Iconic Touch: Benefits of Icons and 10 Drupal Modules for Adding Icons to Your Website’s Pages
Authored by Nadiia Nykolaichuk.
Icons might appear simple, but that's precisely their main secret. Their simplicity improves understanding and greatly enhances the user experience. Originally introduced in the 1990s, icons have firmly established their role in website design. We could say their use has become iconic. There is a variety of icon libraries that offer great icons depicting all imaginable concepts, objects, or actions in accordance with the latest design trends.
You can add icons to your Drupal website in several ways, and the most user-friendly one is by relying on contributed modules. Right after exploring the benefits of icons and the specific places where they could be most useful on your site, we’ll dig into helpful Drupal modules for adding icons.
The benefits of icons to your website
Incorporating icons into your website’s pages adds a layer of visual communication that complements and enhances your verbal message, making it more engaging, clear, and effective. Let’s explore in more detail.
- Fast and easy comprehension
You probably already know how much easier it is to understand things when visuals accompany verbal explanations. That’s why icons can make concepts or actions faster and easier for users to comprehend.
For example, an icon of a shopping cart immediately conveys the idea of a shopping process, enhancing the understanding of the accompanying text. Similarly, an icon of a phone next to a contact number quickly informs users about how to reach out, without requiring a detailed explanation.
- Cross-language understanding
Icons provide a universal language that can transcend textual barriers. They help convey messages to a diverse audience regardless of their language skills.
- Accessibility
By enhancing understanding and adding straightforward visual cues to verbal information, icons make your website’s content more accessible.
- Better memorability
For the same reasons, visual elements like icons can make information more memorable. By combining your textual content with icons, you help users retain your message more effectively.
- Improved navigation
With icons serving as additional "road signs" for your users, it gets easier for them to navigate through your website and reach the pages they are looking for.
- Attention and focus
Icons help draw attention to important elements of your pages. By using icons strategically, you can guide users to key information or actions, making it easier for them to focus on what’s important.
- Emotional impact
Icons can evoke emotions or convey tone of voice. For instance, a cheerful smiley icon can add a positive tone to a message, while a warning triangle can emphasize urgency or caution.
- Consistency in branding
Consistent use of icons can reinforce brand identity. Custom or brand-specific icons help create a recognizable visual language that supports your verbal messaging.
- Potential conversions
When these benefits come together, they create an ideal formula for increased engagement. This can encourage users to click on key buttons, such as contacting you, placing orders, or subscribing to your content.
Where to place icons on a website’s pages
Icons can effectively be used in various places across a website. Here are some common areas:
- Landing pages or other content. Icons are often used in landing pages or other content sections to highlight key features, services, benefits, or calls-to-actions, and improve content readability by breaking up heavy text.
- Infographics and data visualization. When you need to represent data points or statistics visually, icons can be unmatched assistants.
- Navigation menus. Being great navigation helpers, icons (for “Home,” “Contact,” “Search,” etc.) are often used in the menu items.
- Buttons. Icons can help illustrate the purpose of buttons, such as “Submit,” “Download,” or “Share,” improving website UX.
- Language links. Icons in language links are most effective in enhancing multilingual experiences by facilitating language switching.
- Headers and footers. When used in headers and footers, icons provide quick access to social media profiles, contact information, or website links.
- Forms. You can use icons next to input fields or buttons to visually represent the action or information that is needed from a user. More clarity in form fields improves form accessibility in Drupal.
- Error and notifications. Similarly, users can quickly grasp the type of message, such as warnings, errors, or success notifications thanks to icons.
- E-commerce pages. Icons are widely used in e-commerce for product categories, ratings, or shopping cart features.
