Drive Engagement with Image Carousels on Your Drupal Site
Authored by: Nadiia Nykolaichuk.
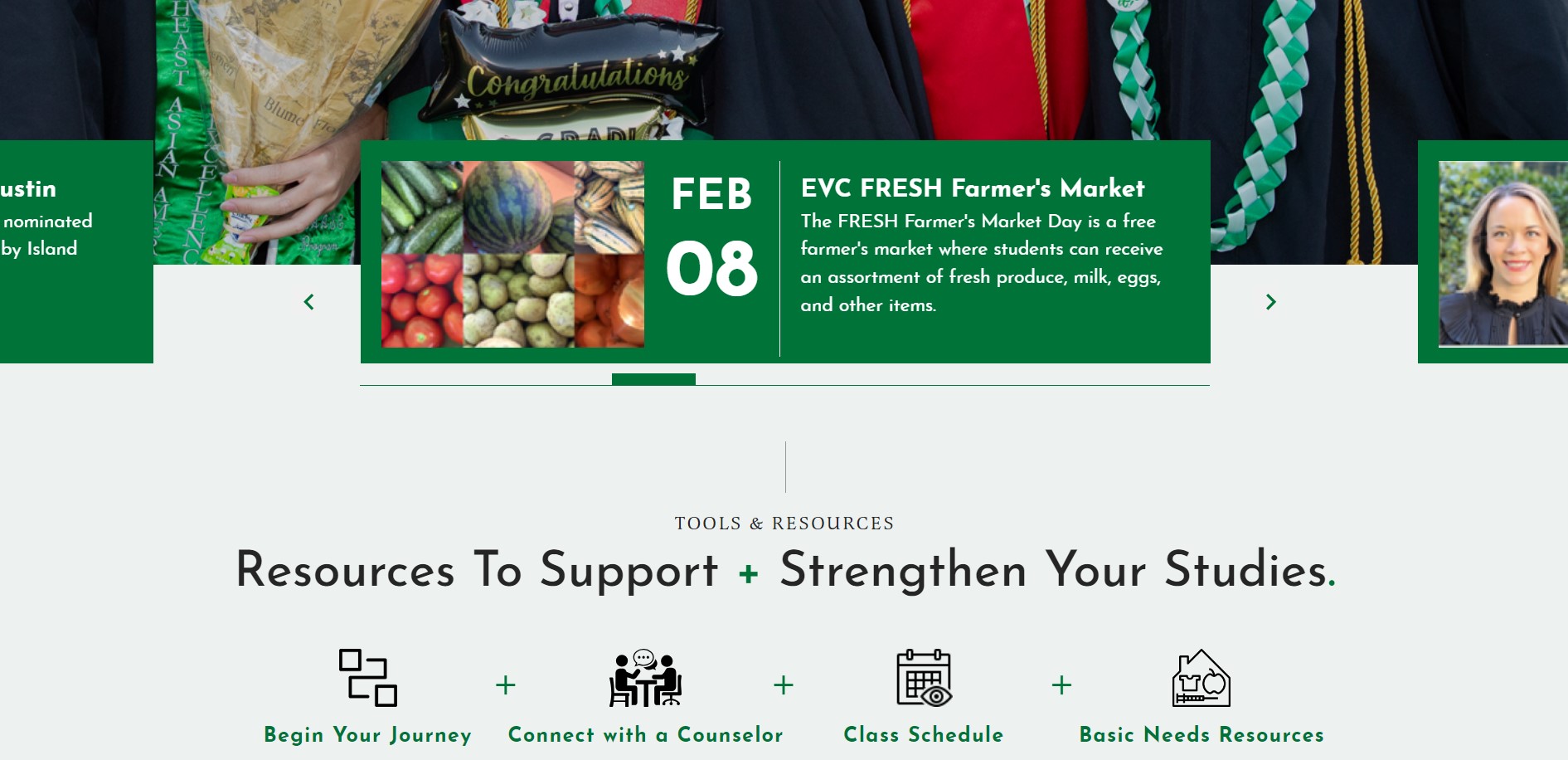
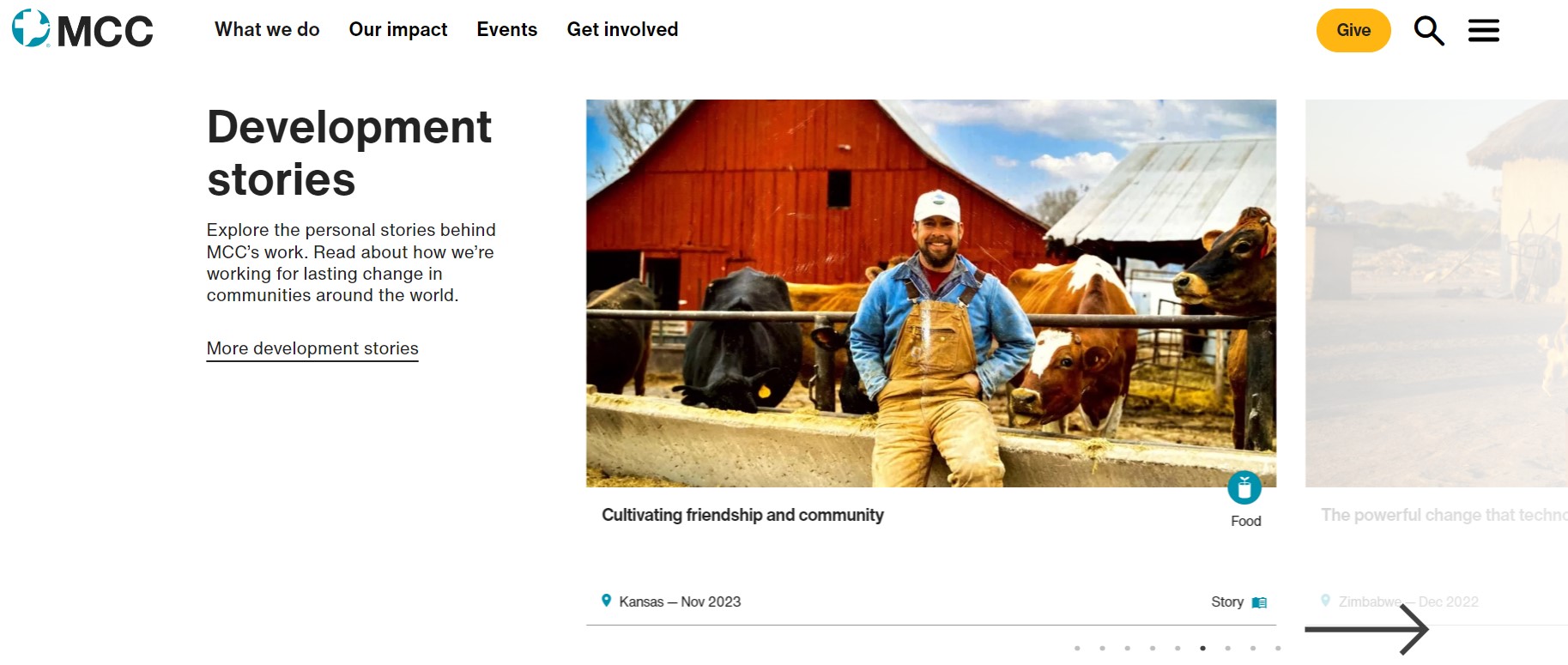
Let’s talk about one of the most captivating design elements available within Drupal. Image carousels can help you capture the interest of your website audience, present a rich choice of offers within a limited space, and enhance conversion opportunities.
The ways to create an image carousel on a Drupal website resemble an exhilarating merry-go-round of diverse options. Read on where you’ll be taken on a ride to discover a wealth of Drupal modules for carousel creation and take a closer look at the settings provided by one of them.
A glimpse at image carousels in web design
We’ll use the term “image carousel” as an umbrella term to encompass various types of displays where images within the same set can replace each other. Indeed, you’ll often see these terms — carousels, slideshows, sliders, galleries, and more — used interchangeably. Still, you might also hear thoughts about the distinctions between them. For example, a slideshow is often referred to as a display of only one central image at a given time, while a carousel shows several (3-5) images within the same block at a time.
It should be noted that carousels are not limited to images but can also include videos, iframes, and other multimedia elements.
