drupal Association team.
However, more work remains. The companies that contribute to Drupal — the “makers,” as Dries refers to them — deserve even greater recognition. To improve this, case studies on drupal.org will be revamped to enable direct connections between users and the teams behind the showcased projects. Each case study will now feature a contact form, making it easier for potential clients to reach out to the creators.

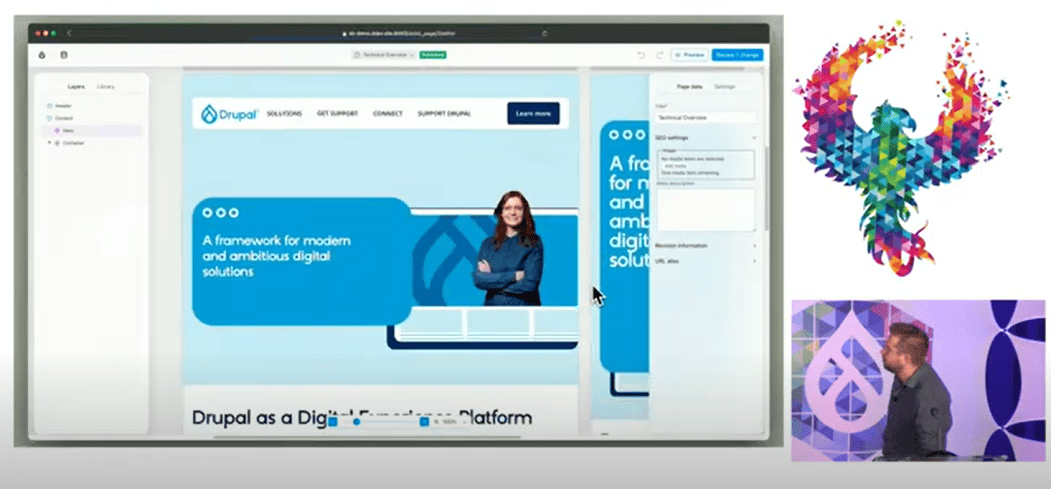
Experience Builder: taking page creation to the stars
The most anticipated feature in Drupal CMS is Experience Builder — a powerful new tool for creating and styling Drupal pages. It is designed to bring together best practices with modern, user-friendly approaches.
Dries shared that Experience Builder is currently in its alpha stage but is on track for a full launch by DrupalCon Vienna in September. By then, Drupal CMS 2.0 will also be released, marking another major milestone for the platform.
In the meantime, Bálint Kléri (balintbrews), one of the Experience Builder’s maintainers, gave an exciting demo of its latest features at Driesnote.
- Multi-page editing
The “Edit” button takes you directly to Experience Builder, where you can visually edit content in any section as you browse your site.
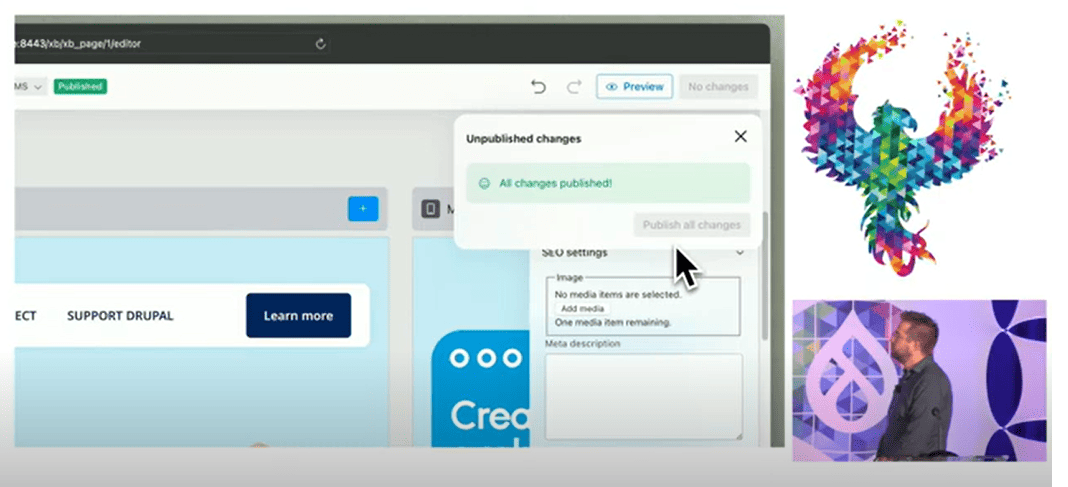
One of the latest features is that any changes you make are automatically saved as drafts. You can seamlessly switch between pages and make changes at any time, without worrying about saving your progress.

