The Gems of Drupal 10.3: Exploring What’s New in the Release
Authored by Nadiia Nykolaichuk.
Drupal is ceaselessly evolving, with the best Drupal minds nurturing brilliant ideas and implementing them in the new releases. Six months ago, Drupal 10.2 rolled out with a set of exciting enhancements. Now it’s time to celebrate that Drupal 10.3 has been officially released on June 20.
Drupal 10.3 is the final stop on the journey from Drupal 10 to Drupal 11. The next announcement we’ll hear is that we’ve successfully reached our big destination, and this should happen the week of July 29. There should be other minor releases for Drupal 10 but their goal will be just to facilitate the upgrade to Drupal 11 so they won’t have any new features. Drupal 10.3 is the last “feature release,” offering plenty of innovative things to explore, and that’s what we’ll gladly do.
The highlights of Drupal 10.3: what’s new and noteworthy
New experimental navigation is here
It feels like yesterday that we posted early demos of the new administrative navigation for Drupal presented by Cristina Chumillas, Drupal core UX Maintainer. It’s amazing to see how fast the new navigation has joined Drupal core and become the visiting card of the new release.
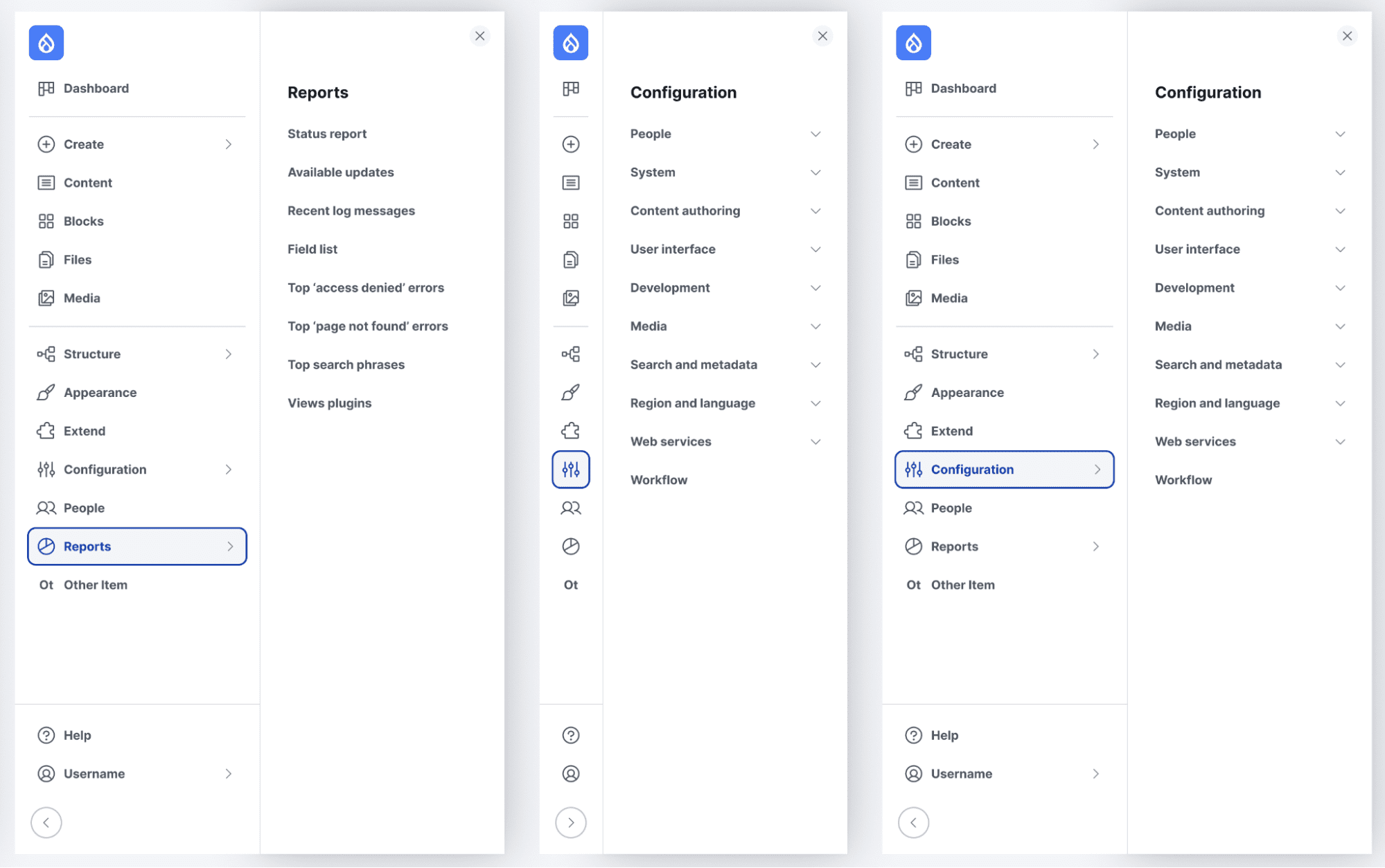