Carousel controls. The carousel items can replace each other automatically at a specific speed or through user controls. Automatic carousel rotation can pose accessibility challenges for some users. For improved content accessibility, it’s recommended to provide users with manual controls to pause, play, and navigate the items. Additionally, ensuring that all content within the carousel is accessible, including alt text for images and proper keyboard navigation, is crucial. Some examples of carousel controls include:
- play/pause button
- next/previous buttons
- arrows
- navigation dots or indicators
- swipe gestures
- keyboard arrow keys
- slide pagination
- progress bar
- and more
Layouts. Images, just like other items within a carousel, can be arranged based on various design techniques. Some of the most popular examples are:
- Masonry. Images are arranged in a dynamic, grid-like layout with varying heights. This creates a visually interesting and modern design.
- Lightbox. Clicking on a thumbnail opens a larger overlay (lightbox) with the image. It allows users to view images without navigating away from the main page.
- Thumbnails. There is a grid of smaller images (thumbnails) that users can click to view larger versions.
- Filmstrip. This option includes a horizontal or vertical strip of thumbnails along the edge of the main image.
- Interactive 3D design. This means a three-dimensional viewing experience, allowing users to explore images from different angles.
Responsive design. It’s important that an image carousel adjusts its layout, image size, and navigation controls based on the user’s device or screen size. This ensures a consistent and user-friendly experience across different devices.