Once you're ready, you can review your changes and publish them all with a single click. If something doesn’t look right, you can easily undo changes before publishing using the handy undo/redo icons. There's also a “Preview” button to give you a final look before going live.

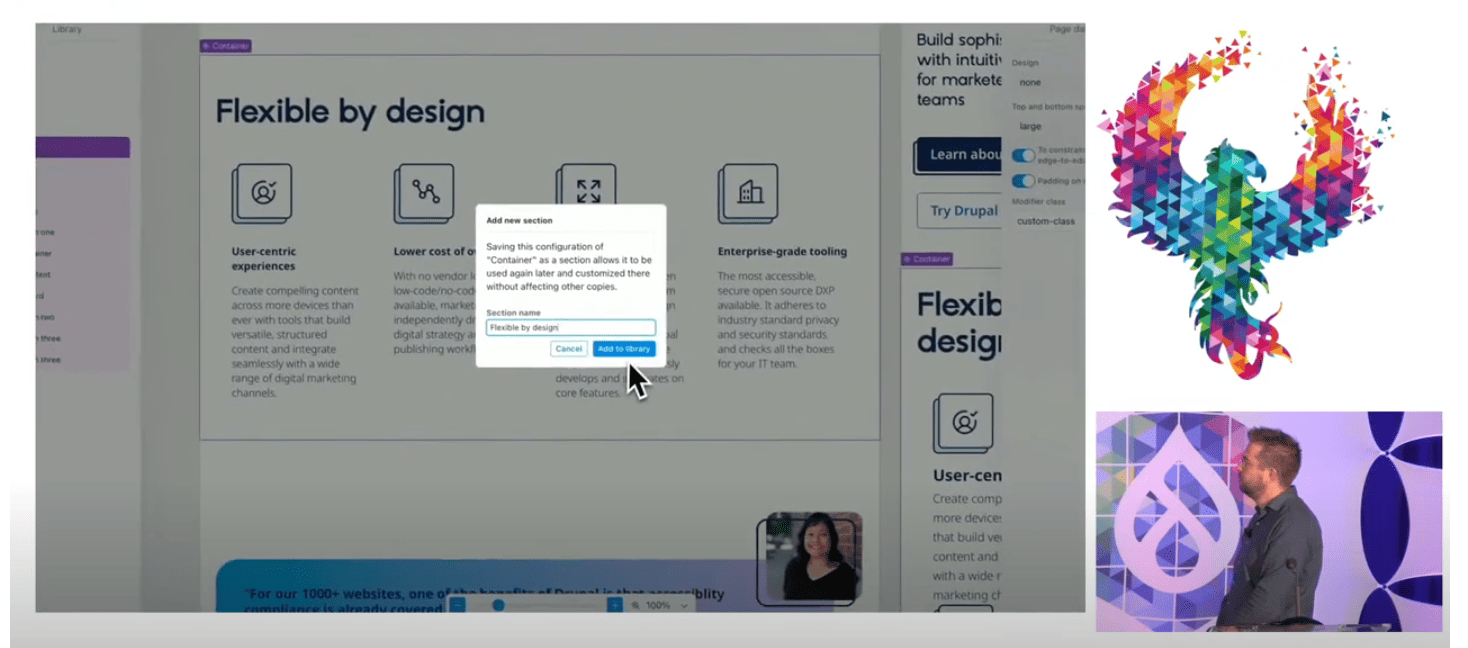
- Sections
If you want to re-use a design component, you can save it as a section. This will make it available as a starting point for content creation, and you will be able to insert it on any page. It will be a copy of the original section, but you can freely make changes to it without affecting any other instances of this section.