Some nice Drupal modules for adding icons
Material Icons
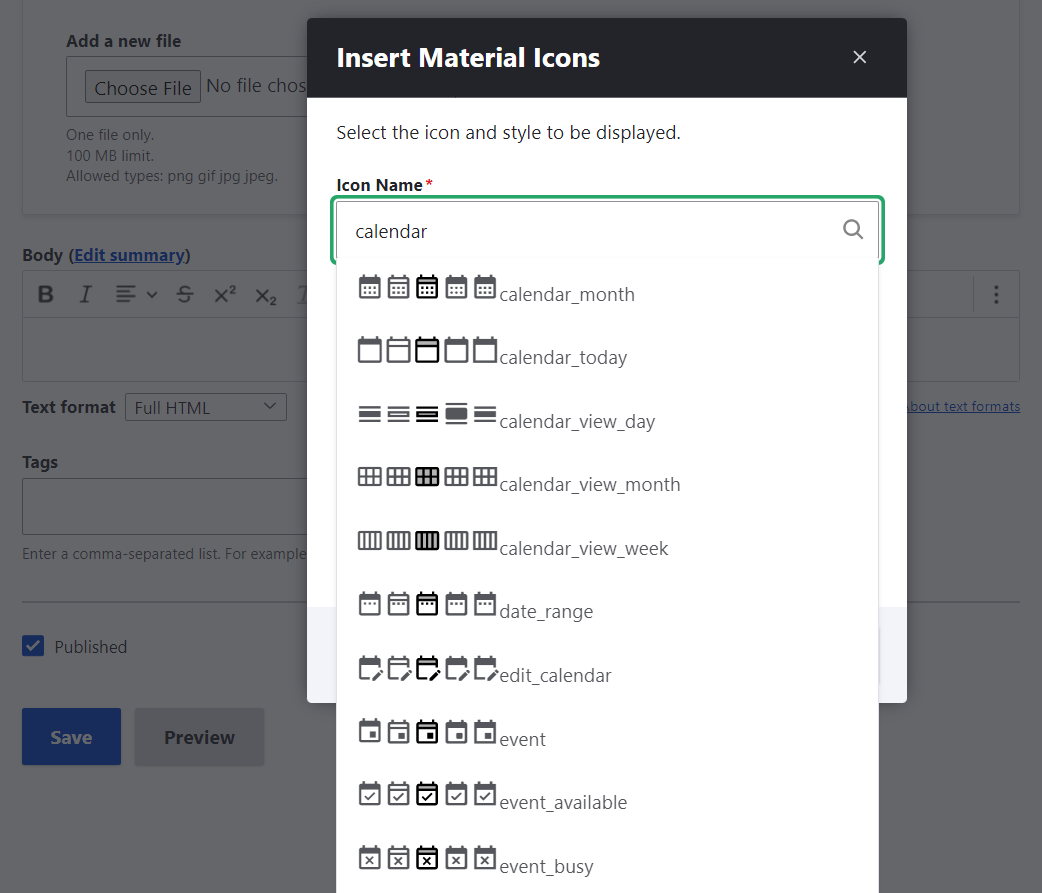
The Material Icons module enables you to insert Google’s Material Icons into your Drupal pages. The module was created by Bryan Sharpe (b_sharpe) of our very own Drupal team, and we are happy to support this development.
Material Icons by Google are known for their simplicity, modern look and feel, great readability, and cross-platform compatibility. The impressive collection includes various icons in 19 categories, so you can find icons for any concept, object, or action. The newest version of Google’s iconography is referred to as Material Symbols, and the Drupal module by Bryan supports it from its 2.x release onwards.
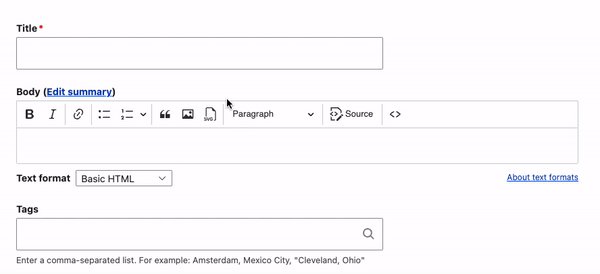
With no need to install any libraries, the super user-friendly Material Icons module is ready to go. It gives you two ways to use Material Icons — inline in CKEditor content or as Drupal fields in content structure. We shared a step-by-step guide to using this module in our article about top Drupal modules to extend CKEditor 5.

CKEditor SVG Icon
Another gem in this collection of tools that we are especially interested in featuring is the CKEditor SVG Icon module. Aaron Christian from our team created it, and it's responsible for incorporating icons in the SVG (Scalable Vector Graphics) format.