The abundance of Drupal modules for image carousels
When it comes to creating an image carousel on a Drupal website, the first option to mention is Drupal Views. It’s perfect for building simple, static image galleries. Its great advantage is that nothing needs to be installed because the Views module is part of Drupal core. Unlike the case with using contributed modules, you also won’t need to update them and take care of any compatibility issues. However, galleries built with Views miss some fancy carousel features. For example, they do not have navigation controls like the “Previous/Next” button, though they do have pages (including AJAX paging).
Speaking of fancy features, they are covered by a plethora of contributed modules created by the Drupal community for all kinds of image carousels, sliders, and galleries. They often integrate third-party libraries for carousel creation. While the choice of modules is enormous, let’s now take a look at least at some great ones.
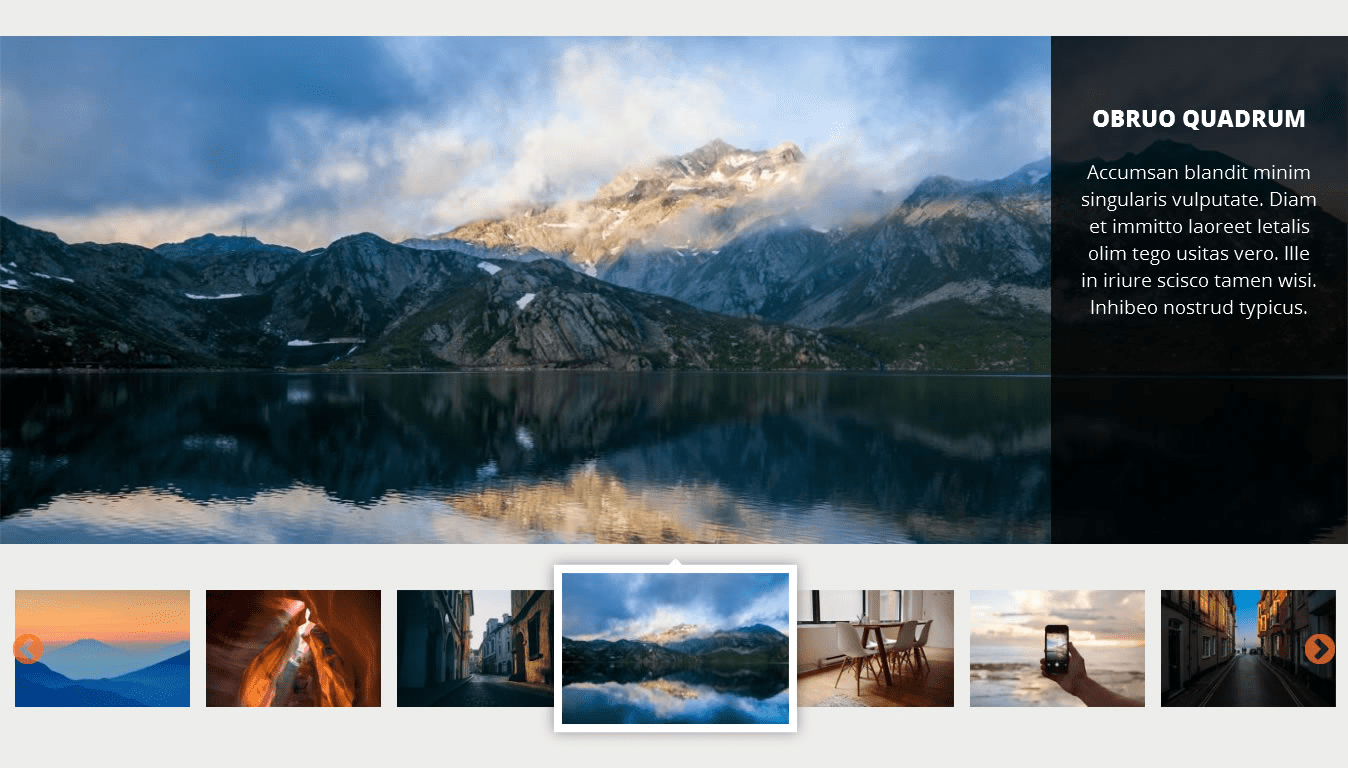
- Slick Carousel
The Slick Carousel module integrates the powerful Slick tool with Drupal websites, enabling you to create fully responsive carousels with plenty of settings. The detailed settings are related to everything from navigation to layout. The module is used on 68,250+ Drupal websites.
There is an additional Slick extras module that provides samples and demonstrates various use cases. Furthermore, there is the Slick Views module that adds a Slick carousel display option to Drupal Views.