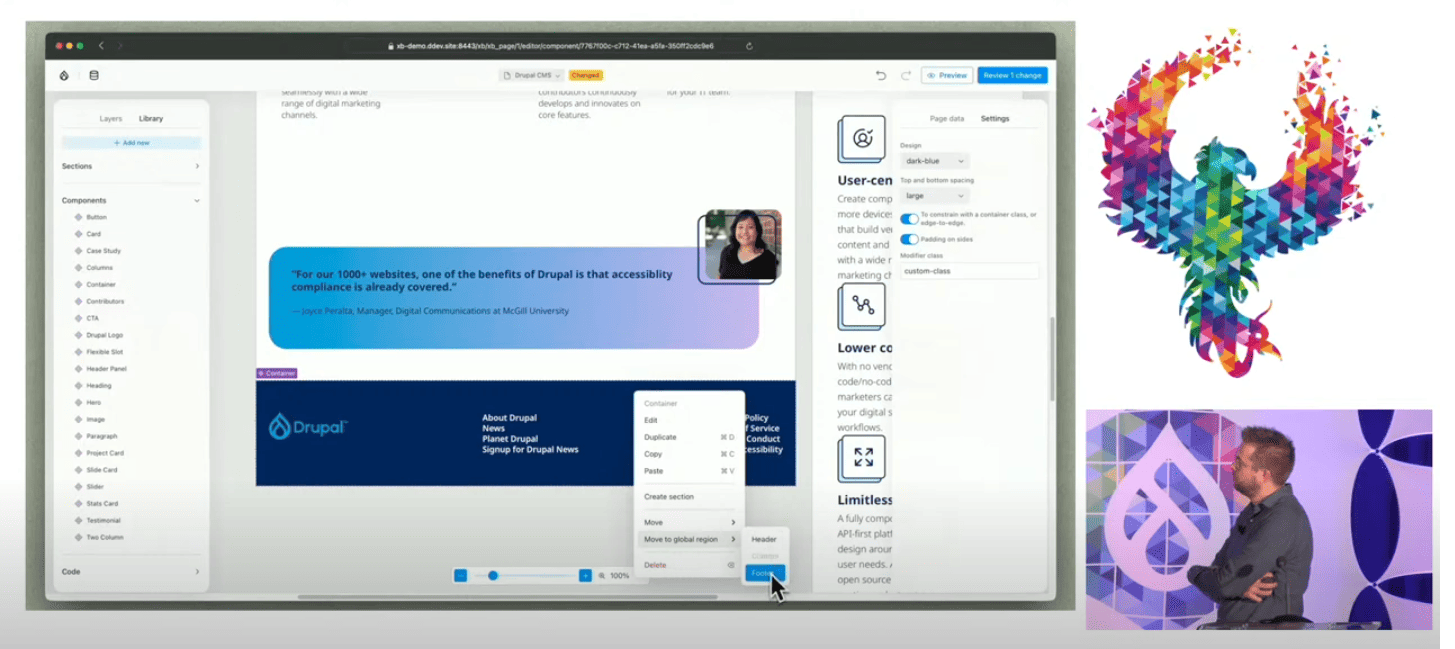
- Global regions
In addition to individual pages, you can visually customize the header, footer, and other regions that should remain consistent across the entire website. For example, Bálint created a new footer by drag-and-dropping ready elements, then moved it to the “Global Regions” section. Just like with individual pages, you can review your changes and publish them all at once for global regions.