It is implemented as an experimental Navigation module in Drupal 10.3. As you enable the module, you can see at first glance how different the new menu is. It’s a left-aligned vertical sidebar. The next-level items open to the right on hover, ready to take you to specific administrative pages. The menu can collapse to just a set of icons, saving a lot of horizontal space. When viewed on smaller screens, the new toolbar is positioned on top of the content and opens with an overlay.
One of the advantages of the new navigation is quick access to content creation tasks in both “Create” and “Shortcut” sections. Furthermore, the menu items are re-organized with their naming simplified to be more universally understood.
The navigation is perfectly customizable, so everything from the menu items to the Drupal logo can be tailored to your needs. You can add and re-order the blocks through the UI thanks to the Layout Builder integration.

The community helped the new navigation happen, and it’s great to know that our team’s developer also contributed to it. Joao Paulo Constantino, the co-maintainer of the Webform Remote Fields and Calculation Fields module, was involved in fixing the offset in the sticky header for the new navigation in Drupal 10.3.
The Workspaces module is now stable
The Workspaces module has been part of Drupal core since Drupal 8, enabling website administrators to use multiple works environments — for example, for development, testing, and staging.
The module has been experimental all this time but finally, the remaining roadblocks to its stability have been successfully removed. The Workspaces module is fully stable in Drupal 10.3 core. It is not enabled out of the box though to keep things lightweight for websites that don’t need it.
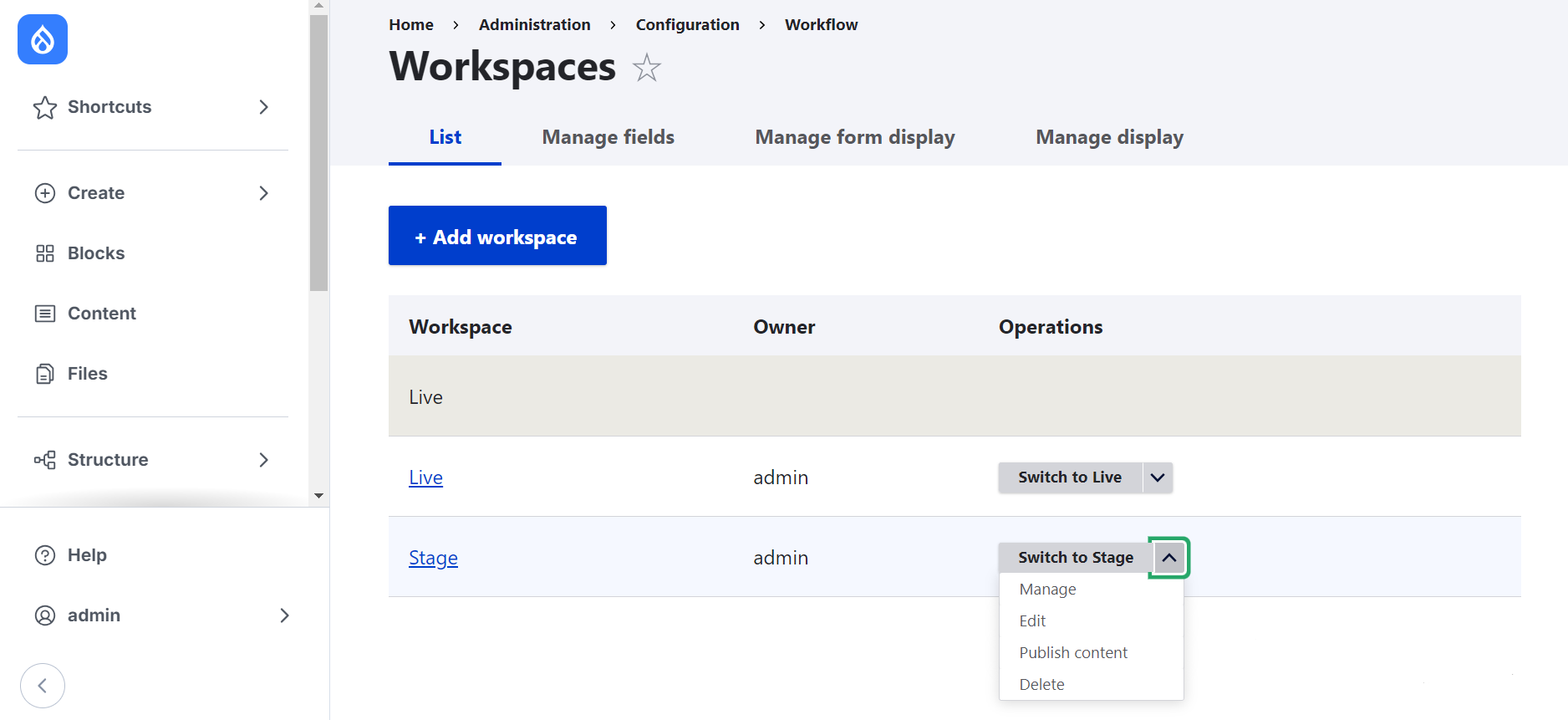
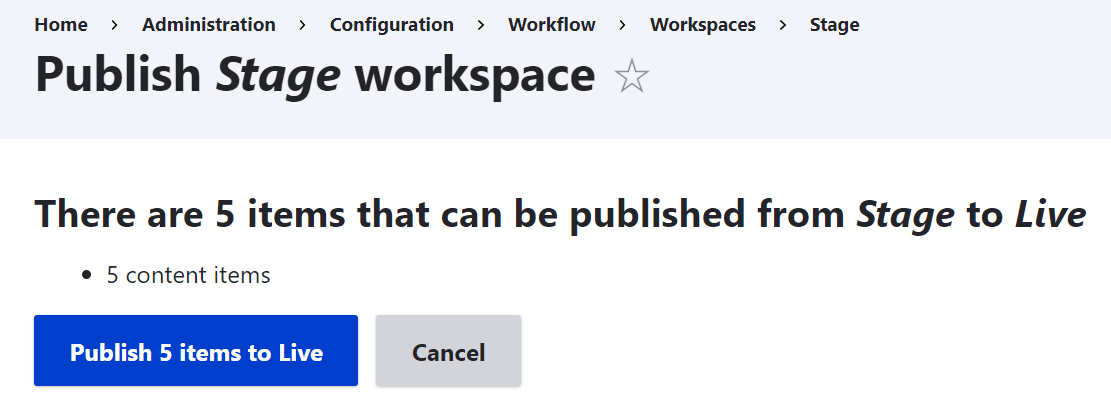
With Workspaces, you can make changes, test their impact, and deploy them to production in a couple of clicks via the Drupal administrative interface. This is especially useful for large, content-rich websites because multiple content changes can be staged safely and deployed instantly. Just like our example shows the button saying “Publish 5 items to live,” it could easily say “1000 items” if your website needs it.
The use of Workspaces streamlines the review workflows for teams, lowers the risk of error, saves time, and ensures consistency.


Single Directory Components are stable and merged into Drupal core
One of the most groundbreaking innovations for front-end development in Drupal 10.1, Single Directory Components, has reached stability in Drupal 10.3. It used to be presented in the form of an experimental module that has now become obsolete. The functionality has been merged into Drupal core and is just available for front-end developers to use without the need to enable anything.