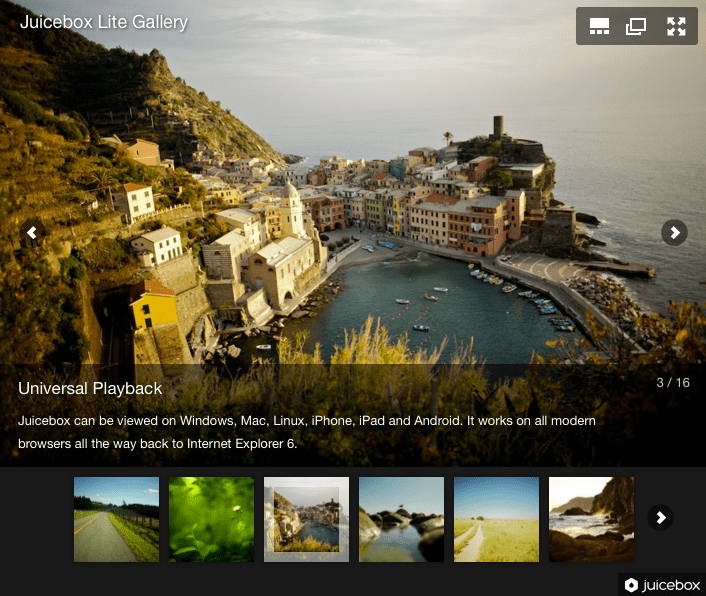
- Juicebox HTML5 Responsive Image Galleries
Thanks to the Juicebox HTML5 Responsive Image Galleries module, Drupal websites can use the popular lightweight JavaScript library — Juicebox. It is based on HTML5 and supports “universal playback.” This allows it to run on nearly all devices, supporting various input methods such as touch gestures and more. The galleries are fully responsive. The new version of the module is currently in the alpha state of development but the module has 13,500+ overall installs and looks very promising.

- Owl Carousel & Tiny Slider 2
Next up is the Owl Carousel module that integrates a jQuery plugin named Owl Carousel, letting site builders create responsive carousels with great customization options. Some of its features also include touch events, mouse-slide events, CSS3 3D transitions, and more.
NB. For this and other modules that use jQuery, it needs to be noted jQuery is gradually being replaced with vanilla JavaScript in Drupal core. This means jQuery-based solutions need to be used with caution and might require a little more maintenance.
The Owl Carousel module has become really popular with 16,800+ installs and still has a stable release. However, there is now a note on the module’s page that it is replaced by the Tiny Slider 2 module. This should mean that the team of developers who made Own Carousel is now paying much more attention to the new tool, which is currently in the release candidate stage. The Tiny Slider 2 module integrates Tiny Slider 2 with Drupal websites — a vanilla JavaScript slider.

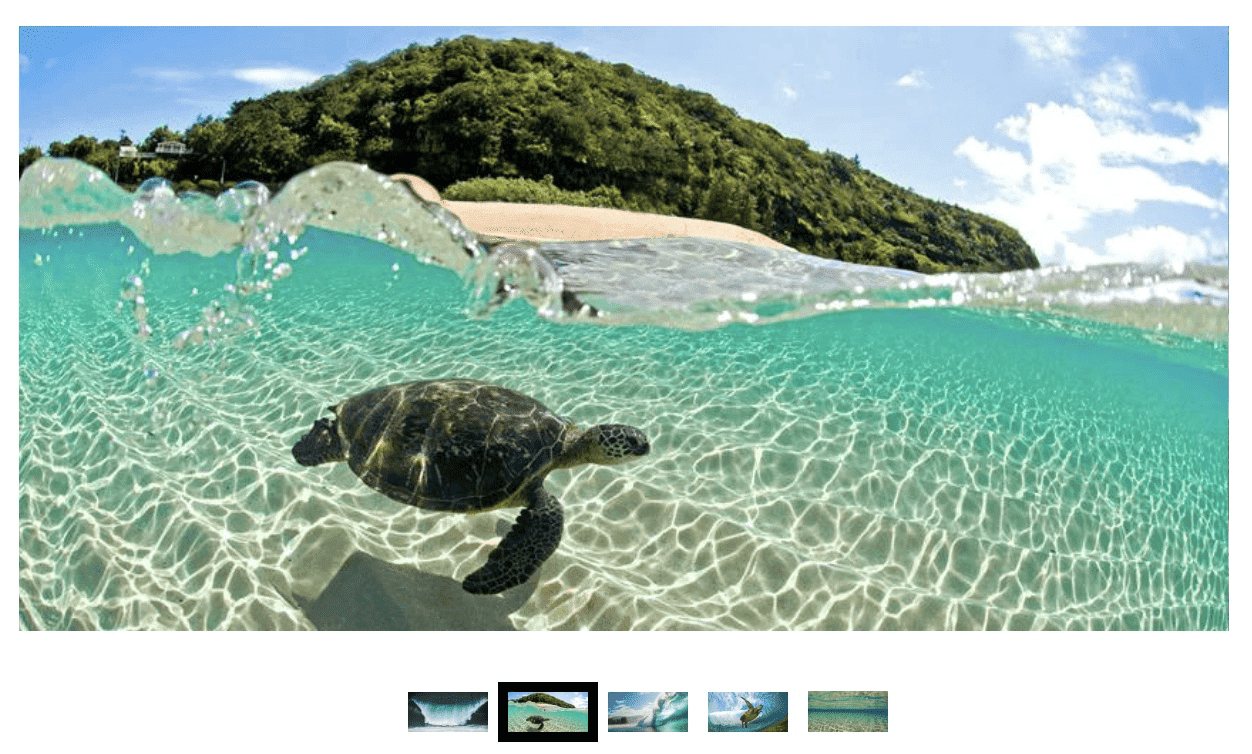
- PhotoSwipe - Responsive JavaScript Modal Image Gallery
Drupal carousels can also be created with PhotoSwipe — a JavaScript image gallery and lightbox library. The integration is provided by the PhotoSwipe - Responsive JavaScript Modal Image Gallery module. It has nice mobile browsing functionality, enabling users to swipe to the next image in the gallery. The module provides the “photoswipe” and “photoswipe_responsive” image formatters that are compatible with image and media entities.