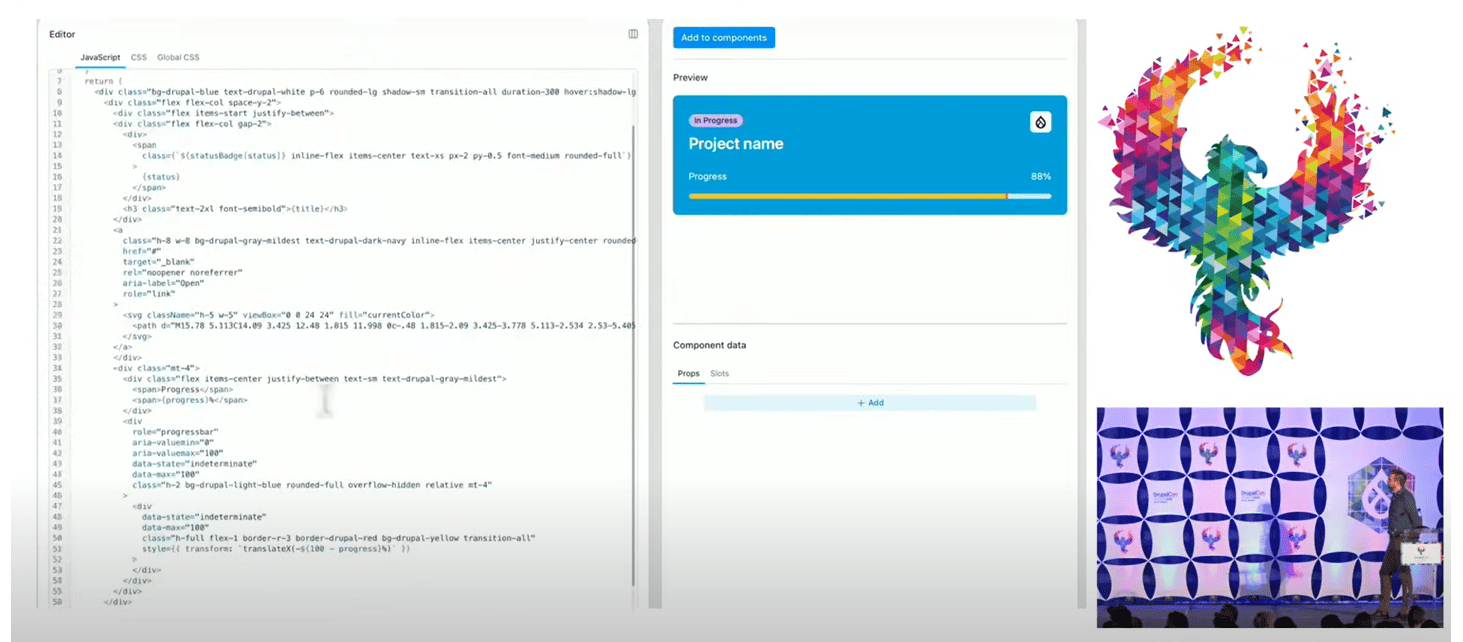
- A new built-in code editor for building JS components
Currently, there are two ways in which frontend developers can create new components in Experience Builder:
- blocks (a way which is native to Drupal)
- Single-Directory Components (a way introduced in the recent couple of years, based on a modern, component-driven architecture)
But now, the newest way has been introduced — writing them in JavaScript within the browser using Experience Builder’s built-in code editor. No need for a development environment or code deployment.
As a developer adds markup and style in the editor, a live preview is displayed of what the component will look like. React JS and Tailwind CSS are used to provide the most modern experiences.
The work is underway for automatic build tooling, so these components can be shared and compiled when deployed to different environments, explained Bálint.