The key essence of the Single Directory Components approach is to group together all files that are necessary to render a user interface component, like a slider, a menu, or a button. The main file types include Twig, YAML, and optionally, CSS and JavaScript. The use of SDC significantly streamlines and simplifies a developer’s workflow and adds consistency to front-end tasks. Components are easier to find, edit, and re-use across projects.
Our team explored Single Directory Components in a detailed article and organized internal sessions to speed up the adoption of the top-notch technology.

Recipes have been added to Drupal core
You might have heard about Drupal Recipes — predefined packages for specific functionalities. This Drupal innovation generated a lot of buzz in 2023. Furthermore, it has been announced that Recipes play a vital role in the new Drupal Starshot Initiative that is going to build a brand-new Drupal CMS.
Recipes are far more flexible than Drupal distributions and install profiles. You can mix and match recipes, add new components to them, and apply them to your Drupal websites at any time without limitations.
In Drupal 10.3, the Recipe Initiative APIs have been added to Drupal core on an experimental basis. Currently, there are 4 new APIs:
- Drupal\Core\Config\Action
- Drupal\Core\Config\Checkpoint
- Drupal\Core\Recipe
- Drupal\Core\DefaultContent
Additionally, as mentioned in the official Drupal 10.3 press release, there is the Standard recipe included that provides the same features as the Standard install profile.
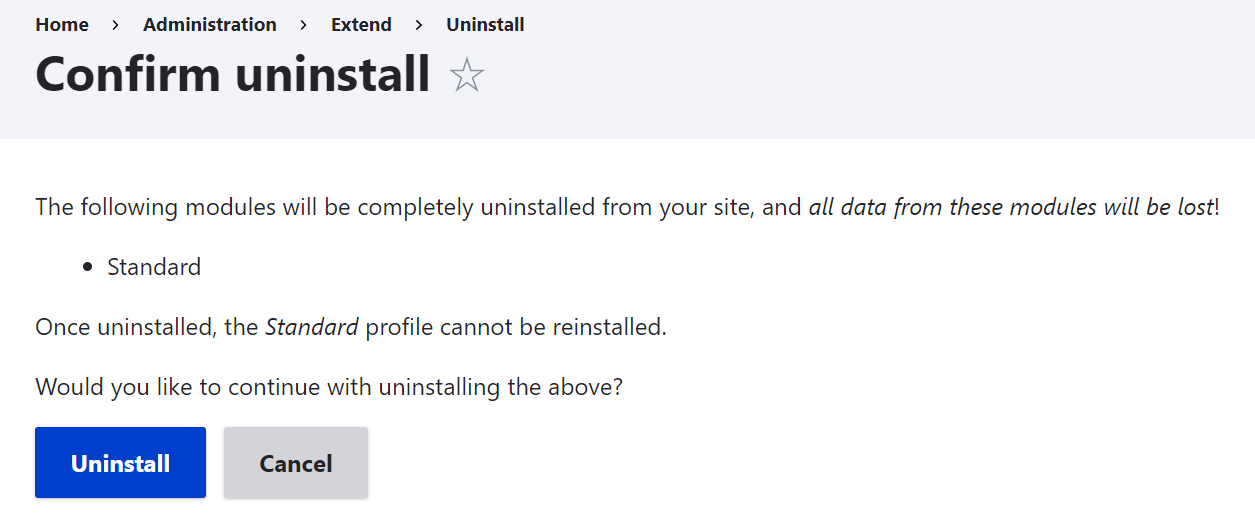
Install profiles can be uninstalled
Drupal install profiles (Standard, Minimal, etc.) sometimes need to be uninstalled for a variety of reasons. However, it wasn’t possible before the Drupal 10.3 release. Now it’s easy to uninstall the install profiles from the Extend > Uninstall tab of the Drupal admin dashboard.