- Imagefield Slideshow
Moving on, let’s also mention the Imagefield Slideshow module. It provides a field formatter for image fields to render images as a slideshow. Among the available features are transition effect, transition speed, previous/next controls, and more.

- Bootstrap Basic Image Gallery
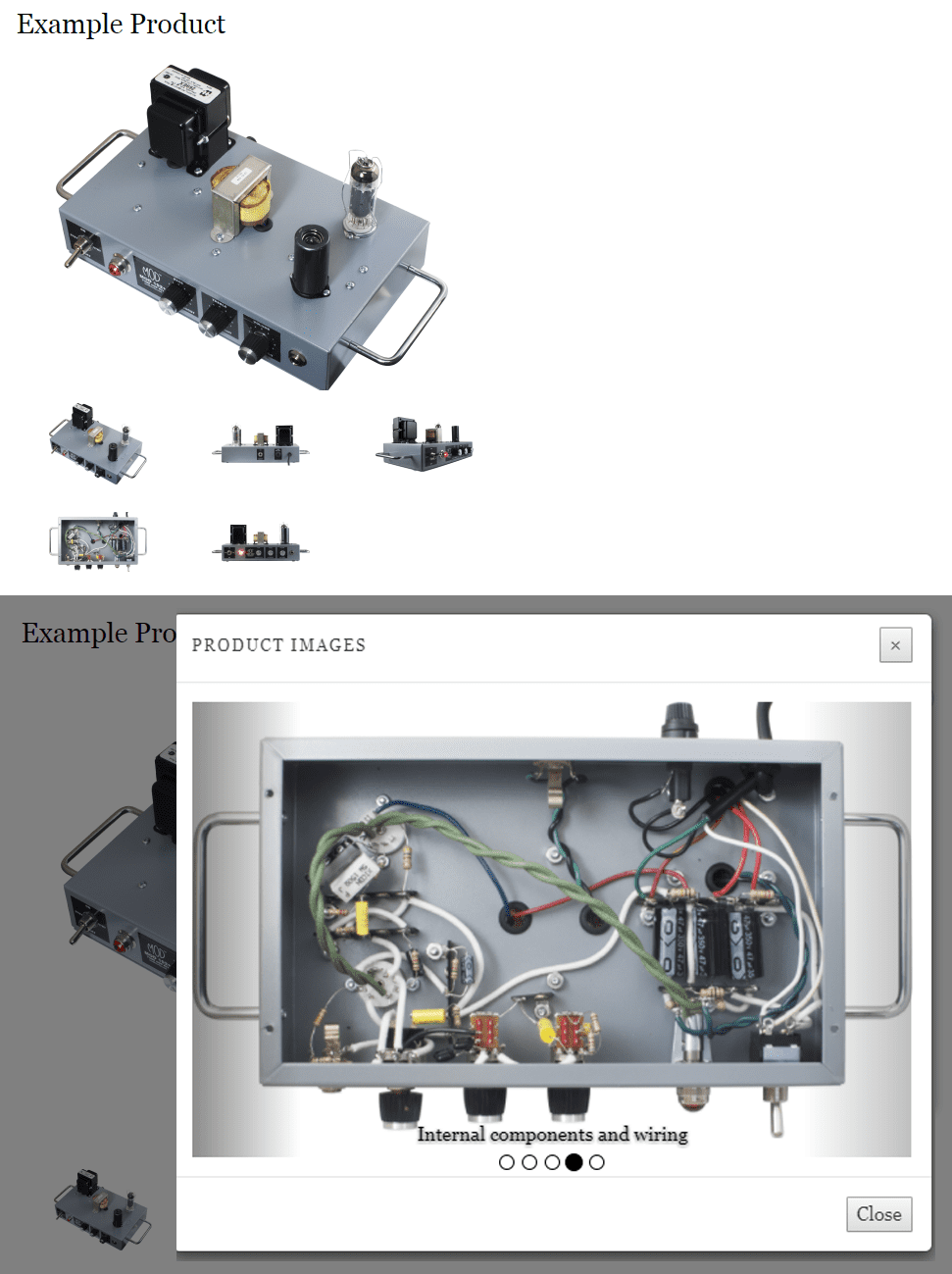
The next module uses the Bootstrap front-end framework under the hood for carousel creation. The Bootstrap Basic Image Gallery module provides an image formatter enabling you to display images as a simple image gallery. The main image is displayed along with thumbnails for additional ones. When clicked, the image is shown as a Bootstrap popup modal with a carousel for browsing the other images. This is especially useful for product displays.