SVG icons have small file sizes, are accessible to assistive technology, and can be scaled up and down without losing quality. Developers also like them for the possibility to add advanced CSS and JS effects.
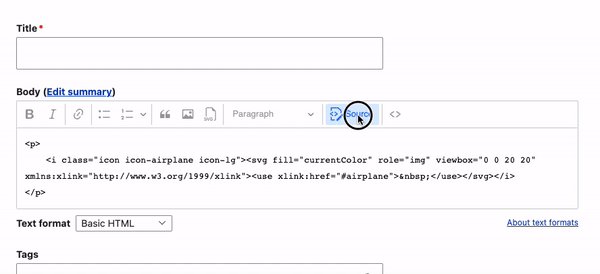
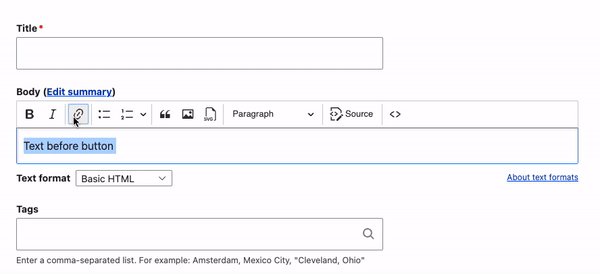
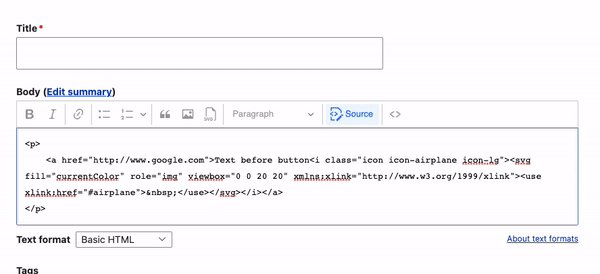
Once you have added an icon collection as a single sprite to your Drupal website, the CKEditor SVG Icon module enables you to insert inline SVG icons in CKEditor 5. The toolbar will feature an SVG button that allows you to add icons by entering their name or ID and selecting a size, ranging from extra small to extra large. See