Drupal Starshot: A New CMS Version is Underway with a Stellar Out-of-the-Box Experience
Authored by: Nadiia Nykolaichuk.
“Let’s reach for the stars and bring the Open Web to all.”
— Dries Buytaert, creator and project lead of Drupal
In 1969, Apollo 11 made history as the first human mission to land on the Moon. This was the culmination of the ambitious “Moonshot” goal set by John F. Kennedy in his famous speed to the US Congress. Today, Drupal is embarking on its own audacious endeavor called “Starshot” — Drupal’s creator Dries Buytaert announced a plan to build a new, groundbreaking version of the Drupal CMS by the end of 2024.
The Starshot Initiative should take the level of Drupal’s user-friendliness and out-of-the-box experiences to new heights, enabling anyone to use Drupal’s potential. Dries made the sensational announcement about the Starshot Initiative at DrupalCon Portland 2024.

Our team on site was lucky to hear the historic news directly at the Drupal creator’s keynote. That was one of the most exciting event moments, along with attending insightful DrupalCon sessions, taking the stage as speakers, and chatting with guests at our Champion Sponsor booth. Of course, we will fill you in with all the details about Drupal Starshot, so let’s dive into our exploration.
The main things to know about Drupal Starshot
Why was the Drupal Starshot Initiative needed?
Drupal is known as an extremely powerful CMS whose true capabilities are not always fully available to all users because of a certain learning curve. “We are sitting on this incredible technology, this powerful rocket that we built, and it’s kind of waiting to be ignited. But Houston, we have a problem if only trained astronauts can use our rocket," — said Dries just before introducing Starshot at his keynote.

That’s why, according to Drupal’s creator, it’s important to take all of those rich and powerful features built in Drupal over the years and make them easy to use for everyone. This is especially relevant for junior devs and individuals or organizations new to Drupal because everybody needs to be able to explore the Open Web.

We can see that Drupal has been making great strides in improving its usability and out-of-the-box experience, especially in recent years — on the journey from Drupal 10 to Drupal 11. Dries mentioned some of the improvements and noted steady progress in making Drupal easier to use. Still, he said it wasn’t a breakthrough yet, and a lot of work still lay ahead. Due to growing competition, it’s important to accelerate the efforts and make progress faster, with a higher sense of urgency, said Drupal’s creator. And here is where Drupal Starshot Initiative comes in.

The essence of the Drupal Starshot Initiative
The Drupal Starshot Initiative is meant to bring a new CMS to the table within eight months, which should include the best things Drupal has to offer and be easy for everyone to use regardless of their technical skills. Users should be able to easily launch websites and add the functionalities they need on a pre-packaged basis.
According to Dries, the idea of the Drupal Starshot Initiative is not to make an incremental improvement but more of a radical improvement to the out-of-the-box experiences provided by the Drupal CMS. By the end of 2024, we won’t necessarily see the final product version. It might be something to start with, and more features will be quickly added to it as part of innovation cycles.
The new CMS will likely not be named “Starshot.” It’s a code name, not a product name, said Dries. The decision about the product’s name hasn’t been made yet, and it might be “Drupal CMS.”
Hey, what will happen to the traditional Drupal as we know it?
“We don’t intend to take away the Drupal that you love. We essentially want to make it easier for more people to love Drupal by making the Drupal CMS available,” — said Dries.
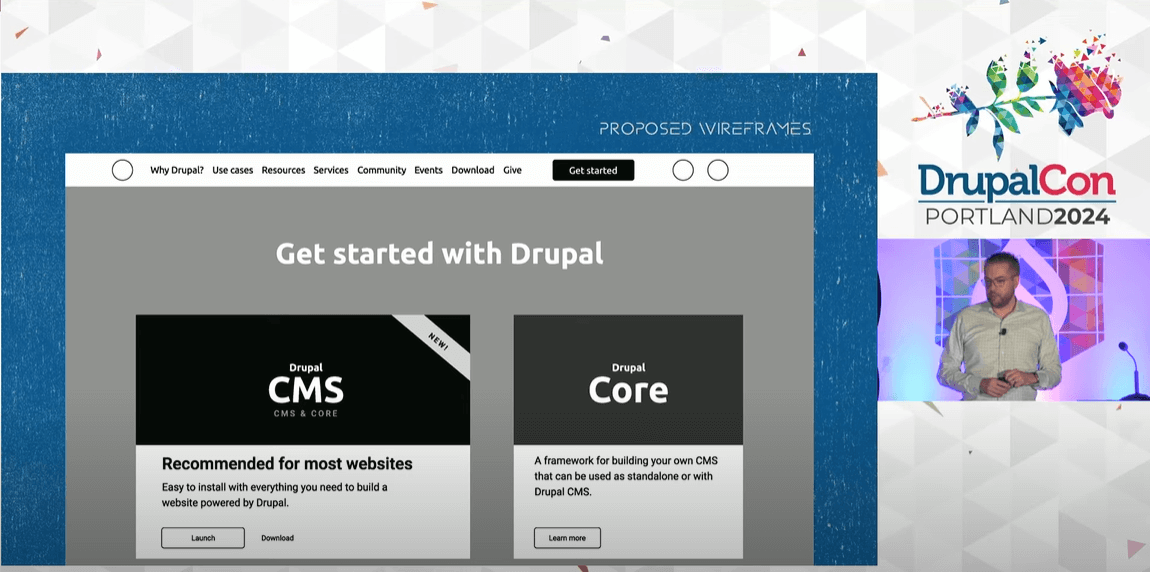
The traditional Drupal core will still be available to those who prefer to work in that way. Dries showed a wireframe of the drupal.org page that offers to download Drupal. It will have two versions of Drupal:
- Drupal Starshot
- Traditional Drupal core
As we can see from this initial wireframe design, the new Drupal CMS will be highlighted and recommended over Drupal core.