- Colorbox
The absolute leader in installations of all time, with a whopping 169,549 sites using it, is the Colorbox module. It integrates the Colorbox plugin — a lightweight customizable jQuery lightbox plugin. The module provides an image field formatter enabling you to display images in a Colorbox gallery. When a user clicks on a thumbnail or a link to view an image, Colorbox opens a modal popup with the selected image.
- Media Gallery
To create a simple gallery of Drupal Media items, you could use the Media Gallery module. Some of its features include Colorbox support, PhotoSwipe support, multi-file upload, drag-and-drop reordering, and more.

- Views Slideshow
Being used on 112,000+ websites, Views Slideshow is another super popular module in this realm. It can display any content, not just images, in Drupal Views with many customizable settings. The module enables you to add transition effects, autoplay and controls, pager styles, and more. The Views Slideshow module relies on jQuery.
- Lightgallery
The LightGallery module integrates the jQuery Lightgallery plugin, a customizable, modular, and responsive gallery plugin. It provides a field formatter for image fields and supports Drupal Views.
- Varbase Carousels
Next in line is the Varbase Carousels module that makes it super easy for website administrators to create carousels and place them on the website’s pages. It provides a basic carousel implementation and a special “Carousel” block type.

A closer look at the Slick Carousel module’s features and settings
Let’s now take a deeper dive into one of the modules for carousel creation. The Slick Carousel is one of the most feature-rich, and at the same time, complex modules. It is widely used on our Drupal team’s projects, enabling developers to create setups based on the customer’s requirements.


A summary of the key features of Slick Carousel
The set of the Slick Carousel module’s capabilities is quite impressive. It includes (but is not limited to) the following:
1) Navigation, interaction, and media handling
- arrow key navigation for accessibility
- swipe gesture support for mobile users
- desktop mouse dragging support
- various options for a media switcher
- autoplay with configurable speed
- pagers, arrows, dots/text/tabs/thumbnail pagers etc.
- the random slide functionality
- support for pure text, responsive image, iframe, and video carousels with aspect ratio
2) Carousel layout and design
- support for grid, split, and multi-row carousels
- nested sliders and overlays
- optional and modular skins
- full responsiveness — carousels can scale with containers
- multiple breakpoint options for responsive design across various devices
- various slide layouts built with pure CSS
- use of CSS3 when available
3) Integration with other Drupal tools
- integration with Drupal Views
- integration with image field and media entity field
- integration with a wide array of other contributed modules for creating carousels (Colorbox, Photobox, PhotoSwipe, etc.)
4) Performance
- built-in lazyloading tool
- cacheability for better speed
5) Developer efficiency:
- useful hooks that can enhance a developer’s work
A note on dependencies
A certain complexity of the Slick Carousel module is noticeable from the first steps — it has dependencies such as other modules and third-party libraries:
- the Blazy module, which, in its turn, will require the Blazy library
- the Slick library
The tricky part is that it’s necessary to be mindful of library version compatibility, for which there is a special detailed explanation on the module’s page. Considering the dependencies, it’s best to use Composer for installing Slick Carousel because this command-line package management tool should take care of them.
The Slick extras module with examples and the Slick Views module can be installed separately, with their dependencies as well.