more details about this module’s configuration in the above-mentioned article on extending CKEditor 5.

Font Awesome Icons
The most popular Drupal module in the realm of icons is the Font Awesome Icons module that has earned a whopping 64,500+ downloads over its existence. It brings icons to your Drupal website from a popular icon library and toolkit — Font Awesome.
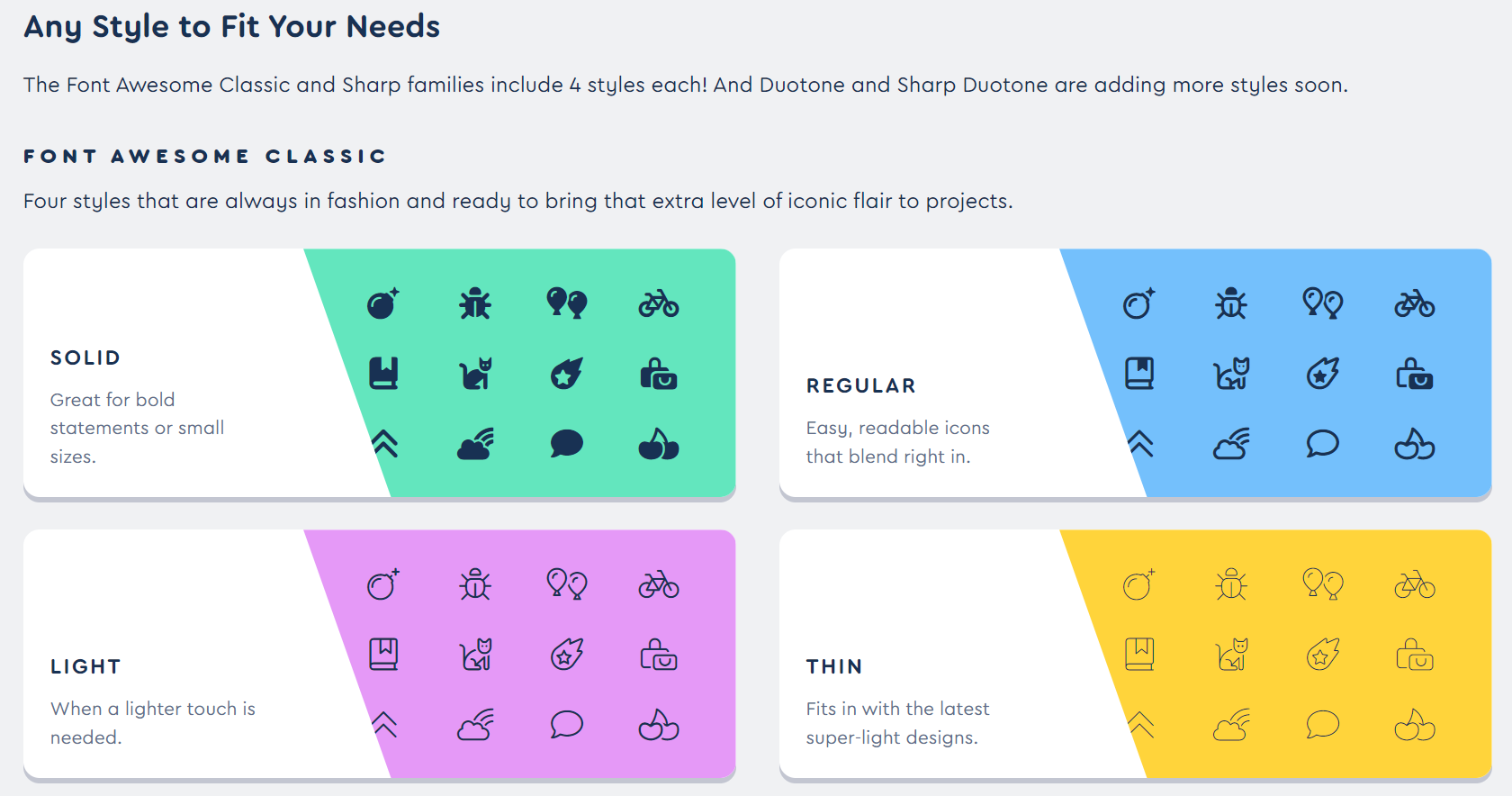
The library’s latest release includes icons in 68 categories, with 33,600+ in the pro version, and 2000+ in the open-source version. There are Classic, Duotone, Sharp, and Sharp Duotone collections, each of which comes with several styles.