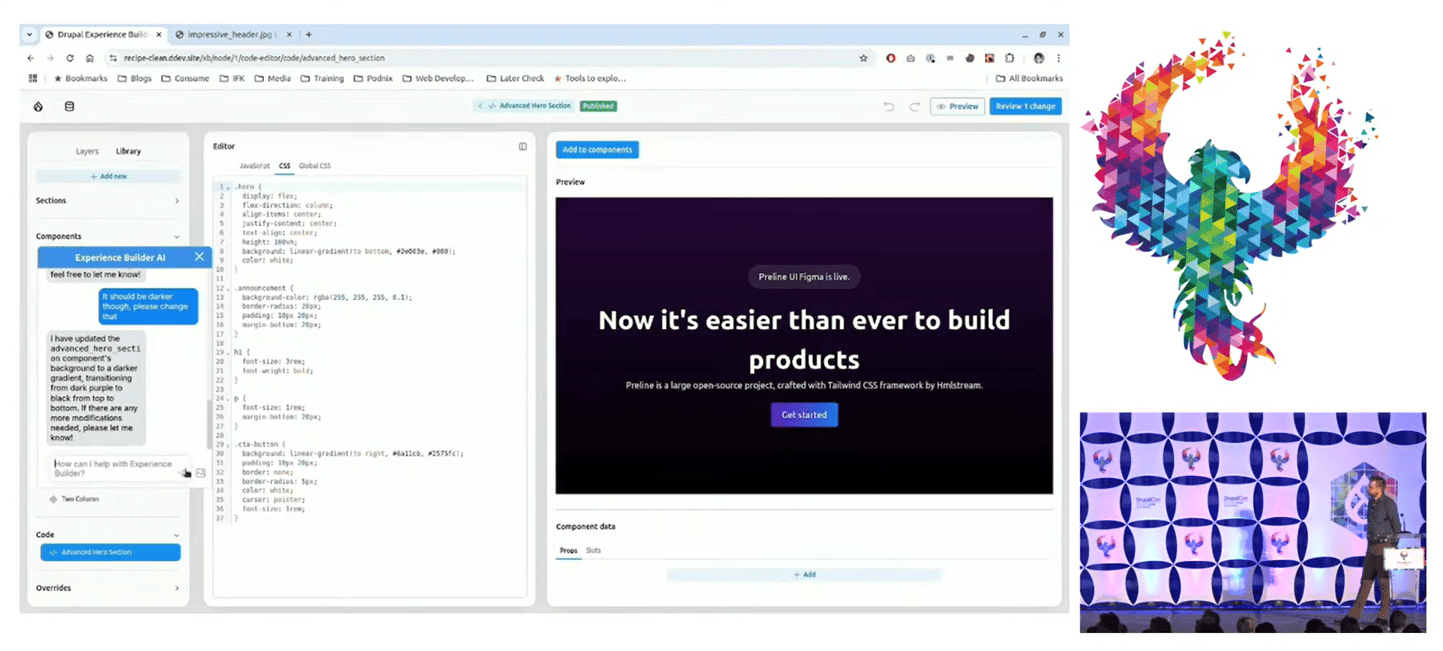
AI agents for creating Experience Builder components
Among the many exciting AI-powered features in Drupal CMS, one stood out at Driesnote — AI agents that can create design components on demand. Just describe what you need, and AI will generate the component for you. If it’s not quite right, simply ask for refinements.
James Abrahams (yautja_cetanu), AI track lead for Drupal Starshot, demonstrated this in action. In his demo, AI was creating a component based on an image right in front of our eyes. As it was making refinements, the changes were displayed dynamically in the CSS code. Looks impressive already, but the work is underway to take AI even further and to do full AI-assisted site migrations.