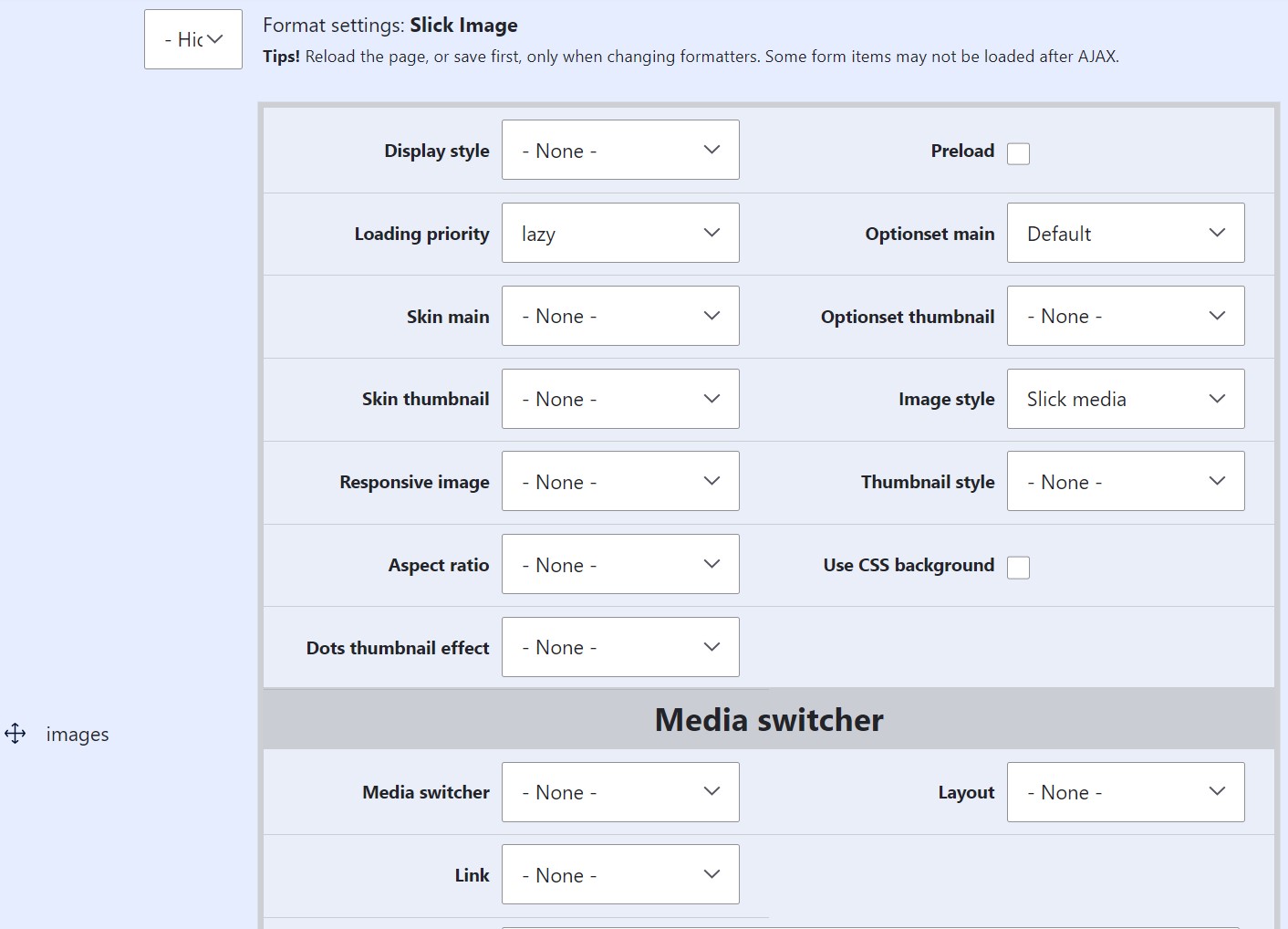
The “Slick image” formatter for the image field
The module adds a special formatter that needs to be selected for an image field of a content type that will represent your carousel. You’ll need to create an image field (the formatter might not be available for existing ones). Next, the “Slick image” format can be selected from the format dropdown next to the image field in “Manage display.” By opening the formatter settings, you’ll see more options available.

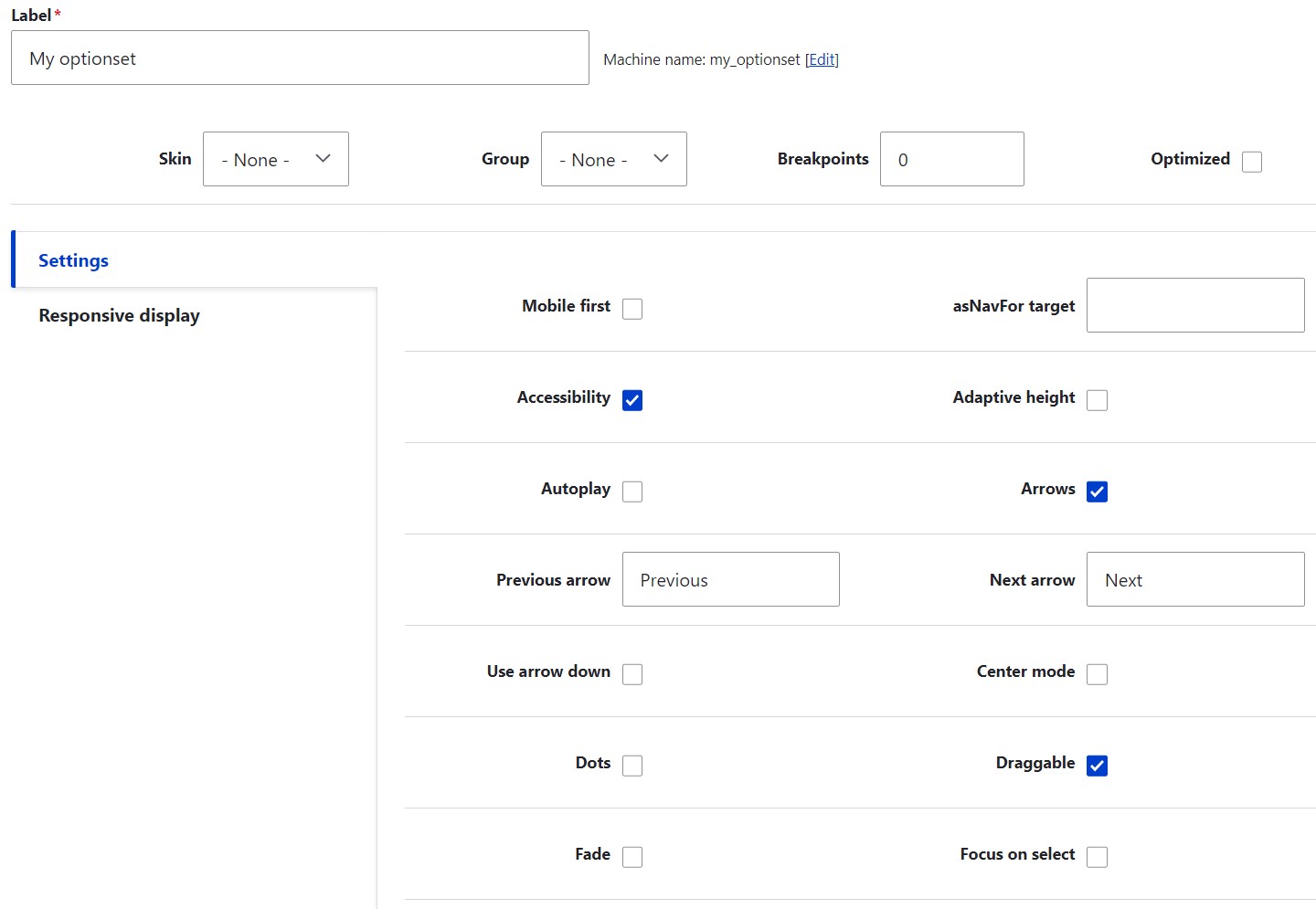
The page for configuring “optionsets”
The module also has the main settings page at Configuration > Media > Slick. The “Add Slick optionset” button opens a UI for creating a specific version of the carousel settings. It includes dozens of settings like navigation controls, the number of slides in the carousel, special effects, and more. Specific optionsets can further be selected in the image field formatter that we’ve described in the previous chapter.