Thanks to the module, you can add the Font Awesome Icons button to the CKEditor toolbar on your Drupal website and use icons during content creation. It’s also possible to use them in fields to shape your content structure.
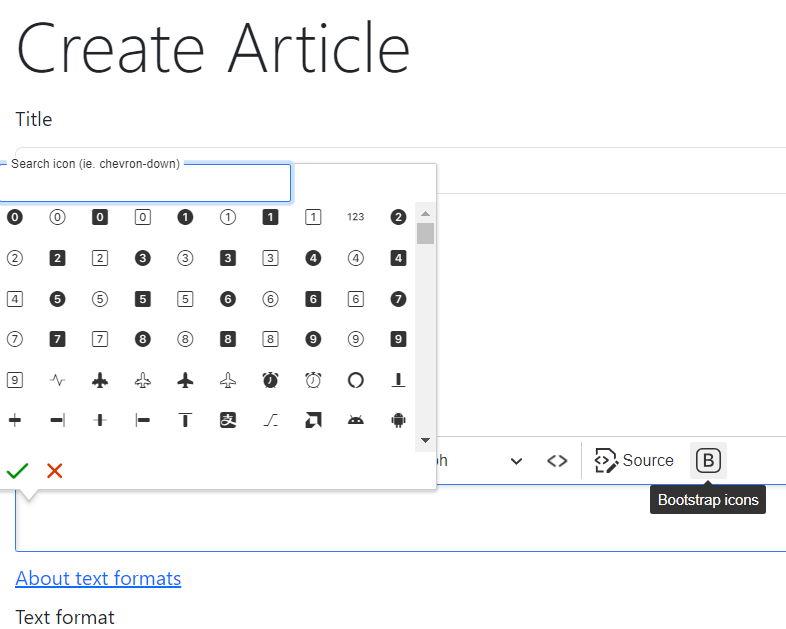
CKEditor 5 Icons
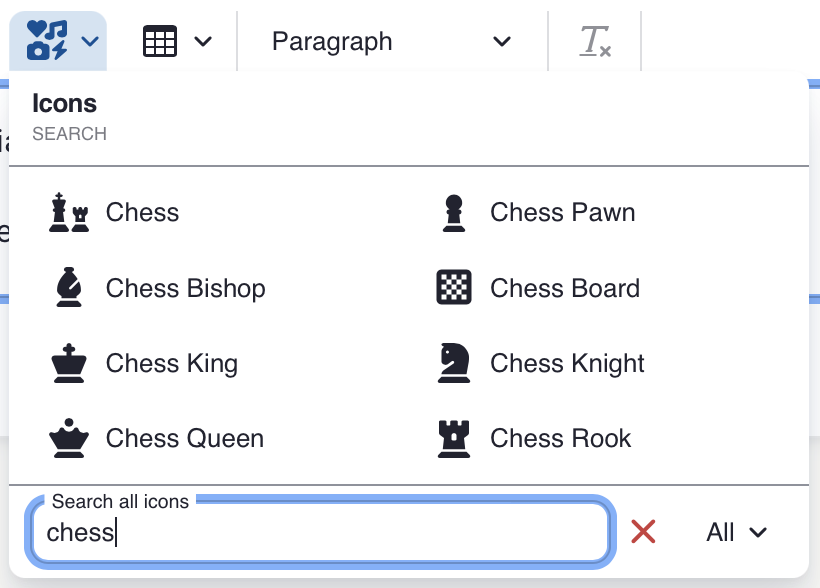
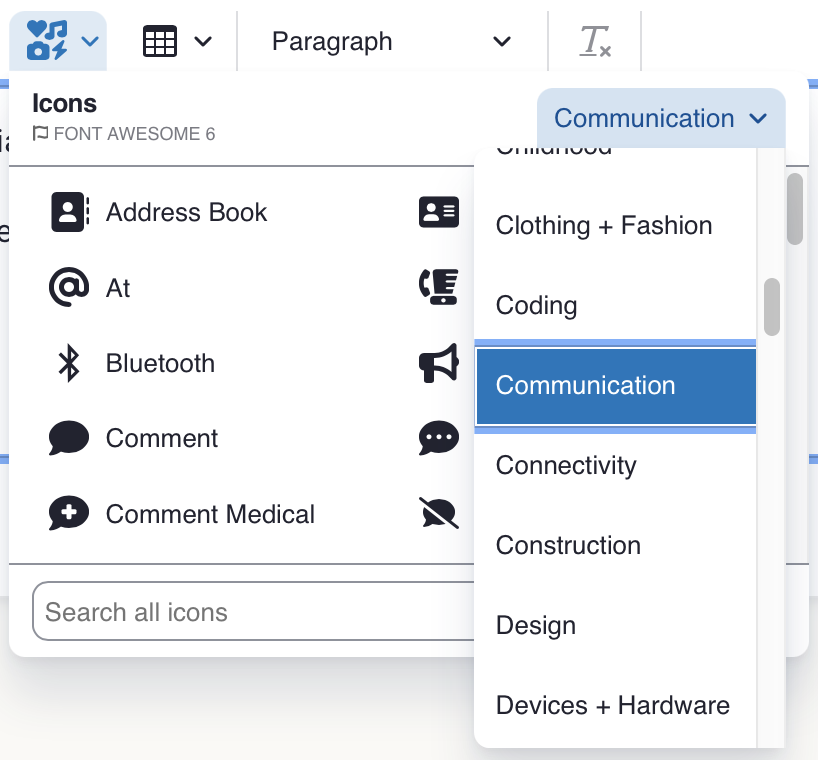
Behold a new module that enriches your Drupal website with Font Awesome Icons and has been created specifically for CKEditor 5 — the new version of Drupal’s default text editor in Drupal 9.5, Drupal 10, and onwards. The CKEditor 5 Icons module is a fast and native icon picker for CKEditor.