Lego-style: site templates
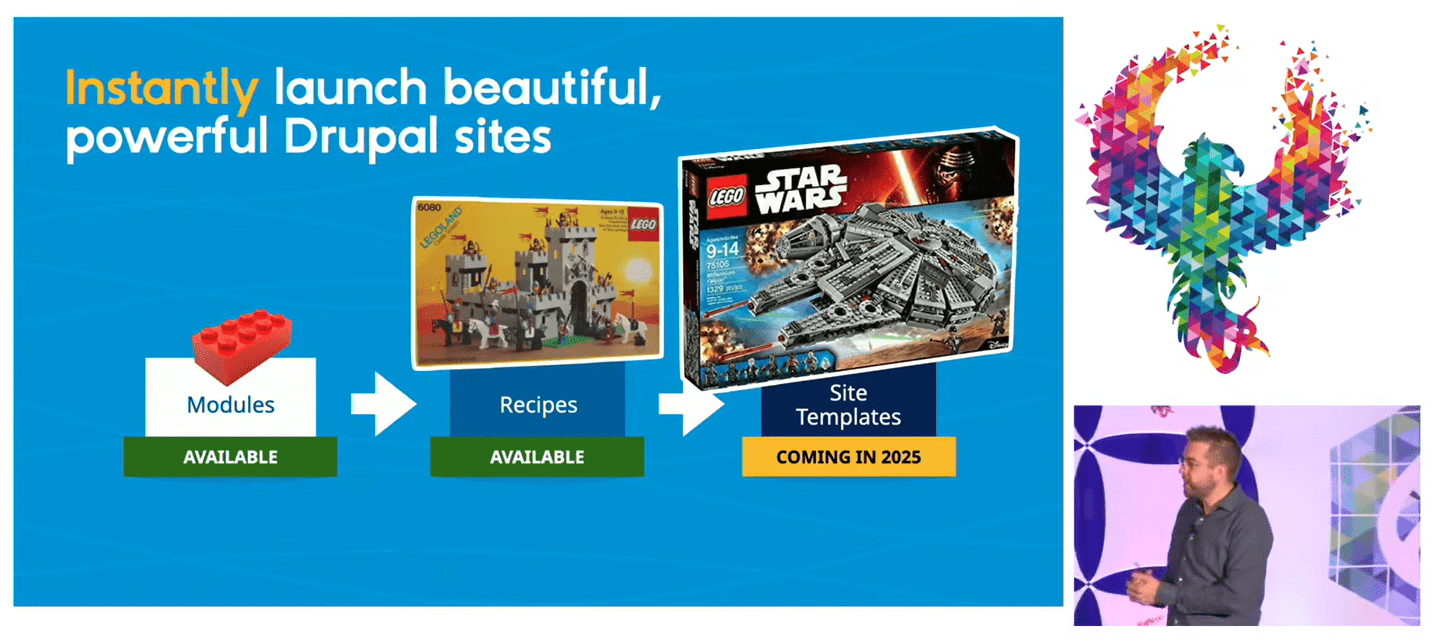
Did you love playing with Legos as a child? This was the question Dries asked the audience, sharing his admiration for this brand. Drupal has always had a Lego-style approach to websites by offering modules, and now this has reached a new level with pre-configured feature sets called Recipes, which are fundamental elements of Drupal CMS.
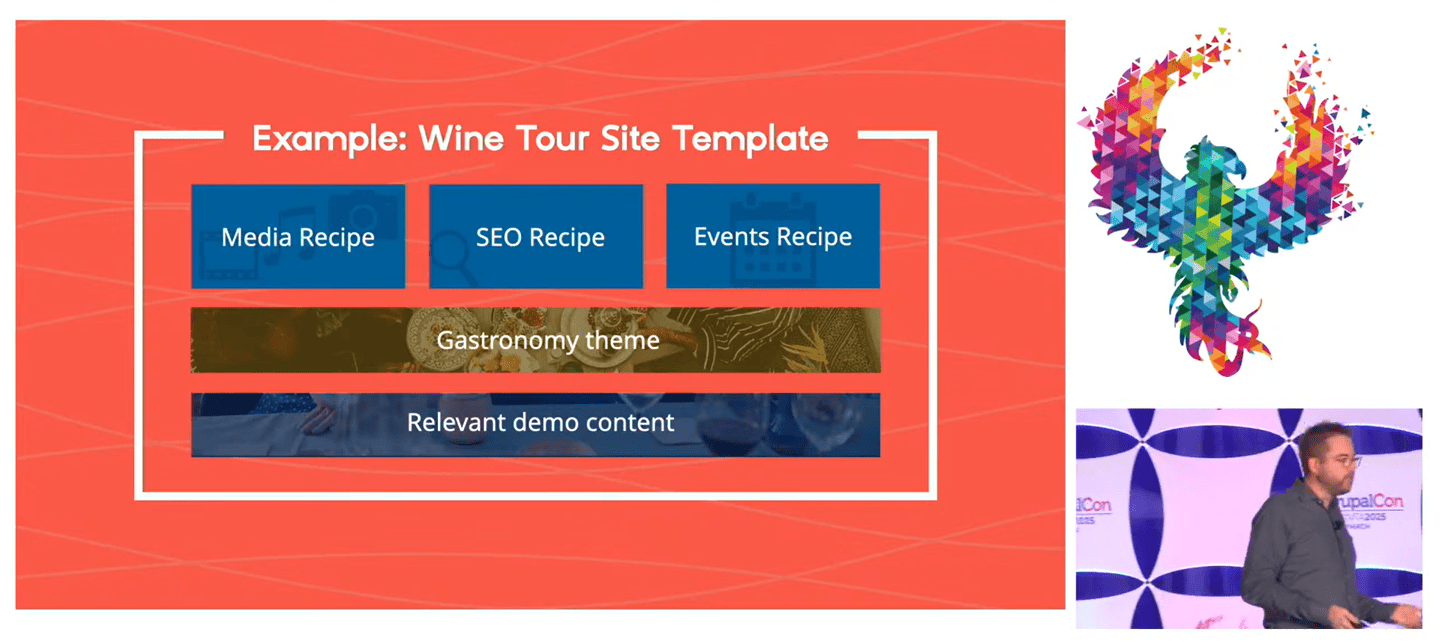
The latest innovation takes Lego-inspired website creation even further. It’s time to welcome site templates, which will combine sets of recipes, a theme with Experience Builder components, and demo content.