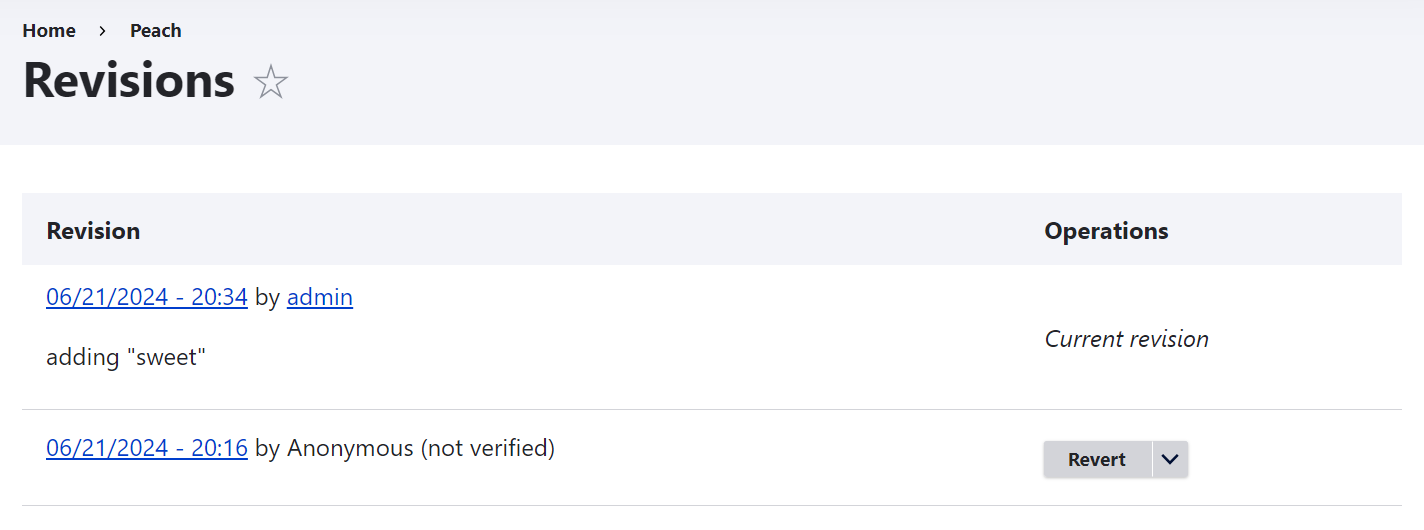
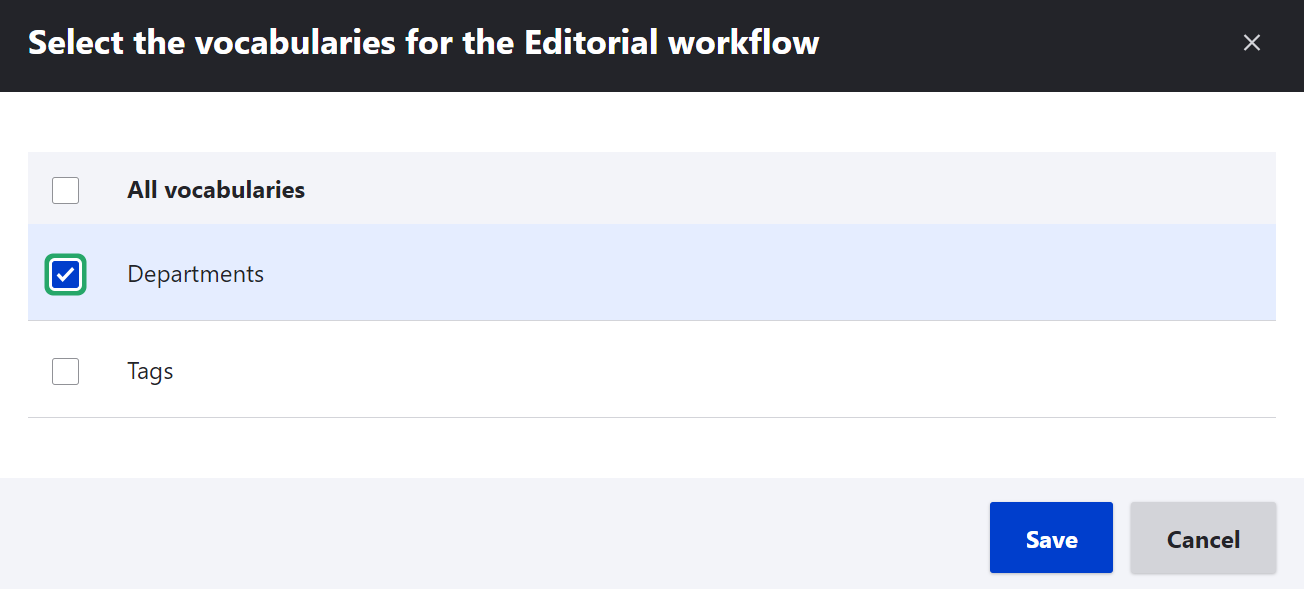
Moderation and revisions for taxonomy
Categorizing content on your Drupal website using taxonomy is getting easier in the new release for two reasons.