You can browse available icons or their categories, quickly find the icons you need using a fast client-side search feature, and adjust the icon's style, size, and alignment—all without leaving the text editor, thanks to a handy widget toolbar. It’s possible to customize the editing experiences by adding or removing the available styles, adding a default “Recommended” category, and more.


Font Awesome fields
Next up is another module for adding icons that deals with Font Awesome Icons. The Font Awesome fields module focuses specifically on using icons as fields. It enables you to add icons to your content structure so they are available on the content editing form as standalone elements. For this purpose, the module provides a widget with an icon picker and adds a formatter for plain text fields that so they render as an icon.
Language Icons
The Language Icons module adds icons to language links on multilingual Drupal websites. It provides default PNG icons for language switcher blocks and, optionally, for content node links. The icons are 12 pixels in height with variable widths based on flag dimensions but can support other image types and sizes as well.

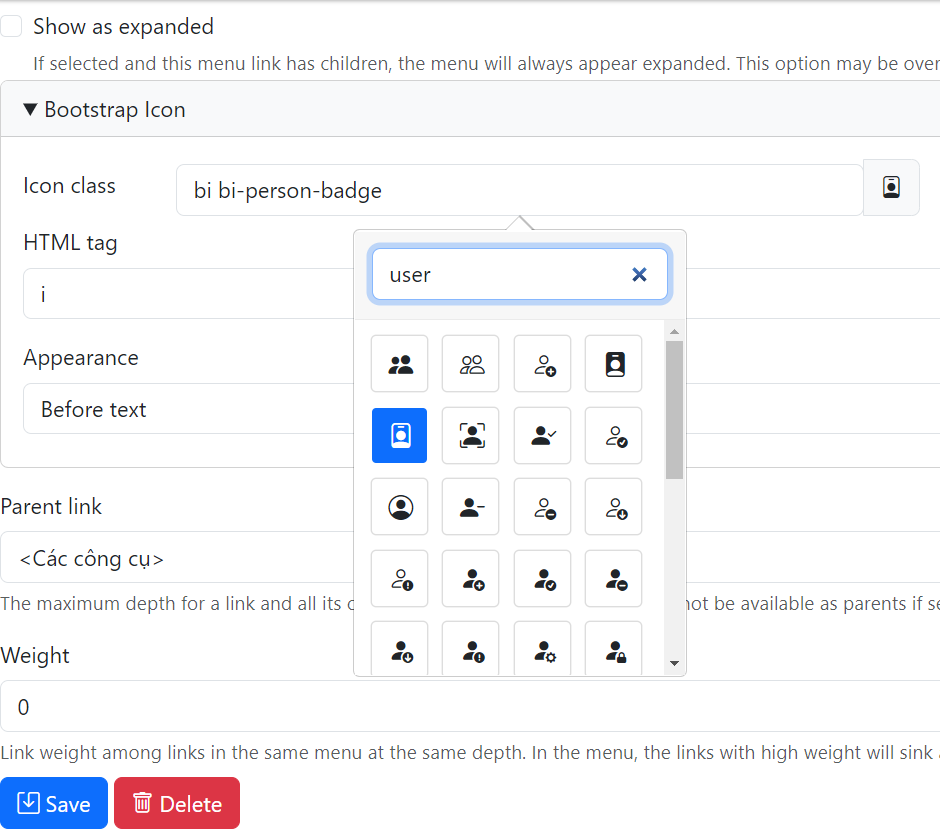
Menu Bootstrap icons
Next up is a module that provides an icon picker for adding Bootstrap icons. The Menu Bootstrap icons module enables you to add Bootstrap icons to menus, link fields, file field widgets and formatters, and CKEditor 5.

Bootstrap Icons are a set of open-source icons designed to complement the Bootstrap frontend framework which is used by many Drupal websites. The collection includes 2000+ icons with a clean and modern look and consistent style. Bootstrap Icons are available in various formats, including SVG, web fonts, and PNG. They are easily customizable in terms of size and color.