Many people will launch beautiful, powerful Drupal sites basically instantly.

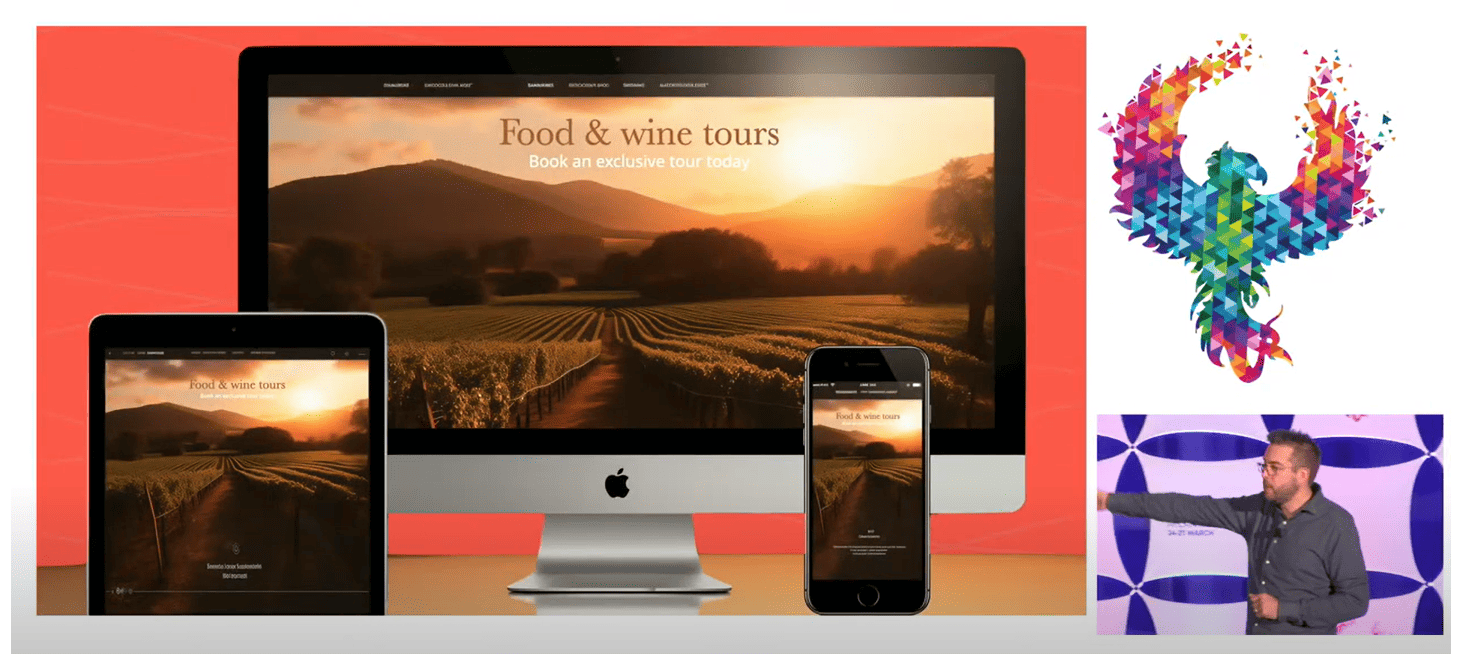
For example, that’s what Sarah, a marketer at a wine tours website and the hero of Driesnote at DrupalCon Barcelona 2024, would like to see available from scratch for her website. This would work better for her than a standard Drupal CMS installation with irrelevant demo content.