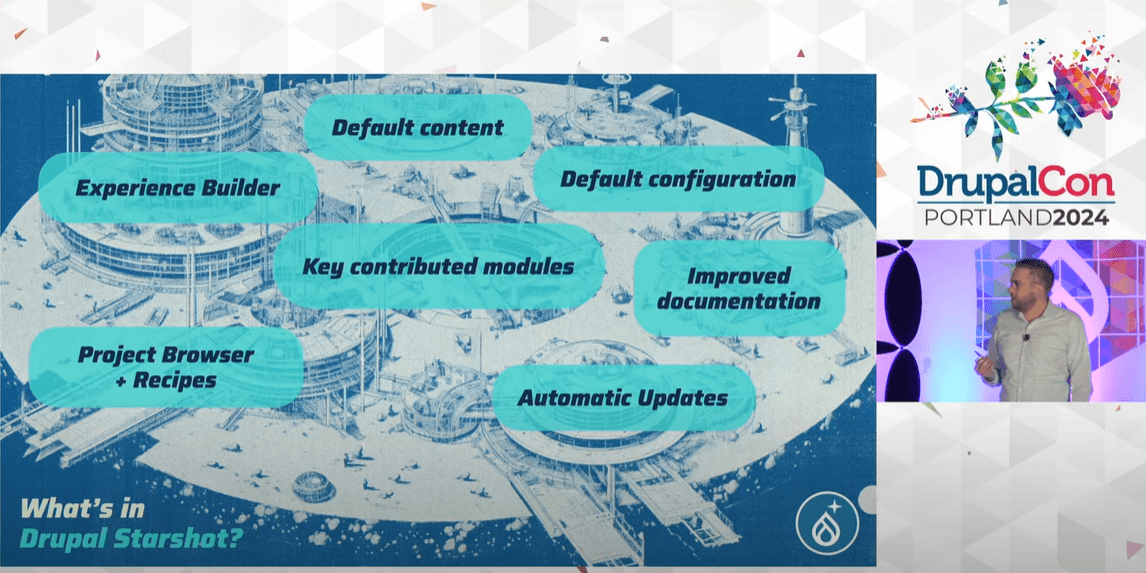
Some of the key features and principles of the new Drupal CMS
Here are some key takeaways from Driesnote of what we should expect the new CMS to include.