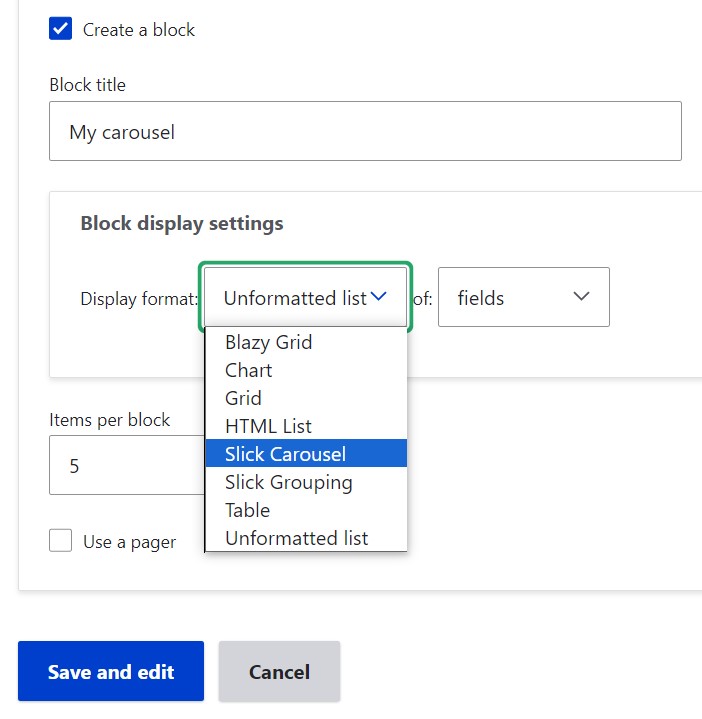
The “Slick Carousel” display format for Views
By also installing the Slick Views module, you’ll get a new “Slick Carousel” display format available in Drupal Views. The respective field formatters for the image fields are also there.

Time to create immersive experiences with Drupal carousels!
As we can see, the choice of Drupal modules for carousels is abundant, and their capabilities and complexity vary widely. There’s only one thing that remains unchanged — Drupal can provide a tool for any of your specific requirements. Theming customizations also seal the deal for the carousel’s visual irresistibility. Your audience will truly engage with your image carousels. Want to make sure? Discuss the options with our expert Drupal team!