We might see a few templates ready by DrupalCon Vienna, but Dries hopes that, with the community's support, there will eventually be hundreds of templates available to meet various website needs.
Marketplace for site templates
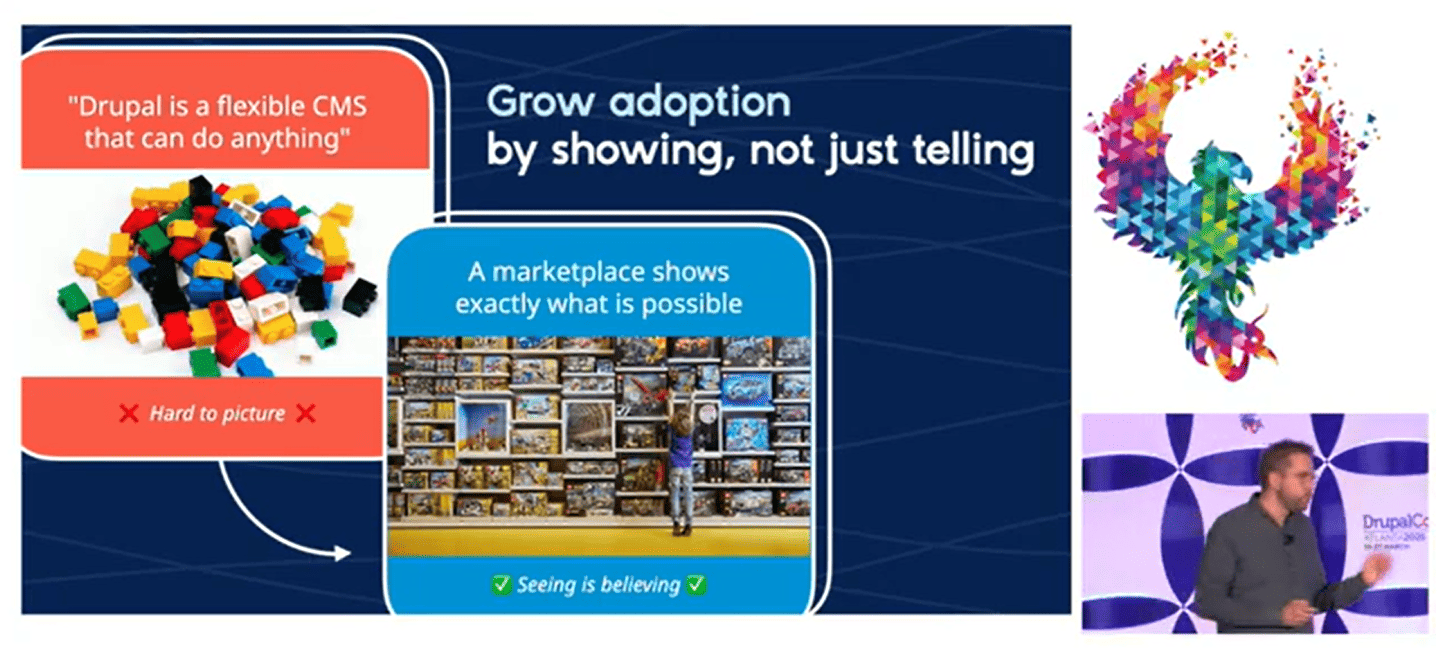
Additionally, another exciting idea currently under discussion is the creation of a marketplace for showcasing site templates. This would give users the opportunity to browse and select from a variety of pre-configured templates, offering a clear view of everything that Drupal has to offer.
One key question being debated is whether the marketplace should feature commercial templates alongside free ones. In any case, Dries assured the audience that Drupal and its modules will always remain open-source, preserving the platform’s core values.

Final thoughts
There’s never been a better time to explore what Drupal has to offer. Drupal CMS is evolving faster than ever, bringing powerful new tools and exciting possibilities. The journey ahead is full of potential — so stay curious, keep checking what‘s new, get involved, and let’s embrace the future with Drupal together!