- Pre-packaged feature sets with modules, configuration, and content
With Drupal Starshot, it will be easy to create a new Drupal site and extend it with pre-packaged feature sets. This means the CMS will include some of the top contributed modules out of the box in addition to core modules, as well as configuration and default content.
This is based on the concept of Drupal Recipes — pre-packaged feature sets recently introduced to the Drupal ecosystem. They resemble the traditional Drupal distributions but have a different architecture and more flexibility enabling users to mix and match website functionalities based on their needs at any moment.
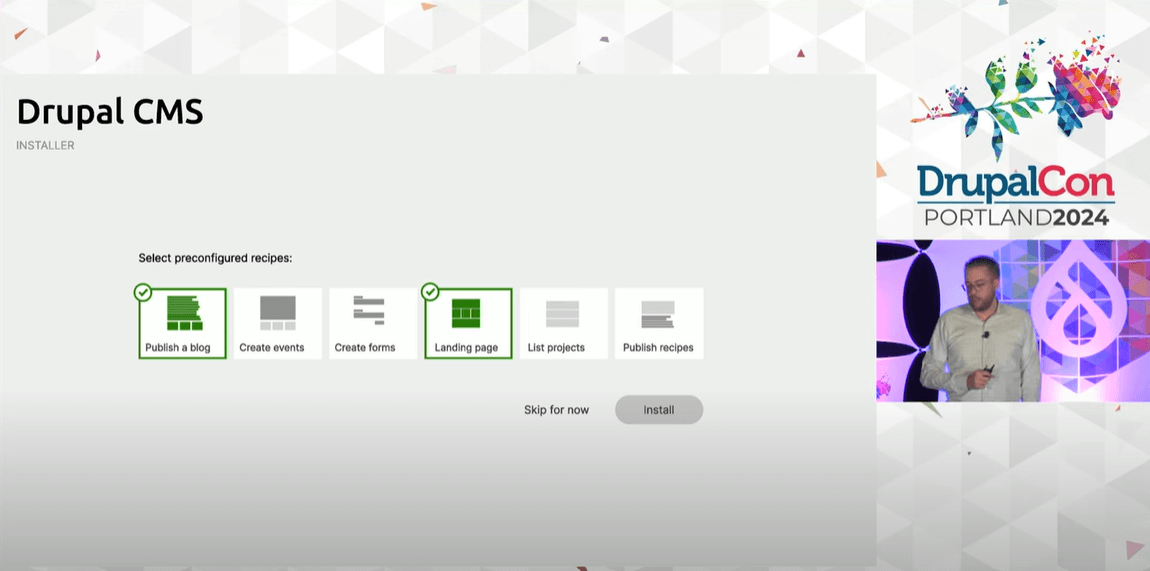
A mockup of the new Drupal CMS installer was also shared. When launching a new website, users can select pre-configured recipes for the needed features (a blog, an event section, a landing page, an online form, etc.) and enable them with just one click. In addition to recipes for specific feature sets, Drupal Starshot will ship with Project Browser for quick and user-friendly installations.

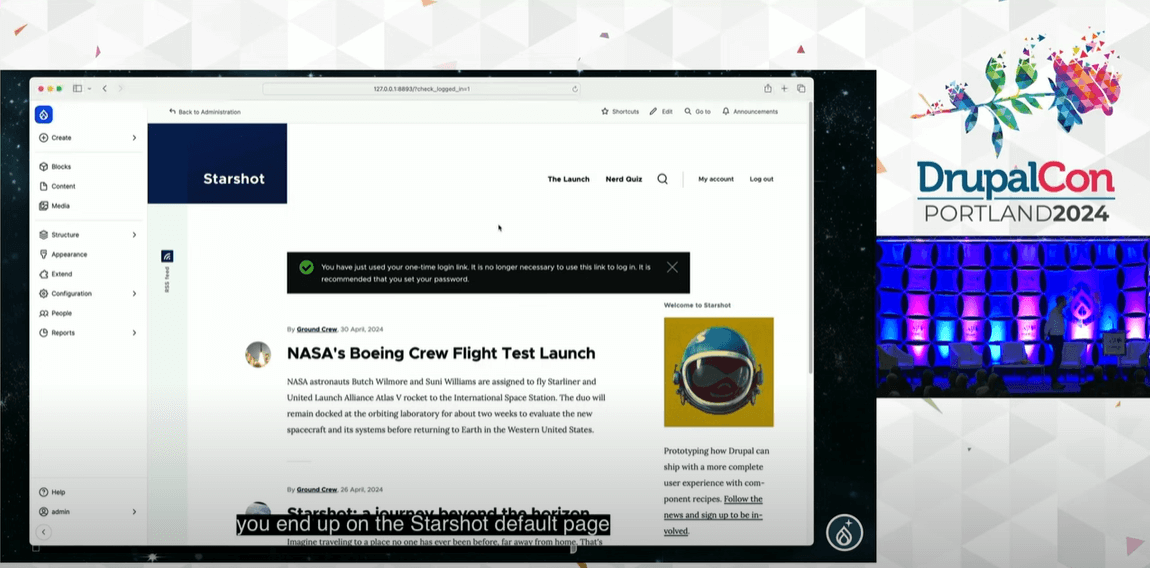
The Driesnote gave us a sneak peek at a working prototype of a standard Starshot recipe. In this example, it’s the “Starshot admin theme” recipe. It adds the Coffee module, the modern and bold Gin theme, and the new navigation toolbar. Next, the recipe imports the configuration of these tools, makes Gin the default admin theme, and publishes sample content on the website.