Line Awesome Icons
Need more alternatives? The Line Awesome Icons module integrates the Line Awesome collection of icons with your Drupal website. It is a nice alternative to Font Awesome and offers icons in a line-based style, which means they are designed using only outline strokes without filled areas. This gives them a minimalistic, clean, and modern look and feel.

Although Line Awesome is primarily a line-based icon set, it can still provide a solid or filled version of an icon if it includes such variations. So when using the Line Awesome Icons module, you’ll find the style options: “regular” (line-based), “solid” (filled), and “brand” (brand-specific logos or symbols). You can also customize the icon size.
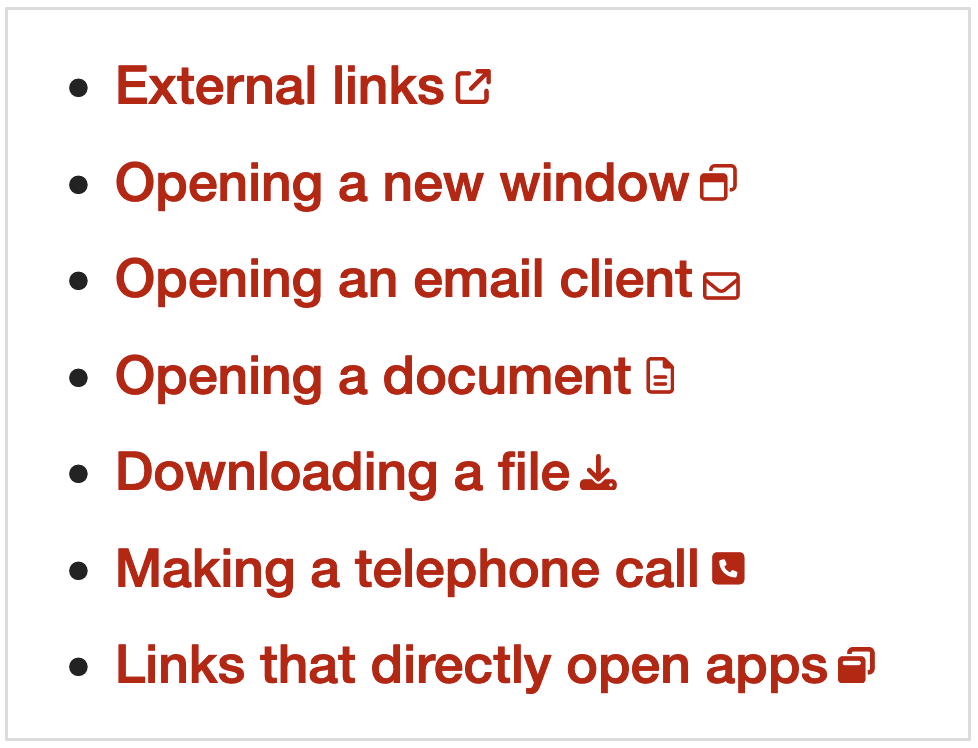
Link Purpose Icons
Link accessibility is important, and icons can play their role in improving it. For this purpose, the Link Purpose Icons module integrates the Link Purpose JS library. It offers clear visual cues and screen reader descriptions of what a link will do before they click on it.
There is a default set of icons for:
- opening an external link
- opening a new window
- opening an email client
- opening a document
- downloading a file
- making a telephone call
- opening an application

The module offers great customization options, enabling you to use your own icons from specific icon libraries. It uses best practices for accessibility and design, ensuring icons match link colors, prevent line breaks, support multilingual sites, and work with dynamic content and modern web technologies.
Icons
The Icons module helps you display icons on your Drupal website by providing an entire set of helpful tools. More specifically, it provides an API, a configuration entity type for icon sets, and a plugin type for icon libraries. Furthermore, the module has also got you covered with icons that are ready to go — it comes packed with submodules that help integrate Icomoon and Fontello icons.
Final thoughts
The previously mentioned Drupal modules, along with others for adding icons, can be useful for your "iconic setup." Just a reminder that contributed modules are great but whenever you have more specific design or functionality requirements, customization can do anything for you. Allow icons to effectively streamline user communication with your website and guide them seamlessly!