First, there is now a user interface for managing taxonomy term revisions. You can view, revert, or delete specific revisions, which is great for tracking changes and ensuring data integrity. Revisions have been already available for taxonomy terms before but there used to be no user interface.

Here is the second piece of great news for taxonomy management in Drupal 10.3. Content moderation workflows have been available in Drupal for a while. Finally, the day has come when it’s also possible to apply moderation workflows to taxonomy, significantly enhancing your teamwork.

New access policy API
Drupal has an amazing system of roles and permissions but the new enhancement makes it even better. A new access policy API has been added in Drupal 10.3 for better flexibility in managing permissions and enhanced security.
Permissions can now be assigned based on various conditions, not just user roles. They can be determined by context data such as the domain, time of day, or user field values.
It’s now possible to turn off the super user
In Drupal, the so-called super user (user #1) is the user account created during the installation of the site. It has special privileges and can absolutely perform any action on the Drupal site, including the deletion of the site itself. Of course, keeping this user is a potential Drupal website security issue.
Starting from the Drupal 10.3 release, the super user’s privileges can be turned off via the website’s services.yml file. This step makes user #1 a regular user and is recommended if your Drupal website has at least one user with the Administrator role to enhance security. If necessary, you can revert this setting to restore the super user privileges.
More image types can be uploaded in CKEditor 5
CKEditor 5, Drupal’s rich text editor, starts accepting the uploads of images of additional formats. It is now possible to add image upload support for more image types such as .tiff, .webp, and .avif. From Drupal 10.3 onwards, Drupal websites can programmatically opt in for it.
Third-party dependency updates
The new Drupal release also presents a number of updates to third-party tools and services that the CMS relies on. Among them:
- CKEditor 5 has been updated from 41.2.0 to 41.3.1.
- Twig has been updated from 3.5 to 3.9.
- Drupal core’s Composer development dependency has been updated to Composer 2.7.7.
- jQuery Form has been removed as a third-party dependency and forked into Drupal core
More for developers
Drupal developers might want to know about several Drupal 10.3 changes for various aspects of website performance, security, stability, and maintenance. Among them:
- Pure CSS Implementation for sticky table headers. Sticky table headers are now implemented using pure CSS instead of JavaScript, simplifying management and improving performance across Drupal sites.
- Improved performance with render-caching for POST requests. POST requests are render-cached in Drupal 10.3, significantly boosting performance thanks to reduced server load.
- Enhanced state service performance. The state service now uses a cache collector, boosting overall site efficiency and responsiveness.
- Stricter configuration validation. New stricter validation for configuration schema types ensures more robust and error-free configuration management, enhancing site stability.
- Correct node access data handling. Node access data is now correctly joined to the appropriate table, ensuring accurate access control and data integrity.
- Consistent update experience with the Claro theme. Update.php now renders with a limited theme registry and consistently uses the default admin theme Claro, providing a more reliable and uniform update process.
Final thoughts
As we look forward to Drupal 11, the Drupal 10.3 release represents another milestone in Drupal’s evolution. It introduces new useful features that are meant to empower site administrators, content editors, and developers alike, and make everyone’s workflows easier and smoother. Drupal 10.3 is an important step towards ensuring that Drupal websites are more user-friendly, secure, and efficient than ever before.