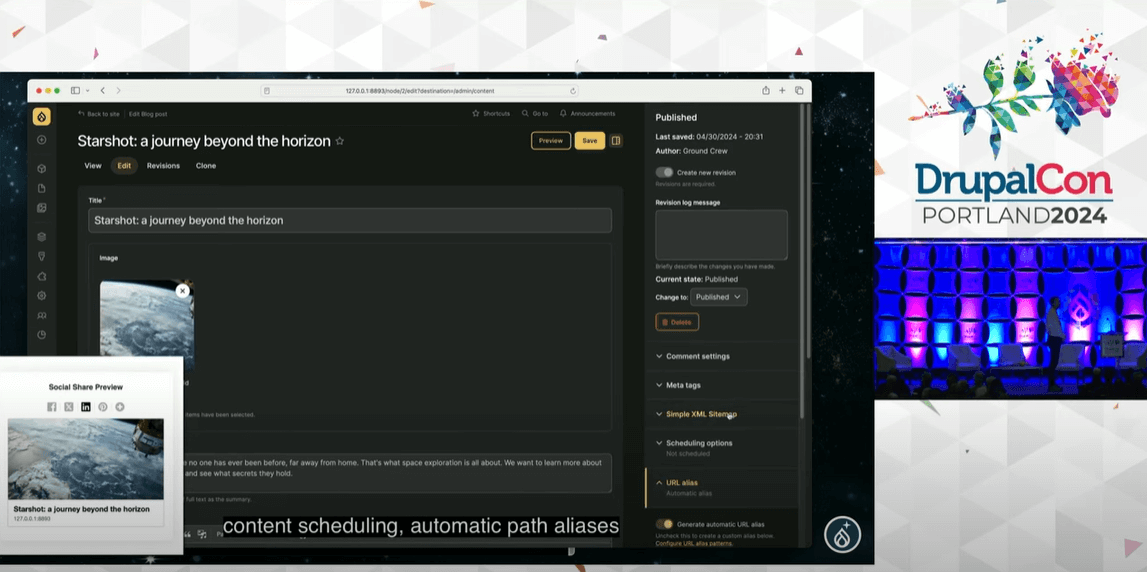
In addition, this recipe includes the Linkit module for advanced content linking, the Webform module for creating online forms, various content improvements like moderation and metatags pre-configured for sharing, content scheduling, automatic path aliases, and more.

- Browser-powered
Thanks to Drupal Starshot, users can build and configure their websites using just their web browser. This doesn’t mean they can’t use the command line or IDEs, said Dries, but at a minimum, they should be able to do a lot from their browser.
We could partly see the browser-powered capabilities in the earlier-provided designs. For example, we saw the website installer with user-friendly feature selection and the “Launch” button in addition to the “Download” button on drupal.org to quickly launch the new CMS using a browser only.
- Better documentation for faster launches
Things like great documentation and a great trial experience should ensure people move from the website installation to the website launch fast. This should be especially important when new people and organizations evaluate or start working with Drupal.

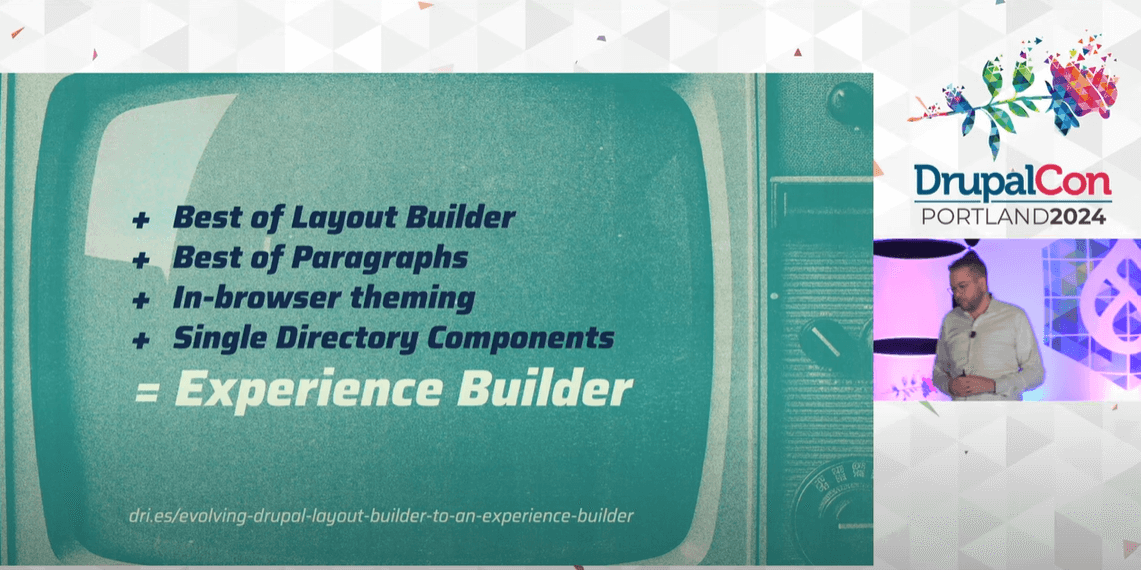
- Experience Builder
Dries also lifted the veil on the new page builder Drupal Starshot will likely ship with. Based on extensive research, it will incorporate the best things from Layout Builder, Paragraphs, in-browser theming, and Single Directory Components. Due to its unique character and expanded roadmap, this will be known as “Experience Builder.”

- Automatic Updates
One of Drupal’s most progressive and impactful innovations in the making, Automatic Updates, will be included with Drupal Starshot for seamless website updates, either attended or fully automated.
- Fast innovation cycles
The new CMS will follow the "Release early, release often" development philosophy. This means frequent and regular releases, often in smaller increments rather than waiting for a large, feature-packed release. Dries mentioned this might be even monthly releases which might allow extremely fast innovation.
- Shipping with responsible AI
Furthermore, the Drupal Starship team is considering the possibility that the new CMS might even ship with “responsible AI.” Responsible AI is a steadily growing and recognized concept that comes down to using AI with ethical and moral considerations in mind.
While it might be difficult to put AI capabilities into Drupal core, Drupal Starshot might make more experiments possible. The whole industry is essentially moving to empower more people to become builders with things like Copilot, said Dries, so there’s no reason why Drupal should be left behind.
This sounds especially true because the Drupal community was one of the first to respond to the rise of generative AI by creating AI integration modules for Drupal websites, among which are the OpenAI module, the Augmentor AI module, and more.

Making Drupal Starshot happen together!
The Starshot mission is incredibly ambitious, so contributions are welcome in all areas such as development, design, testing, documentation, marketing, and more. Dries personally encouraged everyone to commit how they would contribute, with special stickers distributed in the main auditorium where anyone was welcome to write how they could get involved with Drupal Starshot. There is also a form to register your interest in contributing to Drupal Starshot.

Final thoughts
We’ll wrap up with the words from Dries: “We choose to do this because making Drupal easy is hard”, a reference to John F. Kennedy’s words about the “Moonshot” mission — “We choose to go to the Moon not because it will be easy but because it will be hard.”
Indeed, that’s how it works with truly big and challenging goals that might seem hard to achieve. They yield the most results in the end, which means they were absolutely worth every effort.

Hopefully, Drupal’s journey on the Starshot mission is going to be seamless, transformative, and just amazing. Let the latest Space Race begin — and it’s written in the stars that Drupal should win!